You can create a signup form and connect it to a MailChimp list to gather contacts and segment them for your email marketing campaigns in 2 steps:
- Grab the action URL from MailChimp
- Configure your form to send the emails to your MailChimp list
Before you get started with this tutorial
- If you haven't already, create a MailChimp account and a MailChimp list
- Ensure you have a form on your page
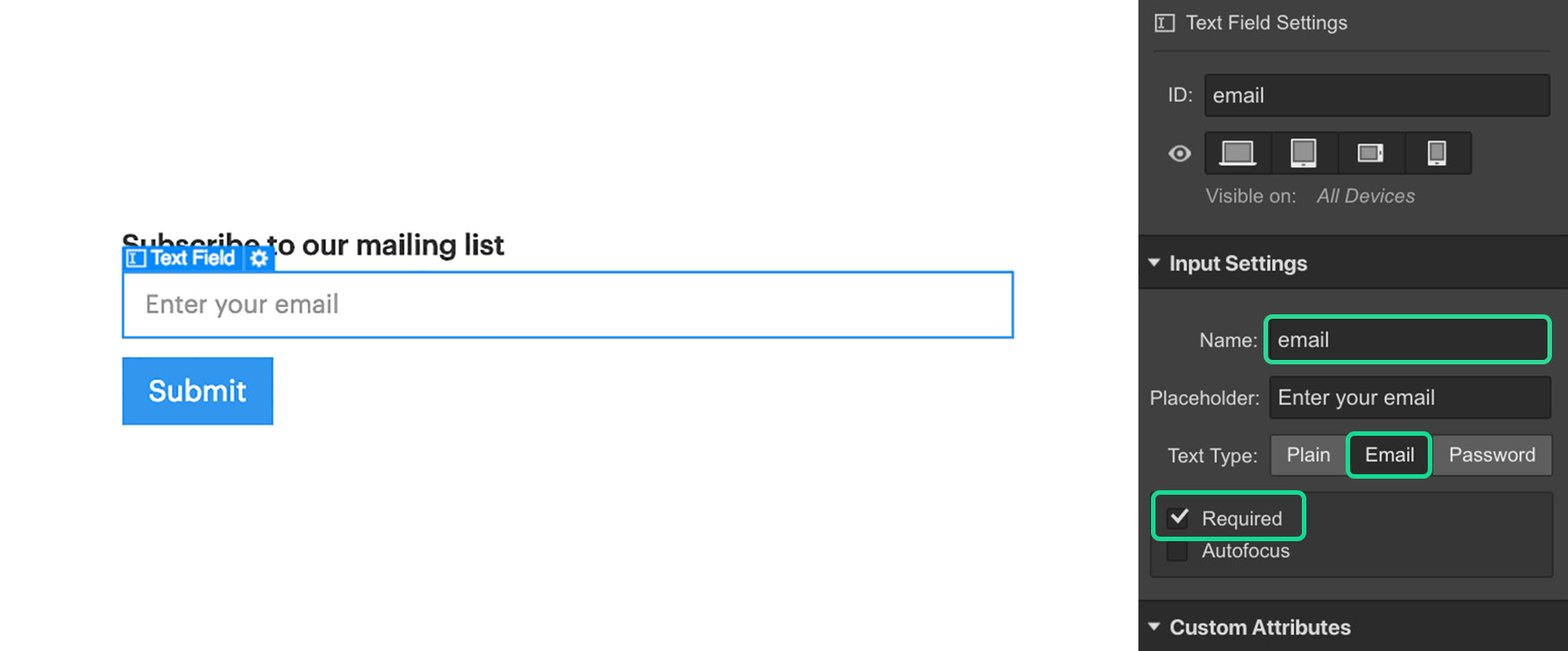
- Ensure there's at least one input field (set to required) with the name set to email or EMAIL and the text type set to email

Grab the action URL
- In your MailChimp dashboard, access your Lists
- Go into the list you want to connect to your form
- Copy the Embedded Form Code from the Signup froms tab
- Paste the code in any text editor
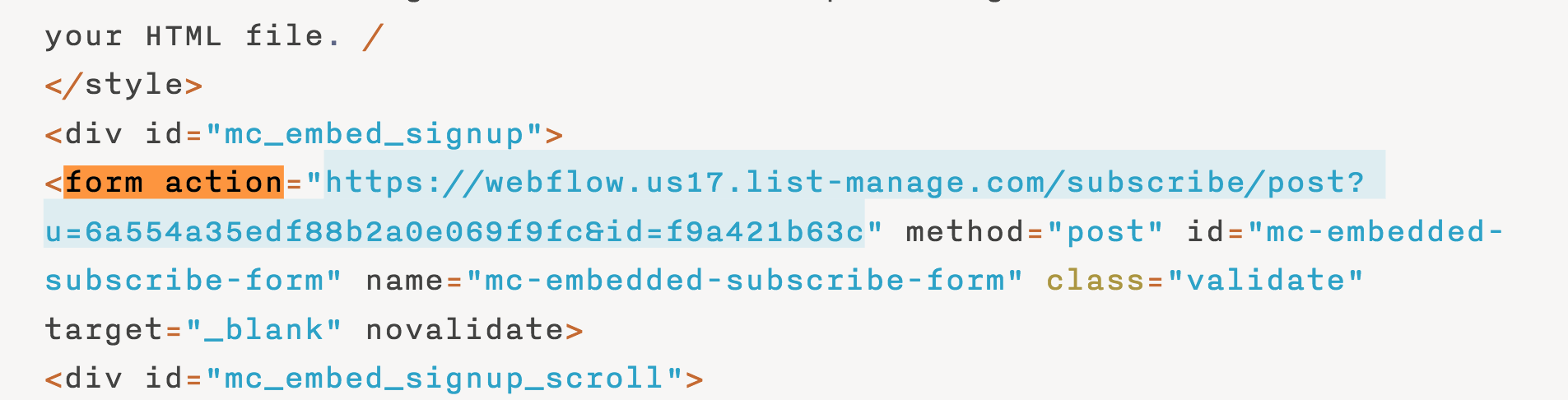
- Search for “form action”
- Copy the form action URL (the string of text between the quotation marks — in this case, everything from https:// to b63c)

Configure the form
- Return to your project in the Webflow Designer
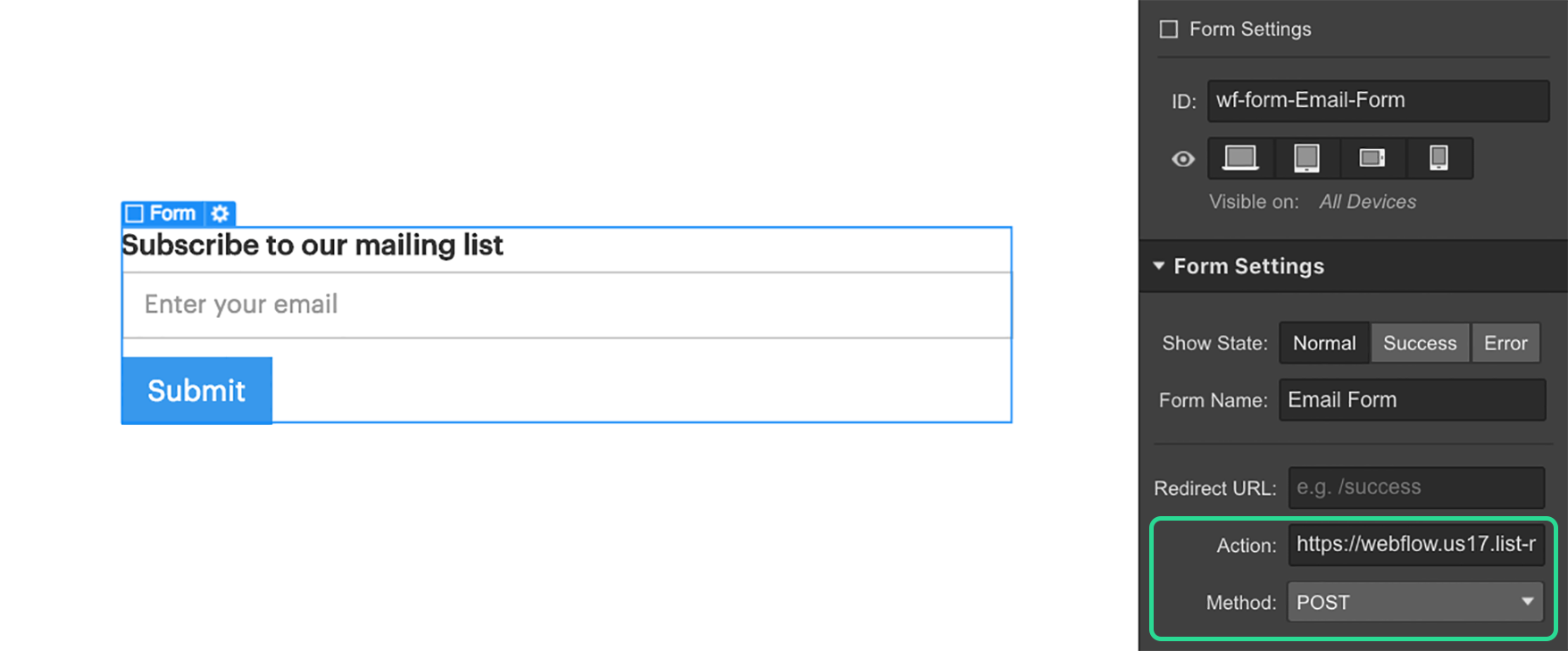
- Select the form on the canvas
- Go to the Form Settings section under the Settings tab
- Paste the action URL you just copied into the Action field
- Set the Method to POST
- Publish your site

Common questions
How can I collect more data from a signup form?
To collect more data from your signup forms, learn how to use MailChimp's List and Signup Form Fields [↗].
Note that form field names MUST match the MailChimp tags. Make sure they are in ALL CAPS.
Can I embed a MailChimp form instead of connecting my Webflow form to MailChimp?
Yes, you can create and embed a MailChimp form using the Embed element.
Troubleshooting
MailChimp has single and double opt-in available [↗]. Make sure you're following the email opt-in confirmation process when testing your integration.
If you run into any issues with the embedded form, check out MailChimp’s documentation on Troubleshooting the Embedded Signup Form [↗].
Frequently asked questions

Category
Description
This integration page is provided for informational and convenience purposes only.

Jinglebell
Jinglebell brings you an intuitive module to fully integrate your Webflow-designed forms.
JotForm
JotForm's form builder helps you create & publish online forms without writing a line of code.

MightyForms
MightyForms is an online form builder that allows you to create online forms, automate workflows, and track Analytics. No coding necessary.

POWr eform
Add a Webflow eForm Plugin to your website without coding or headaches.

Paperform
Build powerful forms that seamlessly embed in your site. Take payments, schedule meetings, and more.

Poptin
Embed Poptin popups and lead capture widgets on your site and improve conversion rate.