Update
Updated UI for class states and inheritance
We’ve made a small change to how you access class states and view where styles are being inherited from. Check out our update for a look at the change.

If you’re a regular in Webflow, you might notice a small change in our UI today:
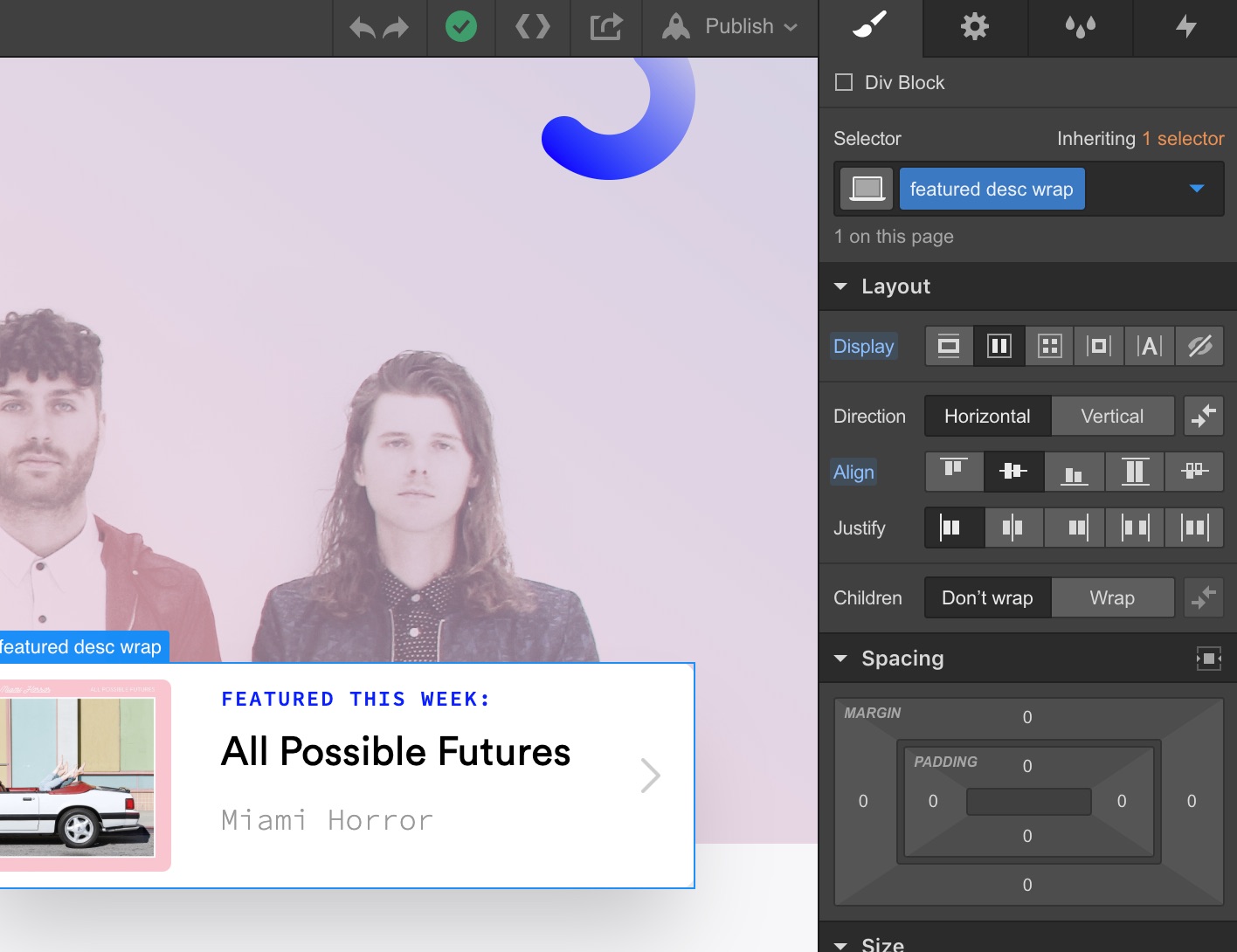
- New states dropdown. Now you can access class states (like hover, pressed, focus, etc.) from a dropdown to the right of the class name.
- New inheritance dropdown. Now you can see where all the styles on a given element are being inherited from with a dropdown above the class name.

If you recall the way things were before, these controls looked a bit different, essentially swapped from the way they are now.

Launched on
September 11, 2019
Category
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.





















