Your real estate website design and the user experience it offers is just as important as the experience you offer potential buyers in-person.
In a society where more than half of shopping begins online, and everything from food to cars can be delivered to your doorstep in a matter of hours, it’s no surprise that having a great website is essential for most businesses. And real estate is no exception.
In 2021, Redfin reported that 63% of home buyers across 32 major markets made an offer on a property without ever seeing it in person — thanks in large part to the accessibility of virtual tours. According to the National Association of Realtors, 95% of home buyers conduct online searches at some point during their property acquisition process, whether it’s to check out a specific listing or read an agent’s “About” page.
So, selecting a real estate website builder is an important decision. You need to choose an intuitive designer that enables you to build a stunning website that resonates with and helps attract new clients. In this article, we’ll break down the features and functionality to look for when comparing real estate website builders.
Real estate website templates
You can learn a lot about a website builder by looking at the templates and UI kits they offer. It's worth checking out a website builder’s real estate-specific templates to get a sense of what's possible within that designer. If a website builder doesn't offer templates specifically for real estate websites, or there isn't much variation between different template designs, that could indicate that building a highly customized site will be a challenge.

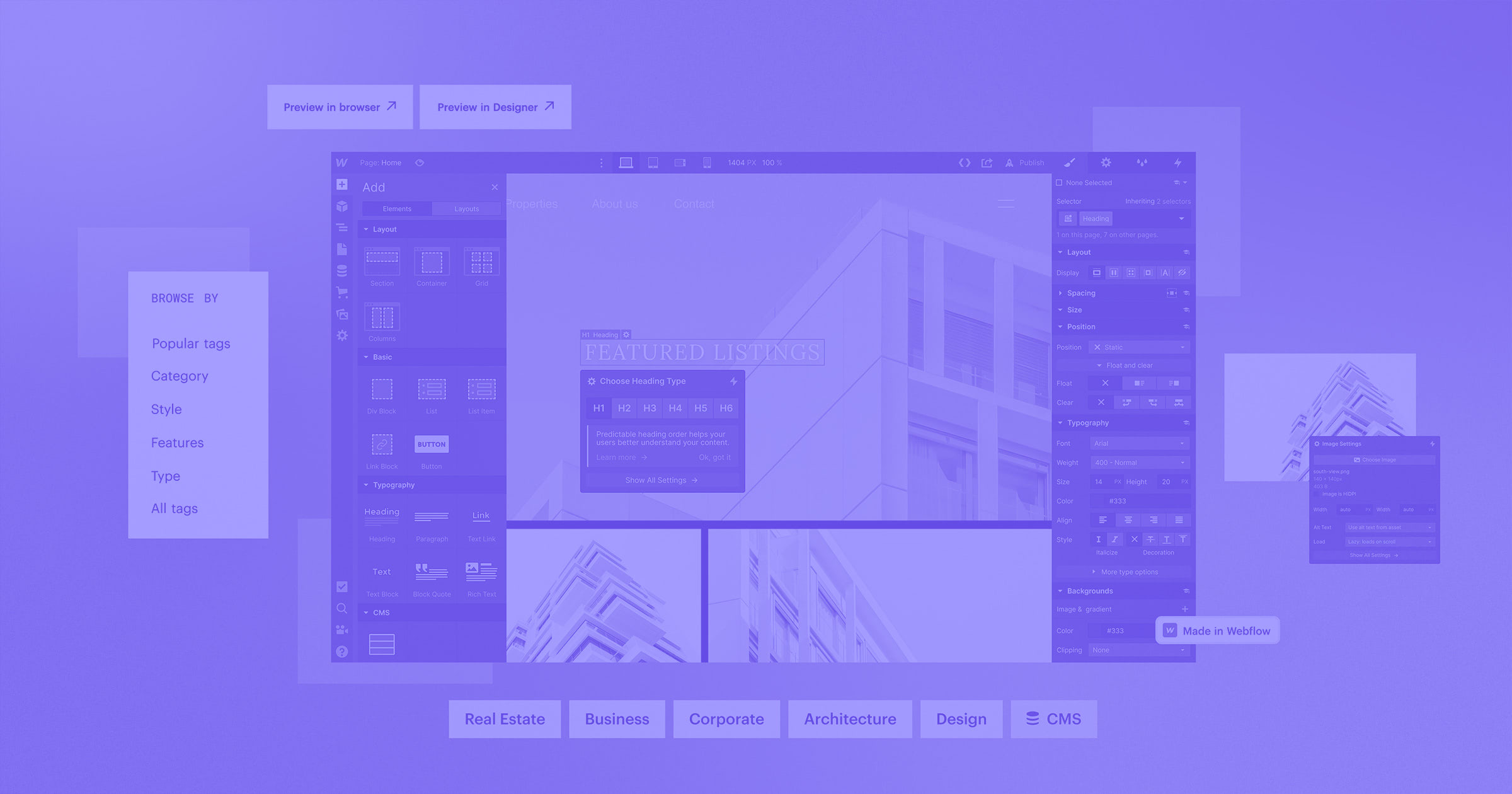
Another way to gauge the design capabilities of a specific website builder is to look at websites created in that builder by other designers. If you’re considering using Webflow, you can see an array of published real estate websites, templates, and works-in-progress in Made in Webflow. Many designers even allow you to clone their projects, so you can save a lot of time by incorporating select elements from a myriad of different existing designs.
Project management functionality
Make sure the website builder you choose supports your project management and collaboration needs. Consider how many people will need access to edit the design over time.

Are you going to be working with multiple real estate agents or a content team that will need CMS access? How often will design or content updates need to be made, and how easy does the designer make it to hand over control if multiple people are collaborating in your workspace at the same time? These are all important factors to consider when choosing a website builder.
Internet Data Exchange (IDX) integration
If the real estate website you are building needs to feature Multiple Listing Service (MLS) property listings, you’ll need to investigate your website builder’s IDX integration capabilities. Real estate brokers and agents can find out if they are eligible to post MLS listings on their website by reviewing NAR’s IDX policy and contacting their local MLS.
IDX listings give potential home buyers access to look through current MLS listings and can be a great way for agents to attract new clients.
Using Webflow and IDX allows agents to curate and personalize the buying experience for their audience. Benefits include increased visibility amongst potential buyers, giving every one of your listings a presence on the web — which is vital in today's market — and increasing your own reputation and status as an agent.
You can see an example of IDX listings on Texas Realtor Daiquiri Beebe’s website, designed by PixelFleek in Webflow. Under “Property Search” you can browse properties by “Map Listings” or “Featured Listings” and use the interactive map to scroll to your desired neighborhood. If you already have a Showcase IDX or IDX Leads account, you can use Zapier to integrate listings into your web design in Webflow.
Customization
73% of professionals surveyed for a 2018 digital trends report said their company was “investing in design to differentiate their brand.” And Crowdspring reports that, “78% of consumers believe that companies focused on custom content are more trustworthy than companies that simply churn out generic content.” So, it’s no surprise that many real estate professionals are looking for ways to stand out from the other two-thirds of competing brokers and agents that also have a website.

Before choosing a real estate website builder, consider your customization options. If you can’t or simply don’t want to set up IDX listings on your website, make sure you (or your client) can easily spin up new listing cards when a new property goes on the market. Check to see if you can embed interactive maps on listing or landing pages. If you’re building a site for a large real estate agency or you know your design is going to have a lot of pages, consider dynamic filtering options.

It’s also really important to assess your website builder’s responsive design customization options. Many website builders boast responsive design capabilities, but when it comes to customizing your responsive design for mobile devices and various other screen sizes, your options can be pretty limited. Look for a design interface with multiple breakpoint options. It’s also a good idea to look for a website builder that automatically displays responsive images like Webflow, so you don’t have to spend a bunch of time resizing images.
Ease of use
Many real estate business websites need a lot of updating, especially if they include custom property listing cards or a blog. So, choosing a website builder that’s easy to use and built for efficiency can save you and your client a lot of time in the long run.
Look for these features:
- Automatically generated responsive images: Real estate sites tend to host a lot of images because home buyers like to see a variety of photos of property listings. Using a website builder that generates responsive images by default helps prevent long page loading times and saves you from manually resizing every image.
- Quick element duplication: Drag and drop duplication can save you time and make it easier to spin up new listings.
- Project duplication: If you’re building a site for a large real estate business and will eventually need to create additional agent websites, it’ll be beneficial to choose a website builder that makes it easy to copy and paste elements between projects.
- Search Engine Optimization (SEO): The best real estate website builders simplify SEO by making it easy to do things like add or adjust a schema markup or set up 301 redirects without needing a bunch of plugins.
- Global color modification: Webflow’s global color swatches give you the power to change colors anywhere they appear on your website all at the same time (as long as they’re linked to that swatch). Global swatches are really handy if you have a client that likes to see multiple options or is going through a rebranding.
- Team workspace: If you’re going to be collaborating with your client, a content team, other designers, or anyone else on your website — make sure your website builder has a solid team workspace.
- Social media connectivity: Social media integration can help real estate professionals share posts and information across multiple platforms with very little effort — an important factor considering social media posts were the second largest driver of leads for agents in 2020, second only to referrals.
Many website builders let you test out their designer at no charge using their free plan. So, if you’re considering a builder you haven’t used before it’s worth playing around with the user interface and design tools so you can see what that builder has to offer before committing to a paid business plan.
Marketing tools, lead capture, and lead generation
Gathering contact info from site visitors for email campaigns and sales initiatives is likely a top conversion goal for your real estate website. But the way your popups and contact forms function can be the difference between a great user experience (UX) and a terrible one. Look for a website builder that enables you to create user-initiated popup modals and offers a wide range of customization options for forms such as including radio buttons or a reCAPTCHA field.

You may also want to assess your website builder’s integration capabilities if you’re already using email marketing tools like Mailchimp or Zoho Mail. Webflow integrates with Hubspot, so you can manage leads from your Webflow website in the Hubspot CRM.
Accessibility and inclusivity
Accessibility and inclusivity are important considerations for any website, but not all website builders prioritize features that help ensure that your website delivers a great UX to as many people as possible. Look for built-in tools that simulate how visually impaired people view your website like Webflow’s vision preview mode.
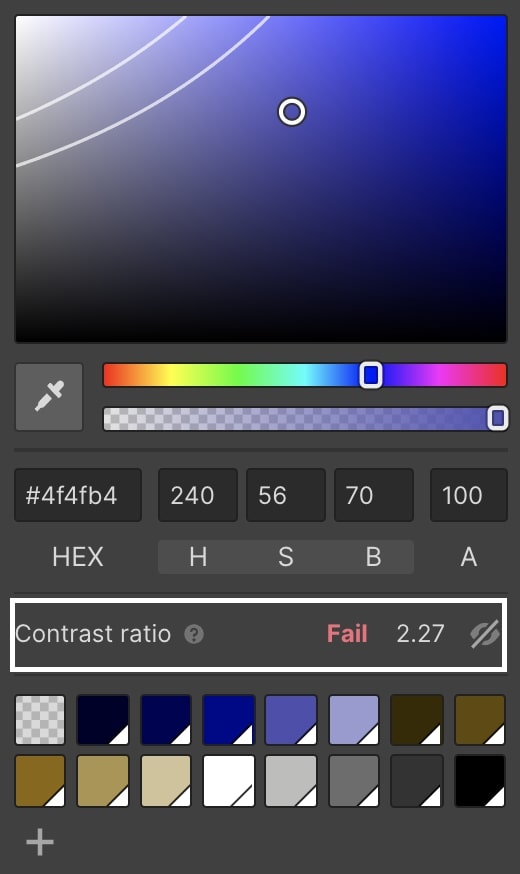
Some website builders even provide accessibility metrics within the designer, so you can easily check for things like color contrast while you’re in the design and development phase. When editing text in the Webflow Designer, you can quickly see if your color selection meets Web Content Accessibility Guidelines (WCAG) for contrast by opening up the color picker.

If the contrast ratio doesn’t meet WCAG recommendations, you’ll see a “Fail” indicator next to the contrast ratio measurement. Click on the eye icon to the right and two white lines will appear on the color plane. All you need to do to get your contrast up to a passing grade is move the color picker to the other side of at least one of those white lines.
For more insight on how to improve inclusivity and accessibility of your website check out these accessibility tips. Webflow also offers a handy accessibility checklist for reviewing your website before publishing.
Check out the community
One final thing you should be sure to check out before settling on a website builder is that platform’s support channels. Having access to a community of designers and people working on similar projects can make a huge difference if you have questions along the way or are simply looking for ideas and inspiration. And user forums can help you find answers quickly or learn from what others have created within that website design platform.







.jpeg)

.jpg)











