Accessibility is too often treated as a “nice to have.”
But the reality is that there are tons of relatively simple things you can do to make your websites more accessible. And they’ll not only make your websites more accessible to the disabled, but also significantly improve your user experiences for everyone.
But first, let’s be clear about our terms:
What’s accessibility?
Here’s accessibility expert Jennison Asuncion’s definition of accessibility:
Accessibility refers to designing and developing user interfaces that everyone, including people with disabilities, can independently consume and interact with.
Note that the stress here doesn’t fall specifically on “people with disabilities,” but everyone. That makes accessibility a natural concern for all of us involved in user experience design, regardless of discipline.
Now, on to the tips!
1. Use unique, meaningful button and link names

I can’t tell you many times I’ve had a mockup or prototype hit my inbox (or Slack) with 16 “learn more,” “read this,” or “see more” links scattered across it — and groaned.
Why? Because it’s horrible for users of screen readers, which typically allow people to skip from link to link on a page, ignoring the content in-between. It’s a highly efficient mode of navigation that helps screen-reader users quickly get where they want to go.
But how easy do you think it is for a blind or low-vision user to figure out which of those “learn more” links leads to the “more” they want to learn about?
And it’s actually not that different for sighted users. Think of all the times you’ve fired up a website knowing exactly what you’re looking for, but not quite sure where to find it. Do you read through all the content? Or do you simply hunt around for the right link?
You might scan through the headings and subheads first — after all, they’re bold and eye-catching — but you still have to live with the cognitive load of connecting those headings to the links below. But links tend to be pretty visually loud too, so wouldn’t it be even easier if every link told you exactly where it would take you without demanding I read all the other copy?
Writing accessible links and button copy
Do
- Embed links in clear, specific language that tells people where the link will take them and why they might want to go there
- Indicate if a link will open high-bandwidth media like a PDF or video within the linked text
Don’t
- Use generic link or button text like “learn more,” “read this,” or “see more”
- Embed links in even more generic terms like “this,” “this page,” or “here”
- Link to “naked” URLs (i.e., www.thewebahead.net) unless there’s context that clarifies why that link is there
For more, check out the WebAIM article on links.
2. Add clear, useful alt tags to images
Alt tags also play a key role for screen-reader users on the web. Without these invisible bits of copy, there’s literally no way for low-vision and blind users to understand the content of images, data visualizations, and infographics. With alt tags, we can ensure that no one has to miss the information conveyed in our pie charts, hero photos, and infographics.
Back in the bad old days of black-hat SEO madness, alt tags were abused as just another method of stuffing a page with keywords. Which was horrible for users of screen readers. Just imagine reading through a blog article and hearing:
“CSS layouts let us CSS HTML tables table-based layouts tables web web design code markup floats inline inline-block block W3C web consortium…”
All in a screen reader’s eerily robotic tones.
Because of that abuse, search engines quickly moved to punish such “keyword-stuffers,” freeing alt tags up to do what they were always intended to do: provide useful information.
As with links, the key here is to make your alt tags clear, descriptive, and natural-sounding.

With many photos, this is a simple matter of succinctly describing the content of the image: “Closeup of blueberries.”
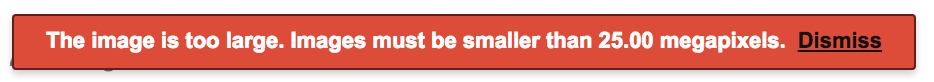
If your image contains text — and seriously, don’t do that — include the text verbatim in the alt tag.

If your image contains useful data, such as a bar graph illustrating mobile usage patterns, make sure the alt tag contains the same data: “95% percent of smartphone users view the same website on multiple devices.”
And I can’t pass up this opportunity to briefly rail against infographics: these massive images full of copy are horrible for accessibility, not to mention SEO.
Making graphical content accessible
Do
- Write image alt tags that succinctly describe the content of the image
- Use keywords/keyphrases that are relevant to your content, but only if they’re actually helpful in describing the image, and stick to one keyword/phrase
- Include the key insight of any data visualizations (such as bar graphs, pie charts, etc.)
- Build infographics with real HTML text, or a text-based alternate (i.e., a long-form post explaining the data)
Don’t
- Keyword-stuff your alt tags
- Publish infographics without a text-based alternate
Discover the processes and tools behind high-performing websites in this free ebook.
3. Write clear and actionable error messages

There’s a lot to keep in mind when you’re building accessible forms. (As you’ll see in this article on building accessible forms.) But a key element for any content strategist—and your users—is error messaging.
As WebAIM notes, error messages:
Should clearly describe the errors that are present and, optimally, include cues or instructions for resolving them. For example, ‘Course number is not formatted correctly’ is not as helpful as ‘Course number must be a 3 digit number’.
When writing error messages, don’t just describe the problem, but focus on how to fix it. In most cases, you don’t even need to belabor the point that there was an error: just focus on the fix, and do it clearly and succinctly.
All your users, sighted and otherwise, will appreciate the clear guidance on what to do next.
Writing accessible error messages
Do
- Indicate that there was a problem (implicitly or explicitly, though implicitly is generally more efficient—see below for more on that)
- Explain how to fix it
Don’t
- State that there was an error without explaining how to fix it
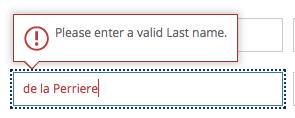
- Refer to an entry as “valid” or “invalid” — this may seem perfectly acceptable in the abstract, since you’re simply stating that an entry doesn’t fit the requirements you’ve defined for a field. But in the concrete, you’re calling someone’s name or gender invalid. And that’s just … well, do I have to explain?

Implicit vs. explicit error messaging
As I mentioned above, all error messages should do two things:
- State that there was an error
- Explain how to fix it
But you can easily achieve both goals in one message by implying that there was an error. For example, we could state an error message in the following ways:
- Explicitly, without direction: Course number formatting is incorrect.
- Explicitly, with direction:Course number formatting is incorrect. Please enter a 3-digit number.
- Implicitly: Please enter a 3-digit course number.
Option 1 explicitly states that there’s an error, but doesn’t make clear how to fix it. Option 2 is also explicit, but adds a way to fix the problem, so it’s an improvement. Best of all is 3, which implies that there was a problem by explaining how to fix it.
4. Write clear, descriptive headings
Just as a screen reader allows people to skip from link to link, they can also skip between headings, ignoring the copy between.
Now, imagine that experience with the majority of websites out there. Do you think you could clearly infer the topic of every section of a given web page without referencing the body copy or links?

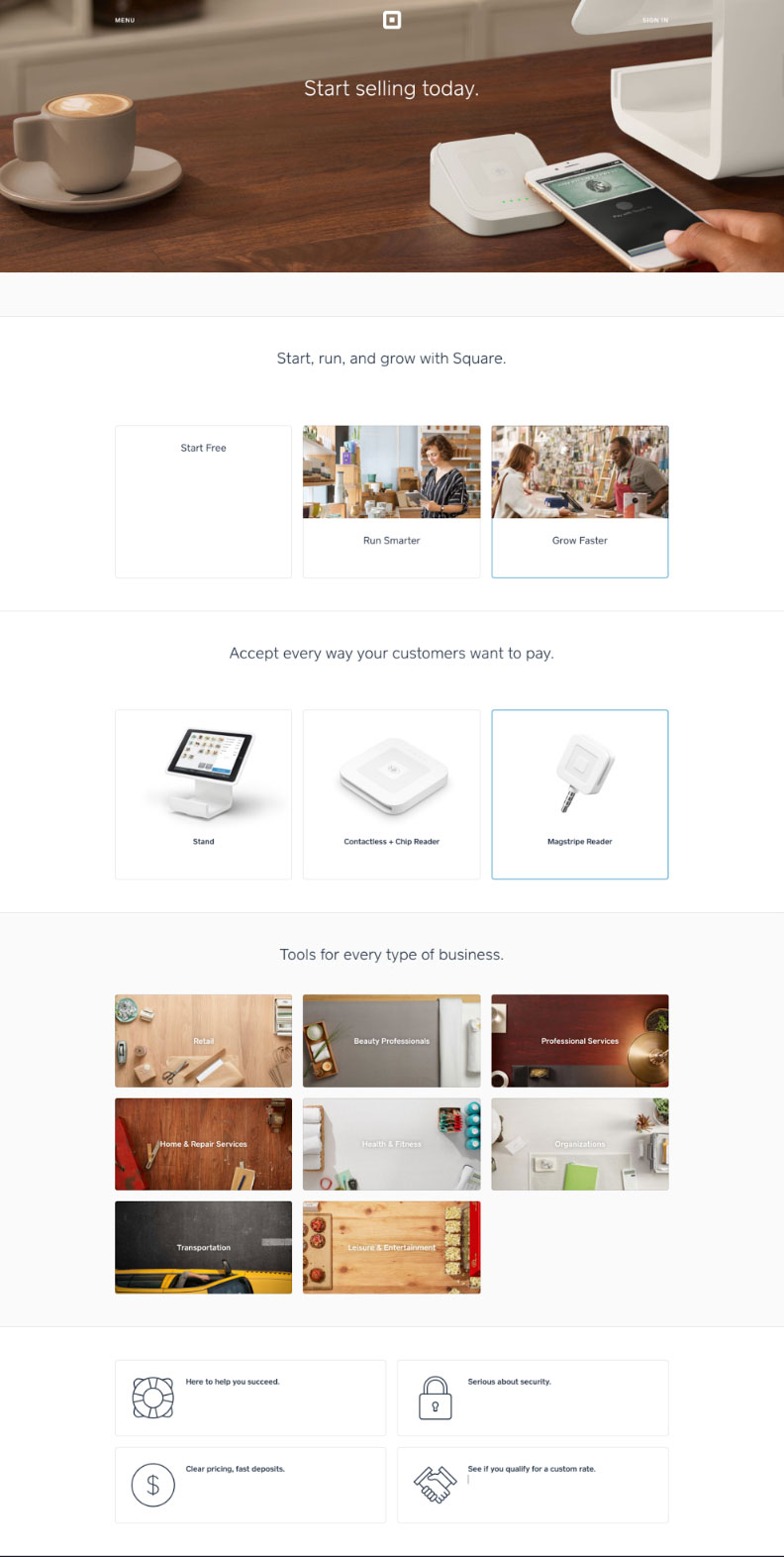
Personally, my answer’s “sometimes?” To quickly run through the Square page above:
- “Start selling today” — super clear. I get that this is where I’d get started if I wanted to.
- “Start, run, and grow with Square” — clear … ish. Clarifying the object — your business — would’ve helped a lot here. Without context, it’s not obvious what you’re starting, running, or growing.
- “Accept every way your customers want to pay” — Clear … at least until I get to “Stand.” What the hell’s that?
Write clearer headlines and subheadings
As an exercise, I’d suggest turning off all your non-headline copy layers (if you’re using a desktop app like Sketch or Photoshop) or briefly turn your <p> tags to your page background color (if you’re using Webflow).
Now read through all your H tags, asking yourself with each: am I being clear enough with this headline alone?
If your answer’s no, it might be time for a rewrite.
Sometimes, you have to embrace length
Note that aiming for clarity in headlines often means using more words. I realize that might run counter to your impulse to create “clean” websites, but it’s worth asking yourself:
Is it more important that this site look clean, or that it give people all the info they need?
5. Optimize your form content

Forms may not be sexy, but they are the heart of product design, and the right content can make them vastly more usable — and accessible — for everyone. Here’s a few ways to do that:
Do
- Indicate which fields are optional in the form label (so screen readers will transmit that information in-line). I know we’re more used to marking required fields, but you should really only be using required fields, so there will typically be fewer optional fields to mark, and hence less clutter.
- Make button copy specific to the action taken (don’t use “submit” — unless that’s actually what a person is doing, which is often the case with literary magazines and blogs that take external contributions).
- Display basic helpful content. E.g., if a password has to be 9 characters long, use an uppercase letter, and a special character, tell people that! And don’t hide it in a tooltip.
- Group related information. You’ve seen the standards: email and password, physical address, credit card info, etc. If it all comes together to form a greater concept, group it.
Don’t
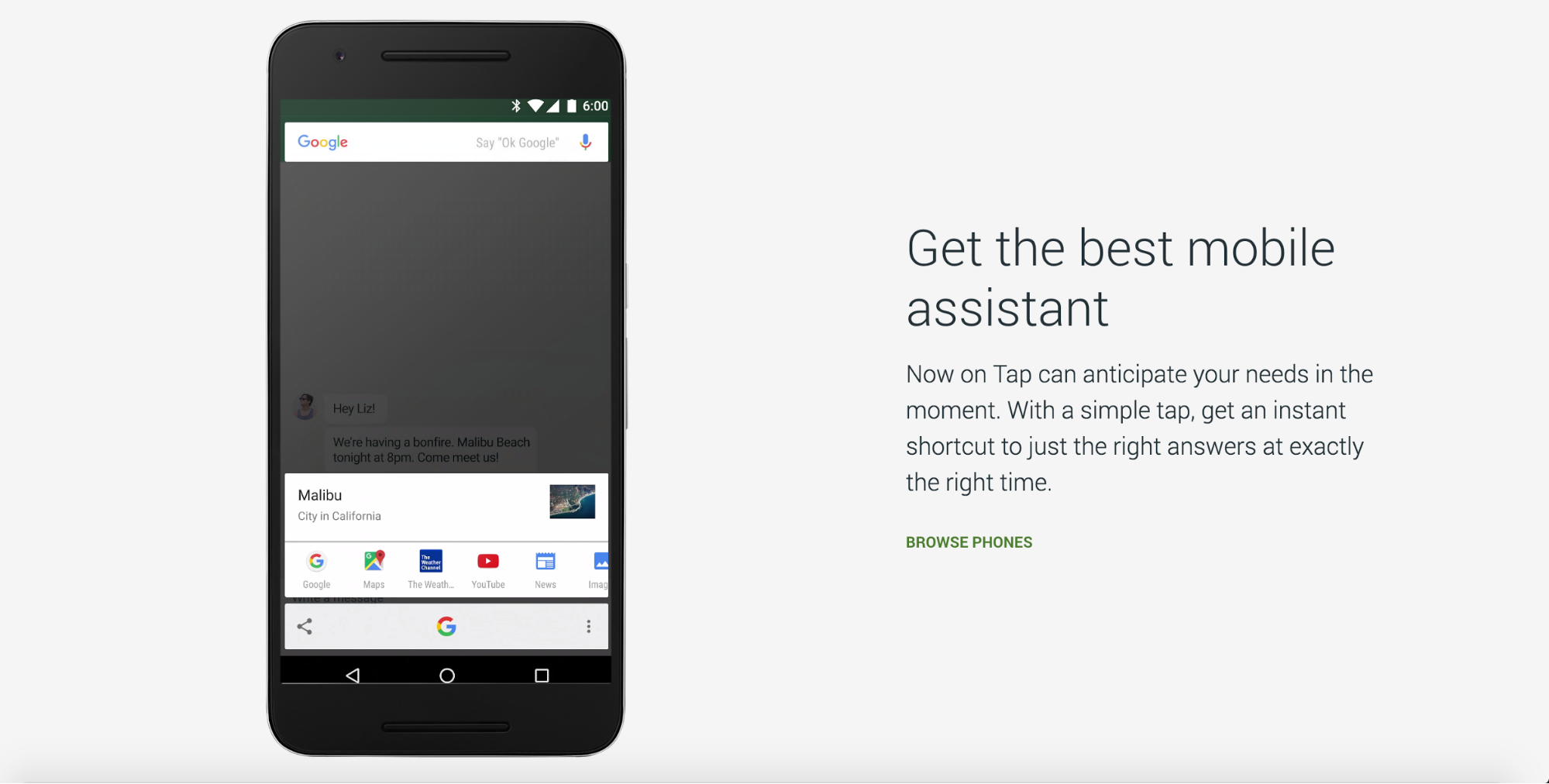
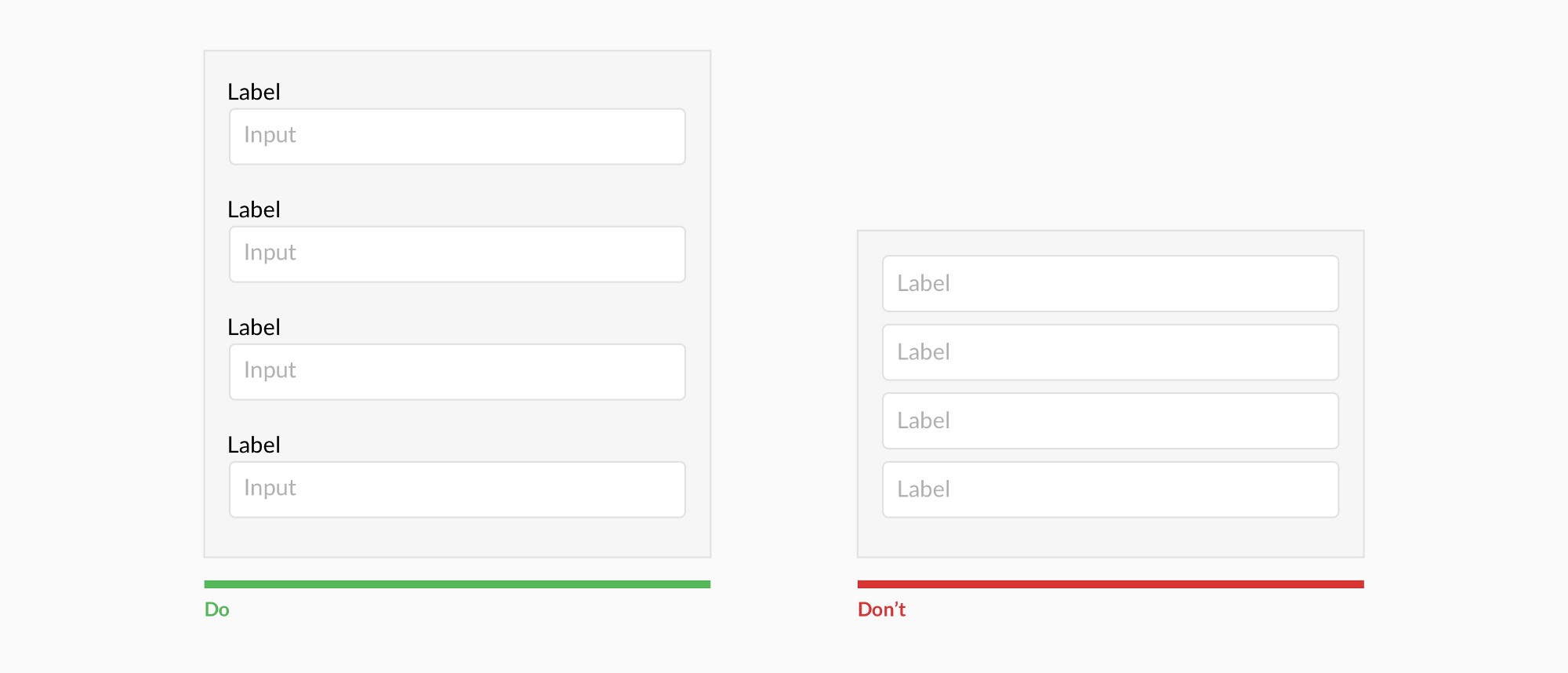
- Use in-field / placeholder labels, unless they translate into a persistent label on click (rather than disappearing), a common technique on Google sites.
A more accessible web is a better web for all
Making your website more accessible to the disabled has a fringe benefit: It can actually improve everyone’s experience of your websites.
After all, a screen reader skipping from heading to heading, or link to link, behaves a lot like we all do the on the web: not consuming everything, but scanning for the specific info we need.
If you’d like to learn more about accessibility, look for an accessibility meetup group in your area, check out The Accessibility Project, and follow Jennison on Twitter.










%20(1).png)












