We get it, when you have a question, or need to troubleshoot your Webflow site — it can slow down your workflow dramatically.
At Webflow, we’re dedicated to helping you work better — and I’m excited to announce the launch of our Customer Support Portal. Now you can get your questions answered faster, fix your problems sooner, and streamline your workflows.

The next time you need customer support, instead of having just a chat box to help you troubleshoot or sending through an email to our support team, you’ll now have a portal that walks you through different issues you may be having.
Our Customer Support Portal uses the power of Webflow’s CMS to help you find answers for almost any question you might have.
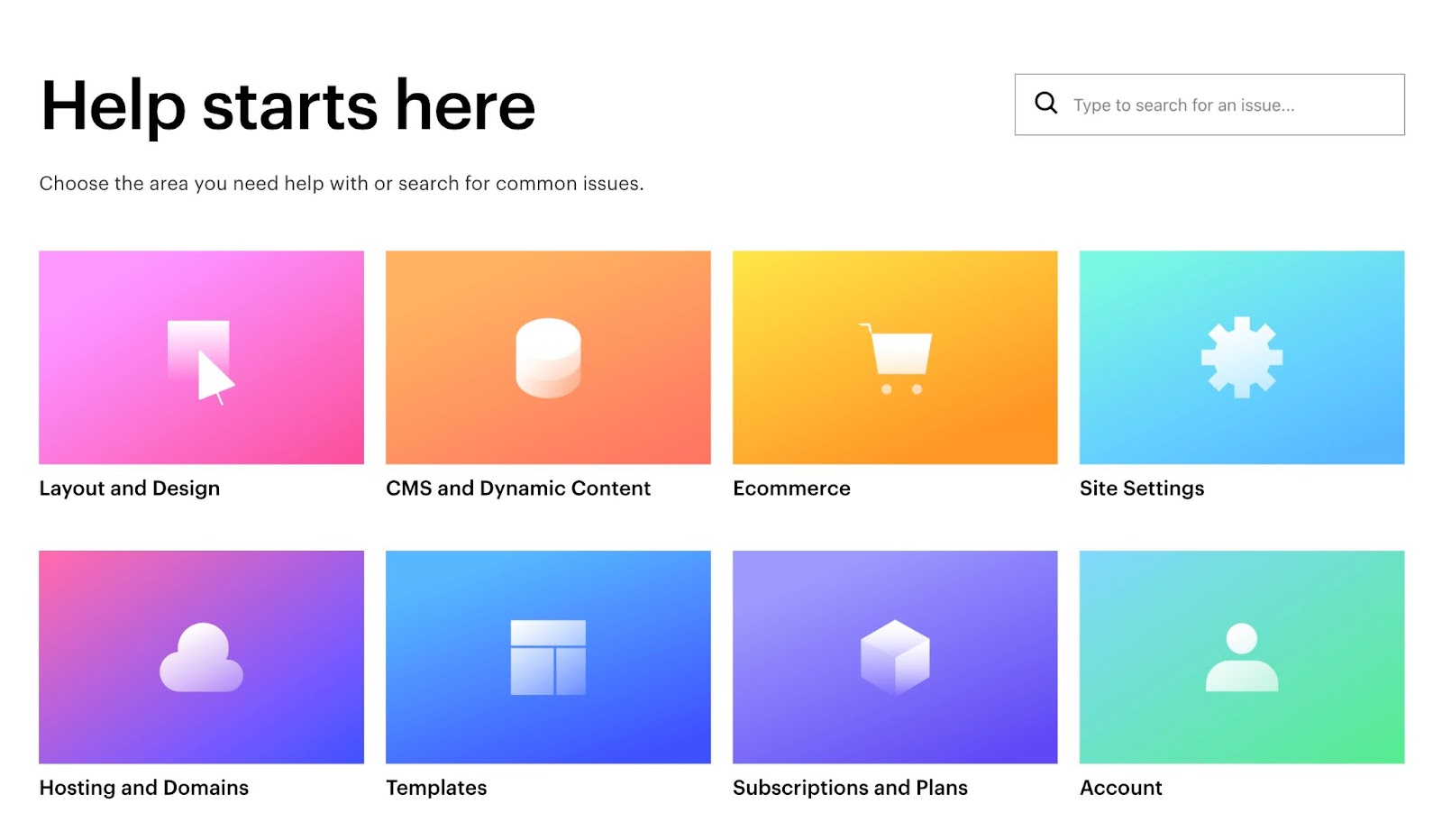
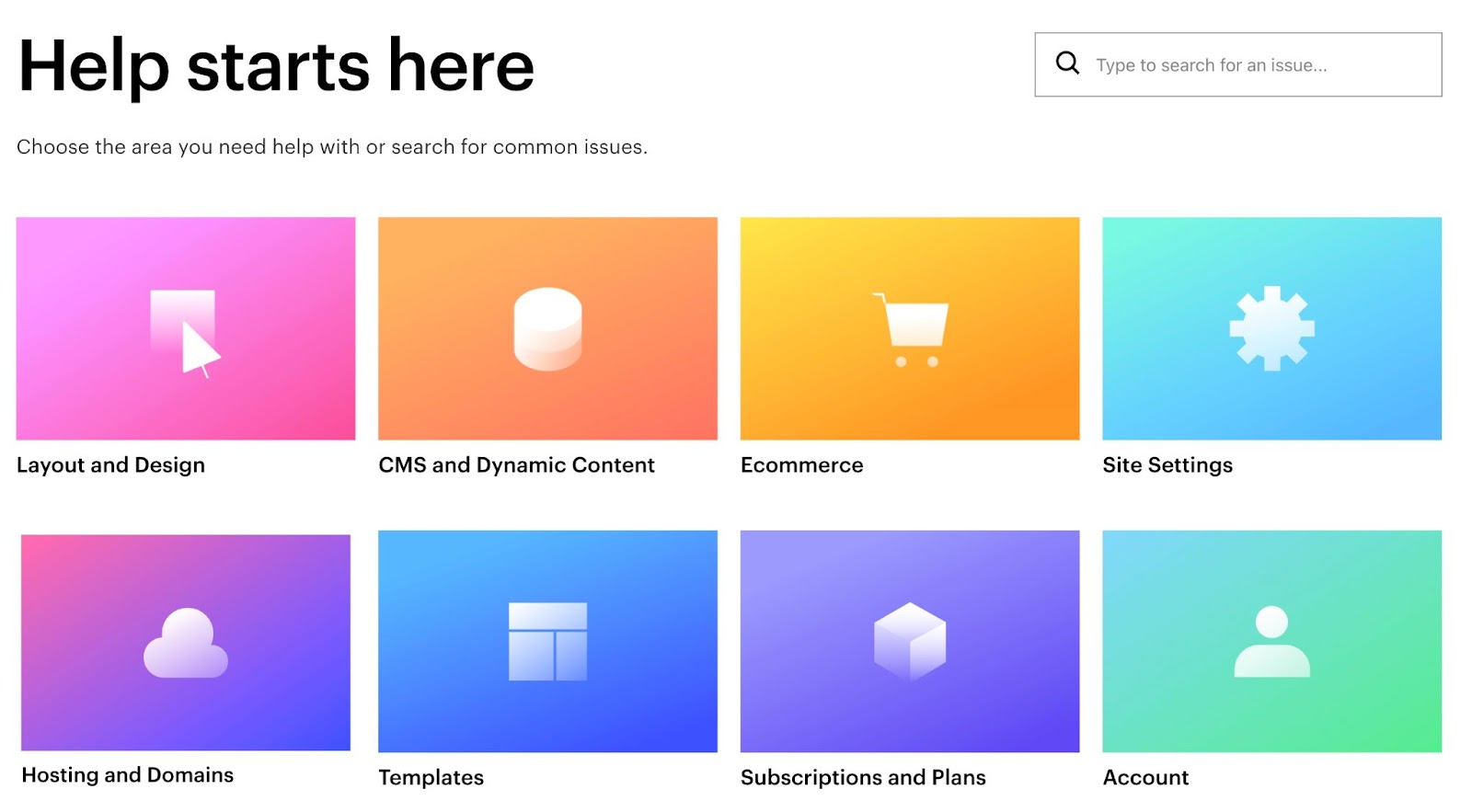
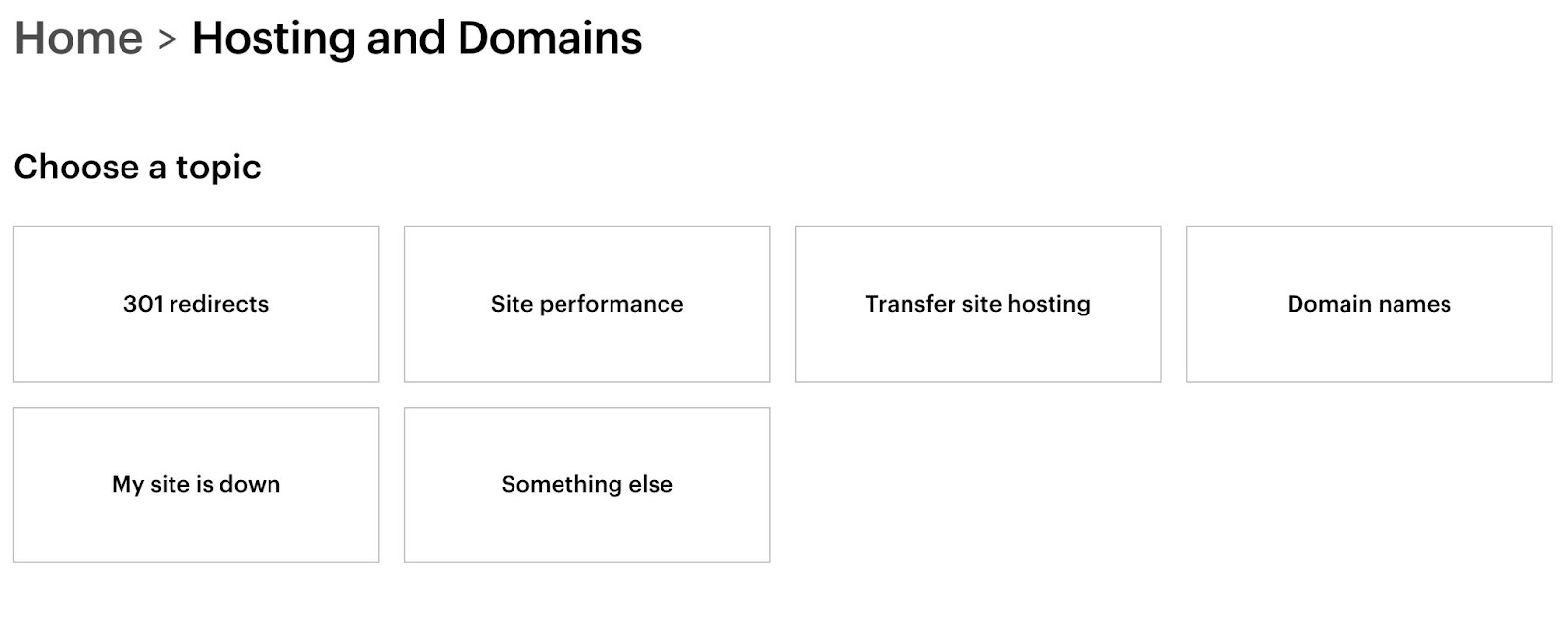
Let’s take a closer look at a use case where I’m struggling with my site performance and it’s taking a long time to load. After entering the Customer Support Portal, I’ll click the area that site performance falls under — hosting and domains.

Next, I’ll select the relevant topic, which in this case is “Site performance.”

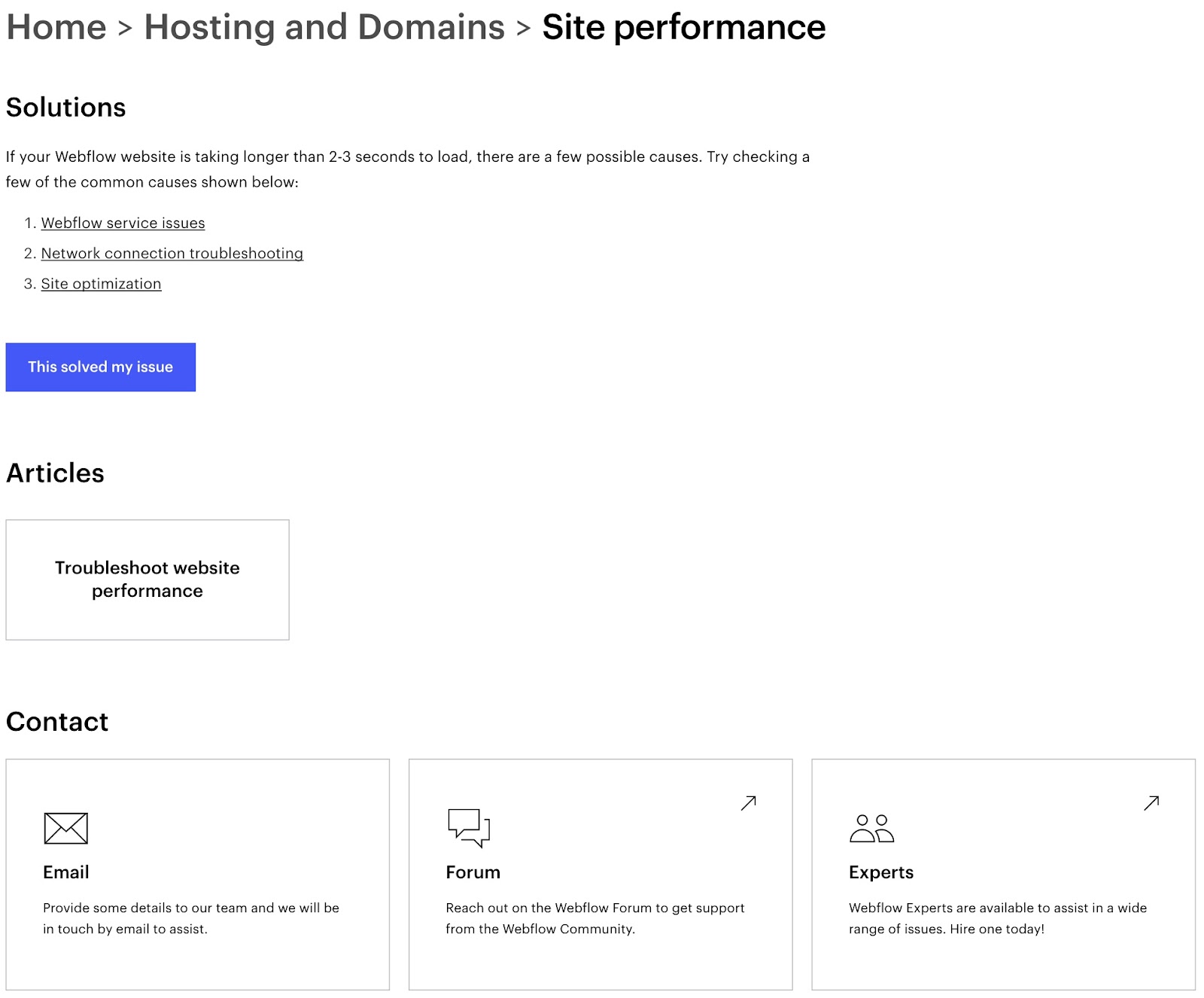
Once I enter the site performance page, I’ll see a list of common issues and how to troubleshoot them.

Within the answers, I’ll also be able to find other options for support. Here, there’s also an article dedicated to troubleshooting website performance. If that doesn’t solve my issue I can still get more help by contacting the Webflow support team by email, looking for solutions on the Webflow forum, or getting in touch with a Webflow Expert — ensuring that I have all the tools I need to combat any site performance issues I may be having.
There’s more to come in customer support
Our team is so excited about this launch. Stay tuned for more exciting updates in Customer Support so that you’re empowered to easily build and create for the web without friction.



















Help starts here.
Got a question? We've got answers. Check out our customer support portal to get the help you need for your project, instantly.