Webflow Apps help customers like Nursa, IMB Bank, Nutrisense, and Oyster grow their businesses.
Webflow Apps help customers like Nursa, IMB Bank, Nutrisense, and Oyster grow their businesses. Apps help customers build, manage and optimize sites, from providing deep insights and analytics, to improving site experiences, growing conversion, and integrating with other services and tools that they use.
Customers can find Apps in the Webflow App Marketplace and within Webflow itself. App developers may also drive awareness and adoption of Apps via their own websites, social accounts, community activations, and campaigns.
To help maximize the visibility of your App, we've compiled tips featuring insights and advice from developers who are successfully driving App installs and adoption.
Create a clear and compelling App listing
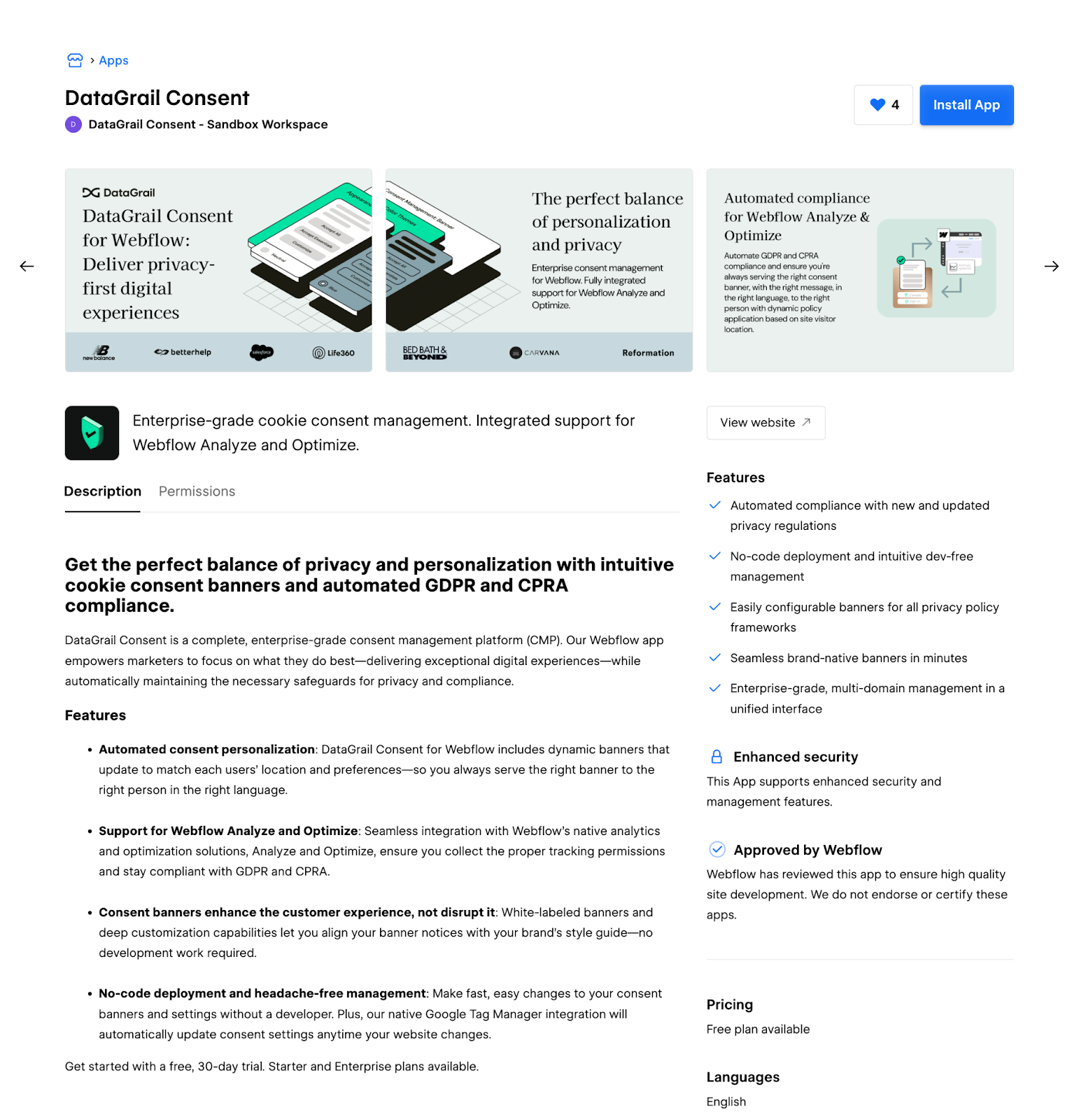
Think of your App’s Marketplace page as its storefront—it’s your chance to make a strong first impression and stand out. A clear and compelling listing not only attracts attention but also builds trust and convinces potential users to learn more.
Recommendations for crafting a standout App listing:
- Design a great logo: Your App’s logo is often the first thing users notice. Make it professional, eye-catching, and representative of your App’s purpose. If your App already exists as a standalone service, use your existing logo so that people recognize it.
- Craft a clear name and title: Choose a name and title that immediately conveys what your App does. Keep it catchy yet descriptive.
- Write a concise and value-focused description: Highlight the unique benefits your App offers, emphasizing how it solves user problems. Focus on value (e.g., “Save time by automating workflows”) rather than just features (e.g., “Includes a workflow automation tool”).
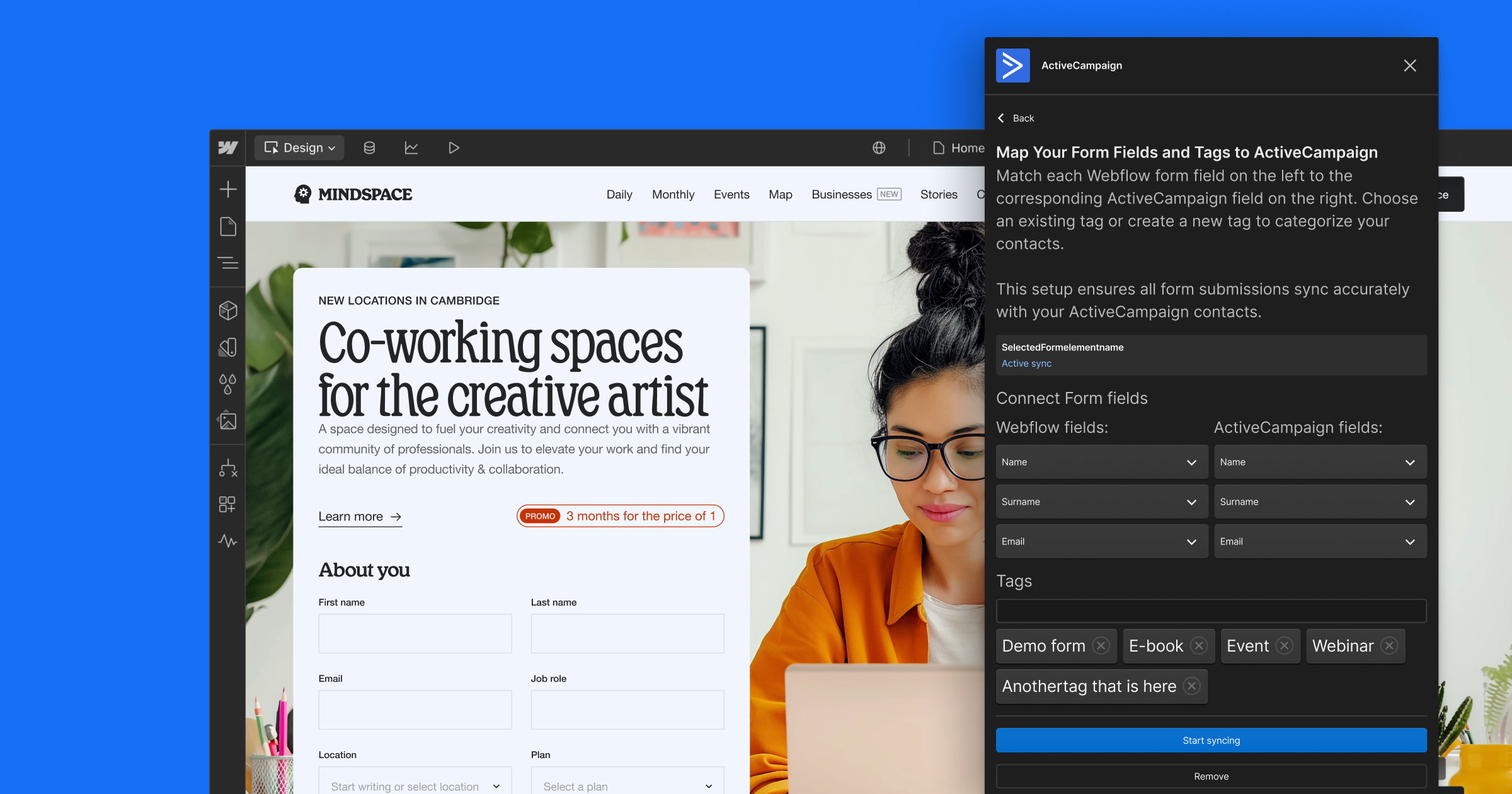
- Use high-quality screenshots and visuals: Use a photo carousel to illustrate how you are solving a problem for Webflow customers. If you can articulate how you help them, they are more likely to try it out.
- Show proof of impact: Add customer logos or testimonials to demonstrate real-world success. Highlight metrics, quotes, or stories that validate your App’s effectiveness.
- Select the right categories: Choose the most relevant categories for your App to ensure it appears in searches by users seeking specific solutions.
- Clearly outline core features: Provide a quick summary of your App’s main features, using bullet points for easy readability.
- Be transparent with pricing: Include clear pricing details, whether it’s a one-time fee, subscription, or freemium model. Mention any special offers or promotions to incentivize sign-ups.
- Offer a free trial or incentive: There are many free apps on the Webflow App marketplace, so you’ll need to have a very compelling value proposition in order to earn revenue for your business. Webflow customers may be unfamiliar with your brand, so it is important to clearly communicate upfront value to Webflow users, as well as offer them a chance to try it themselves (like how Webflow offers free plans!)
By investing time in creating a professional and compelling App listing, you’ll increase its appeal, boost discoverability, and make it easy for users to understand why your App is the right choice for them.

"To make your Webflow App listing truly impactful, focus on showing how you solve real problems for Webflow users and align with their principles of simplicity and ease of use. Use visuals to tell your story, make onboarding seamless, and consider offering a free trial to build trust and demonstrate value. A great listing isn’t just about features — it’s about clearly communicating how you help Webflow customers succeed."
- Tarun Gangwani, Principal Product Manager, DataGrail
Optimize your App listing for search
Optimizing your App listing for search is critical to ensuring it reaches the right audience. Whether users are searching within the Webflow App Marketplace, via search engines, or even using AI agents, your App’s visibility depends on clear, targeted content optimized with the right keywords and descriptions.
Optimization guidelines for App developers:
Strategically integrate keywords
- Identify the key terms your target users are likely to search for.
- Include these terms naturally in your App name, title, and description without overloading your content (avoid keyword stuffing).
Use clear, plain-English descriptions
- Write descriptions that are easy to understand and appealing to a wide audience.
- Highlight what your App does, its unique benefits, and key use cases.
Be concise and engaging
- Users skim content, so keep sentences brief and impactful.
- Use bullet points or short paragraphs to organize information for readability.
Learn from examples
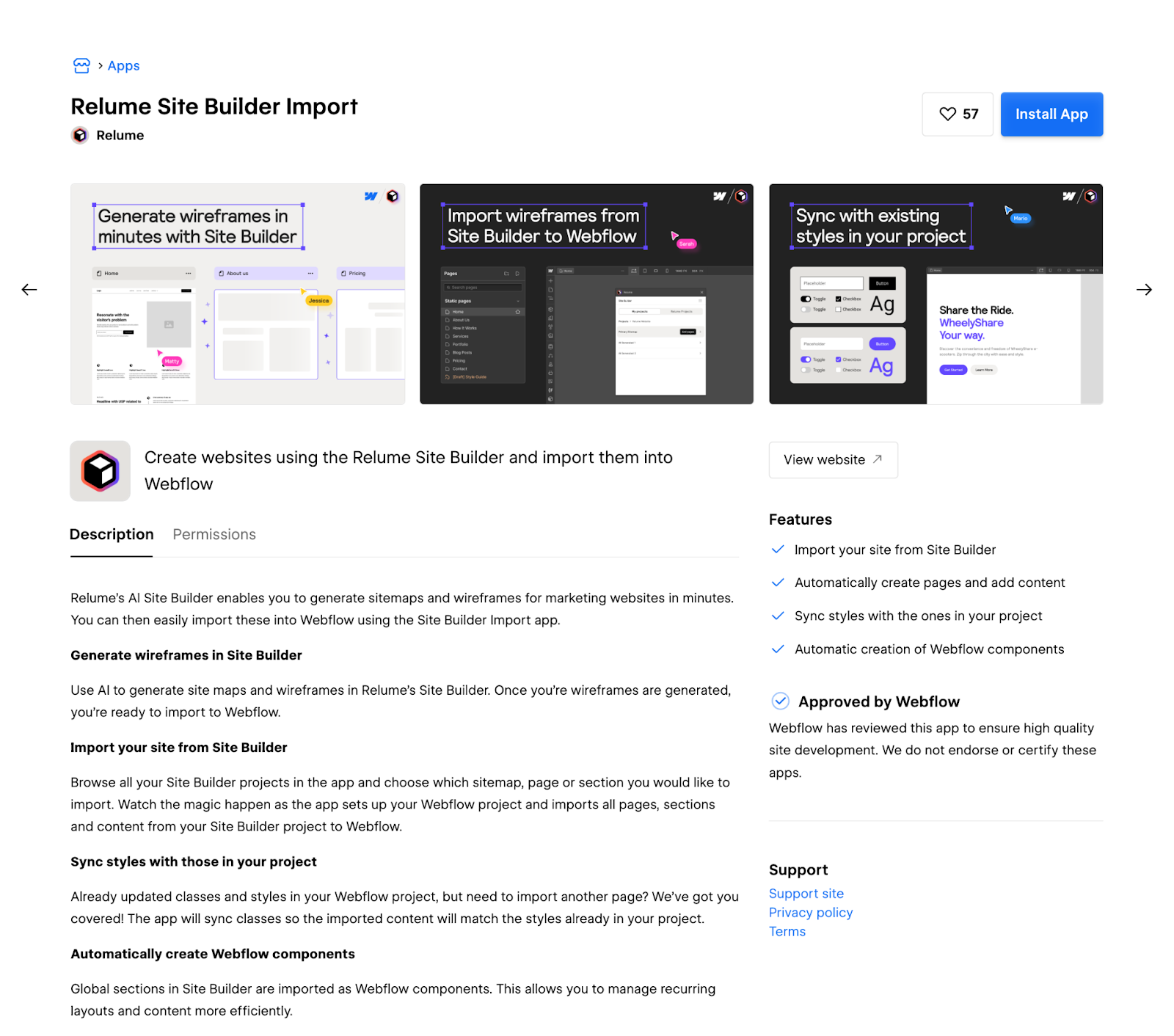
- Look at successful App listings like Microsoft Clarity and Relume. Notice how they use natural language and focus on solving user pain points while integrating keywords seamlessly.

“At Relume, we believe that having a strong App listing is crucial because it serves as your first impression and an opportunity to showcase your value to potential users. The most important aspect is to clearly articulate the problem you’re solving for them and how your App provides the solution.”
— Dan Anisse, CEO, Relume
Pro tip: Pair keywords with user-focused language to enhance both search performance and engagement. For example, instead of simply listing “analytics,” describe how your App “helps businesses gain actionable insights through detailed analytics.”
By optimizing your App listing for search, you make it easier for users—and algorithms—to discover, understand, and choose your App.
Mastering App marketing: Strategies to boost awareness and action
Publish a blog post to promote your App launch
A blog post is a powerful way to introduce your App, offering detailed information for customers and prospects who want to dive deeper. It also helps drive SEO traffic to your website, expanding your reach organically.
Take inspiration from Zapier’s blog post, How Webflow Users Build Smarter Websites with Zapier, which highlights how Webflow customers unlock powerful automation capabilities.
How to make a blog post effective:
- Clearly announce the App launch: Start with a clear and concise introduction, making it immediately obvious that your App is now available.
- Use high-quality visuals: Include crisp visuals and App screenshots to make the post visually engaging and professional.
- Provide installation and usage instructions: Offer simple instructions for getting started, with links to detailed FAQs or support guides for deeper exploration.
- Highlight use cases: Showcase popular use cases that demonstrate how your App solves real-world problems for customers.
- Share customer stories: Include testimonials or case studies showing how customers use your App to save time, streamline processes, or achieve their goals.
"Publishing a blog post is a great way to let your existing audience learn about your new Webflow App, and it also provides an effective way for you to attract new prospective customers. Keep your post clear, succinct and focused on how the App will help your audience."
— Candice Hyytinen, Product Marketing Manager, Zapier

Crafting a well-structured and visually appealing blog post not only informs your audience but also builds credibility and excitement around your App
Add clear and detailed info to your website
Creating a dedicated App landing page on your website is a powerful way to raise awareness, enhance discoverability, and drive SEO traffic. It gives you full control over how your App is presented and gives your team an opportunity to address potential questions and concerns in a detailed and engaging way.
Why you need a dedicated App landing page:
- To build awareness: A specific landing page makes it easier for potential users to learn about your App, even if they’re not actively browsing the Webflow App marketplace.
- To answer questions: Addressing common queries and providing comprehensive details can help potential users feel more ready to try your App.
What to include on the landing page:
- An App overview: Provide a detailed description of your App, reiterating its core benefits and features.
- A step-by-step guide: Walk users through how to install, configure, and use your App. Break down the steps clearly and include screenshots or visuals for clarity.
- FAQs Section: Address common questions about setup, pricing, compatibility, and troubleshooting.
- Engaging media: Include a walkthrough video demonstrating how your App works. Videos make the page more dynamic and help users visualize your App’s value.
- Call-to-actions (CTAs): Include clear CTAs throughout the page, such as “Try the App,” “Learn More,” or “Contact Us,” to guide users to the next step.
- Customer stories and social proof: Showcase testimonials, case studies, or success stories to validate your App’s impact.
Typeform’s help page is an excellent example of an App landing page, providing useful information in a clear and engaging manner.

"It's important to meet your users where they are, and support them as they install, set up, and make use of your service. Typeform's forms and surveys are used by companies like Ogee, L'Occitane, and Double Denim Marketing, and thousands of Webflow customers make use of these forms for lead generation and more. We created educational videos, and a succinct support page to help Webflow customers make the most of our app."
— Becca Vibert, Head of Web/Site, Typeform
Pro tip: Keep your page visually appealing and easy to navigate. Use a clean layout with clear headings, concise content, and engaging visuals to keep visitors’ attention.
By creating a dedicated App landing page on your website, you not only make it easier for users to discover and learn about your App but also strengthen its online presence and credibility.



















Supercharge your site with Webflow Apps.
Increase your site’s functionality and extend Webflow’s core capabilities.
Showcase your App on social media
Social media is a powerful medium to promote your App, whether you're launching it, rolling out major updates, or sharing customer success stories. Tailor your messages to suit each platform’s audience and format. For example, LinkedIn is ideal for reaching business professionals, while platforms like Instagram or TikTok may resonate better with designers and creatives.
When posting, tag @Webflow to connect with the community and use relevant hashtags to boost discoverability. Highlight what makes your App unique, share how it solves problems, and include visuals or videos to capture attention.
Additionally, consider leveraging internal networks to scale reach. Ensure relevant stakeholders within your company—especially those managing clients using Webflow—engage with the post. Their involvement can amplify visibility and drive greater awareness within your client ecosystem.
Respond promptly to comments and questions. Show your commitment by addressing queries swiftly, even if it means creating a quick video or informal resource to provide clarity.
“It’s very important to let your audience know that your Webflow App is available. We posted across multiple platforms and prepared images that quickly explain what our App does and how to access it, as well as links to our site to get more info. It’s a really easy and impactful way to grow awareness and drive those important first installs.”
— Miguel Funes, Principal Technology Partnerships Manager, Frontify
“Social media is a fantastic way to market your app (for free!). I like to build anticipation by posting progress updates and follow up with a strong launch that includes discounts for early adopters and clear explainer videos that detail the value of the App. As a solo developer, it's important to stand out from the crowd, so I always try to inject some personality and fun into my posts.”
— Keegan Leary, Founder, Asset Bae
Stellar examples of partners effectively showcasing their App launches and updates:

Zapier + @webflow are making website automation seamless. With the Zapier app now embedded in Webflow, you can automate workflows with 7,000+ apps, save time & focus on growth, and build & manage Zaps—directly in Webflow.Learn more & get inspired: https://t.co/MaFgkkSg2j pic.twitter.com/1GHGvOFmZT
— Zapier (@zapier) December 4, 2024
Pro tip: Make sure to use UTM parameters when directing users to your App listing to track the impact of your social campaigns. Learn more about UTM formats in our dev docs.
Publish case studies and customer stories
Your success stories are invaluable—they not only validate your App but also provide powerful real examples that can help attract more users. Showcasing case studies and customer testimonials builds trust and highlights the real-world value of your App.
Why customer stories matter:
- They build credibility: Potential users trust the experiences of others. Real-world success stories provide social proof that your App delivers results.
- Success stories attract more users: Stories and testimonials resonate more than features alone, helping prospects envision how your App could work for them.
- Testimonials inform improvements: Customer feedback highlights what’s working and what needs refinement, helping you continuously improve.
How to gather customer stories:
- Engage early customers: Build strong relationships with your first users. Offer personalized support and ask for feedback on their experience.
- Reach out directly: Conduct interviews or send surveys to gather insights. Ask how your App has helped them, and if possible, collect quantitative metrics (e.g., time saved, increased sales).
- Collect feedback through the App: Use in-App prompts or forms to invite users to share their thoughts. Keep it simple and focused.
Based on these interviews, publish succinct and detailed stories showcasing how customers use your App to solve problems and achieve goals. Include quotes, metrics, and visuals to make them engaging.
Pro tip: Combine qualitative insights (personal experiences and testimonials) with quantitative data (measurable results) to create compelling, well-rounded stories.
Make use of the latest API capabilities
Staying up to date with the latest Webflow API capabilities ensures your App remains cutting-edge, compatible, and empowered to deliver the best experience to your users. Webflow frequently introduces enhancements to our API, giving developers powerful tools to expand App functionality and integration options. Keep up with our documentation, changelog, and sign up for our developer newsletter updates to stay informed about new capabilities and updates.
Why using the latest API capabilities matters:
- Enhances your App: Leveraging new API capabilities allows you to add innovative features, improving your App’s appeal and functionality.
- Ensures compatibility: Keeping up to date with changes ensures your App works seamlessly with Webflow’s evolving platform.
- Unlocks new opportunities: Features like App Intents and Connections, introduced for 2025, open exciting possibilities for creating dynamic interactions and deeper integrations. This exciting new capability allows Apps to respond dynamically to user actions as they use Webflow. For example, you can configure custom workflows triggered by user interactions or automate complex design processes.
“App Intents and Connections is slated to be an important part of our growth and adoption this year. Webflow's releases and future roadmap will help users discover our Apps and implement them when they need it most. The Webflow dev rel team have been our friends and are always of support when we need it.”
— Hal Zeitlin, Product Owner, Form Connector
Continually gather insights
Your existing customers are your most valuable source of ideas and feedback, and using analytics tools, you can better understand how they interact with your App. Features like heatmaps and session recordings can help you dive into individual user journeys, while behavioral trend analysis can reveal broader patterns, such as when features are being underutilized.
Beyond data, direct conversations with customers can uncover unique insights. Most users are surprisingly willing to share feedback if approached thoughtfully. Prepare targeted questions for interviews, and share the findings with your team to drive meaningful updates. Use A/B testing to validate hypotheses and ensure your changes have a measurable positive impact.
“The only true way to “solve for your customers” is to give them a voice and be prepared to listen. Having a working relationship with your power users is paramount in understanding how you can rise to meet their future challenges and stay ahead of the curve. Regularly gathering feedback from these customers, and combining it with interviews with new ones about how the product works is a great way to create balanced insights so you can build without assumption, and more with fact.”
— Ian Parkes, Chief Revenue Officer, Stockpress
Questions to consider asking customers:
- What does your business do and what role does the website play?
- What are the primary reasons you use our App?
- How has our App positively impacted your business? (e.g., metrics on sales, engagement, or efficiency)
- Are there features or capabilities you wish our App offered?
- What advice would you give to businesses with similar needs as yours?
Engage with fellow Webflow partners and App developers
Setting aside time to share your App with the Webflow community can significantly boost its visibility and adoption. By engaging with Webflow agencies, freelancers, and fellow developers, you open up opportunities to showcase your App, gather feedback, and foster collaboration.
- Showcase your App to agencies: Share your App with Webflow agencies and freelancers who can recommend it to their clients as part of their workflows. Highlight how your App solves specific challenges or enhances their offerings.
- Collaborate with developers: Partner with other developers to exchange best practices, refine your App, and explore opportunities for integration or mutual promotion.
- Provide support: Offer assistance and resources to agencies and developers using your App, helping them get the most out of it and building strong relationships within the community.
Engaging thoughtfully with the Webflow ecosystem not only builds awareness but also strengthens trust and credibility for your App.
“Two things that have helped make FluidSEO a success are engaging closely with customers — understanding their workflows in Webflow and what their pain points are — and working with Webflow agencies. Because they are the power users, they can both speak for themselves but also their clients.”
— Tom Elliot, Founder, FluidSEO
Want to build a Webflow App?
Build your App and reach a growing community of over 3.5 million Webflow users. We provide Designer and Data APIs, documentation, guides, developer tools including SDKs and examples, and developer support. Learn more and get started today.






-o.webp)