Master the Handpan is an online music school that was originally created using WordPress and Teachable. Today, the entire marketing site is built and hosted in Webflow.
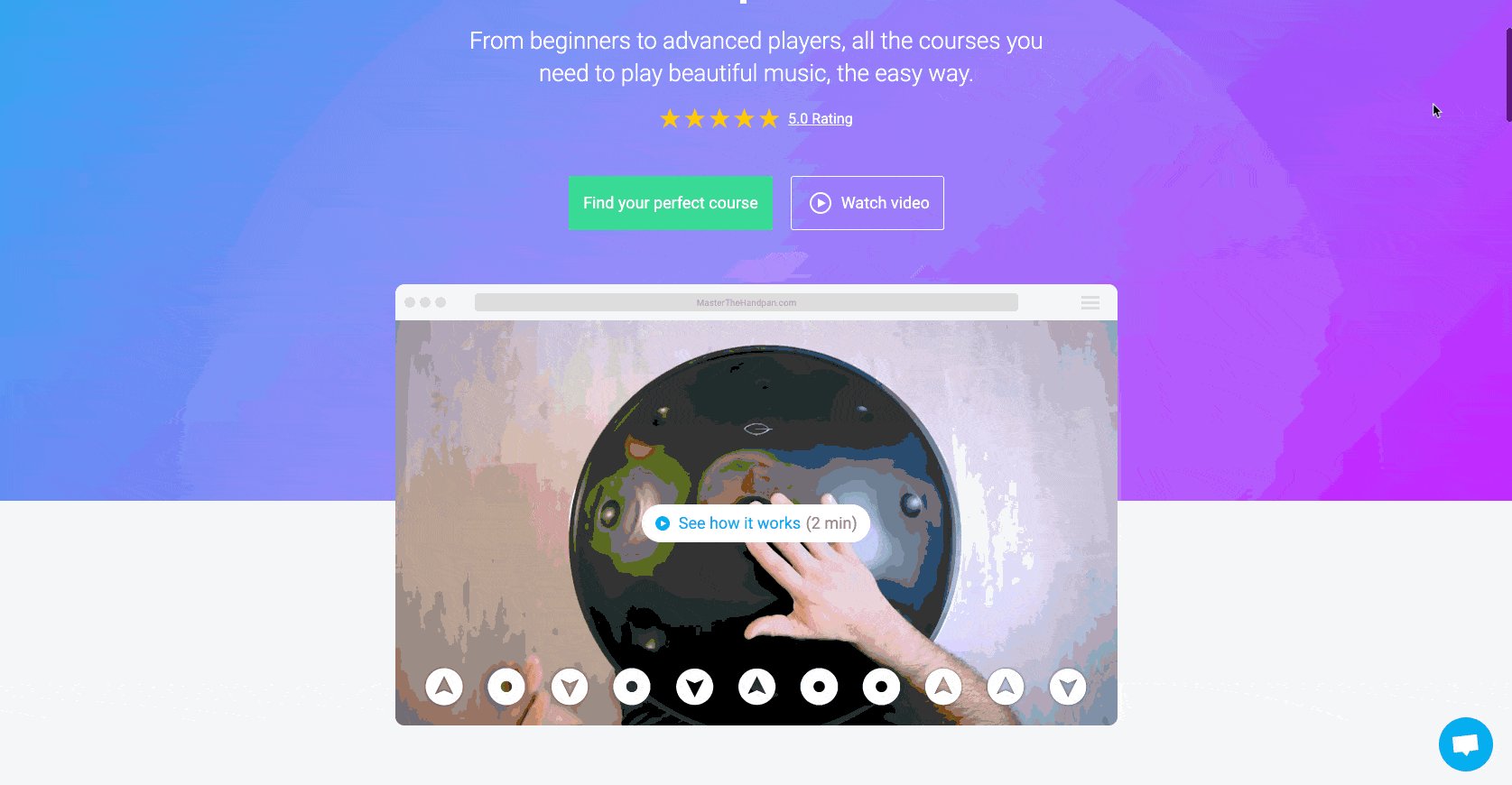
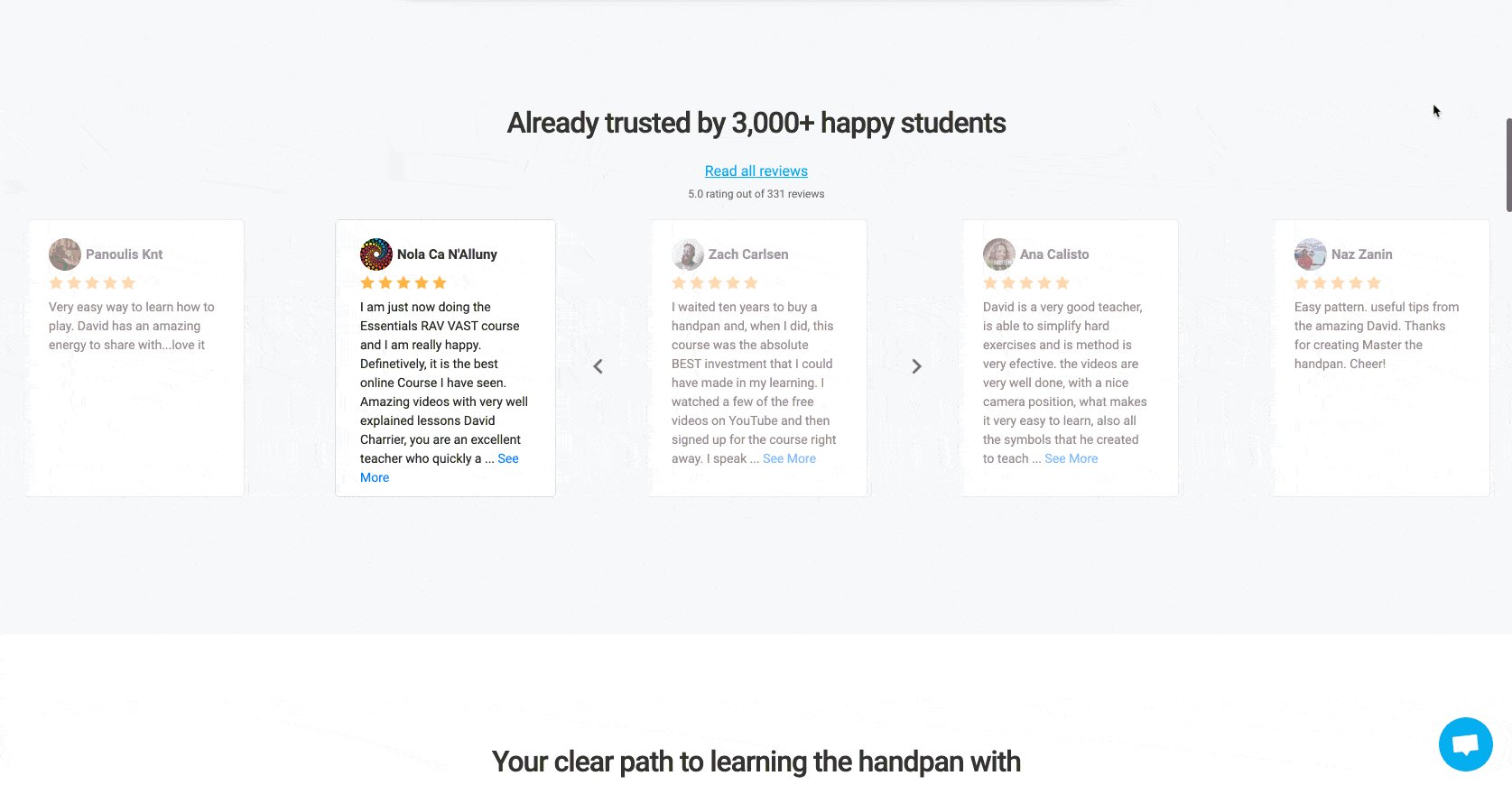
Master the Handpan is a website dedicated to teaching individuals the skills they need to play beautiful music on a Handpan. With over 3,000 happy students, moving their old website to Webflow was a big deal. In this post, we go over what that experience was like.

What challenges were you experiencing that made Webflow an attractive option for this online music course site?
Master the Handpan was hosted on Teachable, which created a series of separate landing pages and a very limited framework. There was no clear connection between each of his courses and no template-based way to work on the pages.
I knew Webflow would provide the freedom I needed to design without technical limitations — and result in an interactive, comprehensive, easy-to-navigate site.
And since my client’s music website marketing strategy is heavily based on content marketing, I knew the flexibility of Webflow CMS Collections would allow me to deliver on any custom request my client had.
What were the advantages of using Webflow?
So many!
First, it’s fascinating how fast I designed and delivered their website — took just a couple of weeks. The Designer is such a great tool — your imagination really is the limit. Interactions are also very powerful and easy to implement. I used the CMS to create and cross reference custom Collections in no time. The results filter with the kind of precision you need for a data-driven website.
And it’s such a relief to have a reliable hosting solution that takes care of security issues. I’m thankful to no longer be responsible for endless updates and security considerations. I can focus on my work knowing Webflow is taking care of my client’s website.
Did you consider an alternate means to build this site?
WordPress. But I didn’t want to have a template-based website and WordPress frameworks weren’t the right solution for me.
You talked about being able to easily integrate third-party apps — tell us more about why that was important?

I heavily use third-party apps on this website: Zapier, ConvertKit, Deadline Funnel, Proof, Crisp, OneSignal, Embed Social, etc. One of my biggest concerns was the limitations around integration, but Webflow proved me wrong. Not only is it possible, it’s easy.
For example, I used Webflow forms to enroll students in a trial course on Teachable (with Zapier), and to collect form entries that are automatically added as items into CMS Collections. And Convertkit’s email trigger-links directly link to CMS items to display custom confirmation messages.
Whether you want to promote a course, engage customers on the site, or track sales, I see no limitations with Webflow.
Tell us about migrating the client’s blog from WordPress to Webflow?
The initial idea was to create the website on Webflow, but keep the blog on WordPress.
My client’s traffic mainly comes from the blog — I was worried a migration would negatively affect their SEO. And because it’s a bilingual site, I used WPML as a translating plug-in. I didn’t want to lose this feature.
Long story short, the blog started to have big performance issues.
I spent countless hours optimizing for speed. I tried solutions like Cloudflare, moving premium apps to cache files, and optimizing source code. I upgraded the hosting plan and even had an expert audit the site to help us understand what was going wrong.
It turned out to be a problem with the template, but we weren’t sure how much changing it would affect performance. This accelerated the blog migration to Webflow.
I wish I’d done it sooner! It was smooth from beginning to end with so much unexpected value.
I found a very simple way to keep the blog bilingual, thanks to the versatility of CMS Collections, filtering, and conditional visibility — all implemented in no time. The CSV imports feature made it pain-free to import and map all the articles into the new blog. I also had much more control over the design and the structure of the blog. Filtering, sorting, and playing with categories and tags made it so easy to control the overall navigation.
The site’s performance and speed-level results are staggering.
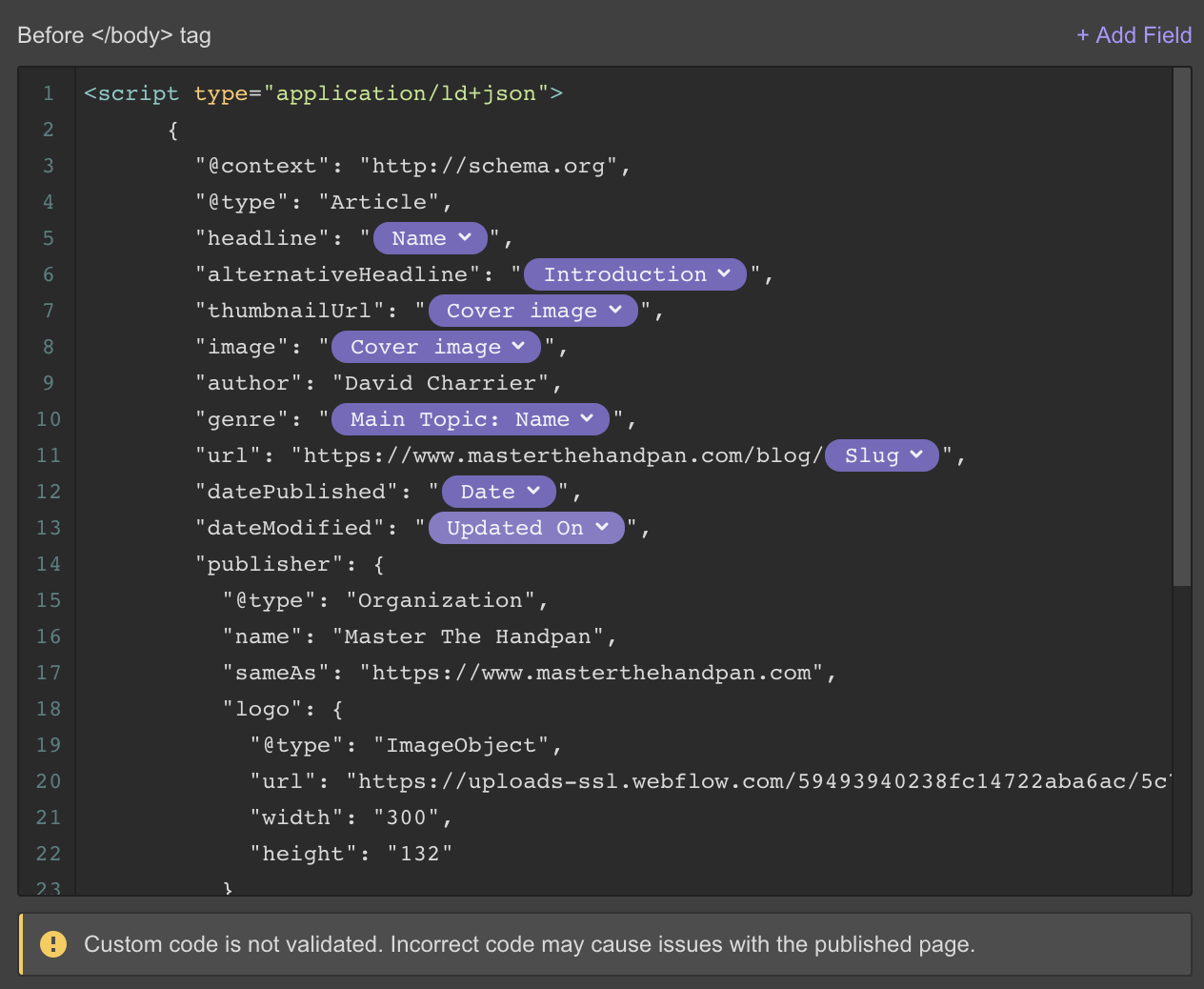
From an SEO perspective, I found it really easy to work on on-page optimizations. Webflow’s settings make it really easy to work at a granular level. Things like meta-tags, schema, and open graph let me gain control over the blog, which improved SEO.

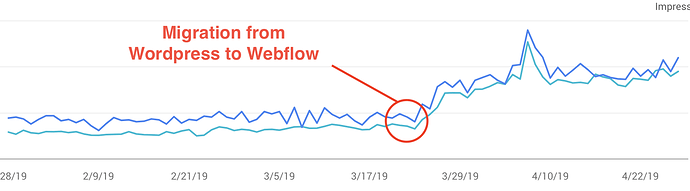
Within a week of migration, Google search console showed a dramatic shift in performance for impressions, clicks, and overall traffic (see graph below).
Not only did we not lose any link juice (thanks to 301 redirection), but we gained impressions on Google — SERPs are now much higher for many keywords.

Migrating from WordPress might mean giving up on some interesting features or plugins (like comments), but most of them have great alternatives (like Disqus). And when I think of the flexibility, control, and performance I gained on Webflow, it’s a no-brainer.
Related read: The real cost of WordPress



















SEO and Webflow: the essential guide
Get 13 need-to know tips on website SEO — whether or not you use Webflow.
How did you convince your client to make this move?
My client is amazing and we have a lot of mutual trust, which helped a lot.
Even though they were nervous (and maybe even suspicious), the positive initial results made them much more willing to go all the way and migrate the blog.
But I think ultimately there were 2 elements that made the decision easier:
- Webflow made it easier to integrate (that is, promote) their courses into the blog once it interconnected in a logical, seamless way. The site design and framework is no longer disruptive and the whole website is consolidated.
- Switching to Webflow also meant my client didn’t need to buy/renew any more premium plugins to keep WordPress secure, backed-up, updated, and optimized. Or invest in someone to take care of these details!
Has there been any unexpected value you’ve gotten from using Webflow?
It was an amazing surprise to see how easy it is to create a mirror home page on Teachable directly from Webflow.
With just a copy-paste of the entire home page source code (with a few, small changes, like a canonical tag to avoid duplicate content and using absolute URLs), I was able to generate a fully functional homepage on Teachable in a matter of seconds.
Being able to design special landing pages for specific marketing purposes — on very short notice (like, we’re talking minutes) — was also delightful. This would have been impossible without Webflow.
Is there anything you learned about building this site in Webflow that you’ll take into your next project?
I’ve gained confidence that Webflow is a better alternative to WordPress — and I have a proven case to back it up.
I’ll be more bold and have absolutely no hesitation to migrate any kind of project from any platform to Webflow.