We built Webflow specifically for designers and developers who want to bring their ideas to life quickly, beautifully, and responsively. But that doesn’t mean Webflow’s just for the design-savvy. In fact, it’s also a powerful platform for bloggers of all kinds, from in-house marketing teams to anyone who wants to build their brand online.
But for the average blogger, Webflow might seem like an imposing platform. So we're here to show you that it’s actually pretty easy to get started blogging with Webflow.
But first …
Why blog with Webflow?
There are all kinds of reasons to blog with Webflow, but these are a few favorites:
1. It’s easy to get started quickly, and learn as you go
As we'll show you in this post, it’s super-easy to start blogging with Webflow.
You’ll start off making minor tweaks to the visual design and content structures, but you’ll soon want to customize more. And Webflow makes for a great learning platform. As you play with the tool and watch our tutorial videos, you’ll be able to turn your blog into a truly custom experience for your readers.
2. Webflow includes an intuitive CMS
To blog quickly and effectively, you really need a CMS (aka, content management system). And while there are a host of options out there, Webflow stands apart for two reasons:
- On-page editing. There’s nothing more intuitive than double-clicking some text, and editing it. Right there on the page. It’s like writing and editing on Medium, but you’re actually updating your website. Awesome.
- Easily customizable content types. We call our content types “Collections,” and it’s really easy to tweak existing Collections, or make your own from scratch, especially as you get better with the Designer.
Related reads: How to use Webflow CMS as a content modeling tool
3. It’s SEO-friendly
If you’re serious about blogging, you’ve got to be serious about search-engine optimization (SEO) too. Because that’s how people find the awesome content you produce.
Thankfully, Webflow will help you rock your SEO by being:
- Fast
- Cleanly coded
- Responsive
Plus, it lets you:
- Define your URL structures (which default to a human-friendly, i.e., readable, format)
- Auto-generate meta titles, descriptions, and Open Graph (OG) settings based on your content, so you can use fields you’ve already written for metadata, or handcraft them
- Add alt tags to images
So, with that out of the way, here’s how to get started blogging with Webflow.
Related reads: Website SEO: the ultimate guide to ranking on Google



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
How to start blogging with Webflow
Okay, so let’s get down to the nitty-gritty.
Step 1: Pick a Webflow CMS template
First, check out our responsive templates, and be sure to click the “CMS” filter. (If you clicked that link, it’s already done for you.)
Why? Because using a CMS-powered template gives you access to on-page editing and the CMS panel, so you won’t have to dive into the more complex Designer until you’re ready.
We’ve got a bunch of CMS-powered templates, but to keep things easy, we'll use the free and minimal Tokyo blog template.
If you'd like, you can also check out our blog templates, as these are also CMS (content management system) templates, but they are filtered specifically for blog websites only.
Step 2: Customize your site’s design
To keep things simple, we’ll just make a couple minor tweaks to the Tokyo blog template’s visual design using the Webflow Designer.
Updating the typography
First, we’ll update the site’s default font. Typography has a massive effect on how people perceive and feel about a website, so it’s a simple change with lots of bang for your buck.

The template’s default font, Montserrat, is a friendly geometric sans serif, which is nice. But we're looking to write reviews of apps focused on modern tech workers’ needs, so we want something a little more dignified.
Looking through the font dropdown in the Typography panel, we're not seeing anything that’s just right, so we're going to head to our site’s settings by clicking the W in the upper left corner, then Site Settings.
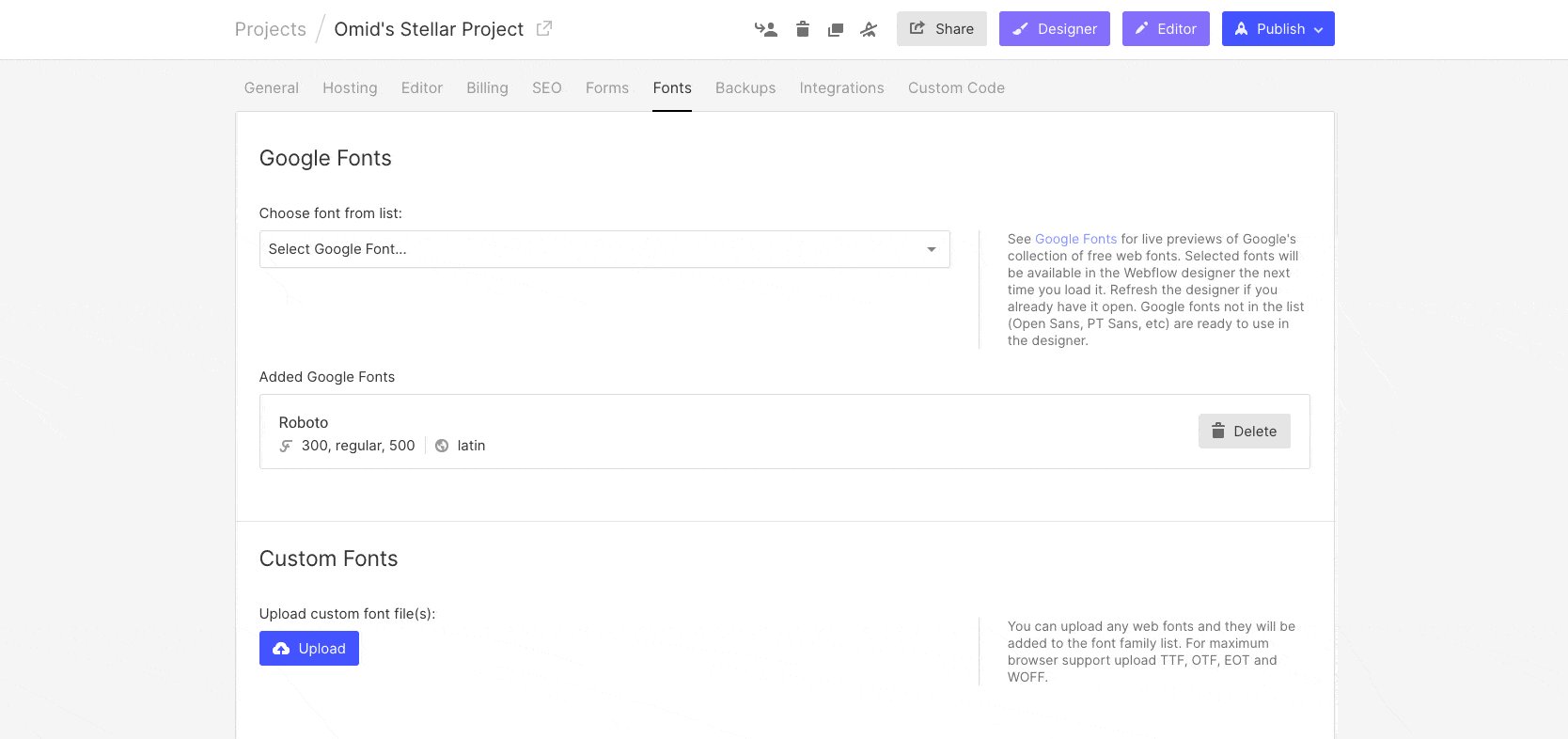
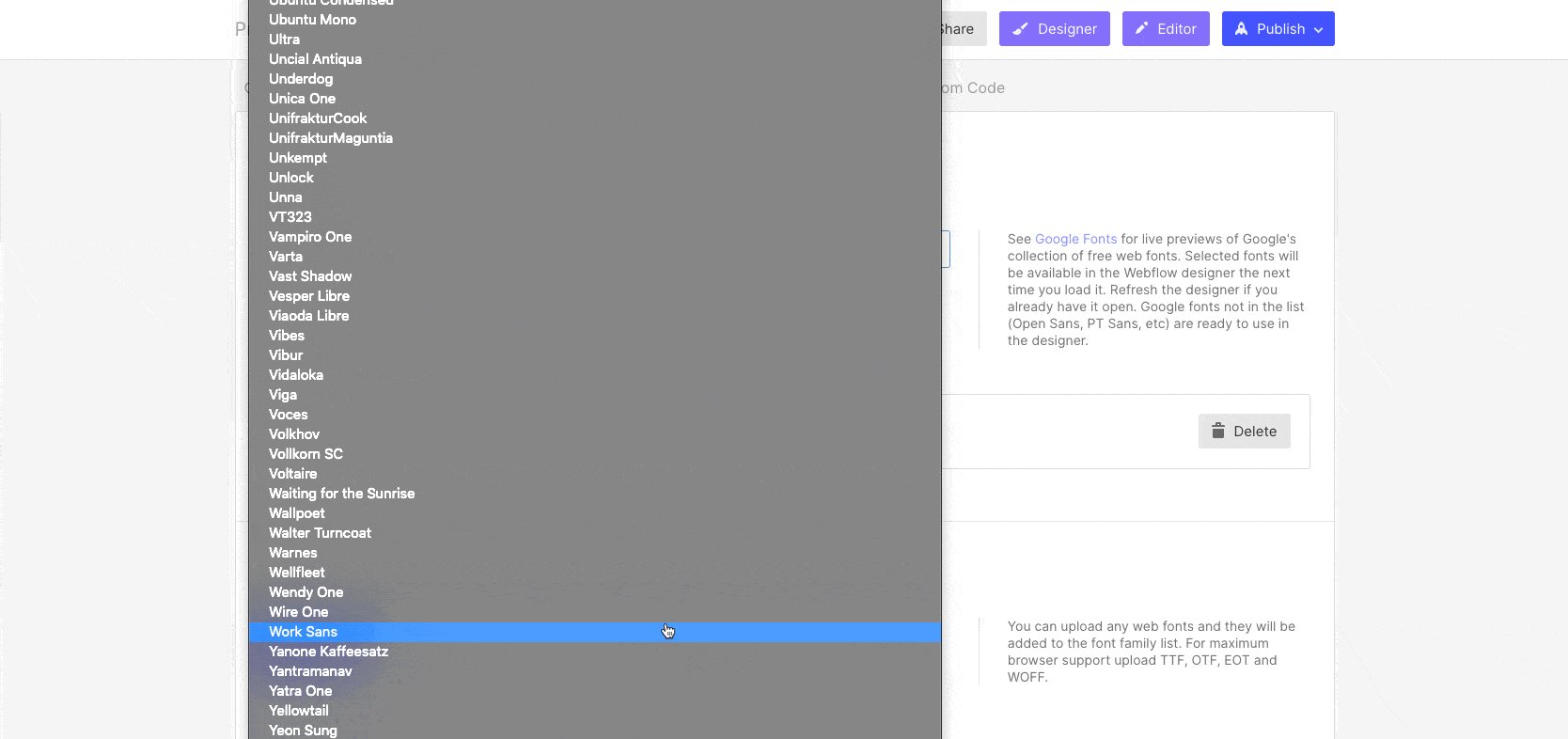
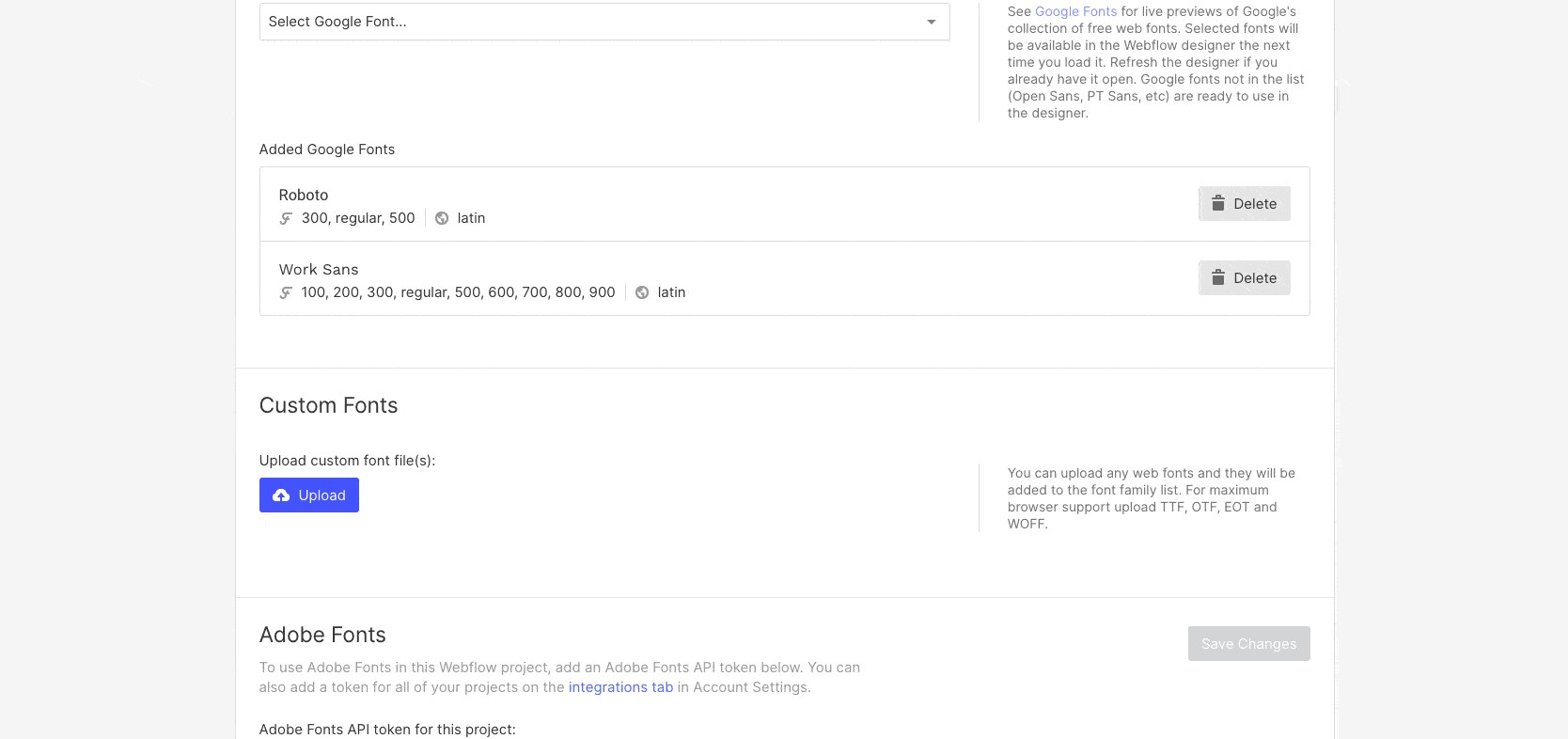
Then click into the Fonts tab and open the Google Fonts dropdown — where we can choose from any of Google Fonts’ massive collection.
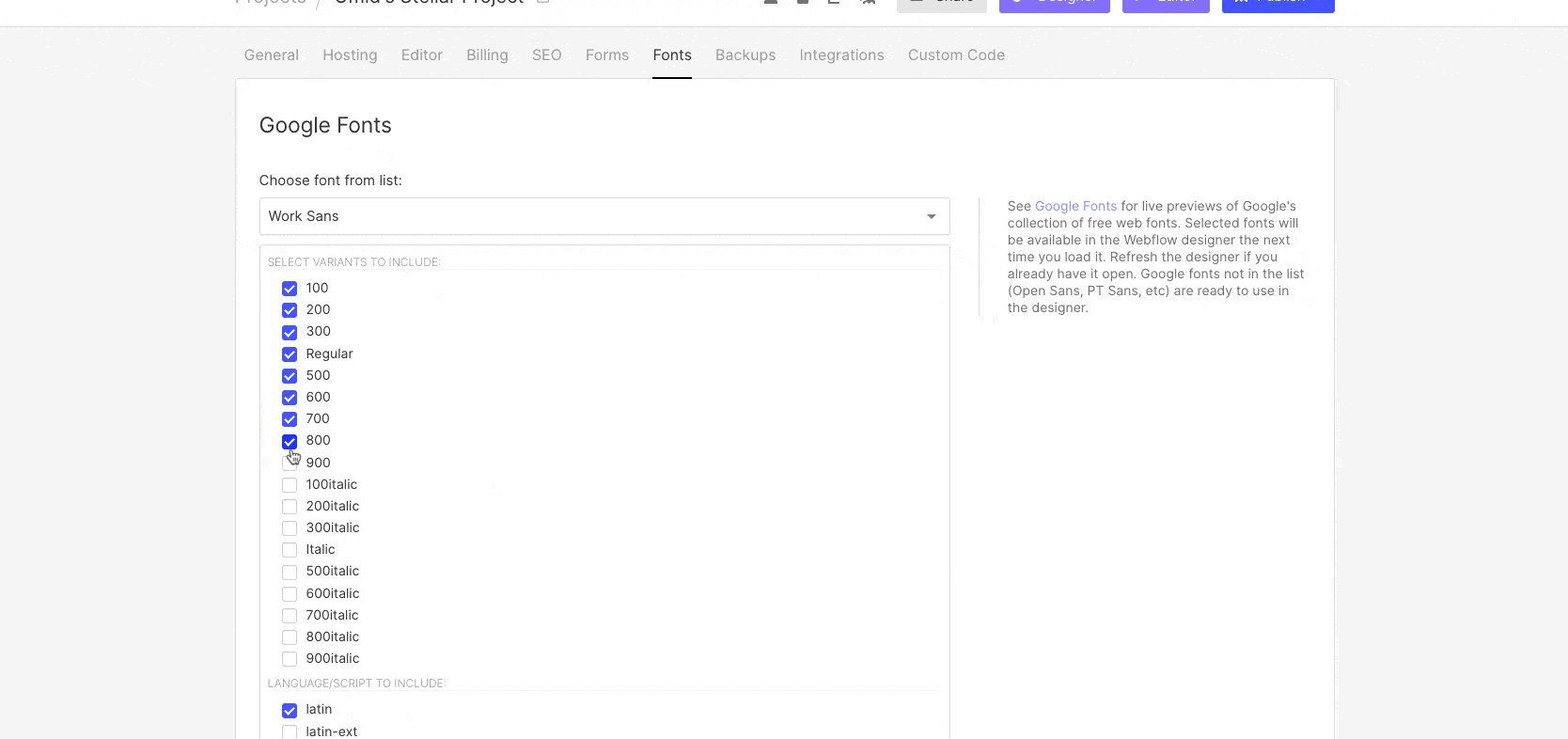
We'll be going with a different sans serif called Work Sans, so we load that one up (making sure to select the thin weight, which has a delicate Swiss-design feel) and head back to the Designer.

To keep changes efficient, we want to make Work Sans the default font for the whole site. To do that, we need to make it the font for the site’s Body.
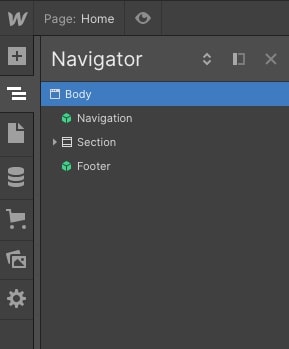
In Webflow (and web design generally), Body is the fundamental entity of your website, so if you want a style choice to affect everything on the site, start there. To select the Body and style it, I click on "Body" in the navigator on the left of the Designer.

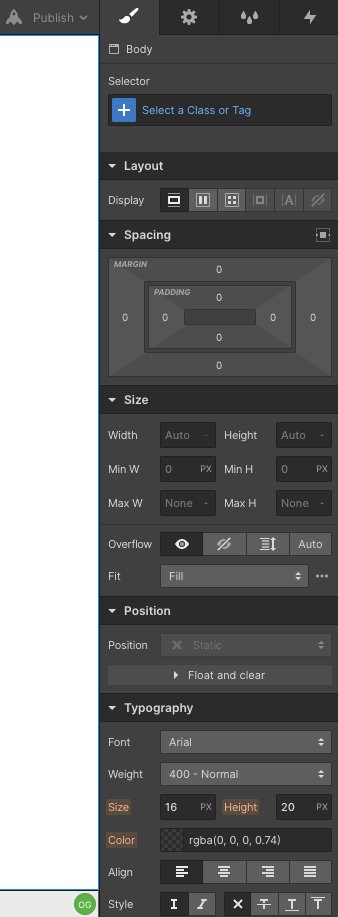
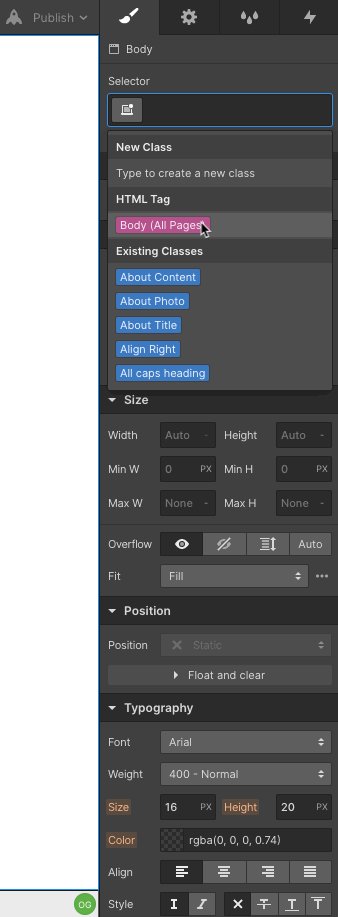
Then on the style panel on the right of the Designer, I click into the Selector field, and select Body (All Pages). Click that tag, then it’s back to the Typography panel to pick the new font, and bam(!) — the rebranding has begun.

Note: In general, it’s best to style tags rather than create unique selectors for everything on your site. This ensures that your changes have the broadest effects, and helps keep your code clean.
Switching the Body tag to Work Sans changed a lot of the text on the site, but not everything. That’s because one of the essential laws of CSS is specificity: more specific classes override less-specific ones. That’s why elements like the headings are still in Montserrat: the heading tag is more specific than the body tag.
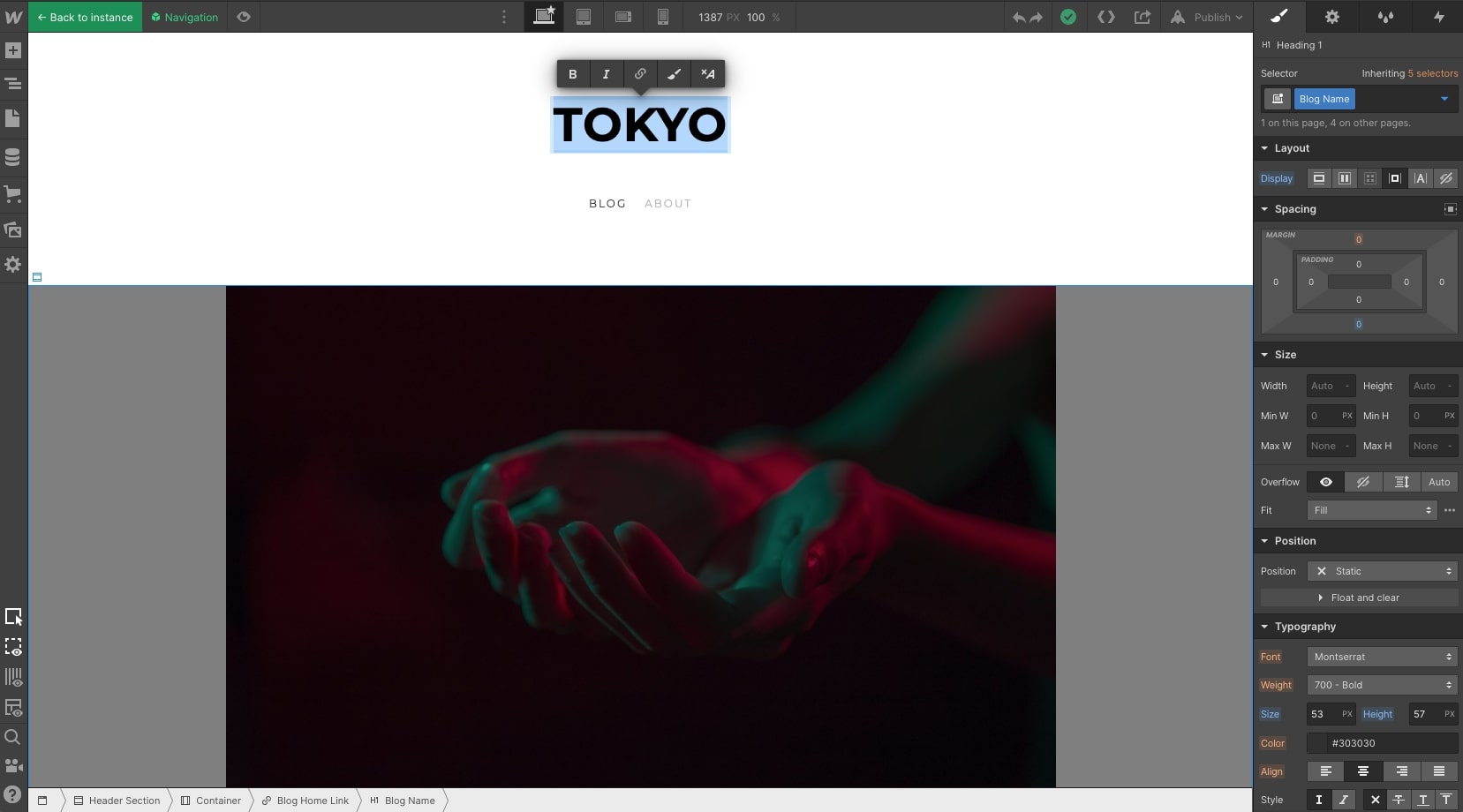
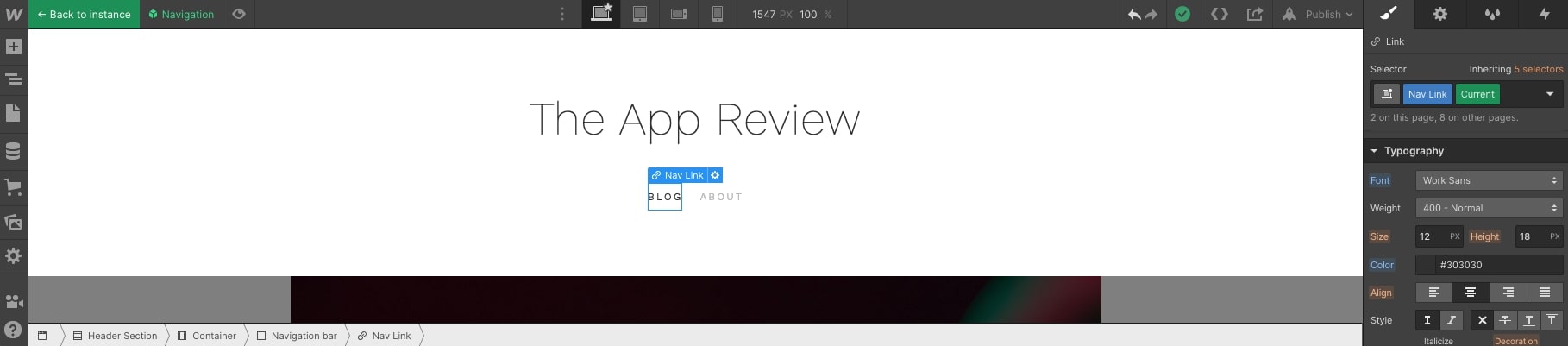
So now we'll move through all the text that’s still in Montserrat, and update to Work Sans. After changing the site name, come to the nav links, and another important element of Webflow.

When we click on the “Blog” link, we see that it has two selectors: Nav Link and Current. “Current” tells us that this selector has a transition applied to it. Since the web’s an interactive medium, the site can reflect the actions people take on the site. In this case, the selector changes color to show that Blog is the current page.
That doesn’t affect the font changes, but it’s worth noting as you dig deeper into design customizations in Webflow.
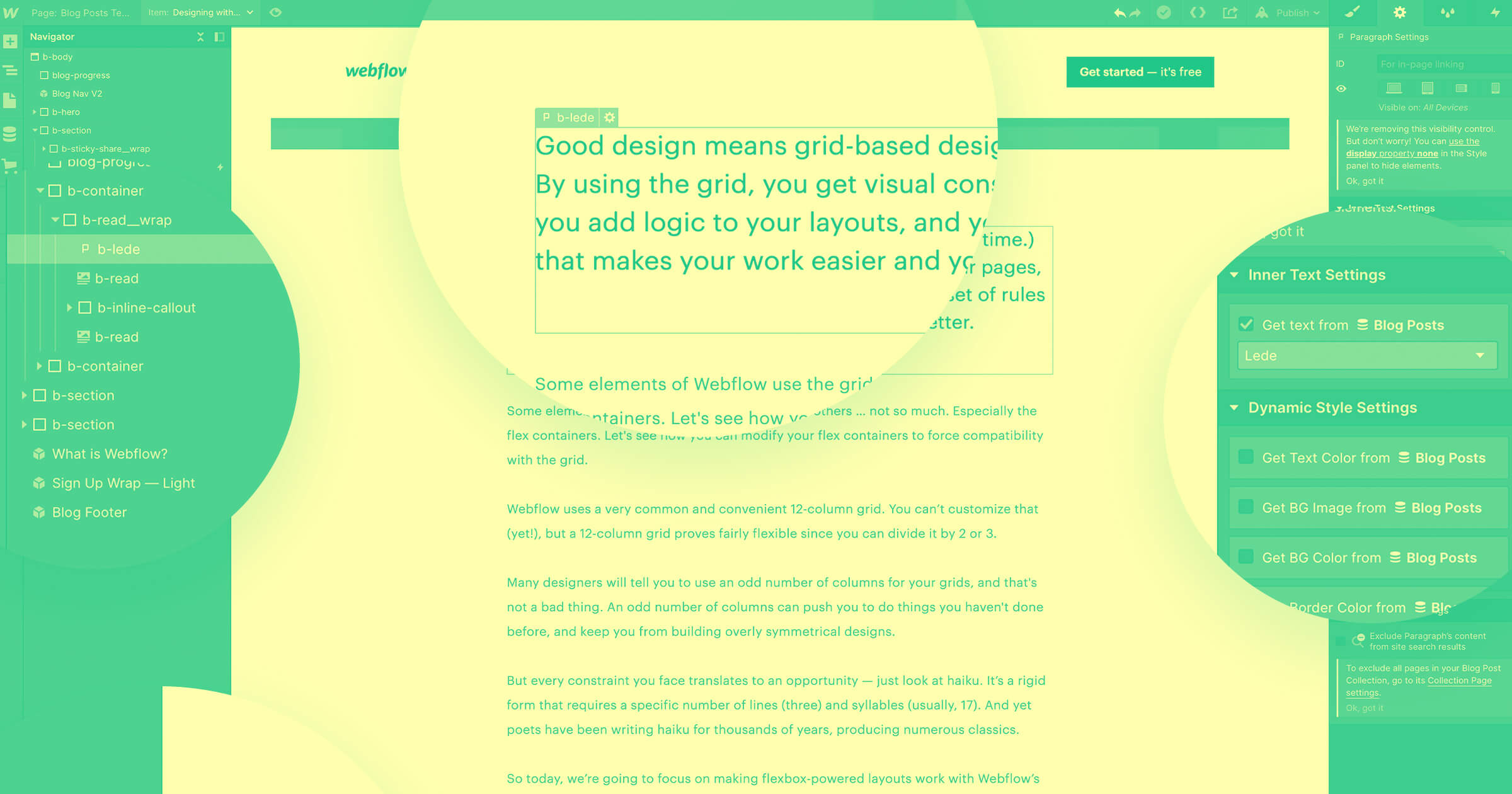
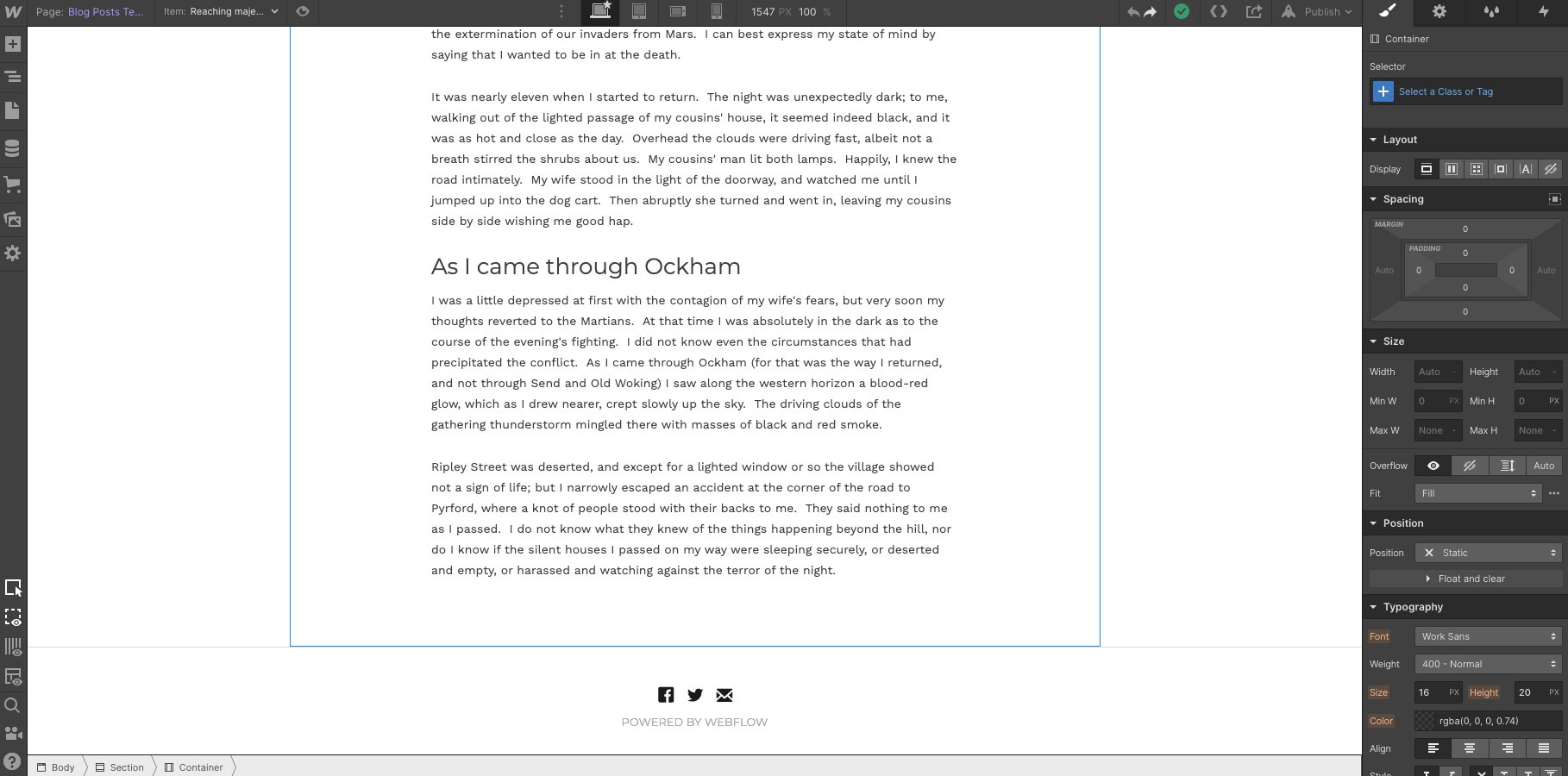
With the home page (blog feed) done, switch to the individual blog post pages template (using the Page switcher at top left). Here we see that while the body text is set in Work Sans, the headlines remain in Montserrat.
The tricky thing is that we can’t directly style the blog post content since it’s, again, being pulled in from the Collection. So we'll add a second Rich Text field to the canvas and give it the same class name as the dynamic content (in this template, “Blog Content”). Then we can style the H2s and H3s within the rich text and watch the subheads update in the blog content above.

Just don’t forget to delete that Rich Text element you added! Otherwise, it’ll show up on every blog post you publish. (Same goes for any non-dynamic element you add to a Collection Page template.)
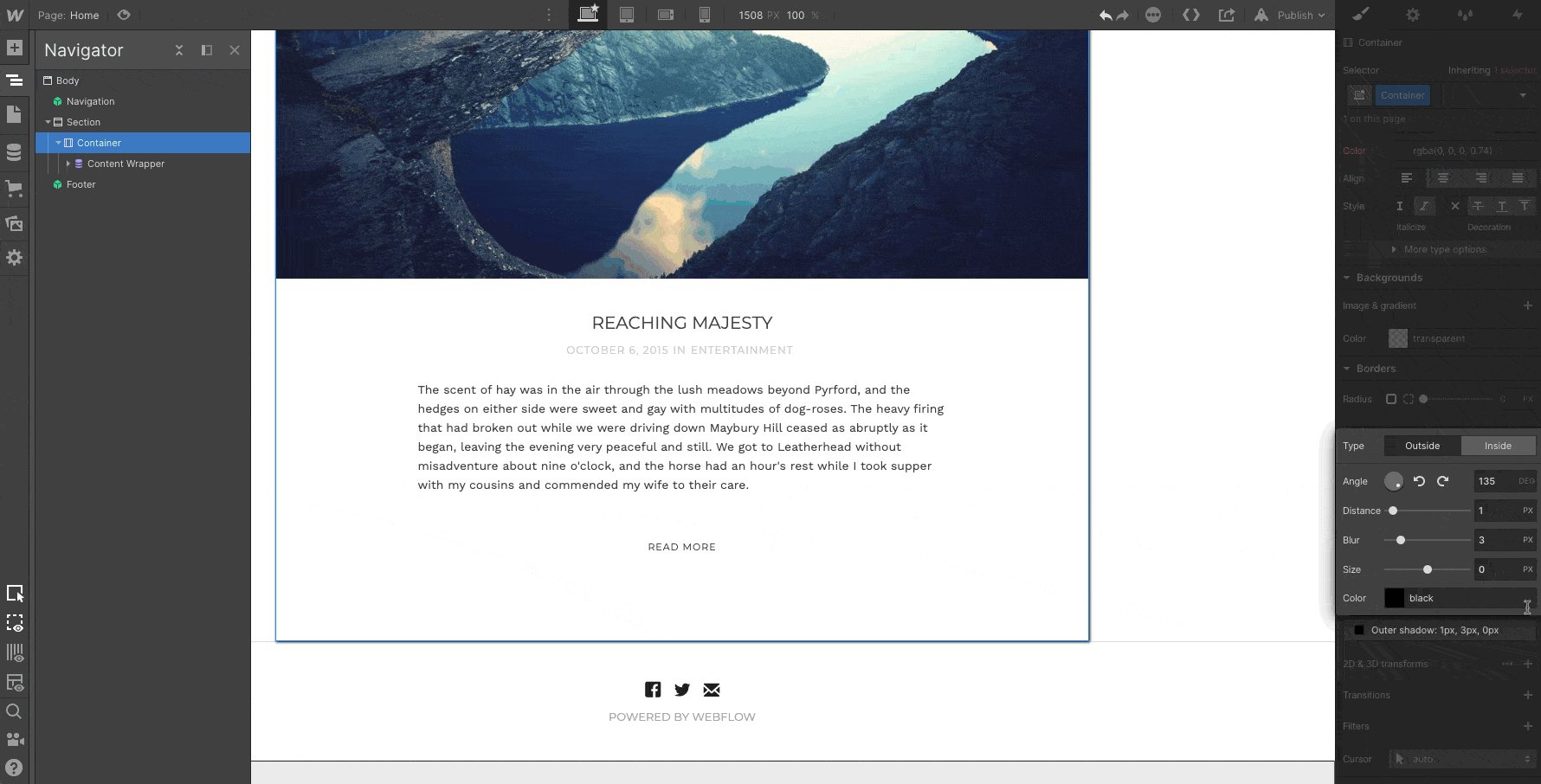
Adding a little Material style with box shadow
Okay, so simply changing the font for our blog has transformed quite a bit of it. But we want to make one more simple change that will also have lots of impact.
Because I’m a big fan of Google’s Material design approach and card-based interfaces, we want to turn these blog teasers into cards. Don’t worry, it’s super simple.
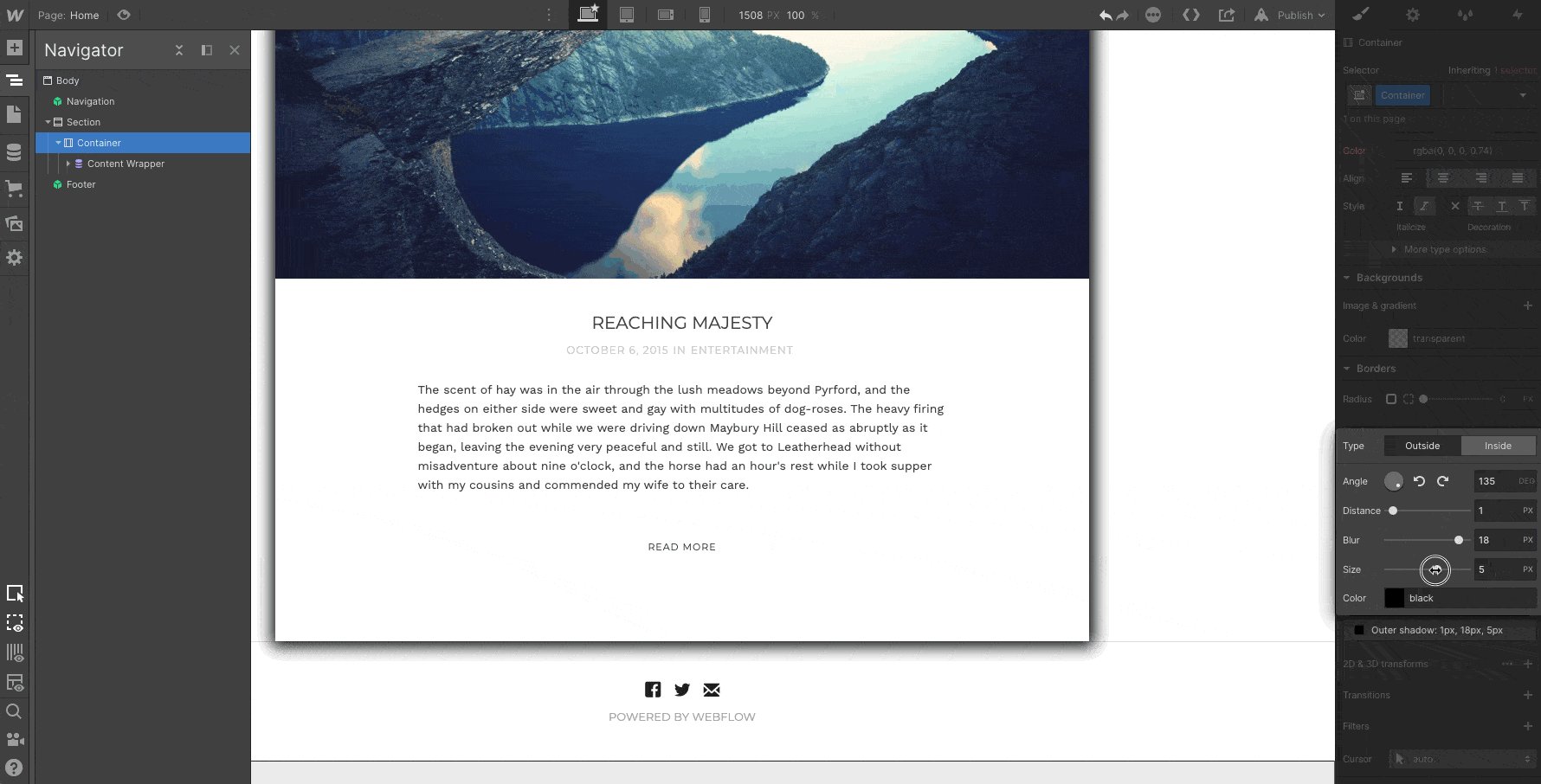
Just select the whole container for the teaser — that thing that wraps up the image, post title, metadata, excerpt, and link — and then add a box shadow from the Effects section of the style panel.

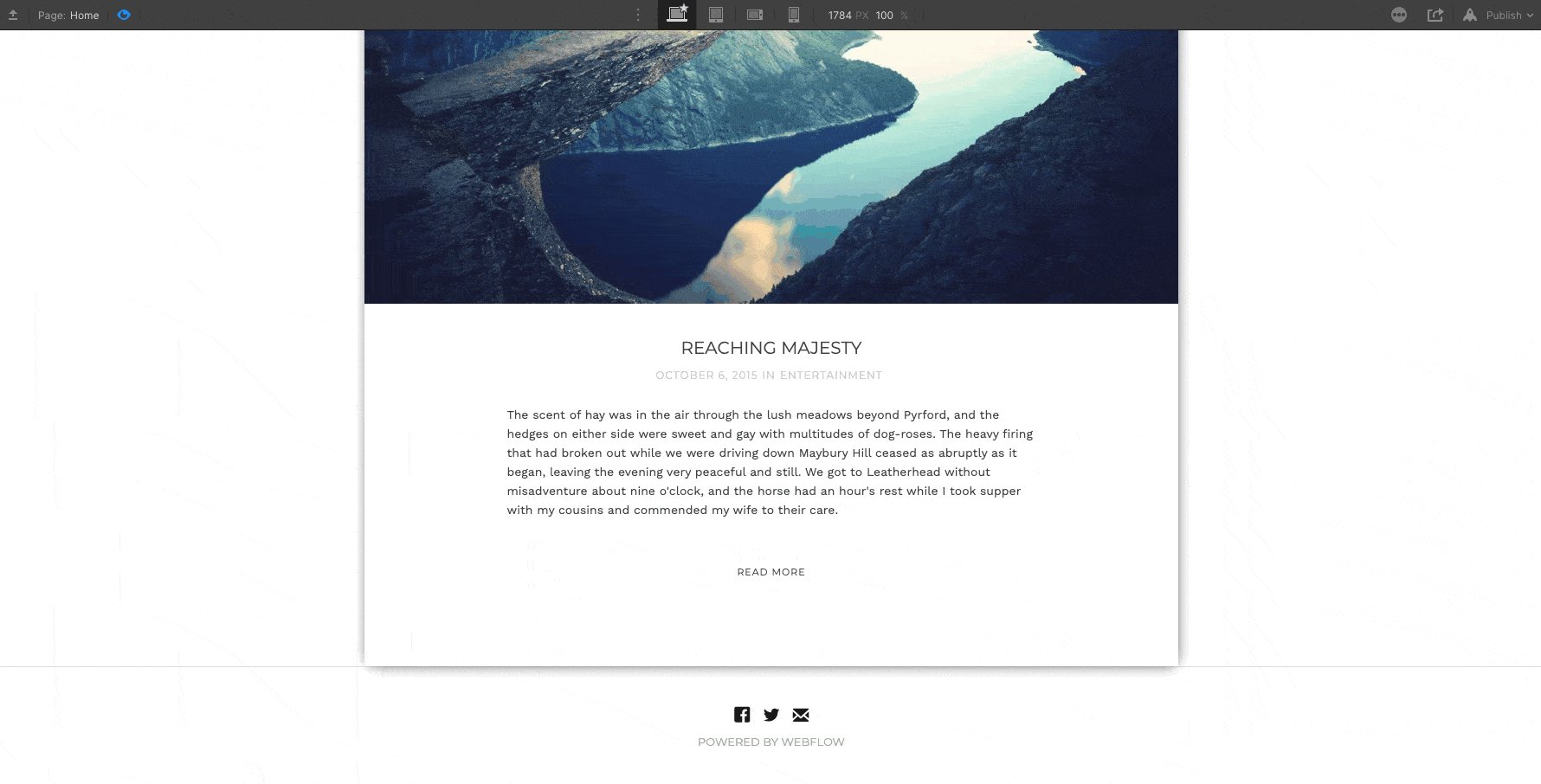
And just like that, we’ve made our blog pretty distinct from our source template, and it still looks great. All without touching any code.
Step 3: Customize your Collections
As mentioned earlier, we call content types “Collections” — and they’re easy to make your own. This is also where we get to dive in to the Designer side of Webflow CMS!
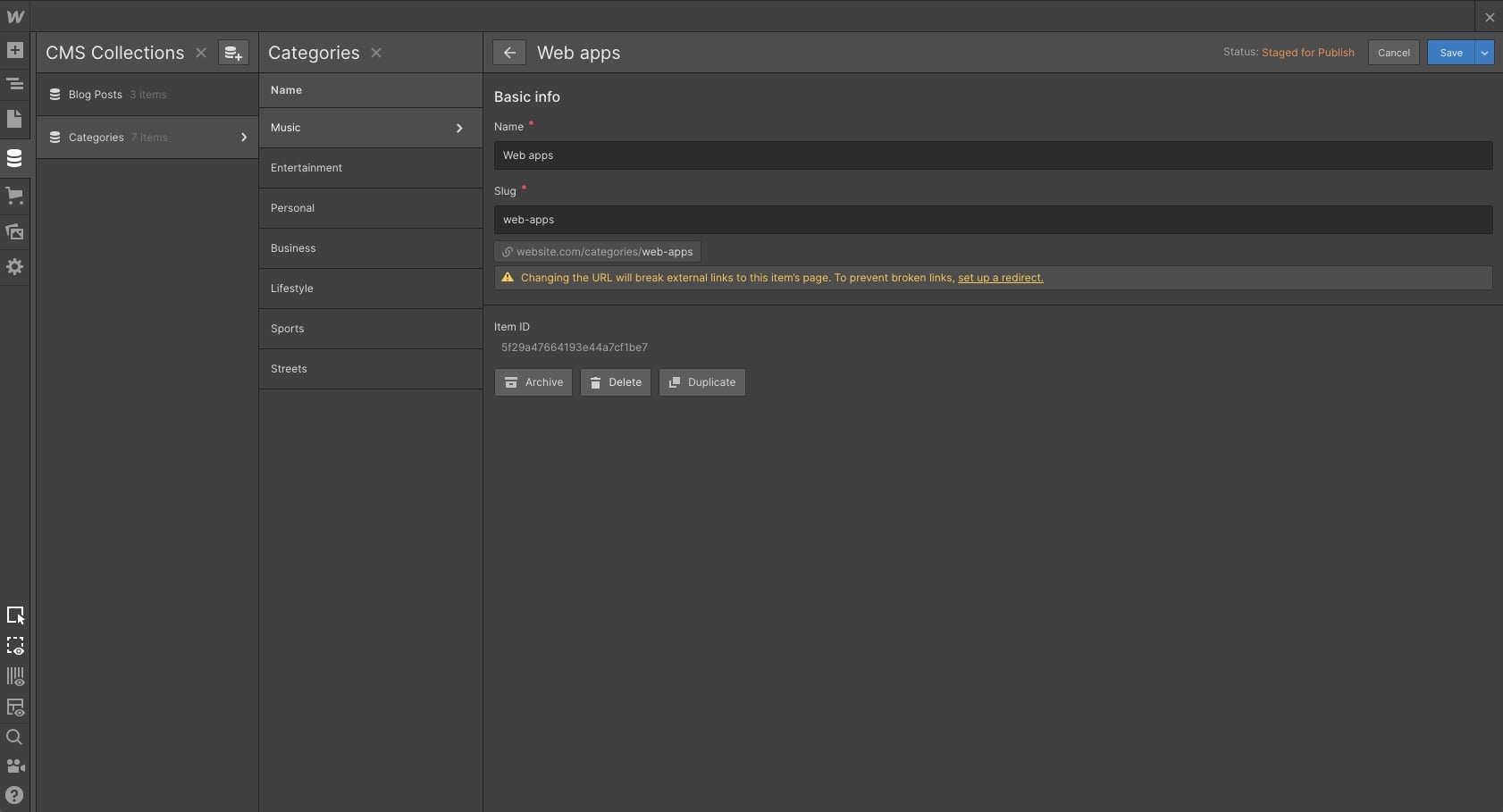
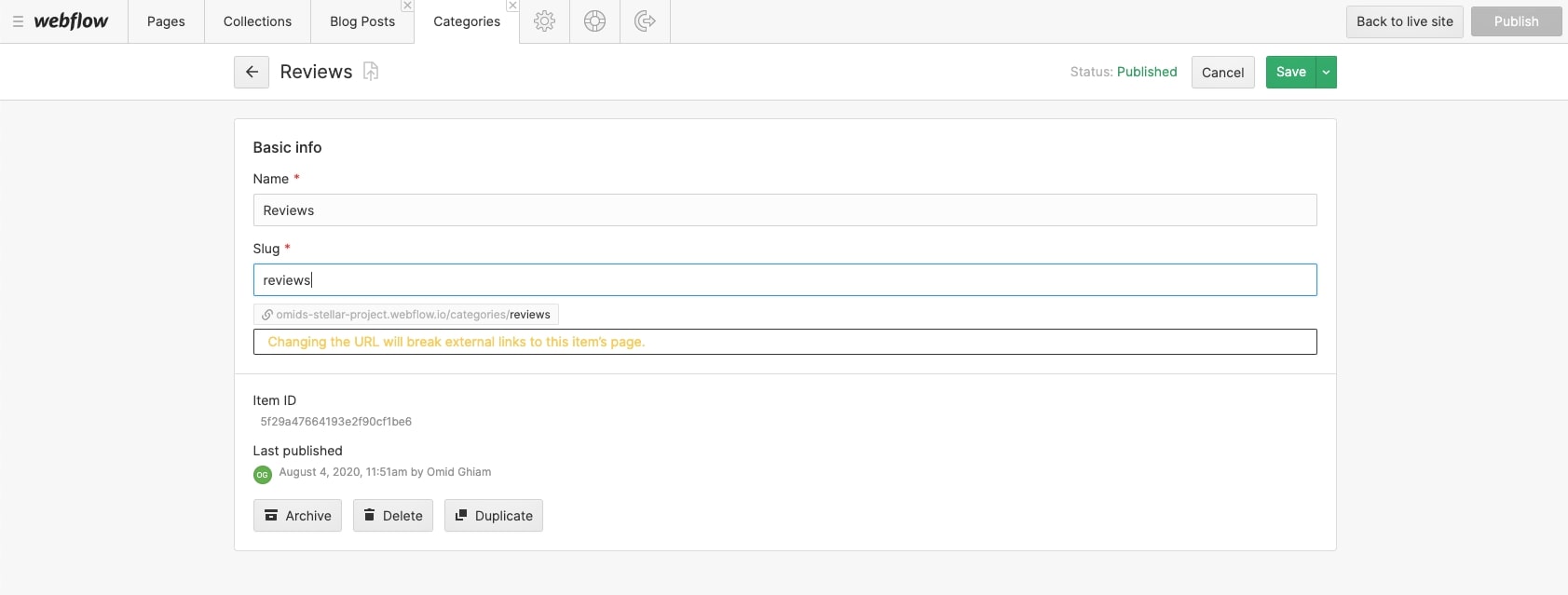
First, you’ll need to update the Categories Collection to match the topics you’ll be writing about. So, just open the Collections panel on the left, click Categories, then go through each category, updating to whatever’s relevant to your blog.

As you do this, make sure to update both the Name field and the URL. After all, you don’t want your posts about web apps to have “music” in their URL (unless of course it’s a music app)!
You’ll see a warning that changing the URL will break the old URL, but that’s okay. You haven’t published yet, so you actually haven’t broken any URLs yet, and any blog posts associated with categories you edit will automatically update.
If you need more categories, just click +New, and if you need fewer, just click Delete within the category.
Step 4: Update the sample blog posts
Each Webflow template comes with sample content to fill out the design, but you’ll obviously want to update all that content to match your publishing vision.
You can do this in two ways:
- Update the content within the Designer, before publishing. If you’re concerned about anyone seeing your blog filled with sample content, you might want to go this route.
- Publish your site and update the content in the Editor. Since chances anyone will accidentally stumble across our brand-new blog are low — and because I want to introduce you to the Editor — we’ll take this route.
To publish your site, just click the Publish button in the upper right, then click the link icon to the right of the site name. This will open the site in the Editor — the front-end side of Webflow’s content management system.
Unlike WordPress’ dashboard, the Webflow Editor doesn’t behave like a backend (mostly). Instead, it lets you move around the site using your actual on-page navigation links and edit content right on the page.
As a copywriter, this is incredibly valuable, because how words look on the page really does matter. Plus, it removes an annoying layer of abstraction between you and your content when you don’t have to “preview” your changes.
Note: Changing a blog post title on the page won’t alter its URL. You can do that in the Editor Panel.

To open the Editor Panel, just click Pages or Collections. The panel then slides up, allowing you to peruse your static content (Pages) and dynamic content (Collections). Then just click a post to open it and update the title and URL.
The great thing here is that the home page (blog feed) is pulling in the blog post titles and URLs dynamically, so you won’t actually break any URLs (again!).
Note: editing static page URLs will break links to them, since they’re not dynamic.
Now you're off to creating a beautiful blog in Webflow.
Empowering content creators and designers
Gaining attention in todays online climate is getting fierce. You need a platform that enables you to stand out. A platform that allows you to brand yourself and create a website that is totally original — with clean code and SEO in mind.
As the web becomes more accessible, and more people create great content online, branding and content strategy will become the differentiating factor.
With that, it's important to find ways to merge content creation and visual development together. Think about how your content feeds your designs and how your designs feed your brand. Here's to a new wave of creation.