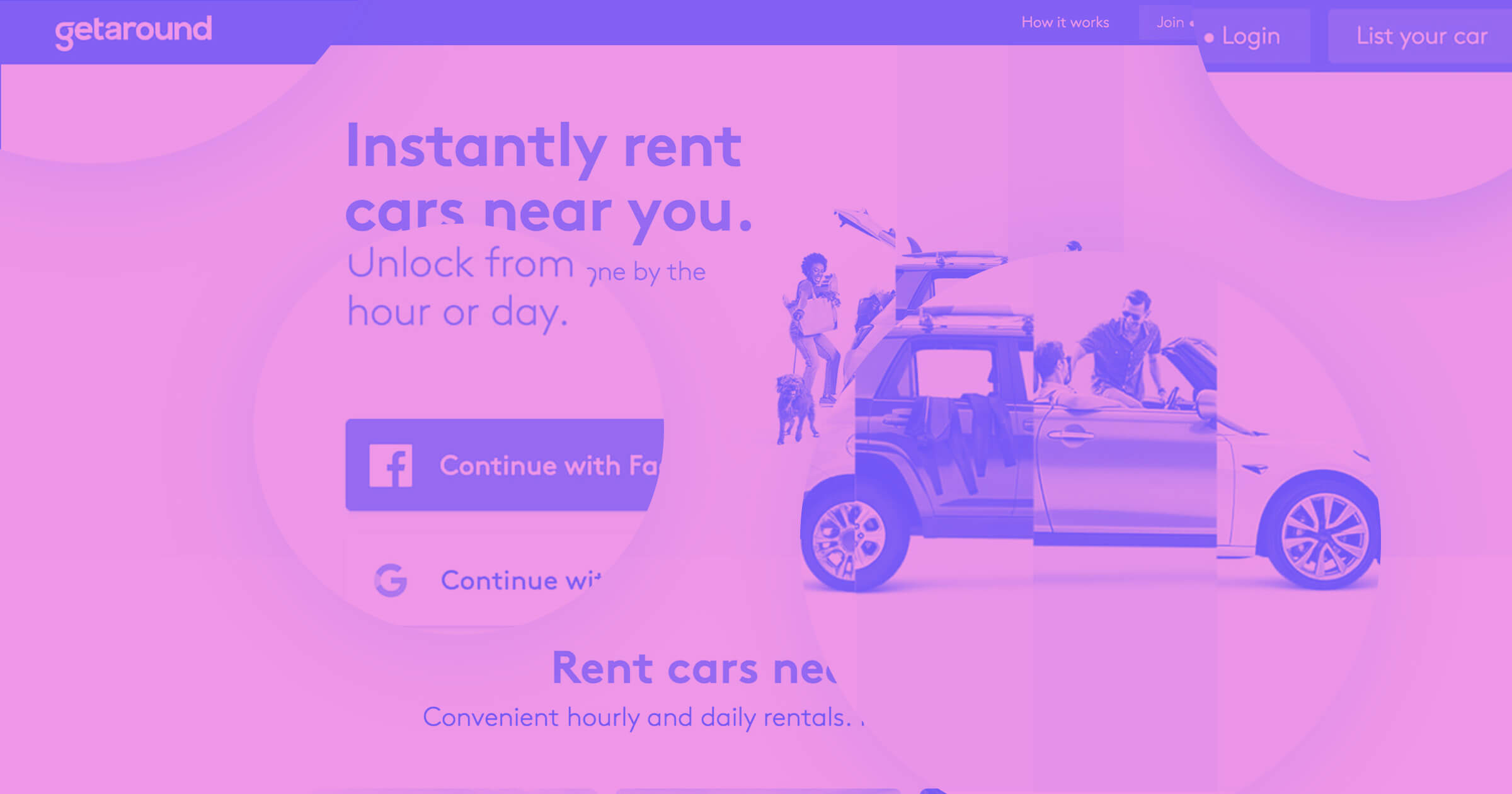
In 2019, I co-led the project to migrate Getaround’s marketing website from traditional development into Webflow. The migration was ultimately a big success, unlocking not only better web metrics but also unprecedented agility for our team.
This post builds on the talk I gave at No Code Conf 2019. Check out the full talk here:
For those who prefer to read, continue on to dive deeper into selling and implementing Webflow for your team.
Getaround’s marketing site before Webflow: lean resources, too many priorities
Before migrating to Webflow, our marketing pages were coded the traditional way and owned by engineering. So any time we wanted to make a change to our homepage, we were up against competing product priorities and vying for precious engineering resources.
As Getaround rapidly grew, so did our web goals, which included:
- Increasing organic search traffic
- Converting more users than ever before
- Expanding our evolving brand into our online presence
At the same time, rapid growth meant that our product also needed to scale and evolve.
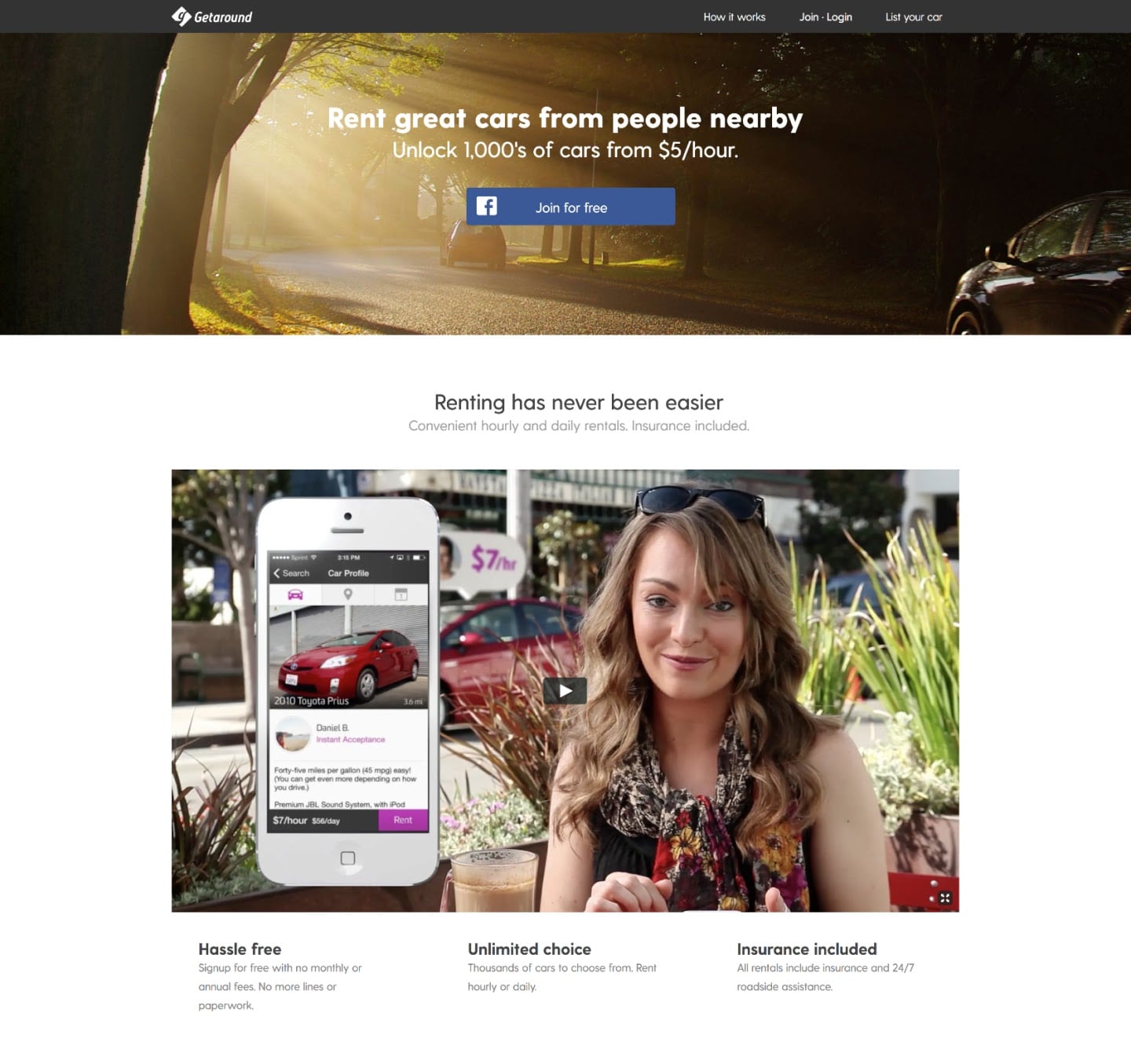
Making our product awesome was, logically, the top priority for our engineering team. As a result, marketing and design updates to our website fell to the wayside. So, in 2018, we found ourselves with a website that looked and behaved … a lot like a website from 2011.

We migrated to Webflow to change that. Let’s dive into how your team can do the same.
5 steps to reclaiming your website
Reclaiming your marketing website with Webflow takes strategy, and we found a lot of success with these 5 steps:
- Get buy-in
- Assemble your team
- Select pages
- Design and develop
- Evangelize launch

1. Get buy-in from key stakeholders by strategically “wading in”
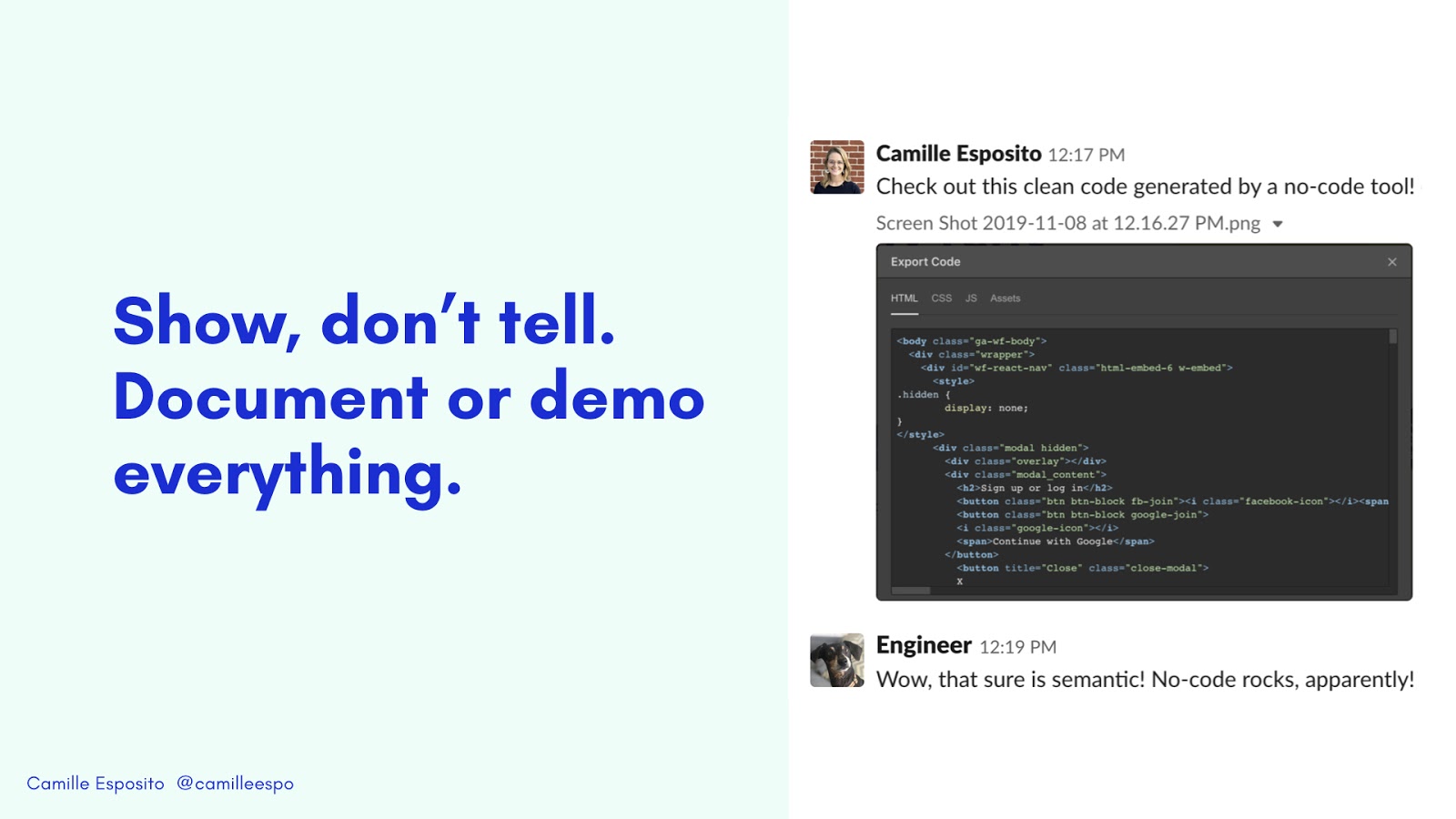
If your team or company has never heard of Webflow — or doubts its robustness or efficacy — invest some time in education and demos. Take advantage of Webflow’s visual nature to show what it can do, rather than relying on discussion alone.
Consider screen recording yourself building a small page in Webflow and using that recording to show just how fast and easy it can be. Use that Webflow page to wow stakeholders with live demos of whichever features your team will most benefit from, whether that’s quick copy and image edits using the Editor, or building with the CMS.
In addition to your demo project, share case studies and anecdotes from other companies who made the switch to Webflow — bonus points if you find a testimonial from a team that’s similar in size and goals to yours. Stakeholders are more likely to buy in on a tool that’s tried and tested, so do your own trial in addition to getting validation from other teams’ tests.
Some Webflow success stories for fodder:
- MURAL case study (migrated from custom code)
- Rakuten case study (migrated from WordPress)
- Lattice case study (migrated from headless CMS)
Hopefully that gets you the green light to move into a trial run of the tool using lower-risk web pages. Think about which pages are (relatively) low stakes for your company: avoid your homepage or any primary driver of conversions or other key metrics.
At Getaround, we started using Webflow for smaller landing pages, like promotions and local partnerships.
This gradual wade-in serves as a proof of concept for Webflow, exposing key stakeholders to its capabilities (and its limitations) without the pressure of massively impacting crucial metrics like sign-ins or conversions.
During your trial run, demo relevant features to the appropriate stakeholders to get them excited about Webflow’s capabilities.
- Show engineers how clean and semantic Webflow’s exported code is
- Dive deep into Collections with content creators and managers to show how they can build, manage, and expand their own custom content structures
- Show copywriters how easily they can edit content on a page via the Editor
- Have designers play around with Interactions or build page elements quickly and seamlessly in the Designer

Use the wade-in to prove your claims so that your team can move on to migrating the beefy stuff into Webflow. At Getaround, our claims included the following:
- Quicker production time
- Smaller required team
- Equivalent or improved business performance metrics like conversion rate
- Improved search performance
The Getaround wade-in was a success. Our small team of 2 non-coders built and launched fully functional web pages within a few days. We didn’t hurt conversions, and after the initial launch, we launched more iterations in one week than we had in years. We were also able to iterate on SEO, resulting in improved organic search traffic.
By now stakeholders trusted the benefits of Webflow for both our team and our web metrics, clearing the way for us to continue the migration.
2. Assemble your team
Once you’ve gotten buy-in on the wonders of Webflow, it’s time to assemble your web team.
One of the most powerful lessons I learned from Getaround’s migration to Webflow is the importance of educating teammates that “no code” does not mean “no web squad.”
Without investing in a proper web team, your team will not fully reap the benefits of no code.
My coworker Meg and I handled almost all aspects of our migration to Webflow. Between the two of us, we:
- Designed and developed pages
- Built guidelines and systems
- Managed developer contracts
- Coordinated with engineering on cross-functional needs
- Came up with our migration strategy
- Launched pages
- Wrote copy
- And more!
But just because something can be done doesn’t mean it should be.
Our small team combined with our ambitious timeline meant that we sometimes built things that were fast and dirty: fine for the sake of meeting our launch deadline, but ultimately leading to technical debt and more work for our future selves.
To avoid that, put together a team much like you would for a website built the traditional way.
The question of who should comprise this squad is an interesting one, as no code is only just gaining major traction in the tech world and roles continue to form and evolve, but here are the roles I would have liked to have on our migration project team:
- Product manager to own strategy and cross-functional work
Huge bonus if this PM can bridge the gap between Webflow and traditional dev, especially if your migration involves shared functionality with product, like a navigation bar that keeps a user logged in across multiple environments. - Project manager to keep all the moving pieces on-track and see that projects get done
Your product manager could potentially serve this role as well. - Visual developers who are Webflow experts and know development best practices
This is crucial for the scalability and maintainability of your Webflow site. Almost anybody can cobble together a site in Webflow, but it takes development expertise and experience to build it in such a way that it will scale and evolve cleanly, without accruing technical debt. - Web designers with Webflow familiarity to create mocks and flows
Designers should at least familiarize themselves with Webflow so that their designs both take advantage of Webflow’s awesome capabilities (like Interactions) and work within its limitations (which are, in large part, the limits of the web) - Copywriters and SEO experts to create on-brand, performant content
Be sure to work closely with both writers and SEOs to ensure the page structure works well for the content and for optimization!
Be transparent about every task that needs to happen in your migration, from content mapping to page selection to product collaboration, to prove the need for this squad. And remind your team (and yourself!) that you’re still setting up a robust website. Even though you’re doing it through a no-code interface, you’re still essentially coding and building complex functionality.
3. Select pages to migrate to no code
Now that you’ve gotten buy-in on Webflow and assembled your dream team, figure out which pages or chunks of your website make sense to move into no code.
This will be different for every team and company. Keep in mind:
- Dependencies
Is your team responsible for increasing conversions on a landing page, but your engineering team has to execute that work? That landing page would be a great candidate for migration. - Any product functionality that would require extensive custom code in a no-code tool
A product page that has complex logic or API dependencies may not be a good candidate for migration. Extensive custom code defeats the purpose of a tool like Webflow, and greatly reduces your ability to enjoy its benefits. - Scalability and future page goals
Any pages that would benefit from Collection lists and the CMS, or could grow to become a collection of pages, should definitely be migrated. Top candidates include: landing pages, case studies, blogs, production education — really any content type where writing is bound to happen faster than design can support.
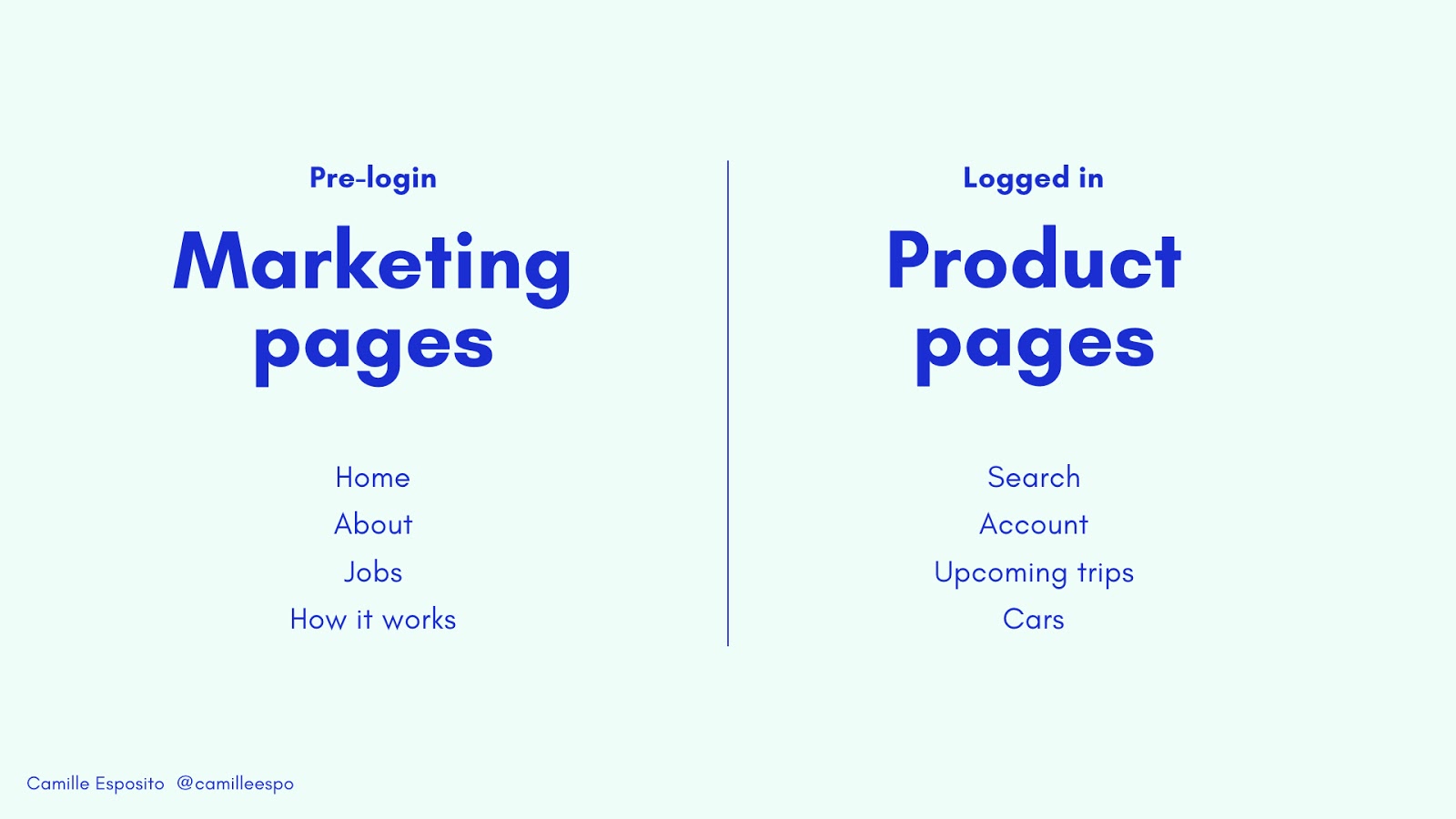
For Getaround, the breakdown of which pages to migrate was clear. Before a user logs in, they might explore marketing pages like home, about, or how it works. After logging in, they’re in the product — searching for cars, booking cars, etc.

Since marketing is responsible for the performance and goals of pre-login pages, we migrated those to Webflow. This also meant that engineering could fully focus on our product, without frequent interruptions from marketers and designers to replace hero images or update H1s.
4. Design and develop with your no-code medium in mind
Every medium has built-in capabilities and constraints, and you need to keep both in mind as you dive into your deliverables. The following were key considerations for my team.
Consult your visual developers early and often
Check in with your visual developer frequently to make sure your ideas can be built scalably and with Webflow’s best practices in mind. Most everything is possible, but you may need to make some design modifications to avoid relying on extensive custom code or hacky solutions that won’t scale well.
Become a no-code expert
Take advantage of no code resources like Webflow University, MakerPad, and Design+Code.
If you’re a learn-by-doing person like I am, building sites with the help of these resources is a great way to immerse yourself in the world of no code and familiarize yourself with all of its possibilities and best practices.
Maximize your use of the CMS
Webflow’s CMS is one of its most powerful features for a fast-paced marketing team. Again, work closely with your visual developer to identify pages and sections that can be built with Collections. This will allow your team to launch dozens of pages with only slightly more effort than one page.
Use visual development guidelines
You’re still building a professional-grade website here, so you need clear and robust development guidelines for things like:
- Naming conventions
- Global styles
- Usage of components
Developer Verity Stothard gave an awesome presentation on this at Webflow’s No Code Conference if you’d like to dive deeper:
Be cautious with custom code
Relying extensively on custom code defeats the purpose of using Webflow: you’ll see big chunks of nothing in the Designer UI rather than seeing exactly what you’ll get on publish. Maintaining various snippets of custom code also quickly becomes unwieldy.
Do use custom code for:
- Minor CSS styling that can’t be done through the Designer, like changing the arrows on a slider
- Simple JavaScript functionality, like adding logic behind a sign-in button
Avoid using custom code to:
- Build entire elements by writing custom HTML and CSS. It may sound glaringly obvious, but it’s an easy trap to fall into, especially when working with engineers who may not fully understand Webflow best practices.
5. Launch and evangelize your no-code site
After launching your no-code site, share the project, its successes, and everything you’ve unlocked by moving to no code.
Keep stakeholders bought in and excited with a steady stream of education and demos:
- Send articles to your engineers about Webflow’s backend or new API integrations to prove how it’s keeping up with changing technologies
- Demo how quickly a designer can update your homepage with a new layout and new assets
- Show how easy it is to generate dozens or even hundreds of pages from a single Collection page
Pro tip: people love a good Webflow GIF.
Most importantly, document and share the goals you achieved because of your no-code migration. These might include:
- Number of page launches per week
- Time to create a new page, from kickoff to launch
- Performance metrics like SEO, conversions, and site traffic



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
Getaround’s marketing site post-Webflow: improved web performance and team agility
Here’s what Getaround has achieved in the 3 months following our migration to Webflow:
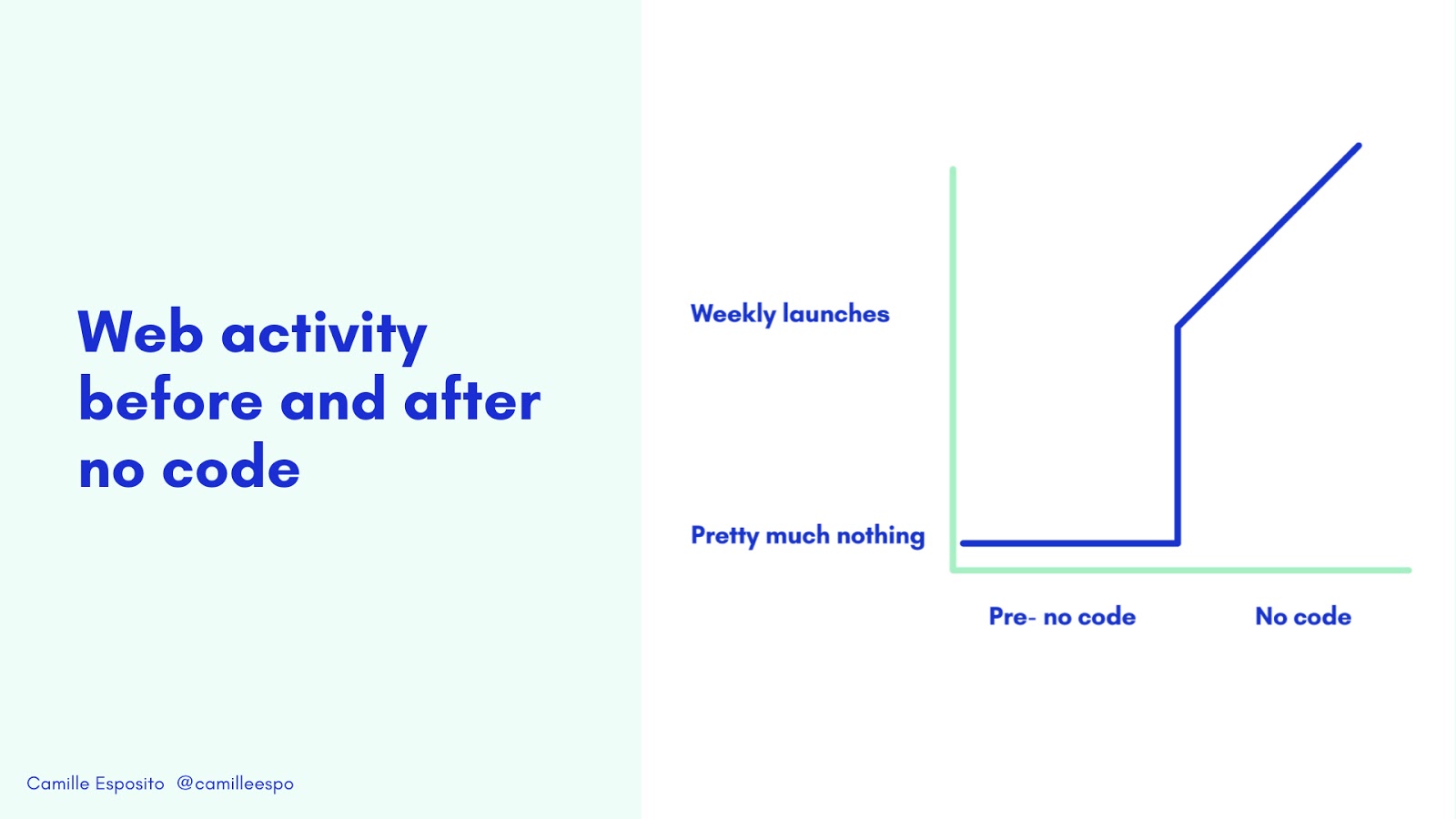
- Weekly new-page launches
- Keep in mind that we didn’t really launch a new page from 2011–2019!
- Total site sessions increased by 25%
- Organic search traffic increased by 15%
Most significantly, we are now much more nimble and able to keep up with the speed of our business. A few months ago, this was pressure tested when a major (and time-sensitive) business initiative needed to launch about a week after the project was kicked off. We easily designed and built two landing pages to accommodate this in less than 5 days!


Migrating Getaround’s marketing pages into Webflow was hugely impactful for our business, upleveling not only our web performance metrics and the quality of our web content, but also the velocity and nimbleness of our team.
Rebuilding an existing legacy website in a no-code tool is no small task, but I hope these steps help bring it into reach for your team: the results clearly pay off! Feel free to send any questions my way in the comments or via Twitter @camilleespo.