Websites drive more revenue than any other channel, yet most content management systems (CMS) fail growth marketers at critical moments.
While there are several CMS categories to choose from — headless, open-source, no-code, and DXPs, to name a few — they all share fundamental limitations for growth-focused teams around scalability, speed-to-market, optimization, and martech integrations.
Solutions like Webflow’s visual-first, composable CMS give growth marketers — sometimes referred to as performance marketers — the independence to drive results on their own terms. Webflow prioritizes experimentation and speed in recognizing that effective websites must balance compelling storytelling with conversion optimization and operational efficiency. This empowers growth marketers to continuously refine marketing channels and comprehensive customer journeys — driving accelerated growth without technical limitations standing in their way.
How growth marketers use — and want to use — CMSs
Growth marketers use content management systems as their command center for digital engagement — rapidly deploying, testing, and optimizing websites, landing pages, and promotional assets.
These platforms serve as both a creative canvas and an analytical engine, allowing marketers to execute multichannel strategies. Through streamlined workflows and experimentation capabilities, CMSs allow growth teams to identify winning approaches and scale them across the customer journey.
For growth marketers, a truly effective CMS includes:
- Content creation and management that centralizes and streamlines production workflows, enforces brand standards, and orchestrates content across the entire lifecycle without constant engineering intervention, ensuring consistency while reducing time-to-market.
- Digital strategy activation that powers marketing execution, enabling rapid campaign iteration, content distribution, and audience engagement. This can include SEO, personalization, localization, and interactive experiences that convert visitors into customers.
- Growth and performance martech integrations that connect marketing activities to measurable outcomes. With a cohesive tech stack, growth teams can gain insights into content performance, user behaviors, and conversion pathways. This feedback loop enables data-driven optimization through experiments like A/B testing.
However, not all CMSs check every box for growth marketers. Built primarily as publishing tools rather than marketing engines, they lack the agility, connectivity, and marketer-centric functions needed to deliver and scale sophisticated growth strategies.
Common CMS challenges for growth marketers
Growth marketers consistently face challenges with traditional CMSs, including costly technical dependencies, inadequate marketing functionalities, and slow implementation cycles that diminish campaign impact.
Inefficient speed-to-market and scalability
Growth marketers are on a mission to move fast and scale what works quickly. Managing high volumes of content and campaigns across different channels, markets, or customer segments becomes unwieldy without proper taxonomy and organization.
Performance issues from bloated code hurt search rankings and conversion rates. Technical debt accumulates through legacy code and outdated plugins, creating security vulnerabilities and maintenance headaches. Even basic SEO adjustments to metadata, schema markup, and URL structures typically require developer intervention, creating bottlenecks in optimization cycles.
Limited experimentation and optimization capabilities
Many CMSs lack native A/B testing functionality and dynamic content features essential for conversion rate optimization. Not only are growth marketers missing the power to create and update content at scale, they don’t have the tools to test, iterate, and learn from their experiments.
Marketers also face difficulty implementing tracking codes such as pixel tracking, which typically requires developer assistance, creating bottlenecks. And from email marketing and CRM to marketing automation and analytics, poor integration with other marketing tools creates disconnected data silos that prevent thorough analysis and audience understanding.
Rigid content structures
One thing growth marketers need in CMSs is creative flexibility to build and manipulate landing pages and conversion-focused content. However, today’s CMSs are sometimes barriers to progress — clunky templates and content models often need developer support for customizations, undermining marketer agility and autonomy.
Complex approval workflows introduce delays that compromise time-sensitive campaigns. These constraints conflict with growth marketing's core principles of rapid testing, iteration, and optimization needed to maximize conversions and ROI.



















Webflow named a Strong Performer
Learn why Webflow has been named a Strong Performer in a rapidly shifting CMS market and how Webflow is a best fit for price-conscious enterprise buyers.
How growth marketers can harness the power of Webflow
In today's digital landscape, growth marketers need tools that can keep pace with rapid campaign demands while delivering measurable results. Webflow stands out as a powerful visual-first, composable CMS that addresses the core challenges growth marketers face daily.
By eliminating developer tickets and technical bottlenecks, Webflow enables marketers to launch quickly and experiment continuously — transforming how marketing teams operate, test, and scale their efforts.
Solving for speed and scalability
Speed-to-market often determines campaign success, and waiting for development resources can cripple growth initiatives. Webflow's visual editor allows growth marketers to create and iterate without code dependencies.
“Growth marketers need to move fast and scale what works and that's where things like components, page builder, and templates are a huge solve. Being able to create brand-approved pages quickly and programmatically gives much more power and ability to drive impact," says Elliott Chapman, Director of Growth Marketing at Webflow.
Rather than submitting tickets and waiting in development queues, growth marketers can directly build landing pages, implement A/B tests, and launch campaigns in hours instead of weeks. With Webflow, growth marketers can:
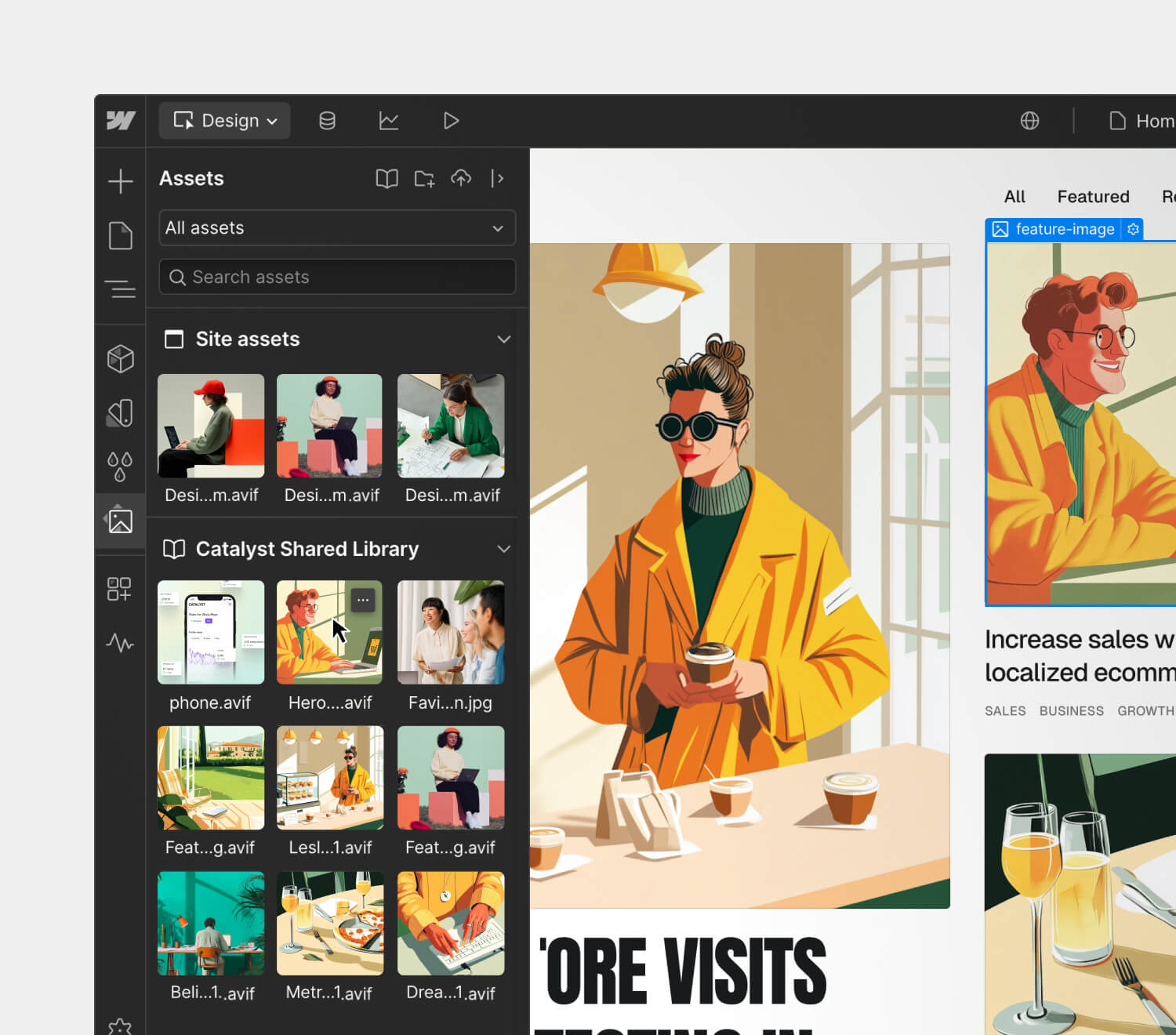
- Access designer-built and approved shared component and design libraries, giving building blocks to quickly assemble new pages and experiences — ensuring brand consistency while accelerating production
- Implement SEO optimizations directly in Webflow without technical dependencies, including metadata adjustments, schema markup, and URL structures
- Avoid technical debt and security issues that plague traditional CMS platforms with plugins and legacy code

Enhancing optimization capabilities
Growth marketing thrives on the ability to identify what works and rapidly scale it. Webflow's component-based approach creates systems that make this possible, eliminating the repetitive creation of common elements while ensuring brand consistency.
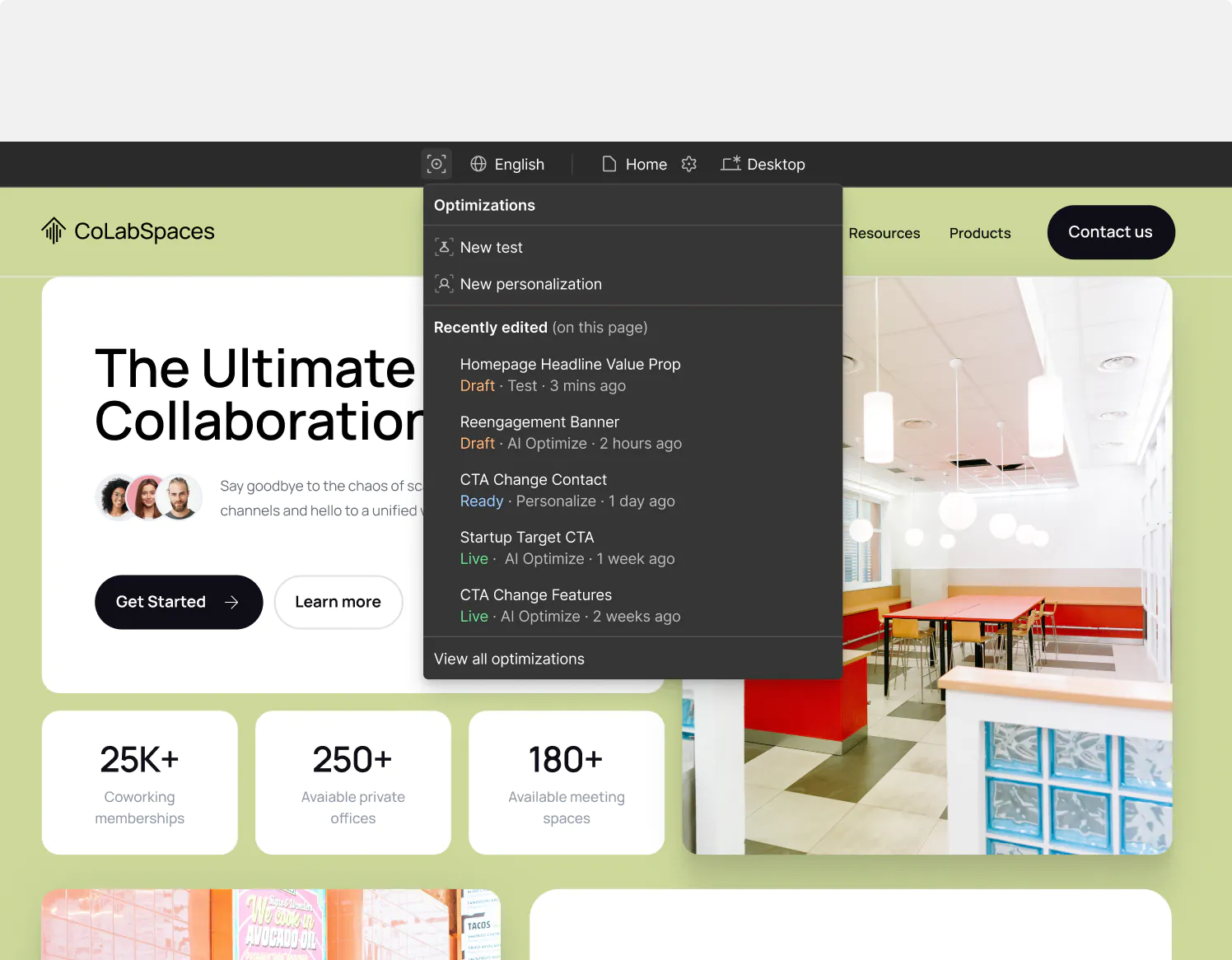
Growth marketers can also launch and iterate on A/B tests directly within their website workflow — no coding required. With Webflow Optimize, marketers can test everything from headline variations to complete page redesigns without developer dependencies and see results that directly tie to their goals, like conversion rates.
With Webflow, growth marketers can:
- Deliver AI-powered personalized experiences with dynamic content that adapts to user behavior, preferences, and context
- Leverage region-specific messaging without maintaining separate websites
- Boost conversions with data by learning how specific content performs, which pages work best for certain audiences — even which variations convert best in specific channels

Integrating with marketing tech stacks
Growth marketing relies on connected systems that share data and trigger actions. This level of integration creates continuity between ads, landing page experiences, campaigns, and more, ensuring visual content and user experiences remain optimized across all touchpoints.
With Webflow, growth marketers can:
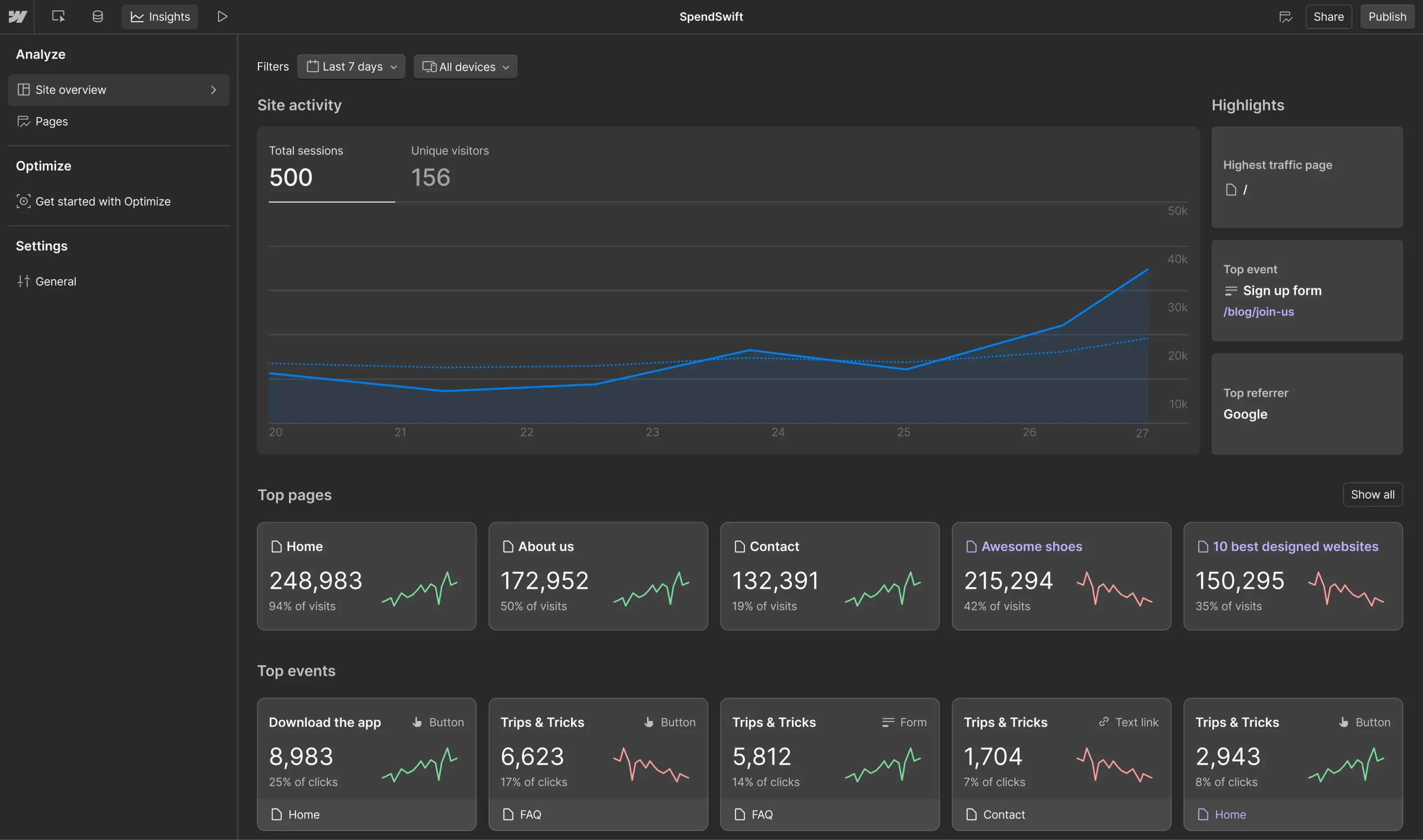
- With Webflow Analyze, you can get quick visibility into basic visitor behavior to make initial data-driven decisions without switching platforms
- Connect to third-party apps, CRMs, email platforms, and other marketing tools
- Embed custom attributes to tag elements for easier tracking and analysis of user behaviors and conversion paths
- Gather site and page insights within Webflow, done with one-click setup and automatic event capture
- Support multi-language campaigns to expand international reach

Breaking down team silos
One of Webflow's most transformative impacts comes from how it bridges traditional gaps between marketing, design, and development teams. Marketers can create and publish content directly in Webflow without developer help. Designers can work with live content without writing code or managing complex databases. Developers can easily manage content and seamlessly integrate with tech stacks. And they can do it all in Webflow’s centralized environment.
With Webflow, growth marketers can access:
- Collaborative workflows with creative teams to build and share component and design libraries that empower marketers and ensure brand consistency
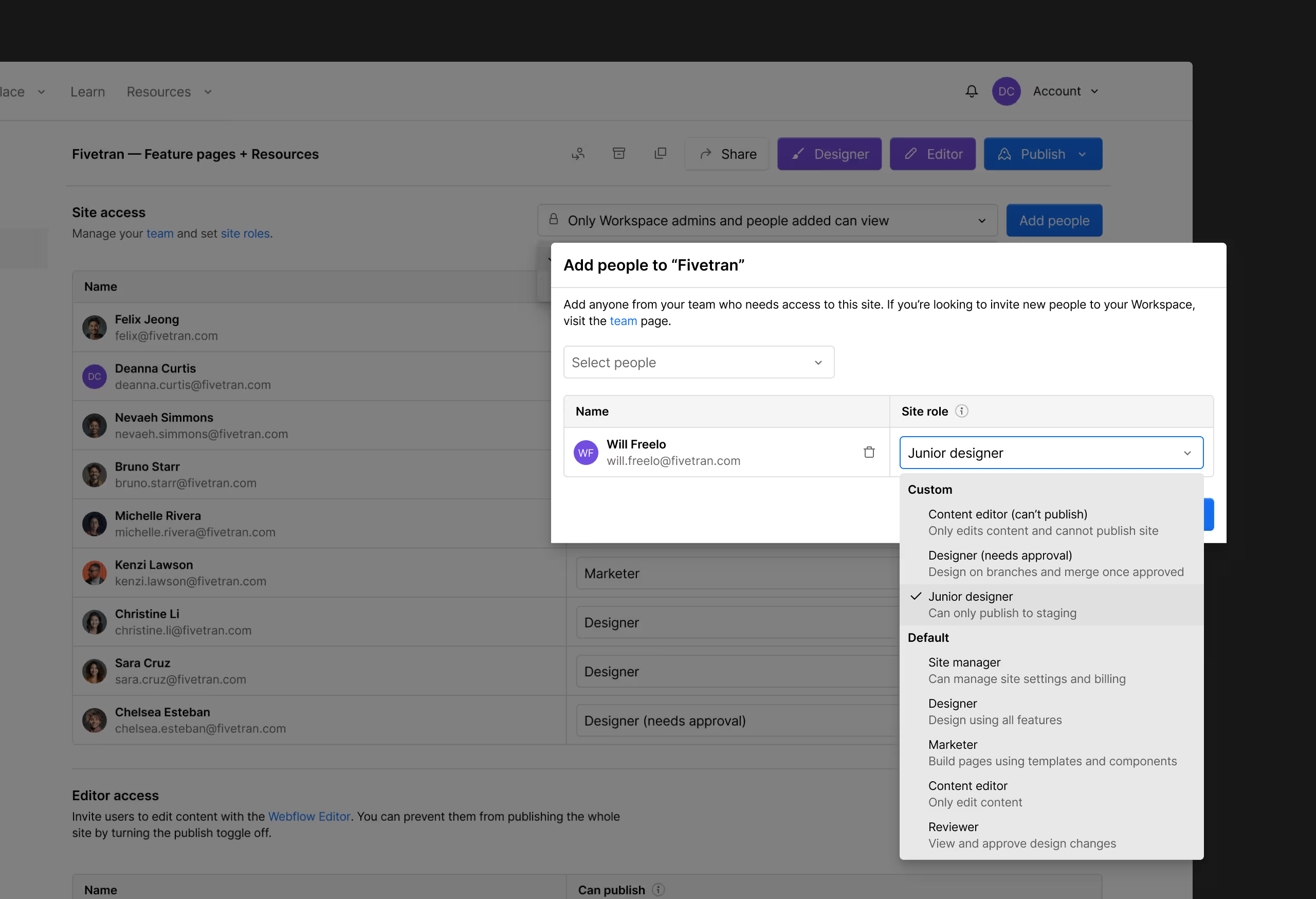
- Granular editor permissions that assign access levels based on team roles
- Staging environments for testing changes before publishing, enabling quality control without bottlenecks

The growth marketer’s advantage in Webflow
For growth marketers who master Webflow's capabilities, the advantages compound over time. Campaigns reach the market faster, more experiments can be run simultaneously, and successful approaches scale more efficiently. Webflow eliminates technical debt concerns that plague traditional CMSs, freeing growth marketers, designers, and developers to focus on strategy and innovation rather than maintenance.
By removing the technical barriers that traditionally slow marketing execution, Webflow transforms growth marketers from requestors into creators. This shift doesn't just improve campaign metrics — it fundamentally changes how marketing teams approach their craft, fostering experimentation, iteration, and continuous improvements that drive sustainable growth.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.










.jpeg)




















