Meet Webflow Shared Libraries, a centralized design system letting teams access shared components, variables, and assets across every site within a Workspace.
Big picture
The modern digital strategy extends beyond a single website. Catering to different audiences and business goals often requires multiple web properties, and in fact, thousands of Webflow customers have multiple sites in their Workspace. In addition to the primary website, brands are often maintaining blogs, product or industry-specific microsites, and dedicated campaign landing pages.
The problem
However, when teams are managing multiple sites, maintaining brand consistency can be extremely challenging — often resulting in out-of-sync designs and time-consuming, repetitive workflows that are prone to error and take designers away from true creative work. Even subtle discrepancies in button style or typography can accumulate and eventually dilute your brand’s visual identity. And when a brand evolves — whether it’s a small logo update or a full system-wide revamp — changes can be painful and costly without an effective, streamlined way of deploying them.
Our solution
This is why we built Webflow Shared Libraries, a centralized design system making it easy to share, discover, and leverage existing building blocks throughout your organization. It dramatically simplifies design workflows, empowering teams to ship faster and reclaim valuable time for more creative initiatives. Brands are able to ensure a consistent visual identity across all sites, and maintain it as the designs evolve or the business expands its digital footprint. Let’s dig into what this looks like in practice.
Drive consistency by giving your team the right building blocks
Libraries keep all of your sites consistent and brand-aligned by providing a shareable source of truth for your reusable design resources.

- Shared variables: Keep styles on brand with shared variables for color, typography, spacing, and more. Plus, facilitate easy theme updates and scale multi-brand design systems with variable modes.
- Shared components: Share pre-built components like navbars, sections, buttons, and cards for a consistent look and feel — while also leveraging props, slots, and variants to allow for customization within guardrails.
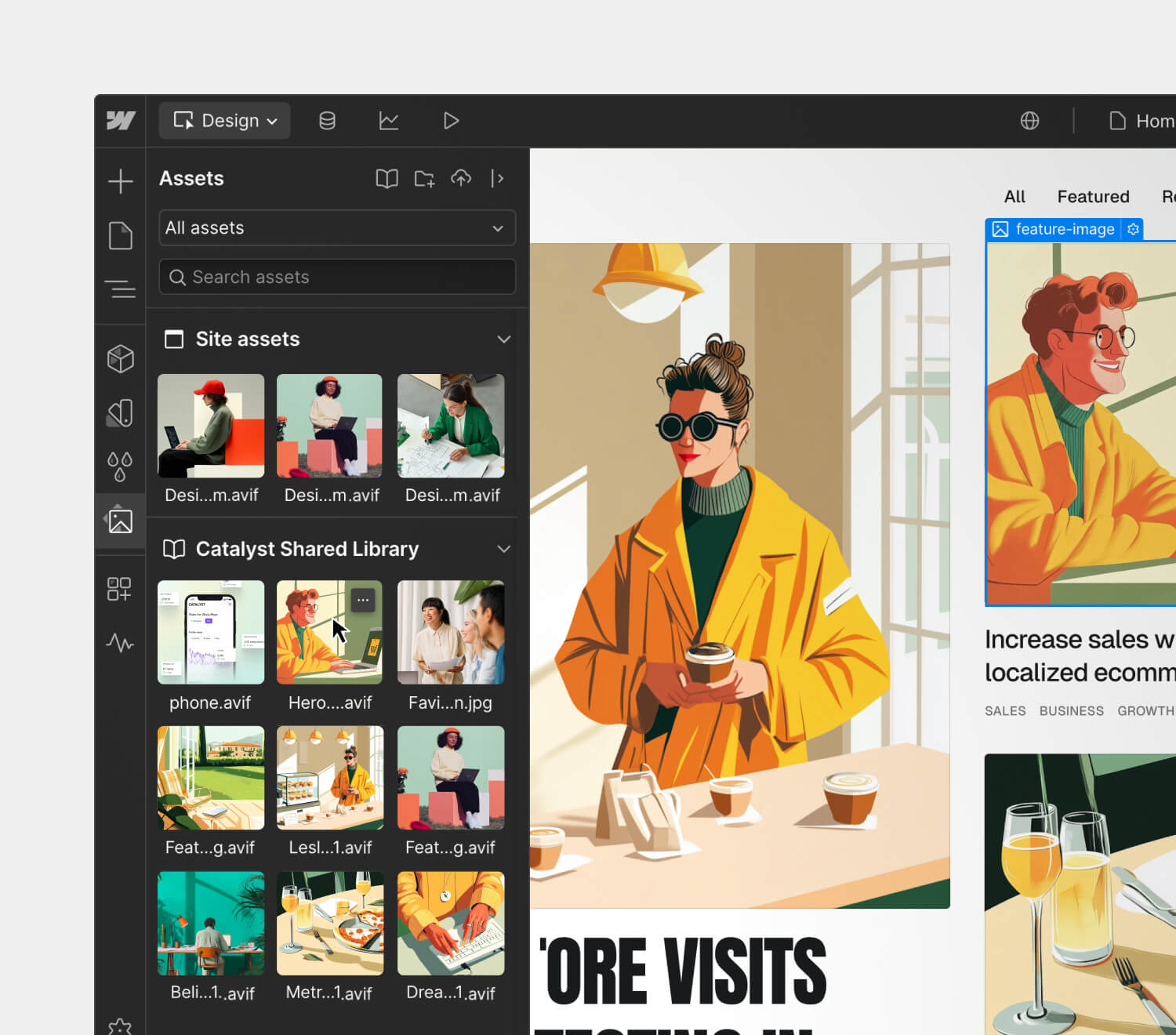
- Shared assets: Provide a centralized repository for recurring, brand-approved assets — like logos, icons, hero images, and more — that your team can easily apply to multiple sites.
Streamline changes as your design system evolves
Whether you’re making a small style tweak or executing a major rebrand, Libraries provides governance and scalable change management workflows for when your design system evolves.

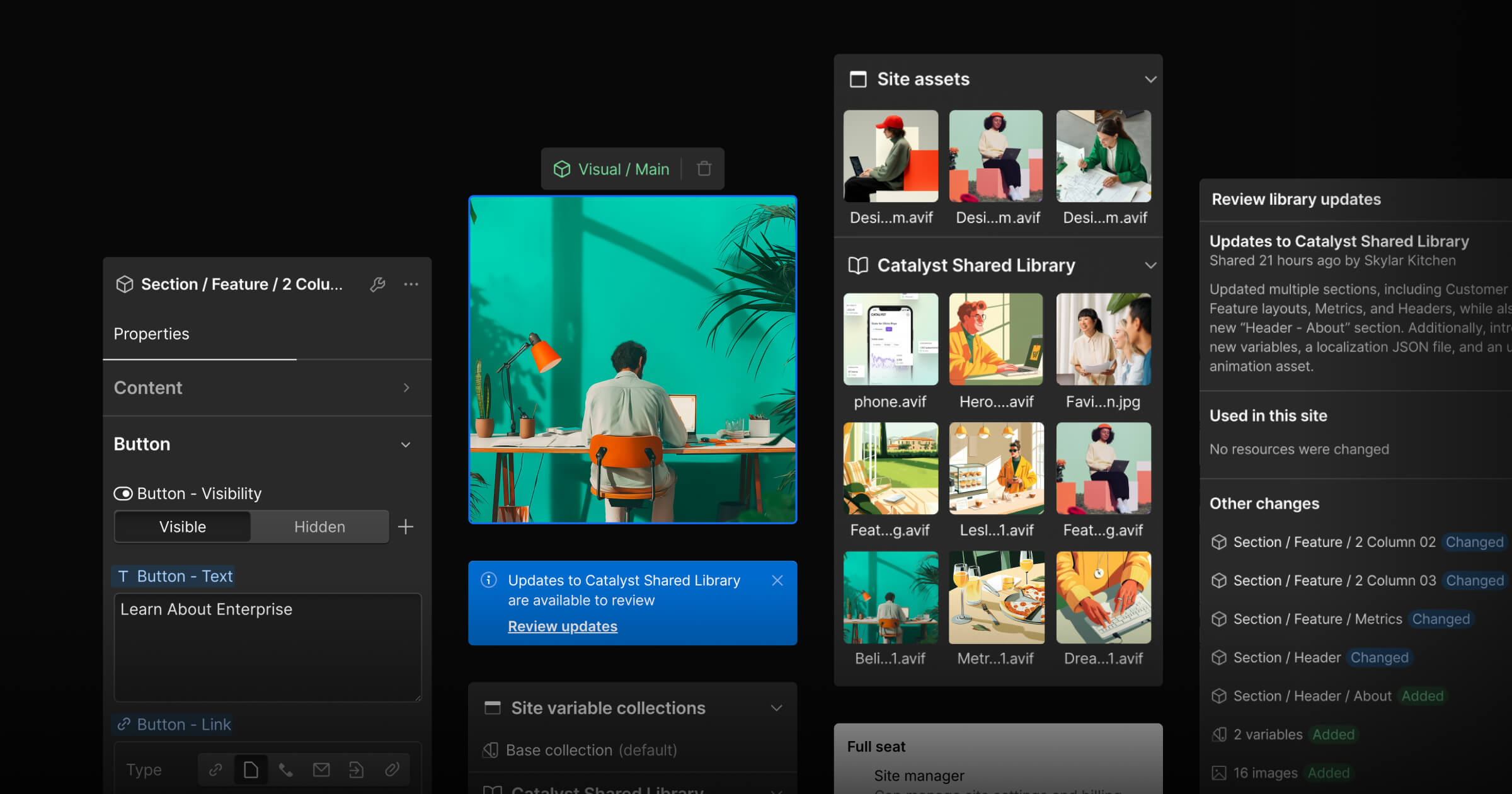
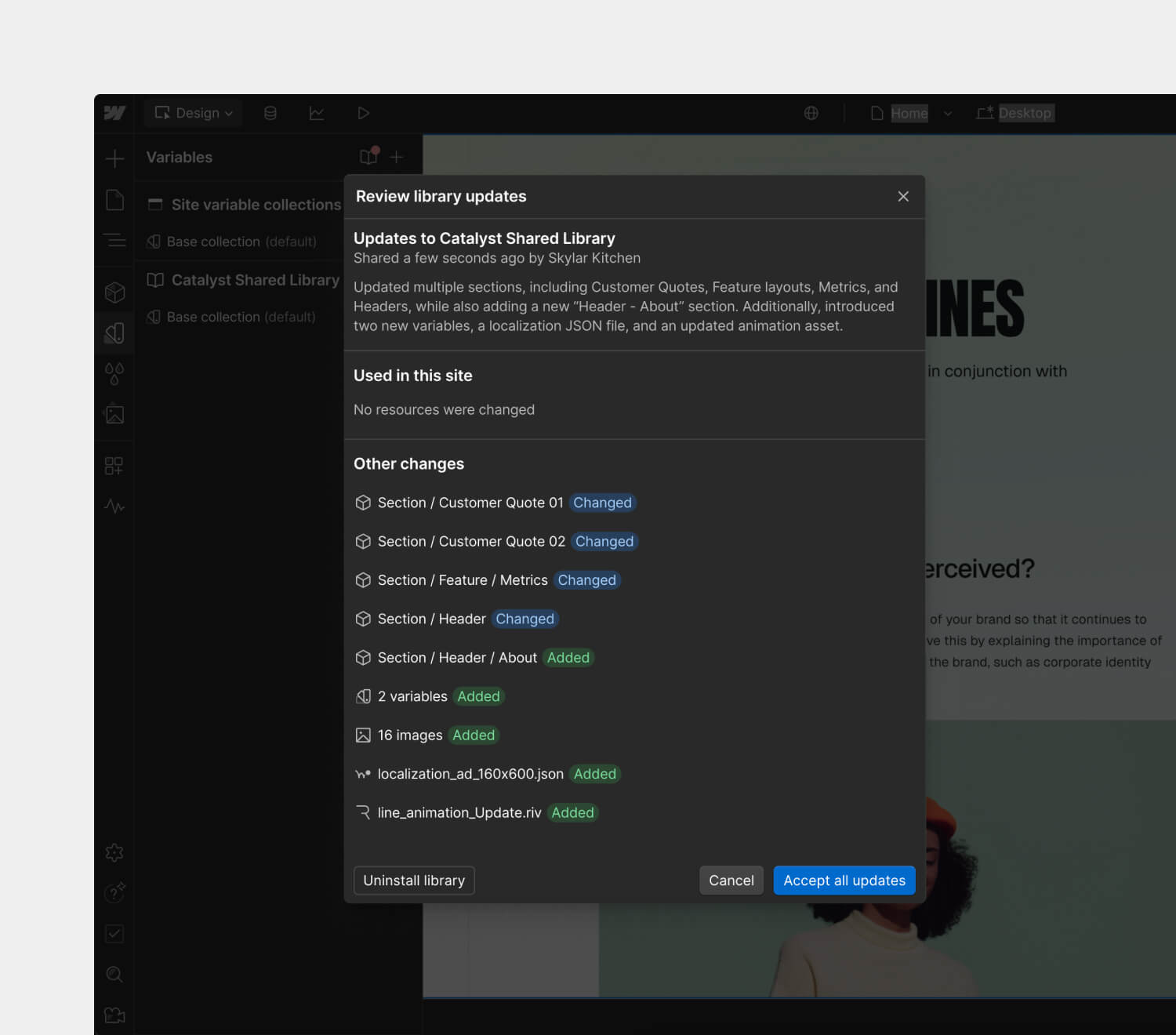
- Review updates before pushing them live: Review and accept updates to Shared Libraries on your own time, allowing each designer to implement changes when ready — ensuring a smooth and stable deployment.
- Seamlessly update designs across sites: Update your Shared Library just once — after the changes are accepted, Webflow will cascade them across all of your sites.
- Manage Library permissions: Leverage site roles and permissions to control who can share, install, and manage Libraries.
How Shared Libraries accelerate build time and drive consistency for customers
Shared Libraries have been a game-changer for Australian brand Healius, the country’s second-largest provider of pathology services. With ten sites to manage and maintain, their small team of two is able to efficiently manage branding and design consistency across all of these sites when implementing design changes, large or small.
“Before Webflow, we relied on WordPress, which required us to manually update each site individually. Even minor design changes meant jumping into every website and replicating updates one by one — a process that could take days, especially when dealing with technical adjustments beyond simple CSS tweaks.
Now, with Webflow, we can implement design updates across all of our sites in just a few minutes, ensuring complete consistency with minimal effort. The ability to use properties to control whether content is identical across all pages — such as for a navbar or footer — or customized on a page-by-page basis adds another layer of flexibility. It’s an incredibly powerful feature that streamlines both design and content management, allowing us to focus on more important tasks.”
- Stéphane Recouvreur, Product Manager, Healius”
Our agency partners are also marveling at the flexibility and efficiency that Shared Libraries unlocks. Jysk Webbureau, a creative web design agency based out of Denmark, has saved 10-15% on build time for new projects using their own Shared Library of standard components. They are able to streamline their workflows to maintain consistency, delivering a much better experience to their clients with fewer errors.
“Previously, we cluttered our boilerplate with countless components just to speed up new builds—but that made things difficult to manage. Now, whenever we create a high-quality, flexible, and fully responsive component for a project, we immediately add it to our Shared Library. We look like superstars to our clients in terms of having everything under control and consistently delivering high quality output.”
-Daniel Høiberg Lambrecht, Founder and CEO, Jysk Webbureau
Whether you’re an in-house design team managing multiple sites for your own brand or an agency running projects for separate clients, Shared Libraries provide teams with the tools to scale design systems with efficiency and consistency. With streamlined workflows, you can focus on creating visually stunning, content-rich experiences that convert.
Get started with Shared Libraries today
The best part? We launched Shared Libraries in July 2024, so it’s already available for all customers on Growth, Agency, and Enterprise Workspace plans! Learn more about pricing and packaging here.
To learn how to start leveraging Shared Libraries today, visit our Help Center.



















Evolving design systems
In our ebook, learn why experts are investing in scalable design systems and how they are thinking about the future of design systems.