The ultimate goal of product design is to create easy-to-use products that engage and guide users.
Using psychology can be a great way to build more human-friendly products, but it is a vast domain with countless principles that can be applied to web design. Still, a few base principles create a foundation for any product, and Hick's Law is one of them. Let’s dive into the origins of Hick's Law, explore how it affects human cognition, and discuss some practical recommendations on how we can apply Hick's Law to real-life scenarios.
What is Hick’s Law?
When we design a new product, we usually want to make interaction with that product effortless. But with all the information and features that many products offer nowadays, this task isn't as simple as it sounds. Hick's Law, a psychological principle that was established over half a century ago, can help us achieve this goal.
Hick's Law (or the Hick-Hyman Law) was named after British and American psychologists William Edmund Hick and Ray Hyman. In 1952, Hick and Hyman conducted an experiment to understand the relationship between the number of stimuli presented to individuals and an individual's reaction time to any given stimulus.
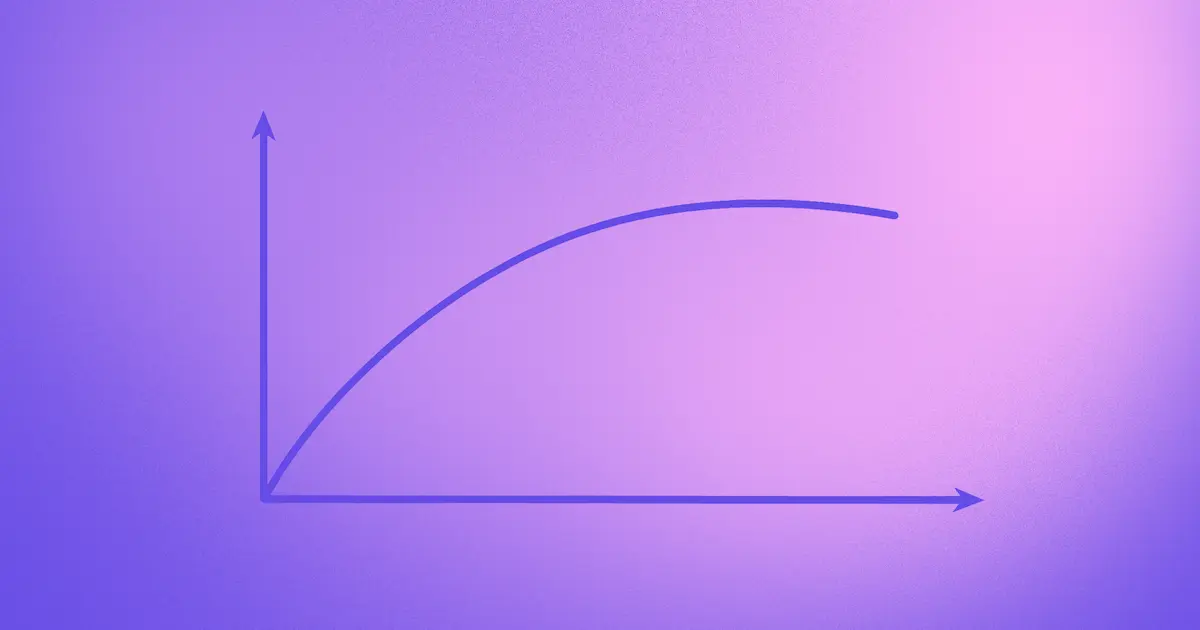
In their research, they found a clear correlation between the number of choices offered to a person and the time required for the person to make a decision. The more stimuli to choose from, the longer it takes the person to make a decision on which one to interact with.
Hick's Law states that the time it takes to make a decision increases with the number and complexity of options or choices. When the number of options is overwhelming, it can easily lead to analysis paralysis — a situation when the user is unable to make a decision.
Why Hick’s Law works
Hick's Law is a concept rooted in human cognition. When interacting with a product, we all store information in our short-term memory, otherwise known as working memory. Working memory holds the information required to make a decision and is essential for reasoning. Unfortunately, it has a limited capacity. If too many options are presented at once, our brains struggle to store all the information needed to make a decision in our working memory.
When faced with multiple options, we try to process each option and evaluate it before making a decision. As the number of options increases, the cognitive load and decision-making complexity also increase.
How to apply Hick’s Law to UX design
Simplicity is a major contributor to the success of many products. Since Hick's Law is rooted in human cognition, it has significant implications for creating intuitive and user-friendly products. Designers can use Hick’s Law to simplify products and, as a result, the decision-making process for users.
1. Limit the number of choices users have to make
Product teams often rush to cram as many features as possible in their products because they think it will make the product more attractive to end users. However, reducing the number of options presented to users at a single moment encourages faster decision-making.
While it’s tempting to think that more features equals more value, reducing product complexity actually leads to a better user experience. This principle is known as "K.I.S.S" (Keep It Short and Simple). By reducing the number of options, we simplify the interface and streamline decision-making. It's crucial to minimize choices when response time or response rate is critical, like during an onboarding flow.
For example, say a user is choosing between multiple pricing plans. It's much easier for the user to decide which plan they want to go with when they have to choose between three plans rather than go through a list of five or more plans. In fact, the more options people have, the more likely they will be disappointed in their choice. When a user has too many options to choose from, they will feel that they didn't make the best decision.
2. Prioritize information and actions
Sometimes, it's impossible to avoid complexity, especially if you're designing a product that will present a massive amount of information. But complex products don’t have to be complicated. By using Hick’s Law, users can prioritize content and actions and present users with a clear hierarchy of choices that helps them focus on the most critical elements first.
Rely on a principle of progressive disclosure when designing user interfaces. When information is revealed progressively, users will be less overwhelmed with a large number of choices and instead adapt to more complex flows. A good example of this is The New York Times and other similar news websites. On these sites, the user checks the summary of recent news on the home page and navigates to a particular article they find interesting.
When it comes to actions, you should identify the primary actions or decisions users need to make and make them easily prominent. For example, when you design a main navigation menu for your website, you might want to make top-level menu items prominently visible while all secondary options can be revealed on demand.
3. Group and categorize relevant information or options
Good design is logical — it doesn't require too much brain power because it's aligned with user expectations. By grouping similar items together, you make the interaction more predictable and reduce cognitive demand for users.
The great thing about grouping and categorizing content is that many times it's possible to structure content into visually distinct groups using only whitespace. Content blocks (blocks of text or sections in the form) separated by ample spacing make it easy for users to differentiate and comprehend information. People can quickly scan the content, identify the information that aligns with their goals, and consume it.
4. Break complex tasks into smaller steps
Chunking is the secret sauce of product design. It's a process of breaking complex tasks into smaller, less demanding tasks. When required actions don't require a substantial amount of working memory, the interaction with a product is much more comfortable. It's possible to break up long or complex tasks like account creation or system configuration into a series of screens with fewer options. For example, each screen can be used to collect only specific information or ask users to complete a simple action.
5. Guide users
A good user interface not only provides all required information and actions but also guides the user along the way. Often, it's possible to simplify the decision-making process by highlighting recommended options. For example, when a user creates a new account and has to choose between a few subscription plans, you could add a “Most Popular" badge to the plan that the majority of people chose.
The text we use in our interfaces has a tremendous impact on user experience as well. Clear and concise instructions and labels for calls-to-action (CTA) buttons can guide users through the decision-making process. Users are more likely to complete the task without hesitation when they understand what they want to do and why. Labels for buttons should also help users understand what will happen next when the user presses them. That's why instead of generic labels, it's recommended to use more explicit labels that clearly explain the action (i.e., "Create," "Submit," "Run," etc.).
Use Hick’s Law when building your next project
Hick's Law states that the more choices users face, the longer it will take them to make a decision. Using Hick's Law can help product designers reduce complexity by simplifying the decision-making process for users. Hick's Law should be used in conjunction with other design principles, such as K.I.S.S.. And of course it’s important to constantly measure product performance to ensure that the product meets user needs.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.