Helping users navigate your website should always be top priority.
How easy or difficult it is for visitors to move around your website can severely impact their impression of you, your brand, or your product. Good website navigation is crucial for providing a positive user experience because it helps visitors find the information they are looking for without spending too much time clicking around.
Now, let’s dive deep into the ins and outs of website navigation and explore how you can improve the navigation on your site.
What is a website navigation system?
A website navigation system encompasses the various menus, breadcrumbs, and internal links that allow users to access different sections and pages of a website. The complexity of the navigation system depends on the website's structure and the content the site offers its visitors. A good navigation system reduces bounce rate and optimizes page structure for both search engines and user experience.
Website navigation examples
Below are three popular types of website navigation.
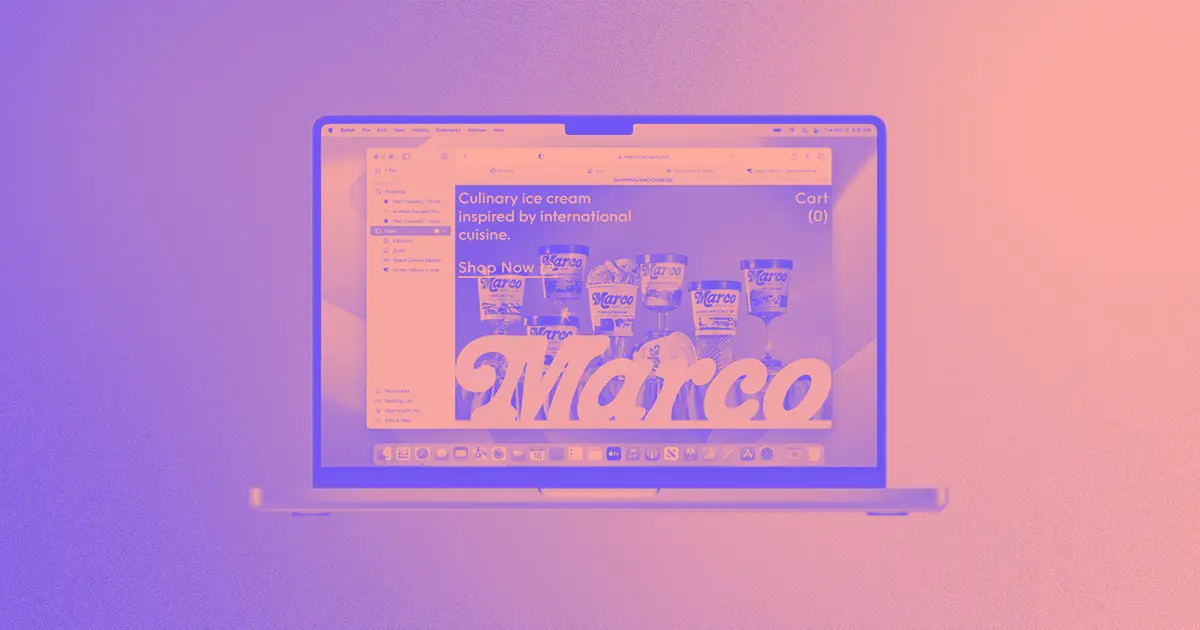
Top menu
The top menu is the primary website navigation bar that's located at the top of every page on a website. The top menu is a horizontal navigation that typically includes a site's logo and key navigation options. Large-scale websites like Amazon typically use top menus to provide comprehensive navigation for their site.
Footer menu
It's considered good practice to add navigation links to the most important pages of a website in the footer of a webpage. Website visitors who scroll all the way to the bottom of the page can use links in a footer to navigate. Footer menus are also good for Search Engine Optimization (SEO) because they build relevant links into pages throughout your site.
Sidebar
Sidebar is a vertical menu positioned on either the left or right side of a page. This type of navigation is less frequently used than the top menu but can be seen on many sites such as the New York Times, where it’s used in conjunction with a top menu navigation system.
Four basic principles of an effective navigation system
Before diving into specific rules for making navigation great, it's vital to mention a few foundational principles that contribute to a good navigation experience.
Visibility
Make sure the navigation is visible and easily accessible from every page of the website. It's relatively easy to make the navigation visible when you have a limited number of navigation options, but it can be challenging when you design a large-scale website with many subcategories. When building your navigation, prioritize making your top-level navigation options prominent on your site and easy to find.
Predictability
No matter where visitors land on your website, whether it will be a homepage or a nested page, it should be easy for them to understand where they are within the site's hierarchy and where they can go from their current location. Always communicate the visitor's current location at a glance (i.e., using the page's header) and place menus in areas where visitors expect to find them (typically, the top and bottom parts of the webpage).
Clarity
When it comes to product design, the words we use in UI matter. Each navigation option should have a clear label that accurately describes the content of each page. The user should understand what will happen when they click on a navigation option before they do it.
Consistency
Good design is consistent design. You need to keep the navigation menu consistent across all pages of your website. Whenever possible, display the same top-level navigation options in every part of the website because it will give users a sense of stability.
Seven practical recommendations for designing excellent navigation
1. Invest in information architecture design
Information architecture (IA) design is a process of organizing content in logical groups that make sense to visitors. Proper IA design will help you group related pages and sections together and arrange them in a logical order that makes sense both to your target audience and search engines. IA design should be finished before the product team starts to design the navigation system.
IA is rooted in user research. You should take into account the needs and preferences of your target audience and understand how they interact with a website to design a system that will match their needs.
2. Design a sitemap
A sitemap is a skeleton of your website navigation structure. Typically, a sitemap is created as a part of an information architecture design, and it shows the hierarchy of the webpages that the website will have. Sitemap design is an iterative process. Once a team creates the initial version of a sitemap, they need to focus on reducing the number of levels the hierarchy has. The deeper a hierarchy becomes, the more likely visitors are to become disoriented. Most of the time, it's possible to design a fairly complex website with three or four levels of hierarchy. Site visitors should be able to access the deepest nested page in the website within three clicks.
3. Place menus where visitors expect to see them
Jakob's law, named after UX expert Jakob Nielsen, states that users spend most of their time on other sites and prefer your site to work the same way as sites they’re already familiar with. When it comes to navigation design, this means that the navigation system should be designed to match the audience's expectations. When visitors land on a new website, they expect to see navigation at the top of the page.
Try to avoid using hamburger menus on a desktop because hidden navigation hurts discoverability.
4. Keep the navigation system simple
KISS principle stresses that simplicity is best, and this applies to all parts of a product design, including the navigation system. Simple navigation is easier for users to understand and use.
- Avoid cluttering the navigation with too many options. For example, when designing a top-level navigation menu, try to limit the number of menu items to seven. Use the dropdown menu to reveal subcategories.
- Offer breadcrumbs. Breadcrumbs are a navigation aid that is used to orient the site's visitors. If your website has a hierarchy with multiple levels (more than 4), breadcrumbs are a great way to show visitors where they are on your website.
- Avoid icon-only navigation. Icons can save screen space but can also make the navigation experience more difficult for your visitors. A limited number of universally understood icons (such as home, search, and print) exist. Apart from those, other icons can be unfamiliar to many people. That's why if you want to use icons, it's always better to accompany them with labels. When you include a label along with an icon, you reduce ambiguity.
5. Offer search functionality
If your website has hundreds of pages, you should offer a search bar along with navigation menus. Search is not a replacement for navigation but rather a shortcut that allows visitors who know what they're looking for. Search is particularly helpful for ecommerce websites because it will enable users to go straight to a particular product page or category of products.
6. Optimize navigation for different devices
People can access your website from various types of devices, and it's vital to ensure that the navigation system you've designed works equally well for small mobile devices and large desktop screens.
- Utilize the empty space you have. Generally, the more whitespace you have, the more navigation options you can show to visitors. Priority+ is one of the most helpful patterns for top-level menus.
- Size navigation options appropriately. The size of navigation options directly impacts the comfort of interaction. Tiny navigation options like CTAs that are located close to each other increase the chance that users will accidentally choose the wrong option. If you optimize your design for mobile, ensure that navigation options have a size of at least 44x44 CSS pixels.
7. Validate navigation
No matter how much time you invest in your design, you must always validate it with real users. Test your navigation with real visitors and refine it based on their feedback. Conduct usability testing sessions with users who represent your target audience to identify areas where users face friction, such as being unable to find a navigation option. The tasks you will use for usability testing should match the real interaction scenarios on your website. For example, when you design an ecommerce website, finding a product will be one of the most common tasks for your visitors.
Show us what you create
Whichever navigation you choose for your next project — we’d love to see it! Check out what the Webflow Community is creating and submit your projects to Made in Webflow today!



















Discover inspiring design work from the Webflow community
Made in Webflow is the place to browse, clone, and customize the latest websites built by the Webflow community.