I wanted to build a business helping others land their dream gigs. During all my years as a blogger and content marketing consultant, I learned one important lesson: there are always more good jobs than one can handle.
No productivity tips, workflow automation, or copious amounts of caffeine can help you take on all the gigs you want.
At the same time, the question of how to become a freelance writer (or freelance-anyone) only gets more popular. Soon enough, it’s followed up by, “Wait, where are all the good jobs?”
You are sensing the gap here, right? I decided to fill it and create a simple job board for freelance writers where I could:
- Feature the good writing gigs
- Make these gigs easy to submit and browse
- Finally have a destination to point people to when they ask me where to find writing jobs
Building a job board was a nice excuse for me to dig one layer deeper into the no code movement. (And for full transparency — another way to monetize my website).
So I built a very quick prototype over three weekends and pitched this idea to my friend Edgaras Benediktavicius — another no code enthusiast — and soon, we relaunched Content Writing Jobs.

Below is a quick retrospective detailing how we built a job board website from scratch using only no code tools. Let’s take a look at how you can create an attractive job search website as a side project. We’ll examine how you, too, can use Webflow, Airtable, and Integromat to build and then scale any type of job board.
How to create a job board and search website

1. Choose your tech stack
OK, so you already know my choice — Webflow. But let’s dial back for a sec and explain why we chose no code over SaaS solutions and open-source software.
Ready-made SaaS job boards
Off-the-shelf job board software such as TrueJob or Smartjobboard can be a good starter choice. Here’s why:
- Complete backend: You don’t need to sweat over coding, hosting, or integrations. Pay a monthly fee and rent out all the tech you need to publish job listings.
- Support: If things go wrong, there’s an agent to help you fix a bug or another technical issue. Breezy!
But SaaS job board software wasn’t for us due to:
- Limited customization: No SaaS platforms support changes to their core functionality. So you often pay for features you don't need and cannot add the ones you wish to have.
- Pricing: SaaS solutions aren’t the cheapest. You get locked in a costly payment plan before you launch.
- Lack of fun: I wanted to learn some new skills. SaaS platforms don't give much room for that.
Open-source software
WordPress is a popular open-source website builder. It's simple enough for beginners, yet robust enough to support more complex websites, including large-scale online job boards. The pros:
- Plugins: Instead of coding new features, you can use free and paid WordPress job board plugins to build basic job aggregators. For example, WP Job Manager, Simple Job Board, and JS Job Manager are popular choices.
- Designs: You can find free or paid website themes for job board sites. No designer needed.
- Development speed: If you already know WordPress, you can set up a simple website in a few days.
Again, we decided against using WordPress because we prioritized:
- Clean code: A combo of different plugins bloats your website codebase. This negatively affects speed and indexing in search engines — two important SEO factors. Because we wanted to build more than a basic job board (more on this later), an array of WordPress plugins would become too cumbersome to manage at some point.
- Custom CMS: With WordPress, you are forced to use a default page style for all posts. Or you can code custom styles in the design sheets or download another plugin to get the look you need. This limits your ability to publish different content types — job postings, blog posts, employers’ or job seekers’ profiles, etc. Every time you want something different, you need to add extra code. That leads to the point above.
- Fast support and a good knowledge base: WordPress has a massive community of enthusiasts. But that makes finding relevant information hard. You often find conflicting advice for your issue. And the only proactive support to count on is your managed hosting provider (if they are good).
That left us with our final choice: Webflow.
No code
For our job board project, Webflow turned out to be the optimal choice in terms of cost versus hassle versus results. There was a bit of a learning curve for me, but I always found answers either in the Forums or in the Webflow University. Also, kudos to Edgaras for being patient and helping with troubleshooting!
Webflow met all our core criteria for a job search platform:
- Full control over design and CMS
- Custom databases
- Clean codebase
- Plenty of supporting resources and tutorials
- Flexible integrations
- SEO-friendly
- Scalable hosting plan
Apart from Webflow, we have several more tools in our no code kit:
- Airtable: a low-code platform for creating collaborative apps (think better spreadsheets)
- Make: an integration platform for automating workflows (more affordable Zapier alternative)
- MailerLite: an email marketing automation platform
- Bannerbear: an API for automating image creation for websites and social networks
And here's how we stitched all of them together to power a job board.
2. Build a job listing database
The purpose of your own job board is to curate fresh listings 24/7 or else you won’t attract any job seekers. But you also need to get those jobs from employers. So it’s a chicken and egg problem.
At Content Writing Jobs I decided to focus on subscriber growth first.
So the first tech question was: How can we curate daily job postings?
Edgaras helped me out here and suggested building an automatic workflow using Airtable plus Integromat.
Here’s how our job aggregation works.
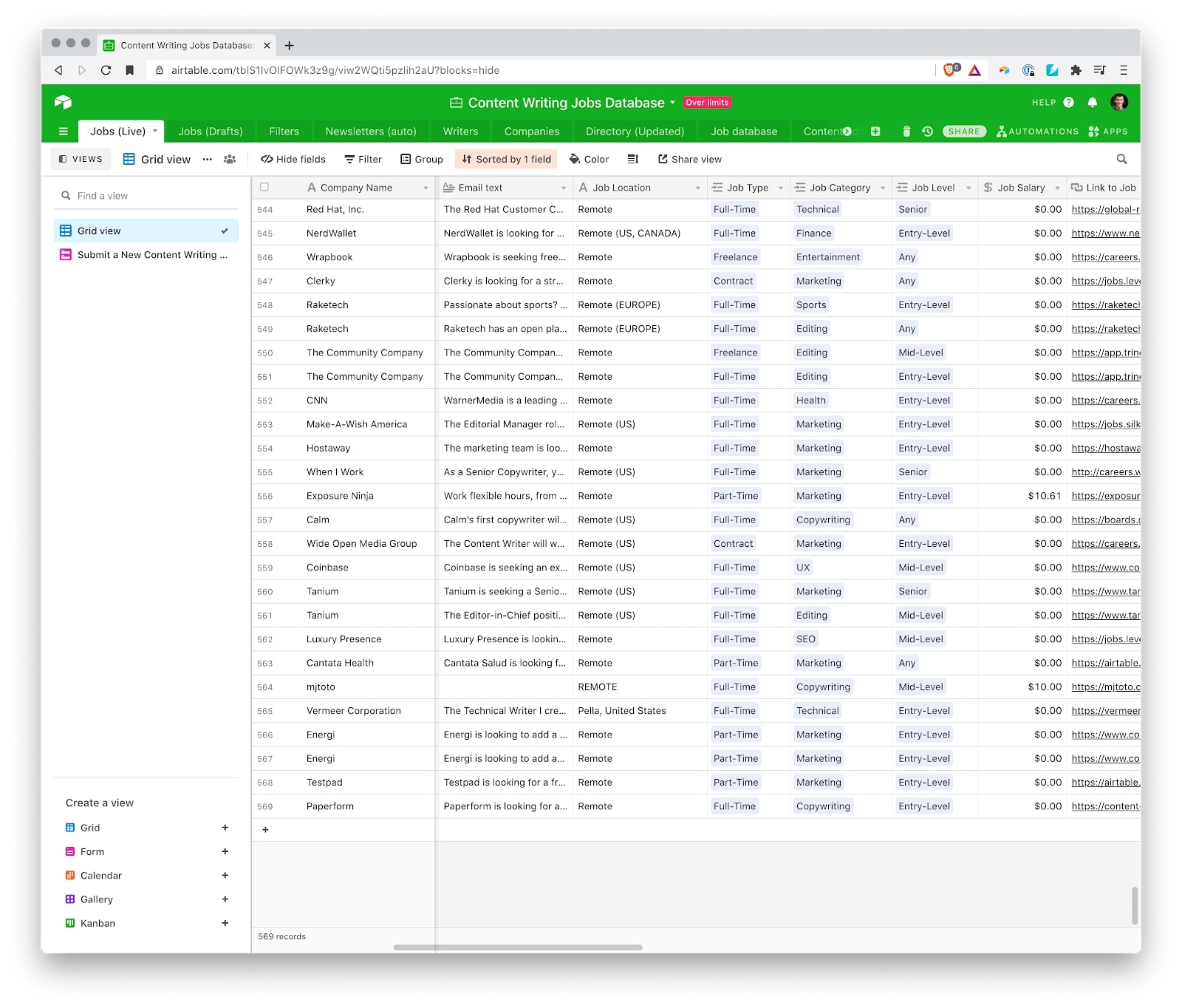
First, I scoop the best writing job listings and copy the details to Airtable. We use it as a master database.

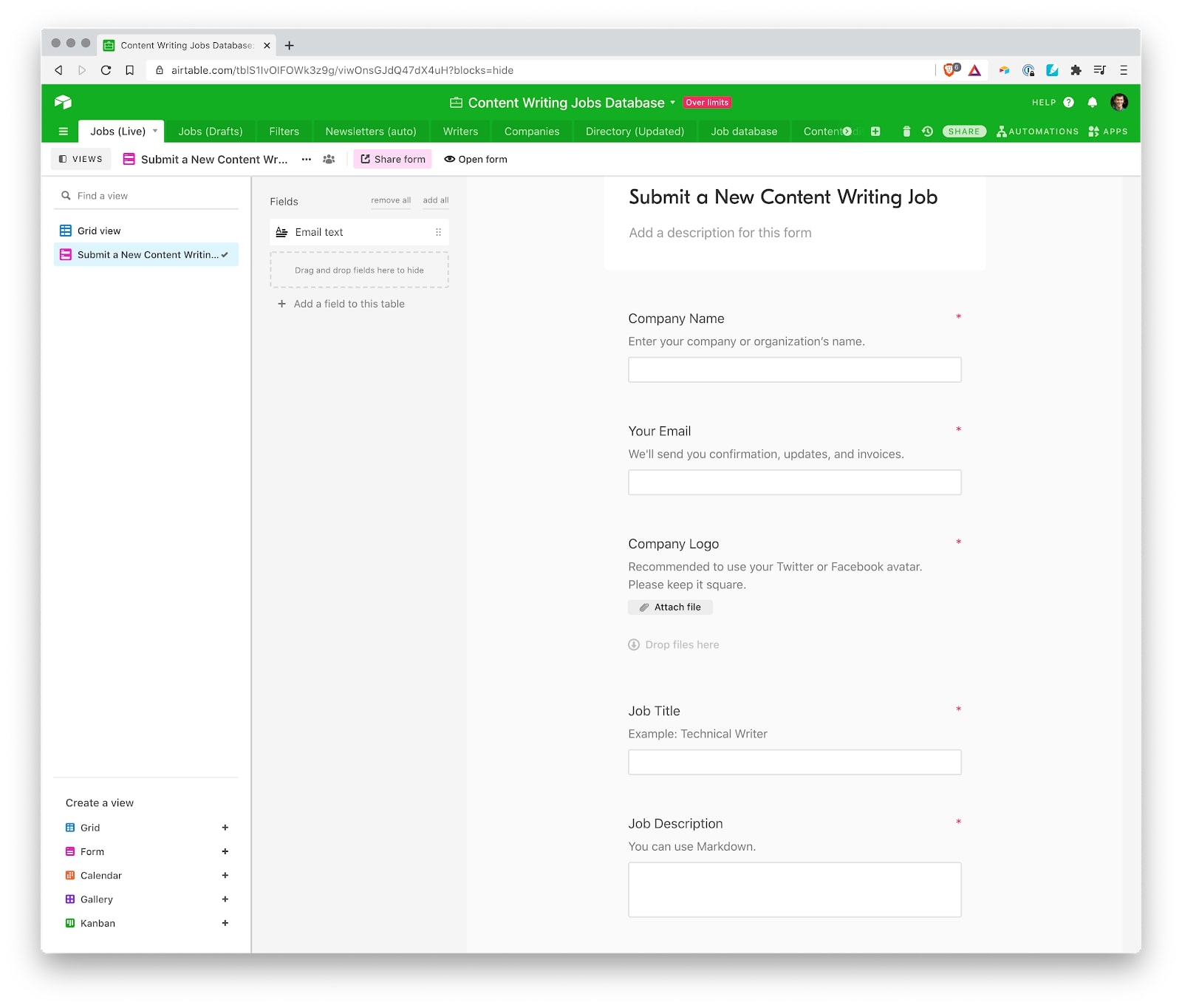
Also, I created an on-site form for companies to submit new job posts. The Airtable form features the same categories as our master database so that all data gets synced.

Then, all the listing details are imported to Webflow CMS using an Integromat integration. You can do the same with Zapier. But we switched to Integromat after a while as it supports advanced scenarios for workflow automation.

Seems simple? It is. But you need to be very careful with how you organize your data and then test your automated posting workflow to catch all the bugs.
3. Design your job board front end
Everyone knows how an online job board looks. So there’s no point in reinventing the current UX best practices:
- Map user flows before going into design mode
- Use your branding to accentuate your product goal
- Keep the navigation straightforward and predictable
- Rely on familiar UX patterns
- Prioritize your user needs
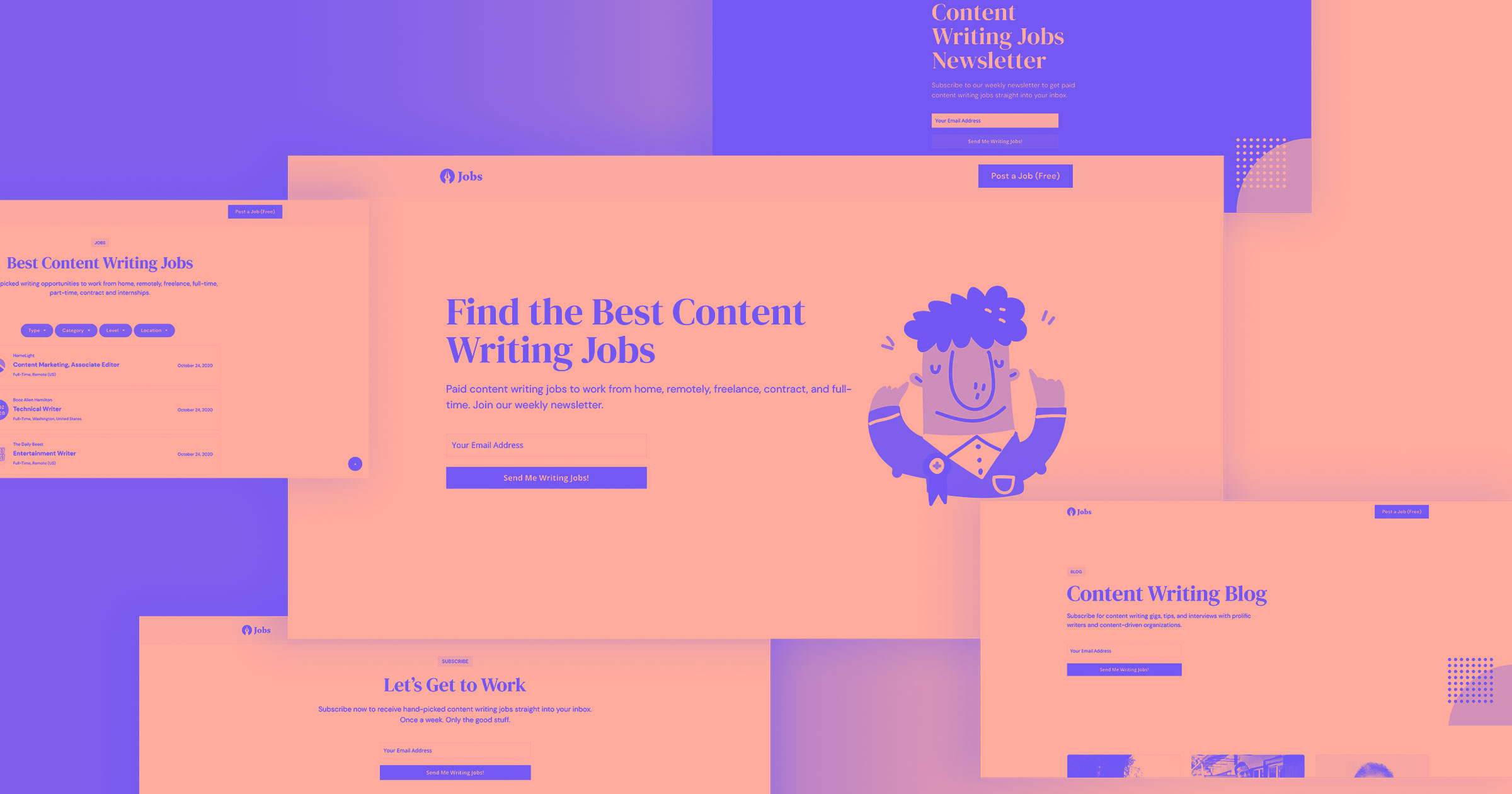
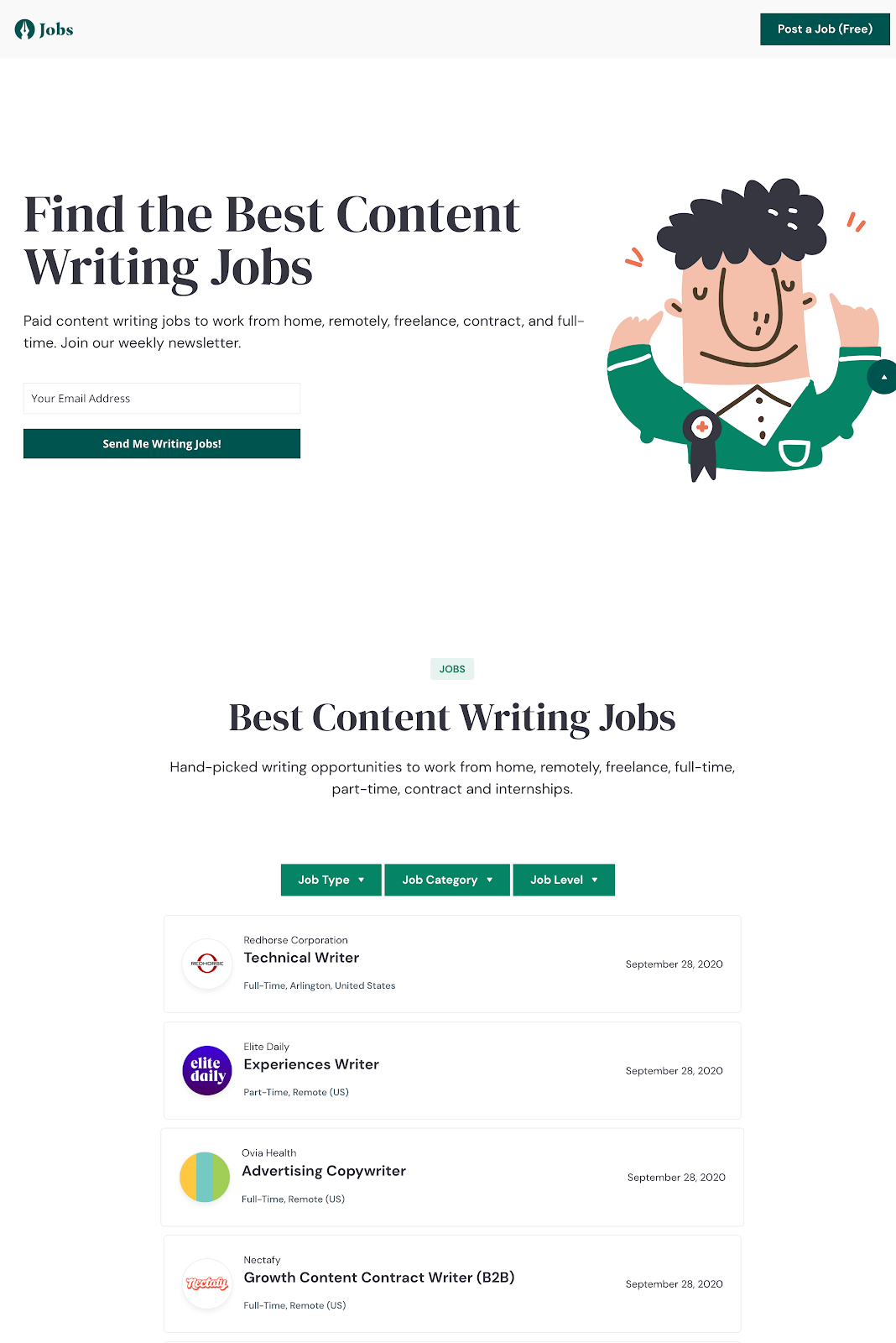
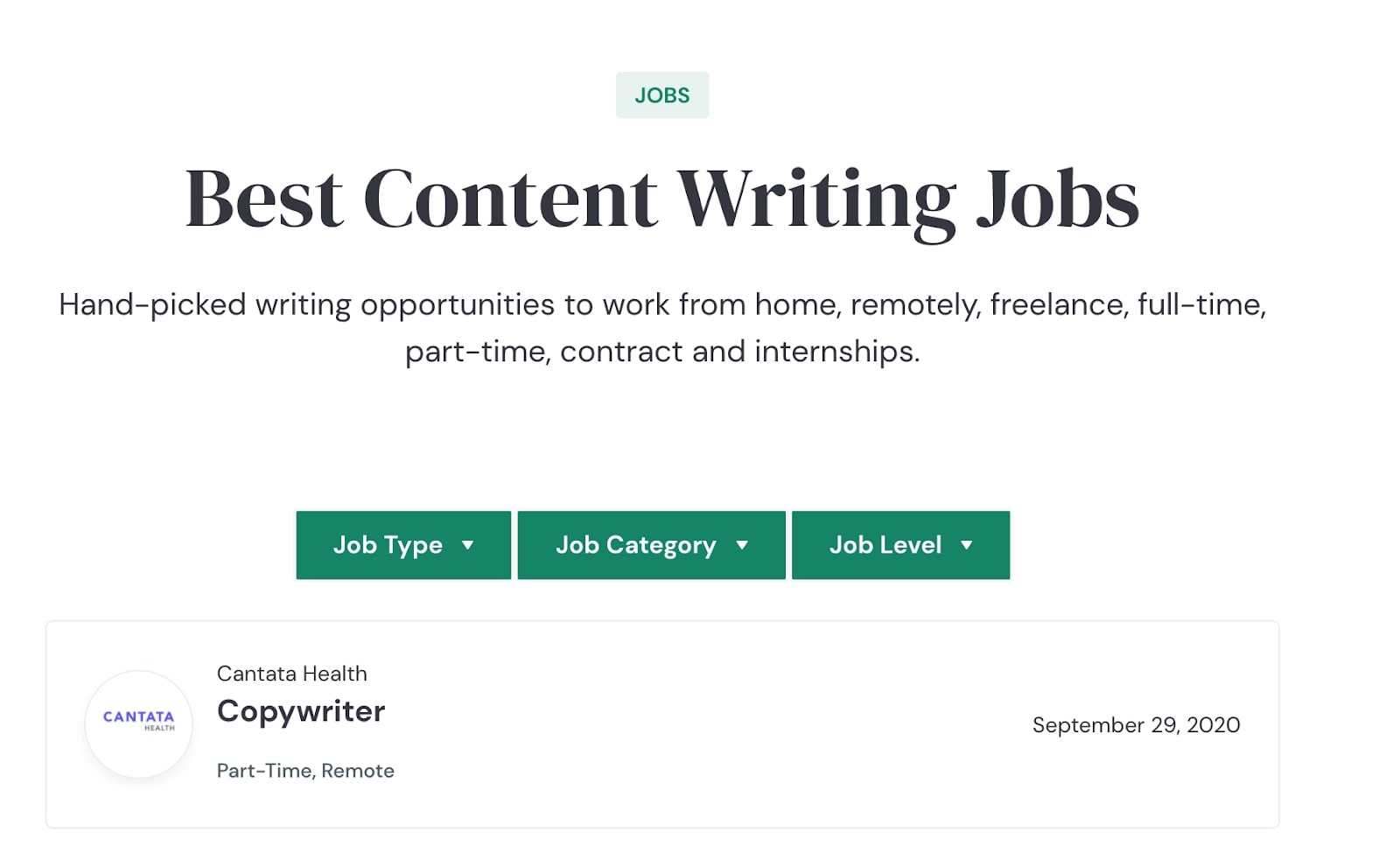
I chose the Timber template as my base and used one of the pre-made landing page designs for the first screen. Then, I built a custom job ads scroller section with category filters, using the modular UI kit.

The design is simple and has plenty of white space as I wanted to minimize the feeling of clutter a lot of non-niche job boards can give you.
Individual job listings are also on point. The standard template includes:
- Employer name, website, and link to the application form
- Contract type: full time, part time, remote, location specific
- Job description
- Candidate requirements/qualifications
- Application instructions (if any)
- Call to action for applying
A familiar job listing structure minimizes confusion among applicants. To improve the online reading experience, I also made several other design tweaks:
- Added extra margins between paragraphs
- Switched to a larger 18-point serif font
- Padded line height
4. Set up content distribution channels
Now came the fun part — growing traffic to the job board.
Note: This is when the struggle gets real.
If your end goal is to monetize your job board by charging employers for postings or subscribers for access to premium opportunities, you need to work hard on two sets of traffic numbers.
And this brings us back to the chicken and egg problem.
You can’t persuade employers to partner with you if your traffic is low. But then job seekers won’t come either if there are no good job postings.
With Content Writing Jobs, we decided to focus on several marketing channels at once to grow quickly and consistently.
Personal network
To get the needle moving, we decided to soft launch our project to a personal network first.
That was the scary part because deep down we both knew that there's still a ton of work to do.
We decided to get the ball rolling anyway. I shared a short announcement on my newsletter, updated Twitter friends, and added a website link to my email signature — a super quick way to share your new project with the world.

This helped us get the initial attention, plus collect some early user feedback.
After several iterations, we did a bigger launch on Product Hunt. It's a good option to get early product traction without spending too much on advertising.
Content Writing Jobs received 300-plus upvotes, a good volume of referral traffic, and some encouraging comments from the community.

Getting positive traction is key to maintaining your enthusiasm toward the project. Once you are done with a good-enough version, launch for the world to see!
Email newsletter
Before the big launch, we set up a weekly email newsletter to retain first-time visitors and grow returning traffic.
People check their email for an average of 2.5 hours per day. We wanted to take at least 10 minutes of someone’s attention and remind them of all the cool writing gigs out there.
So far, this worked well!

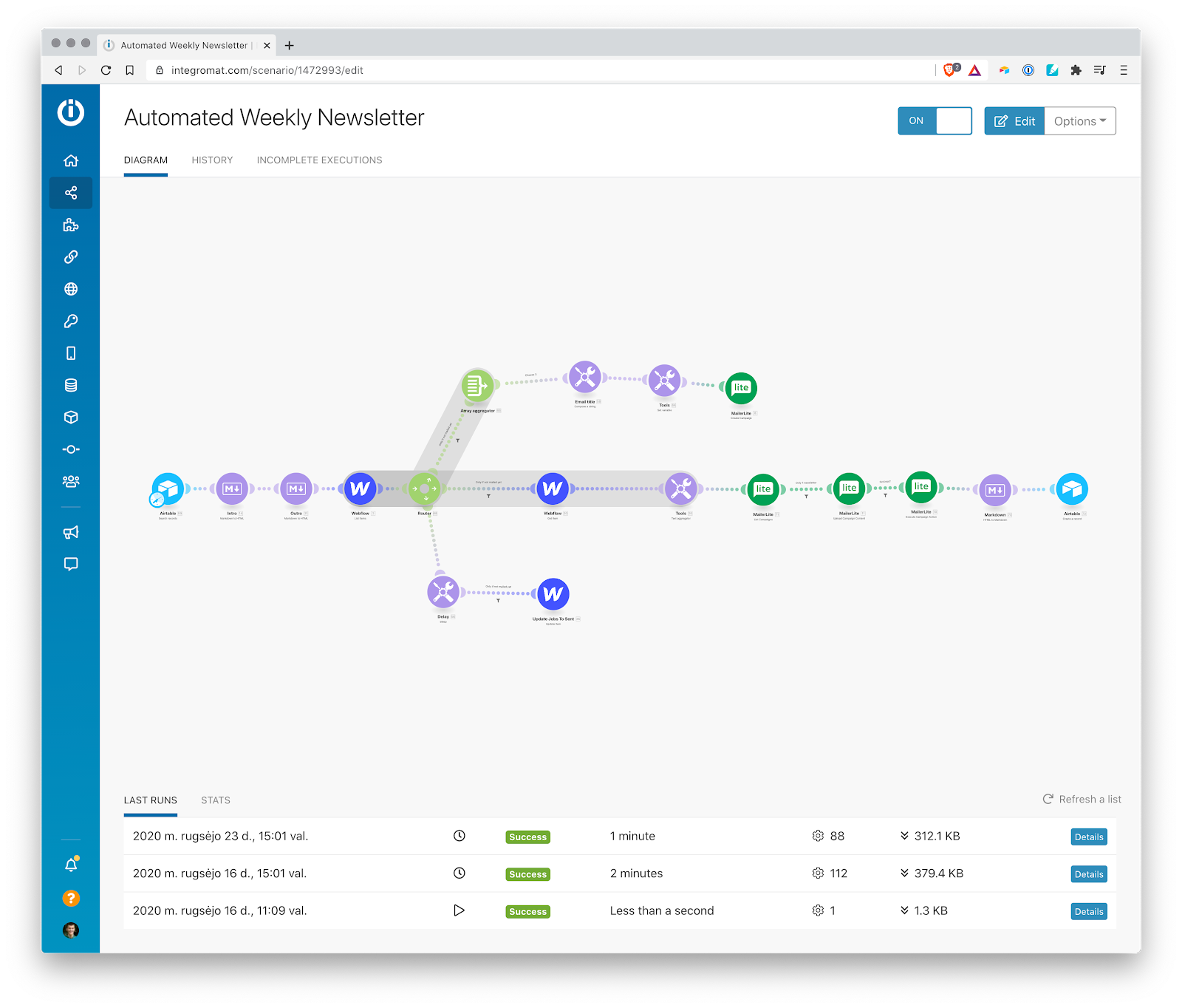
To automate the weekly newsletter publishing, Edgaras used Integromat. He connected Airtable with Webflow and then MailerLite so that our weekly newsletter is generated automatically.

This is a somewhat complex sequence. You may curate your newsletter manually during the early launch.
For us, automation became a necessity when our newsletter grew to over 2,000 people. Also, we plan to send several emails sequences as we scale:
- Weekly summary of the latest job postings
- Daily personalized jobs newsletter (future premium feature)
- Educational newsletter featuring tips to get freelance writing work (in progress)
Thus, we’ve set the goal to automate everything the soonest we can to avoid bottlenecks later.
Social media
To keep the traffic pouring, we also auto-share all new job postings on Twitter and LinkedIn. For that, we needed to streamline the social media image generation. Because:
Tweets with images get 150% more retweets and 18% more clicks. LinkedIn updates with custom graphics can get 130% higher engagement.
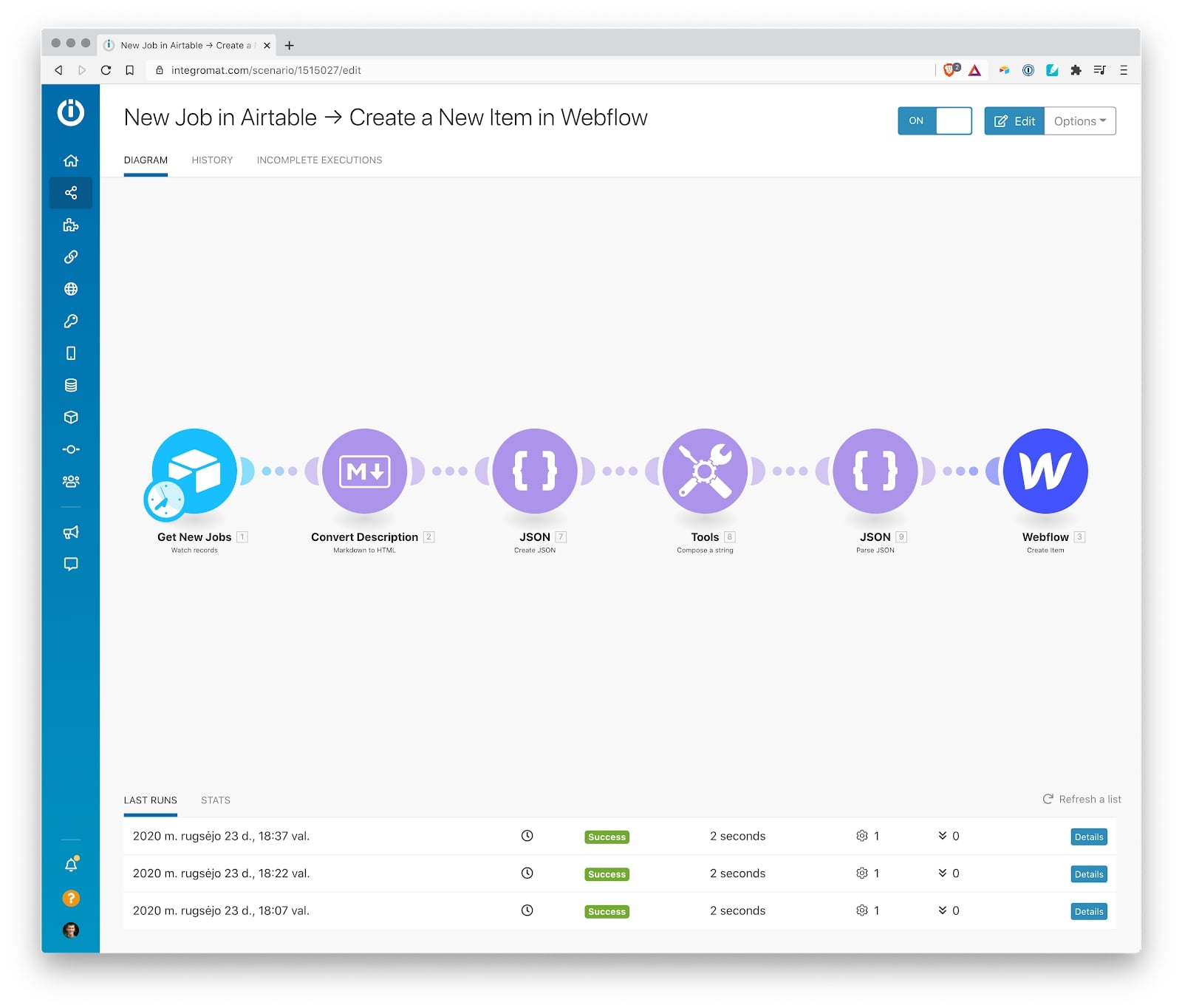
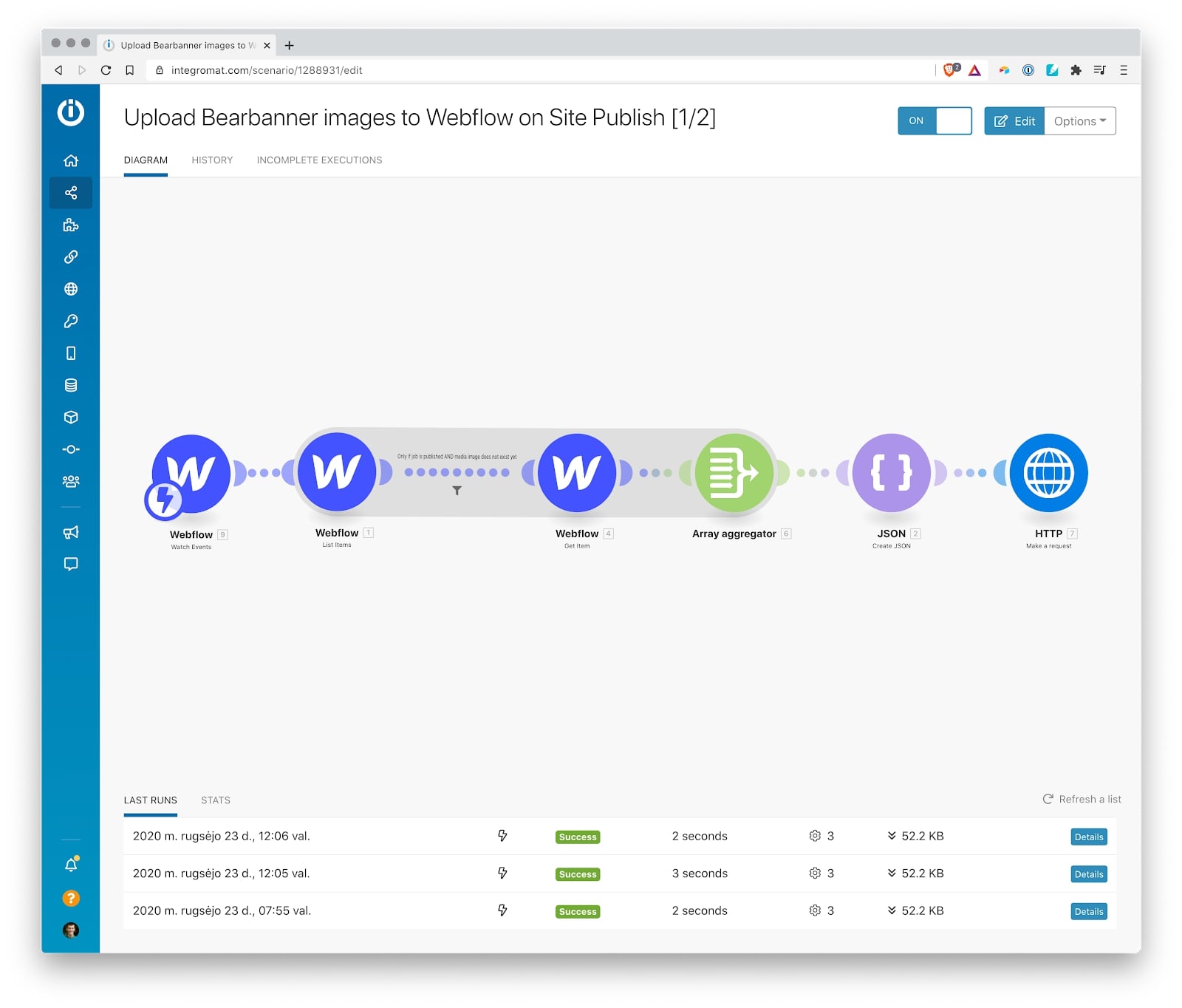
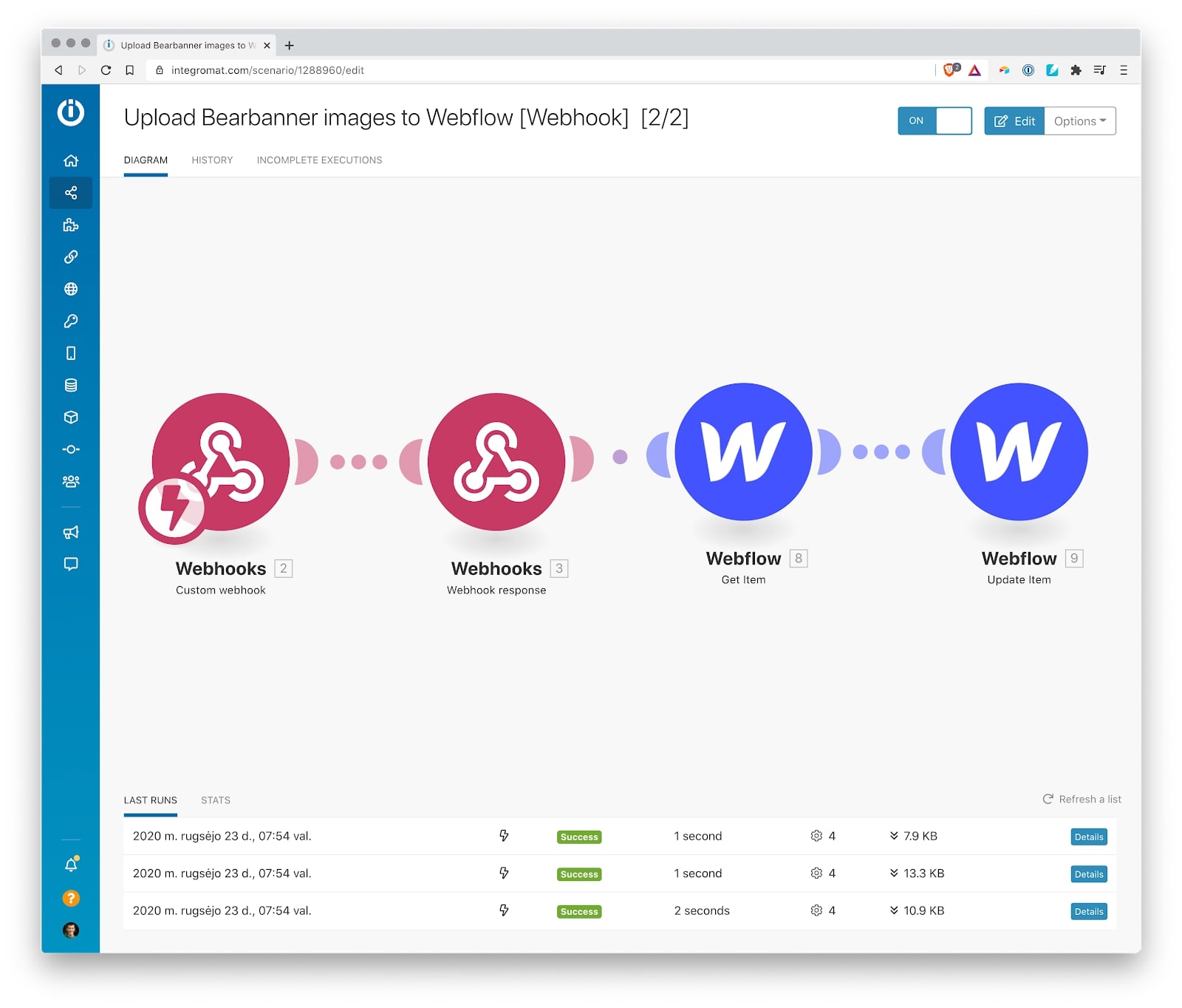
Manual sharing to social networks wasn’t an option because we publish five-plus jobs per day. So Edgaras worked out another automation combo: Bannerbear, Webflow, and Integromat.
Here’s how things work:
- I’ve created a standard image template in Bannerbear and specified variables for every job post (employer name, logo, and job title).
- When a new job is published on Webflow, Integromat adds a new cover image to the post. It’s visible only when the URL is shared on social media.
- Lastly, Integromat schedules all new posts with freshly generated images for publishing on LinkedIn and Twitter according to our content calendar.
On the backend (Integromat), the entire process looks like this:


Note: This is an advanced automation scenario. It’s not for no code newbies. Tweet to @EdagarasBen if you want more technical insights.
SEO
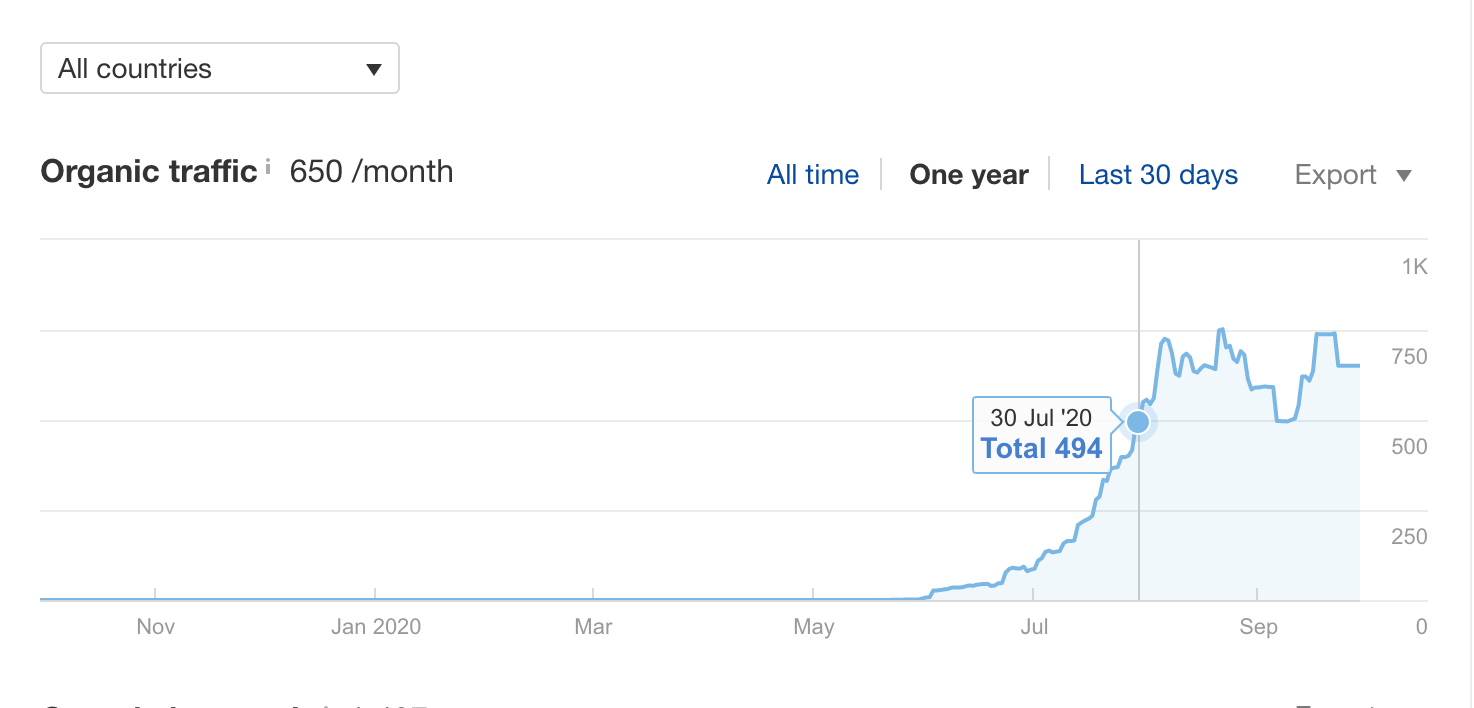
SEO is a long-term game. It takes two to three months to see the first results. We launched in May, and our search traffic started climbing up in late July.

We got some early wins such as first-page rankings for “writing jobs” and “content writing jobs” thanks to on-page optimization and off-page campaigns. But there’s still work to do in both departments!
Our next SEO steps for growing traffic:
- Prioritize long-tail keyword opportunities bigger publishers missed
- Research keywords with low competition and relevant user intent
- Use the above to create and publish in-depth guides for writers on our content writing blog
- Research and experiment with other traffic generation strategies (Reddit, outreach, guest blogging)
You’ve built a job board — what’s next?
Building a job board is challenging, but you now know where to start. To recap:
- Pick your (no code) tech stack
- Set up a database of curated jobs on Airtable
- Integrate Airtable with Webflow to automate publishing
- Design main page layouts using a Webflow template
- Soft launch to a personal network
- Start sending a newsletter
- Share jobs on social media
- Work on your SEO strategy
Once you are done with the above, you can spend more time figuring out where your project should go. Do you want to monetize your job board by charging companies for job postings as Remote OK does? Or pitch a paid newsletter to job seekers like we plan to?
Then you can launch a spin-off service — a resume writing service, career coaching boot camp, or professional matchmaking service for job seekers and employers.
If you are not thrilled by the sound of that, you can explore the product side of things. Monetize your job board by selling online training programs, job contract templates, or ebooks that can help your target audience level up their career game.
So which direction will your project go? Tell me yours, and I’ll share mine.



















Webflow — the modern WordPress alternative
Empower your team to visually build the most custom, responsive, and secure sites — in a fraction of the time.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.