On the modern web, having a website is only half the battle.
The other half? Getting people to your website. And in many ways, that’s a much harder battle to wage.
After all, nobody’s stopping you from building a website. With tools like Webflow, it’s never been easier to get yourself online in a big, bold, dynamic, and responsive way. But when it comes to getting people to check out your site, you’ve got some competition. A lot of competition. Depending on the topics you create content about, you could be entering a veritable content war — a war with thousands of other opponents.
To survive — and ideally, win — that war, you’ll need to think about how to optimize your website for search engines and AI search.
But the first, and most important thing to remember is that you should never optimize around search engine algorithms — because algorithms are constantly evolving.
You should optimize your website for humans who use search engines.
After all, search engines exist for humans. They’ve been optimized by some of the world’s top engineers to serve human beings the most relevant, helpful content they can find on any given topic. Plus, search engines take sharing statistics and external links into account when ranking pages, so above all else, your content should:
- Clearly and helpful answer people’s questions
- Be “shareable” — i.e., so helpful and/or entertaining that people can’t help but share it
In short, there’s one simple key to SEO: create truly high-quality content.
Optimize your site for SEO and AEO
That said, there are many things you can do in Webflow to optimize for search that also help improve the clarity, helpfulness, and shareability of your content, so you can optimize for search and for humans at the same time.
Let’s dig into those.
1. Design responsively
Webflow was built for responsive design, but users often overlook the importance of this. Ensuring your website is responsive does two key things for your SEO:
- It gets you the all-important “mobile-friendly” tag in search
- It helps provide a better experience for everyone by making it easier to give everyone the same content and functionality across every device
And because you have an easy way to preview your site on mobile devices right inside Webflow, you’ll always have mobile in mind when crafting both your design and content.
2. Research keywords to create high-ranking content
When you’re trying to rank highly on a search engine results page (SERP), you have to think in — and use — specific terms.
Before you start writing, do some keyword research to find out what terms people actually search for that are relevant to your business.
Now, the term “keyword research” might sound a little imposing — or expensive (because it can be). But there are some easy ways to do some light keyword research that can be very fruitful as you generate topics to write about. Here’s a couple:
Use Google’s search suggestions
The easiest way to get ideas for high-ranking content is to simply start typing in a search engine.
Let’s say you’re writing a web design blog and want to start creating content about “responsive web design.”
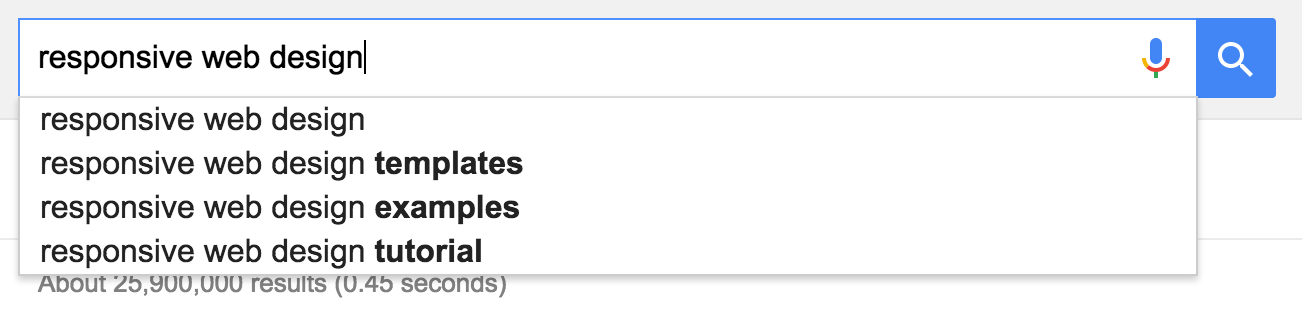
When you head to Google and type in that term, and here’s a snippet of what you may see:

Google's automatic suggestions translate into blog topics pretty easily. In approximately 0.45 seconds, you have 3 broad topics (templates, examples, and tutorial) you can turn into at least 3 blog posts or pages—and with a little effort, far, far more.
Especially if you add a step.
Use Google Trends
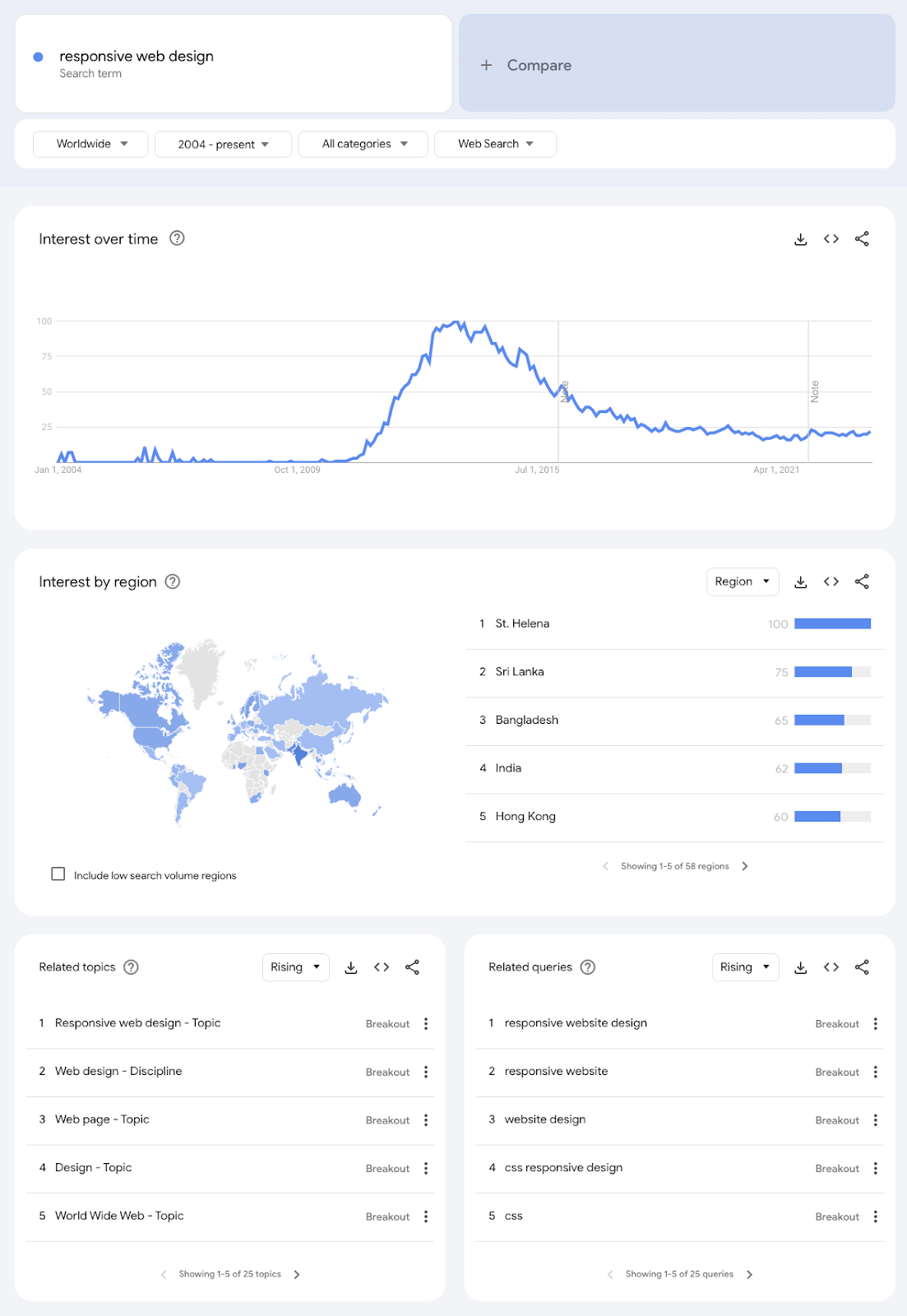
If you head over to Google Trends and enter the same terms Google automatically suggested, you’ll see the following information.

At the top you can see “Interest over time,” which tells you a lot about this topic across the historical dimension, but also offers a gauge of the relative popularity of all these terms.
That can help you make decisions about what content to prioritize. The graph also gives me a sense of how difficult it might be to rank for these terms, if only in a very abstract way. For example, the general term “responsive web design” (blue line) is by far the most popular, and will thus be hardest to rank for.
I can also see interest in the term by region, which immediately tells me that this topic is popular in the southeast Asia region, which is good to take note of if you want to target readers in that area.
Finally, and most useful for content generation, is the “Related searches” section.
Hello, more content ideas!
Use Google AdWords’ Keyword Planner
Even if you’re not planning on running any search engine marketing (SEM) campaigns, Google’s Keyword Planner gives you incredibly useful information you can use to help prioritize your content backlog, including:
- Average monthly search volume per keyword
- Average cost per click (CPC) for keywords
- Level of competition per keyword
For example, if you see that a term has really high search volume and high cost per click, it’s a signal that there is going to be a lot of competition to rank for that term. And that means that you might have more luck targeting a more specific search term or phrase with less competition.
Note: many SEO tools will give you a stat like “domain authority,” which is a rough estimate of how much of an authority Google grants your site on its core topics. The higher your site’s authority is, the better a chance you’ll have to rank for high-competition terms, so keep that in mind as you’re prioritizing topics.
Now start writing content
Ok, so now you know what to write about. The next step is to actually get down to the writing.
All that research you’ve just done now becomes even more valuable—because now you can ensure that your content focuses on that topic with laser precision. And that informs more than just the topic and discussion points.
It also gives me words and phrases that have to appear in the:
- Meta title
- Meta description
- URL
- H1
- H2s
And, if you’re cross-linking between pages on your site (as you should be), it gives you terms that you should use in linking to this new content.
So if you’re writing a page focused on “responsive web design examples,” you can start writing all those page elements before you even have the whole post or page outlined. For example:
- Meta title: 10 beautiful responsive web design examples
- Meta description: Check out 10 examples of responsive web design in action, and learn how to design your own responsive website.
- URL: mysite.com/responsive-web-design-examples
- H1: 10 beautiful responsive web design examples
- H2s: Responsive web design example #1 (and #2 and #3, etc.)
- And, I know I should embed links to this page in the phrase “responsive web design examples”
And now you have the structure for a highly SEO-optimized page in place.
Play the “what is it?” game
The “what is it?” game revolves around making your content as crystal clear as possible. “Good” writers are very used to omitting the subjects of sentences after an initial reference. Because usually, what we’re talking about is clear to anyone who’s reading our content continuously.
But many people don’t read content on the web continuously. Instead, they scan—which means they won’t always know what you’re talking about when you say “it.”
So after you write up your content, hit Ctrl+F and search for the word “it.” Then replace instances of “it” with the appropriate noun. Then do that again with generic forms of your focus term. So, if you’re writing about “responsive websites,” use Ctrl+F variants like “site,” “website,” etc.
3. Put your most important pages up top
To Google, your most important pages—the pages you want to perform really well in search—are your top-level pages.
What do I mean by “top-level pages”? I mean the pages on your root domain level. Examples from webflow.com include:
- webflow.com/enterprise
- webflow.com/made-in-webflow
- webflow.com/pricing
Because we consider these pages important enough to put at the very top of our site, Google thinks they’re pretty important too. It wants to find the best and most helpful content there, so it’s on us to put that content there.
If there are pages you really want to rank well in search, make sure they’re not buried in a folder somewhere. Pages buried in folders can rank well in search, but they’ll do best for highly specific questions like “how to build a slider in Webflow.”
For more general queries—like “website builder,” for example—you’ll want a top-level page to compete with all the other content out there that’s gunning for that same term.
4. Subdomain responsibly
As far as Google’s concerned, your subdomain is a completely different website than your root domain.
This has benefits and drawbacks, so this doesn’t mean you shouldn’t use subdomains. It just means that, when you do so, you should do it consciously. Know that this subdomain, no matter how popular, isn’t going to feed directly into your core site’s SEO. Know that, if it does help, it will do so via the links that take people from the subdomain to your core site. So that subdomain needs to be useful, entertaining, and shareable—and actually have links to your core site sprinkled throughout.
Note that one of the ramifications of this is that you should put your blog on your root domain, not a subdomain, if you want it to benefit your main website. Putting your blog on a subdomain is a big, and extremely common, mistake.
5. Optimize your URLs, meta titles, and descriptions
As you probably picked up from tip #2 above—especially the “Now start writing…” bit—it’s vital that you have your target keywords/key phrases in mind when you write your content.
That way, search engine optimization becomes a simple matter of including your target keyword or phrase in all the right places (title, description, URL, H1s and 2s, etc.) and staying on topic.
Doing it the other way around—i.e., optimizing after you write—is actually harder, and can lead to mismatches between the target keyword and what your page is actually about. That’s not to say you can’t do after-the-fact optimizations, but it’s not ideal.
Note that Webflow gives you complete control over your page’s URLs, titles, and descriptions for both static and dynamic content. And with dynamic content, you can actually automate the definition of your titles and descriptions using fields in your Collections.
Pro tip: Turn Webflow CMS into your style guide
Create fields for your dynamic Collections that will directly translate to your meta title and description, then set character limits for each based on the current "ideal" lengths of 55 characters for title (subtracting your site title, if you use it in your title tag) and 155 for description.
6. 301 redirect for the win
The beauty of the web is that it’s never fixed, never static. You can constantly reinvent your website’s design, content, and information architecture to create the best experience for your users.
But there’s a drawback to that: when you change site structure, you often end up deleting pages, or simply changing where they “live” on the site.
Thankfully, there’s the 301 redirect for that.
Whenever you delete a page, make sure to redirect the old URL to a new one with similar (and hopefully, more useful) content. And if you’re moving a page to a different location—and hence, a different URL—set up a redirect to the new location.
The beauty of the 301 redirect is that it preserves so-called “link juice”—the SEO equity a page has built up over time—so the new page can enjoy the same rank the old page had. Or hopefully, even improve.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
7. Make it canonical
With a little custom code inside the <head> tag, you can use a handy HTML tag called “rel=canonical” to ensure that Google knows what URL represents the definitive version of a particular page or bit of content.
This comes in handy if, for instance, you have an ecommerce website that generates links based on variant versions of a single product.
For example, you might sell a single T-shirt that comes in a range of sizes and colors. Depending on your ecommerce platform, each of those many variations might generate a unique URL—but they all bring people to the same page.
To Google, that can look like one of the deadliest of SEO sins: duplicate content. Because each of those URLs points to the same content, it looks like you just published 10 versions of the exact same content in an attempt to game the rankings.
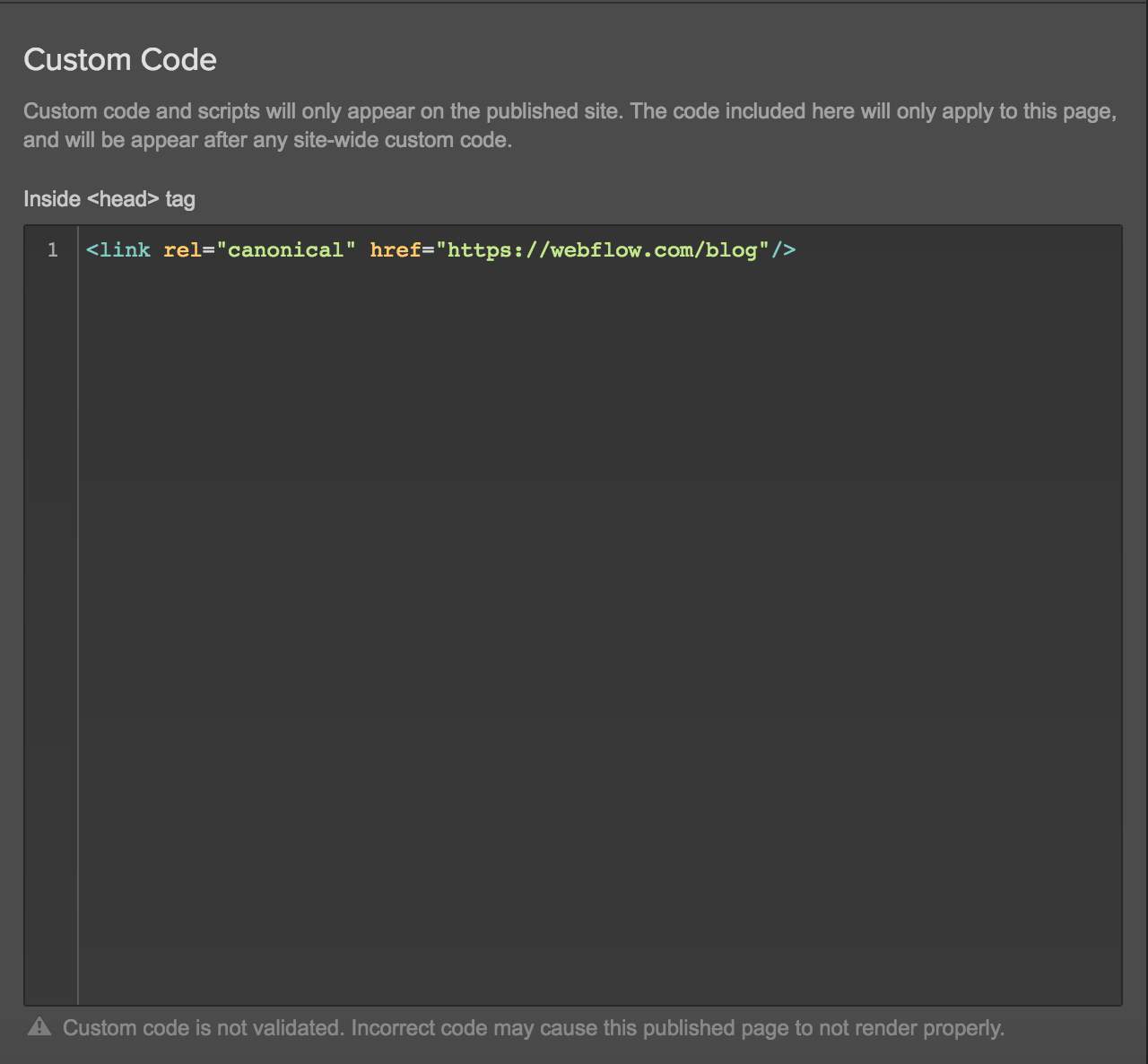
But if you add rel=canonical to the most definitive version of that URL (i.e., the one you want to rank for), you shouldn’t have any duplicate content problems. Here’s what a canonical link tag looks like in code:
<link rel="canonical" href="https://webflow.com/blog">
And here it is in action on our very own blog:

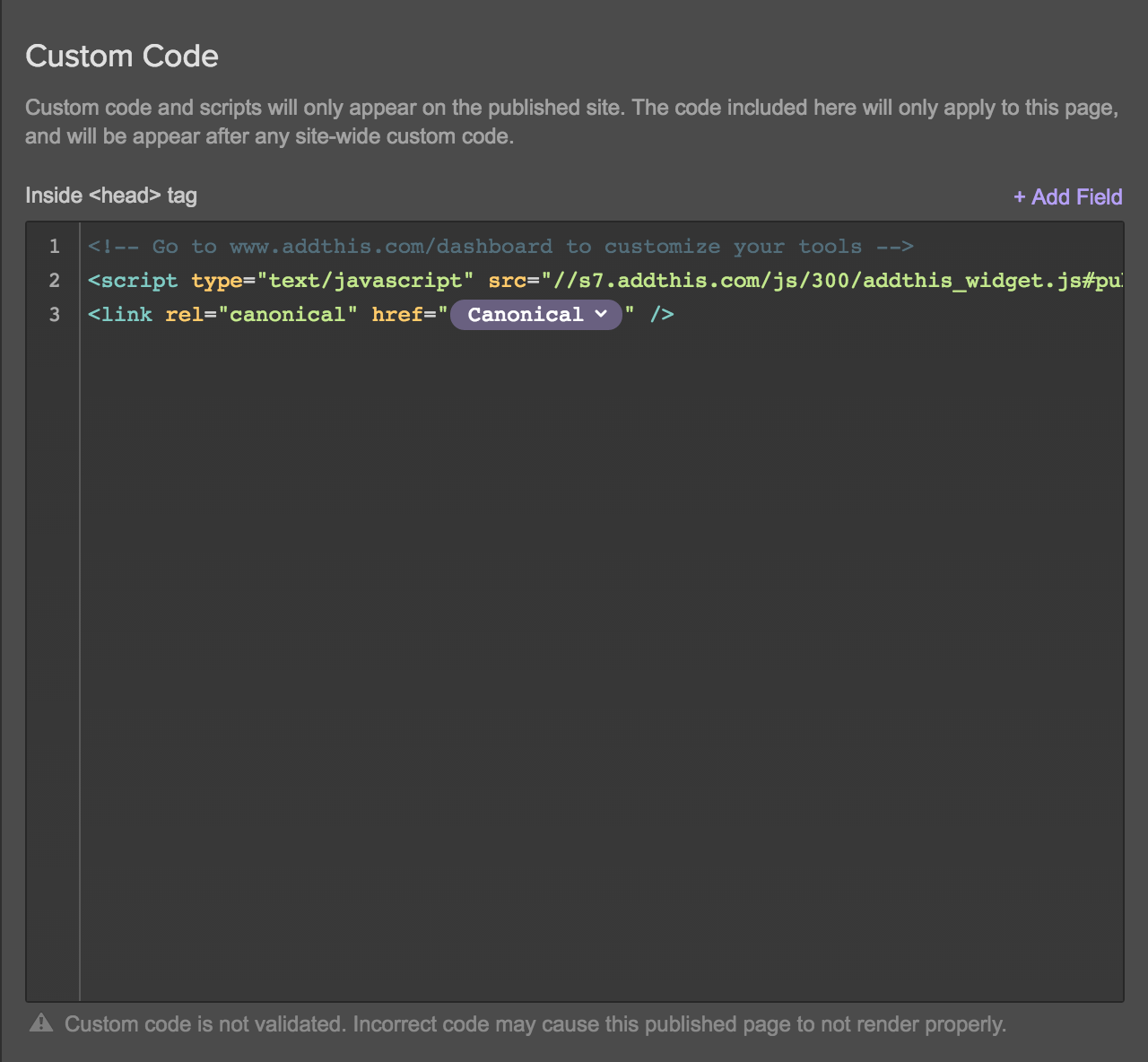
We also added a “canonical link” field to our Blog Post Collection Template using the Link field type and a dynamic embed:

Just note that if you use this method, you’ll always need to add a link to the canonical field in your Collection. Otherwise, the canonical code snippet will show up empty in your source code.
Pro tip: don't use canonicals for syndicated content
If you’re in the habit of republishing your articles on Medium, LinkedIn, or any other blogging platform, Google no longer recommends adding rel=canonical to syndicated content links. Their updated guidance reads:
“The canonical link element is not recommended for those who wish to avoid duplication by syndication partners, because the pages are often very different. The most effective solution is for partners to block indexing of your content.”
8. Work that (auto-generated) sitemap
When you set up custom domain hosting with us, Webflow automatically creates one key element of your website SEO for you: an XML sitemap.
The great thing about an XML sitemap is that it gives Google’s spiders the lay of the land, helping to guide how and where they crawl your site.
You can do all kinds of stuff with your sitemap, but its most important function is to let Google know about pages that may not be well-connected internally or linked to externally. You can also provide metadata such as when the page was last updated, how often the page is changed, and the importance of the page relative to other URLs in the site.
Note that priority isn’t particularly important for rankings—as usual, Google decides what to rank where—and that it’s relative only to other pages on your site. But no-indexing is super handy.
Beyond that, the important thing is that you have a sitemap. Thankfully, Webflow’s got you covered there.
9. Build a helpful 404 page
Creating a 404 page in Webflow couldn’t be easier. Just create a page called 404, give it a URL ending in /404, and design it however you’d like.
But you’re not done there. Because a 404 page offers some unique opportunities to ease the pain of having hit a nonexistent page.
When a person runs into your 404 page, they’re quite possibly a bit annoyed. After all, they probably clicked this link because you told them to (one way or another) and they were seeking out information.
And while many sites try to mitigate that annoyance with a bit of humor, we suggest you keep it light with a creative 404 page or steer clear altogether.
Be sure your page is clear and helpful by:
- Letting people know something went wrong—and be clear about it: A giant 404 centered in the screen is crystal clear to savvy web users, but most people have no idea what an error code is, let alone the specific code, 404.
- Offering an out: You can do this many ways, but some of the most helpful are a search box (so they can search for what they came for in the first place), links to top pages or areas of your site (so they can find something related), or a link to your homepage (so they can at least reorient themselves.
- Providing a feedback mechanism: If people are hitting your 404 page, there could be something wrong that you don’t even know about. A simple CTA of “let us know” with an embedded mail:to link or prefilled tweet can let people tell you something’s wrong.
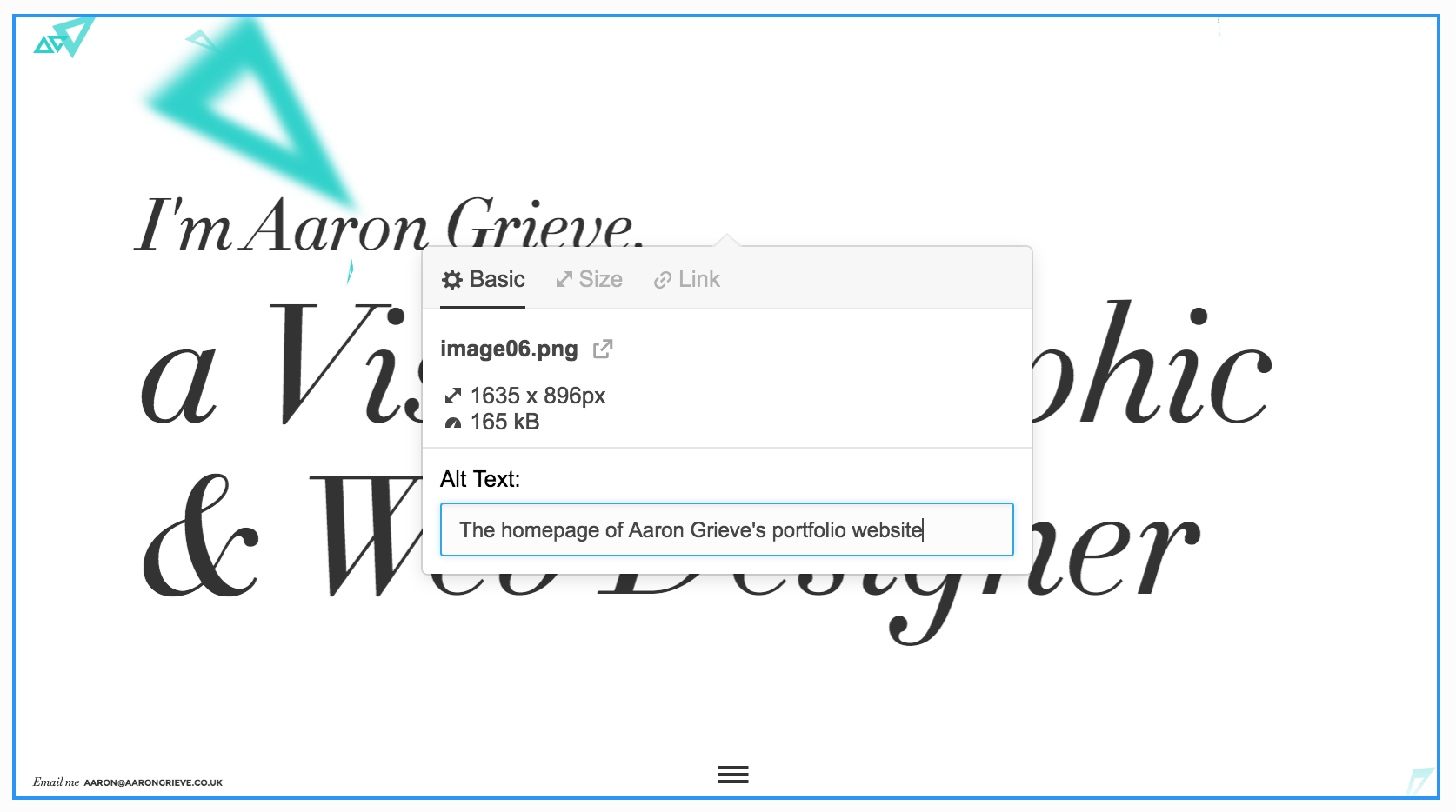
10. Add image alt tags
Alt tags are probably the great forgotten but incredibly useful HTML element. Forgotten because they’re often hidden away in CMS interfaces, but incredibly useful because:
- They make images—a form of content that those with no or poor vision can’t normally enjoy—more accessible (because screen readers can read them)
- They give you another place to work in keywords
So be sure to add descriptive alt tags to your images. That is, make sure they describe the content of the image in a way that lets people with poor or no vision “see” them.
Include keywords when relevant. Once upon a time, people took advantage of alt tags to list 50 keywords in a place that most people would never see. Google quickly caught on, and now, they will penalize you for keyword-stuffing your images.
But if you can mention a keyword in a contextually relevant and non-spammy way, by all means, do it. This will not only help Google’s standard text-search engine identify your page’s topic, but also help people using image search stumble across your site.


Also, you should give your images relevant, descriptive filenames.
Note: Images that are purely decorative — i.e., that don’t add any information to the page — should not be given an alt tag. Thankfully, Webflow defaults to empty alt tags, so if your page includes a decorative image, simply don’t add an alt tag to it.
11. Fire up your robots(.txt)
Webflow also gives you easy access to your site’s robots.txt file via the SEO tab of your site’s settings. The robots.txt file, as you might infer from its name, lets you provide instructions to the robots that crawl your sites, including Google’s.
The key functionality you’ll probably want here is the ability to no-index pages, which is a way of telling Google to not crawl a particular area or page of your website. This can be very handy if you’re in progress on a page and don’t want the world to find it.
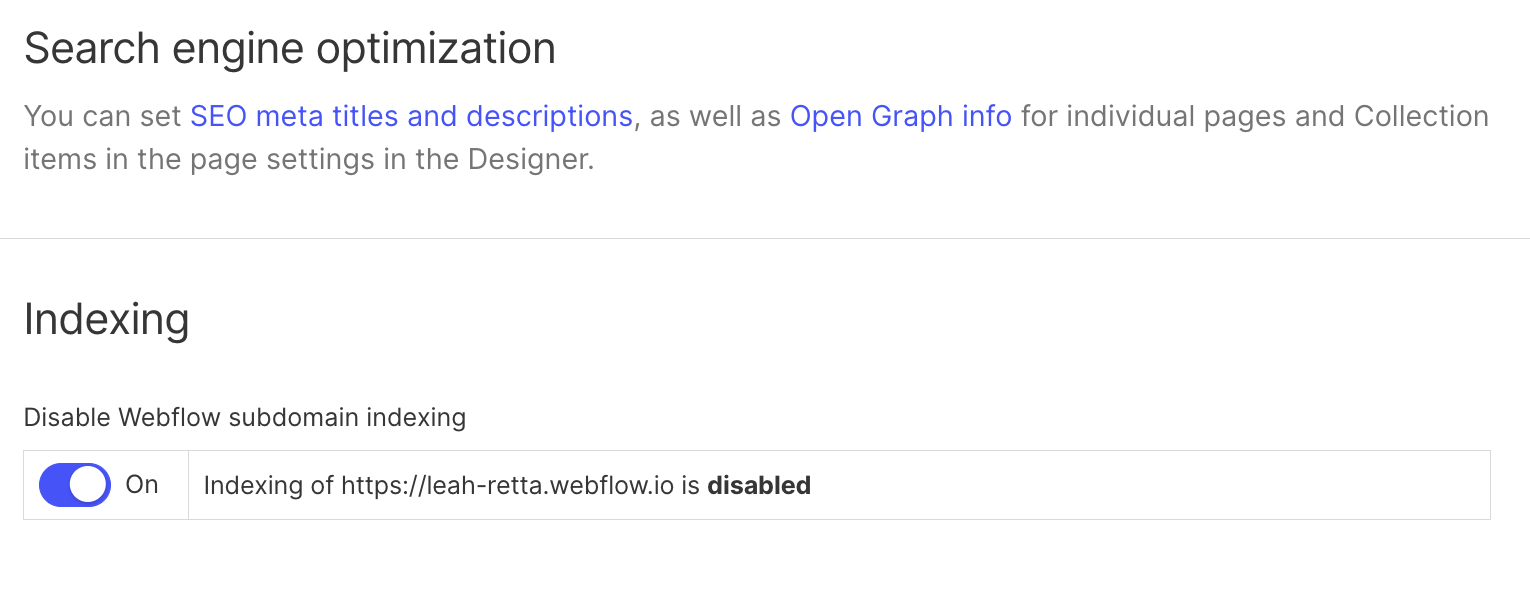
12. Disable indexing of your webflow.io subdomain
One of Webflow’s handier features is that you automatically get a staging domain for every website you make: a subdomain version of your site on webflow.io.
It’s an exact copy of your website, on a different URL, that you don’t actually direct people to. And that first clause—“an exact copy of your website”—is the wonderful and awful thing about it.
Wonderful, because it lets you experiment with new design patterns and approaches, publish that wacky blog post you’re not totally sure about, etc.
Awful, because as far as Google’s concerned, having the same content on two different URLs is something you’re penalized for when it comes to search rankings.
Thankfully, you can easily avoid the whole duplicate problem with one click. Just toggle “disable subdomain indexing” and you’ll be good to go.

13. Set up Google Analytics
Okay, so Google Analytics isn’t going to directly improve your on-page SEO. But it will give you so much information about your users, traffic sources, and content performance that will help you have a clear view of your site and content performance, identify areas of opportunity, and understand what channels and content are driving users to your site.
Drive organic visitors to your blog posts
As mentioned earlier, algorithms are constantly changing. Gone are the days of keyword stuffing blog posts to game search algorithms. Today, SEO is moving towards a more personalized experience. That means that while it’s still important to do keyword research and have proper on-page SEO, it’s even more important to understand the fundamentals of what Google actually cares about. Two of the top factors it weighs for rankings are:
1. Content quality & relevance
Google will crawl your blog post and ask:
- Is it original, unique, and fresh?
- Is it valuable and relevant to readers?
- Is it in-depth and organized?
For example, if you’re talking about “web design trends,” make sure that Google can easily find this keyword in your content, it provides a fresh perspective, it’s up-to-date, and it clearly hits on the major points someone would be interested in learning about this topic.
2. Authority
Google wants to show users content from reputable publishers. Moz SEO, a popular SEO resource, came up with a way to calculate the authority of a website through what they call “domain authority” (DA). In most — but not all — cases, you’ll see that websites with a higher DA rank higher in search results.
A website’s DA is measured on a scale from 0 to 100 and increases based on its:
- Popularity
- Engagement
- Backlinks (the number of other websites linking to it)
All of which means that you should focus, first and foremost, on creating a community and sense of brand around your content. The more people that share your content, the more authority your website will gain.
Deprecated ranking factors
Google regularly updates its ranking factors, and most recently, it has announced that it has retired a number of previously influential ranking factors:
- Page experience system
- Mobile-friendly ranking system
- Page speed system
- Secure sites system
While these factors are still areas teams should continue to invest in to ensure an exceptional user experience, Google is no longer considering these elements as primary factors when it comes to search rankings.
Overall, if you focus on creating great content that actually serves your readers, visitors will come. Google just wants to give people a good user experience, so focus on producing quality content consistently and optimizing it, and over time, you’ll see organic growth.
One last, small tip: make sure your website loads fast. If you’re using Webflow Hosting, you should be good to go — as long as you aren’t using massive images throughout your site. But if you’re using third-party hosting, make sure your web pages load in 3 seconds or less. This all ties back to user experience.
SEO and AEO is all about knowing your audience
After all, the key to publishing the right content—and thus optimizing your site for search—is knowing what your users want, and delivering it. With SEO best practices and strategies in hand, you’re ready to scale content creation and start chipping away at your SEO goals with Webflow.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.