Webflow CMS is a powerful tool for structuring and reusing content in flexible, modular ways. But all that power brings with it a bit of a learning curve. Here’s an overview of best practices for structuring your Collections, along with a few concrete examples.
Structuring your Collections essentially boils down to defining a set of entities, then creating relationships between those things within the context of the website itself. Understanding how these entities relate in the real world can help guide your Collection creation, but Collections are largely relationship-agnostic until you start designing with them.
Entities equate to Collections, and you can think of them as nouns — the things your website is about or made up of. You can think of the relationships between the entities as verbs, or means of interacting with their associated entities.
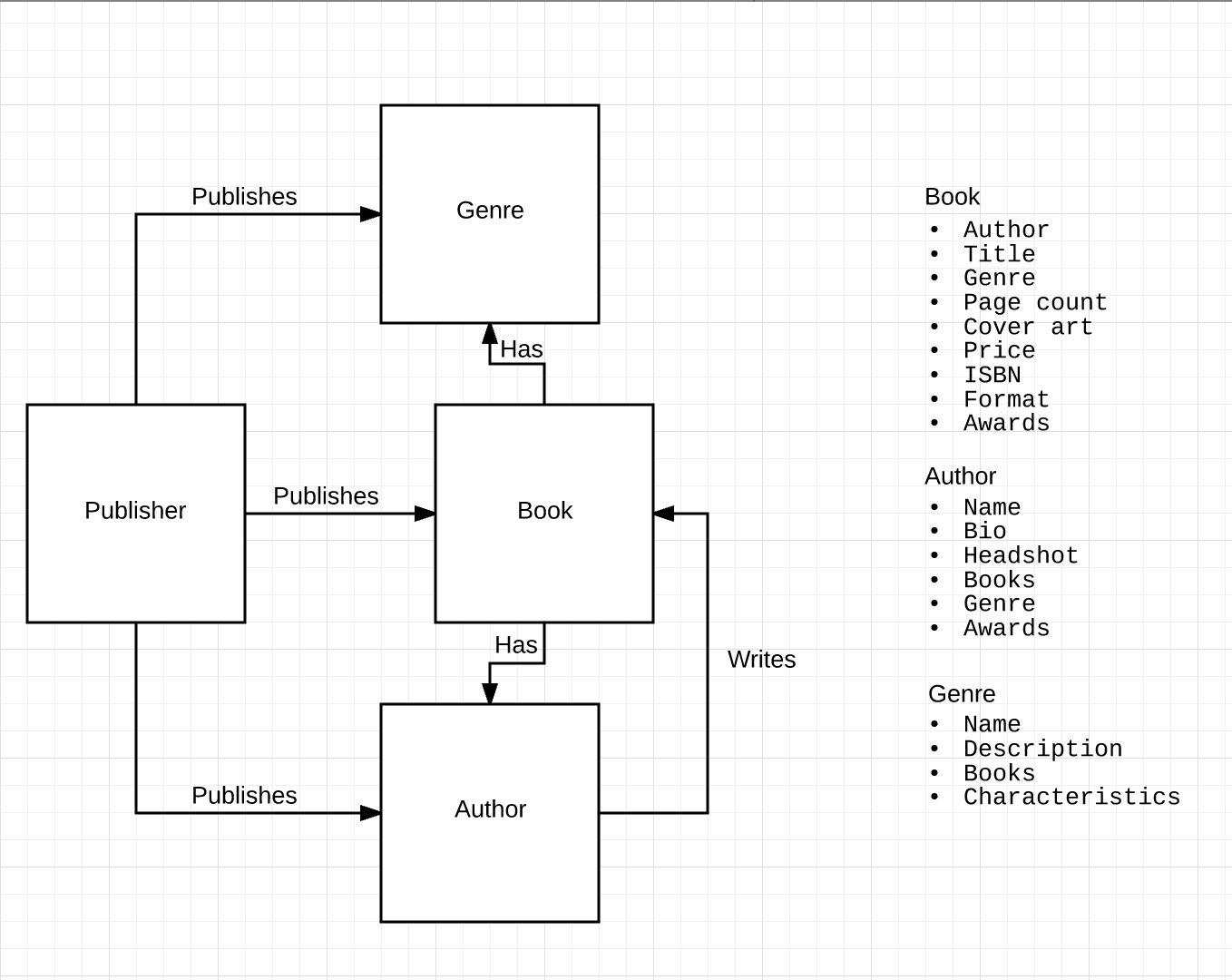
By way of example, here’s a simple map of these entities and relationships (which Scott Kubie calls a “content ecosystem”) for a bookseller’s website:

Each square represents an entity, and each line represents a relationship. These labels on the lines represent the verbs that define the relationships between the entities. (In a simplified manner.)
But how’d I draw that map?
Start with your core entity
This one’s really easy, because 9 times out of 10, your core entity is the business you’re building the website for. You won’t be creating a Collection for it, most likely, because the whole website amounts to a description of that entity, its components, and the relationships between them.
So, core entity: done.
Expand with your subsidiary entities
To start filling out your map, you’ll need to think of the things that make up your core entity from the end-user perspective. And by “end-user,” I mean, “the people who will end up using the site.” That includes, but is not limited to, the client you’re building the site for.
From a business perspective — and hence, likely your client’s perspective — your core entity consists of a bunch of business units: finance, HR, R&D, etc.
But from the end-user perspective, a publisher publishes books. (Bam, entity!) They do that with the help of authors. (Bam, entity!) And authors typically write their books in one or more genres. (Bam, entity!)
Notice how you can conjure up all the associated entities with simple sentences? And that verbs connect each entity to form the relationships between them? It’s that easy.
Of course, all of these entities relate to the publisher in more complex ways, but it pays to stay fairly abstract at this stage. Most of those more complex relationships, such as “publisher pays author” don’t matter for the context of the website. Plus, other relationships will come to mind as you design the site. There’s nothing wrong with noting those additional relationships now — just keep in mind that there’s no need to be exhaustive at this stage.
Pro tip: don’t forget that “has” and “is” are verbs too. Has can be handy if you’re struggling to come up with another, more descriptive verb. “Is,” of course, is less useful, as it just states an equivalency.
Zoom in to each entity to define its components
Now, you can think of entities in a content ecosystem as fractal. That is, each one contains its own subsidiary entities, which have their own interrelationships, and each of those contain their own subsidiary entities and … well, it pretty much turtles all the way down from there.
So, now look at each of the entities in your map, and think of the subsidiary entities that combine to form the higher-level entity.
For instance, elements of a book include:
- Author
- Title
- Publication date
- Genre
- Page count
- Cover art
- Price
- ISBN (an international system for cataloging books)
- Format (i.e., hardcover, softcover, etc.)
- Fonts
- Characters
Notice how “author” and “genre” both show up in the “book” entity? That’s an important sign! It means that when we model this “book” entity in our Collections, we’ll need to include references (or multi-references) to those Collections.
If we hadn’t already thought of “author” and “genre” as their own entities, we’d now know that we need to add them to our entity list. And since a book could potentially have more than one author or genre, we know that the Book Collection will need multi-references to those Collections.
Note that some of the elements of this “book” entity, while certainly descriptive of the book, probably won’t be needed for the site. Fonts and characters, for instance, could be deemed totally optional, largely because they’re rarely used when making a buying decision.
We could’ve also added “Series” so as to organize books that come in a series like a trilogy. But that’s true of a relatively small number of books, so it’s your call whether or not to include that in your schema.
Note that such decisions really hinge on your core entity — the client or subject of the site — and their marketing strategies. If you’re building a site for a sci-fi/fantasy publisher, where series are actually quite common, you might need a Series Collection.
Now that we’re done with the “book” entity, we can move through the same process with the other entities in our map. As you do this, keep watching for characteristics that show up in multiple entities — these are great clues for relationships that will be relevant on the website.
Genre, for example, would reasonably include a “books” characteristic. Time for another multi-ref — and a lovely list of books displayed on each genre page.
So why are we doing all this itemizing? Hopefully it’s obvious by now, but if not: we’re creating our Collections and their respective fields, if only in an abstract form.
After quickly running through each entity and its characteristics, I’ve got the following map:

Pro tip for field creation
It’s all too easy to forget some key element of an entity when fleshing out its fields. (For instance, I entirely forgot to include “publication date” while writing the first draft of this piece!) Thankfully, Webflow CMS is forgiving on this front: you can always add and fill out new fields, whenever you need to.
But, as with most things, it’s better to do the hard work up-front. And for that, I like to bring in some resources. Allow me to introduce you to (or reacquaint you with) my old friend, Schema.org:

Schema provides a language for classifying and defining objects in a way that’s friendly to Google’s Knowledge Graph and a variety of other ontological tools. Which you can totally use in Webflow! But that’s a topic for another post.
For now, I’d just like to point out how freaking handy it can be for structuring your Collections. If you’ve got an entity on your site that’s listed in Schema, you’ve got a ready-made source of entity characteristics you can easily translate to Collection fields. Far more characteristics than you’ll probably ever need, but still:
Super handy.



















The modern web design process
Discover the processes and tools behind high-performing websites in this free ebook.
Consider filtration systems
Given any domain — in this case, a set of books by a specific publisher — there’s a strong chance people will want to search within a subset of everything within that domain.
After all, there are people who read voraciously, but only within the bounds of science fiction. Others won’t read science fiction at all unless it’s by Catherynne Valente (who’s amazing, by the way).
These offer you another great route for defining what does and doesn’t need a Collection. So for any given entity that you’re not sure about representing with a Collection, ask yourself two questions:
- Might I want to filter by it?
- Would I like to have a dedicated page for each item in the Collection?
If the answer’s yes to both, you’ve got a Collection on your hands.
But to get back to our example, potential filtration systems include:
- Author
- Genre
- Awards
We’ve already covered Author and Genre as high-level, Collection-worthy entries. But Awards is an interesting new wrinkle. We currently only list it as a characteristic (read: field) of the Author and Book Collections.
But given that Awards now shows up in more than one Collection and is a characteristic I might want to filter by, it’s rapidly becoming a strong contender for a new Collection. After all, I know I would love to read through all the Nebula award winners at some point. Awards also provide a strong inducement to purchase, since they’re like crowdsourced reviews, but sourced from the best readers.
Filtering, references, and multi-references
One other question that’s useful to ask yourself when creating Collections is:
Could an item in another Collection have multiple references to this potential Collection?
For instance, many authors write in more than one genre. Ian Banks, for example, writes both sci-fi and literary fiction, so being able to tag him with both genres would be useful for the end user. There’s an argument for this being the “most true” way to model an author in your CMS, but there are both technical impacts and epistemological questions raised by this choice.
On the technical side: displaying the same content under a bunch of different filtering methods can be problematic for SEO. To Google’s spiders, the Ian Banks’ card on the “Sci-fi Authors” page and the one on “Literary Authors” just look like duplicate content.
Probably not a huge issue since not too many authors wade in both of those pools, and thus those two pages should still be sufficiently unique in Google’s eyes to still rank well. But it certainly could be problematic with your crossover fantasy/sci-fi authors!
The other issue is that you can’t filter Collection lists on two dimensions with Webflow CMS (not natively, anyway). So if you’ve got an “All Authors” page, you couldn’t set up a filtering mechanism to show all authors that write both fantasy and sci-fi — or to show all the authors that do one or the other, for that matter.
On the epistemological front, we have a strong argument that attaching a genre to an author isn’t the logical path. After all, a writer is just a writer, with the agency to write in whatever genre they’d like. On the other hand, we tend to think of any given book as being fairly easily assigned to one or more genres. It’s easier to conceive of a genre belonging to a book than an author, so it might be a better idea to only reference Genre in the Books Collection — not authors.
Which leads us to:
Honor user’s mental models of filtering and sorting
One thing that’s easy to miss when considering your filtering and sorting methods is how people make use of such tools. For example, when creating an “Authors” Collection, it’s all too easy to just default to the pre-supplied “name” field.
But in a bookstore, authors are alphabetized by last name, which I can’t sort by if I just use one flat name field. To support that standard frame of reference for sorting Authors, I’ll need to split the name up into two fields: first name and last name.
Keep content governance in mind
One aspect of this discussion that content strategists often spend lots of time thinking about is the question of governance.
I.e., how do we not only publish the right content for the right people, but also manage that content down the line?
Managing content gets easier when your Collection structure is built for control of inputs. To illustrate this, let’s quickly return to our idea of having an Awards Collection on our bookseller’s site.
An Awards Collection would be handy for filtering, sorting, and creating cool landing pages to highlight award-winning books. We might also want to limit what Awards merit highlighting for us. After all, there are thousands of literary awards out there, ranging from high-profile nods like the Nobel, the Man Booker, etc., all the way to minor triumphs like a small press’s annual chapbook award winner. The latter aren’t likely to appeal to most readers, so we might want to focus on the big guns.
Having an Awards Collection will also be handy in controlling the presentation of the award. For example, the Man Booker is often truncated to just “the Booker.” If we want to avoid that truncation, having the Man Booker as an entity in our database allows us to more easily reference it in a consistent way!
Now, obviously, Collections aren’t error-proof, by any means. And people still have the power to incorrectly reference things anywhere they’re allowed to write freely.
What Collections do do, however, is simplify governance. When you know that your content is nicely chunked into the same pieces, item after item, you learn what to look for, what the system expects, and how you can use that content later in different contexts. Which eases not only governance, but also reuse.
Controlling your marketing messaging via your CMS
Anyone who’s ever marketed a product or service knows that you’ve got a certain way you like to talk about its features and benefits — and you never want to deviate from that messaging.
Handily, a CMS can help you control that message. To stick with our bookseller’s website, let’s say you’ve just launched a new e-reader that you’re keen to market through the site.
With a little market research, you’ve established that people love the portability, massive storage capacity, and ability to download any book, anytime. What they don’t love is the blue light off the screen, complete lack of old-book smell, and the weird plastic casing.
So when you add the e-reader as an entity on your website, you can also make its various features into entities that are referenceable in other Collections (ideally, via a Features & Benefits Collection). That way, when a new writer joins the team and asks how you’re selling the e-reader, you can just point them to the CMS!
Manage assets wisely
At the moment, Webflow poses two challenges for those looking to use numerous images in their Collection content:
- Individual items in a Collection may need a variable number of images. That is, your portfolio might need 8 images for that work you did on an HP ad campaign, but only 4 for that mobile app you just finished wireframing.
- The asset manager is Designer-only. Which means that your clients will need to either ask you for images to fill out Collection items and pages, or source their own (which could lead to copyright violations, plain old ugly images, and other designer nightmares).
Now, you could work around this by deciding on a max number of images per item and giving the Collection that number of image fields. Or you could just use rich text fields. But both feel a bit kludgy/hacky, and neither solves the various issues that come with issue #2.
My suggestion? Create your own asset manager.
That’s right: Just create a Collection of images, then identify the other Collections that need images, and add multi-reference fields to those. For ease of use, you could add categories to the images Collection (so your CMS users can sort by category) or create a naming framework (e.g., for a portfolio site, add the client name to the beginning of associated screenshots, so they all sort together).
The other advantage of creating your own image Collection is that your clients/CMS users will be able to access those images via the Editor! You might need to show them how to download the images from the Editor, but it’s easier than an ongoing email chain or shared cloud storage folder.
Never neglect your author experience (AX)
When you’re designing a CMS-driven site, you’re really taking on the role of a product designer. You’re not “just” designing an experience for end-users of the website anymore. You’re also in charge of the CMS users’ experience — commonly referred to as “author experience” or AX.
One big thing to keep in mind as you craft that author experience is that most people don’t share the content designers’ passion for well-structured data. When they think about writing a webpage, they likely think of it as equivalent to writing an email: There’s a shapeless field for them to fill with text and images and whatever, and when they hit Publish, boom, there’s a new page.
Which means that when they log into your lovingly crafted CMS and see a dozen Collections full of beautifully atomized content … they might be a touch confused. And when writing a blog post feels less like penning a magnum opus and more like filling out a government form, they might feel … a little bored.
That’s not to say you should abandon your meticulous structures in favor of shapeless blobs of rich text fields though! It just means you need to strike a balance between structure and experience. Focus on adding structure where it matters — and doesn’t create too much friction for your authors.
By way of example, I’ll criticize myself for a minute.
Not long ago, I built a CMS-powered site for a nonprofit that holds various literary and reading events in my area. As part of that, I created a Collection of authors that included a bio field. While creating this Collection, I read through dozens, if not hundreds of author bios — and noticed that 99 out of 100 author bios look like:
[AuthorName]
[AuthorName] is …
So I decided to design a bio component that cleaned that up, referencing the author name as a block element, then continuing the bio as another block element below the name. Then I added a note to the bio field that future authors should omit the first instance of the author name from the bio. That way, each bio would look like:
[AuthorName]
Is ...
Cleaner, simpler, and without the repetitive instances of the author’s name.
Of course, not a single author of the site has paid heed to my directional copy, and each and every bio now looks like:
[AuthorName]
[AuthorName] is …
Granted, this is sort of a graceful degradation. Some of the bios look clean, and the rest look just like most bios look. No biggie.
But I did waste a little time there!
For more tips on designing for the author experience, check out our article, “5 tips on designing for content creators.”
Any other tips on structuring dynamic content?
I’m dead-certain many of you have discovered your own content schema workflows and best practices. So don’t keep them to yourself! Add your ideas in the comments below.