We’re building Webflow to empower creative folks to bring their visions to life on the web. And that includes content strategists.
Yep, you read that right. The years of being mired neck-deep in diagrams and spreadsheets are — well, not exactly over — but there may be a light at the end of the tunnel, in the form of Webflow CMS.
Because with Webflow CMS, you can quickly and easily translate your content models into real, live databases that you can design around visually. That is: without writing code.
In this post, I’ll show you how. But first:
A quick definition of content modeling
Broadly speaking, content modeling is the process of defining the structure, hierarchy, and relationships between the various content types required for a website.
But content modeling is a fractal activity: that is, it’s repeated iteratively, at one level in terms of the entire website, and at another, in terms of the individual content types required.
On the more specific level of the content type, modeling becomes an act of breaking down and describing objects in terms of their many components. But we can’t stop at the descriptive aspect, because we then have to focus in on the components that help us achieve our goal. Or rather, our website’s goal.
The quality of a content model can then be gauged in terms of two variables:
- Its fidelity to the object described
- Its relevance to our website’s goals
What are the parts of a conference, we ask ourselves? What are the ingredients of a blog post? And once we’ve listed out all those parts, we can consider the value of each in terms of how they contribute to the goals of our website.
With that out of the way, let’s dig into the process.
Kicking off the process
For me, using Webflow CMS begins with a spreadsheet.
Yes, you read that right. I start my Webflow builds with a spreadsheet — usually.
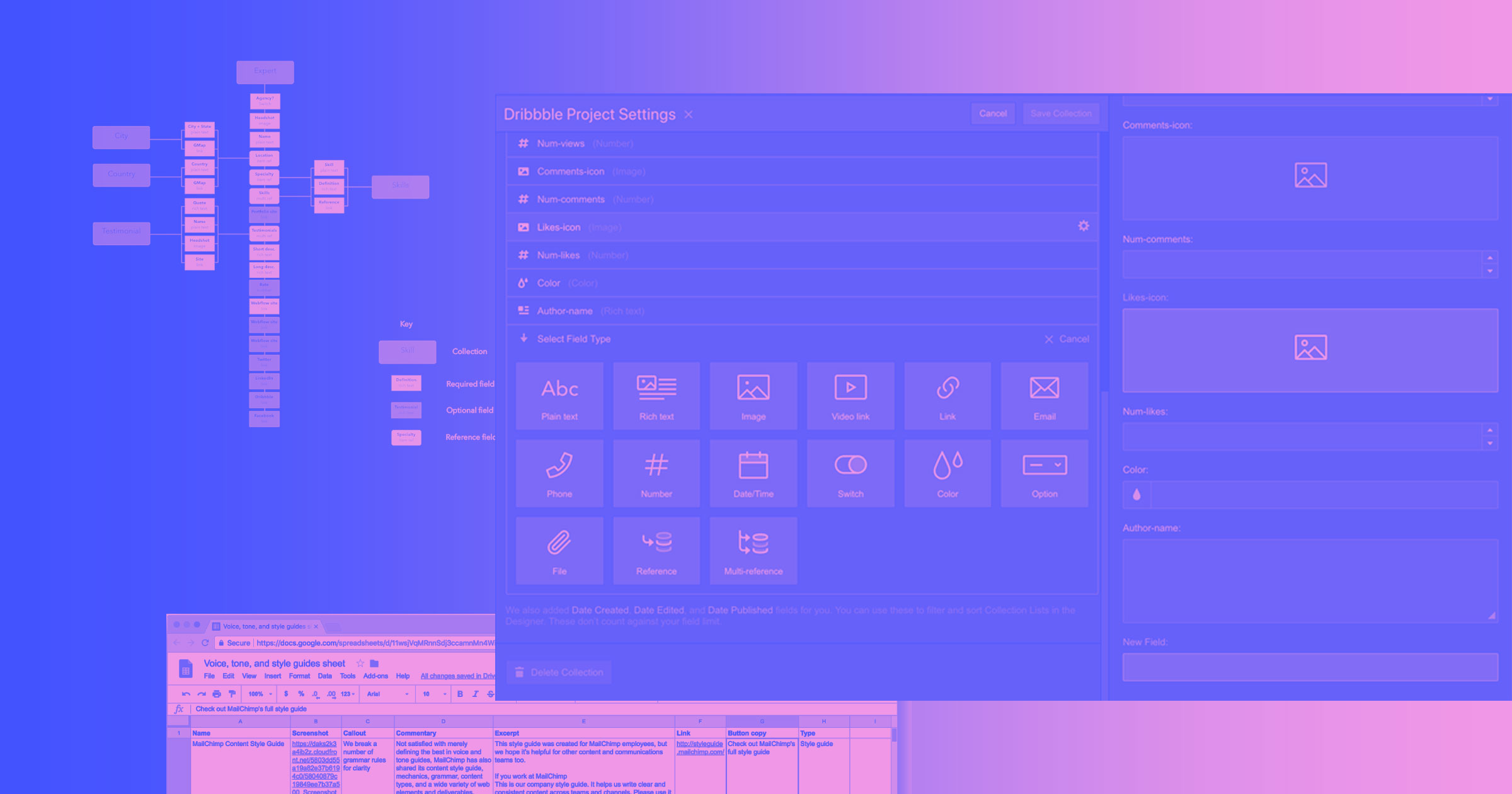
If I want to move faster and/or have a strong mental image of the content model, I might start with a diagram built in LucidChart or Sketch, and then iterate live in the CMS. But 9 times out of 10, it all begins with a spreadsheet.

Why?
Because of CSV import.
I love CSV import because it takes a classic content strategy tool — the spreadsheet — and makes it an even more powerful place to kick off a design process from, because I can actually use all the stuff I’ve thrown into the sheet on the site itself. I personally hate disposable artifacts — stuff you build as part of the design process, but eventually throw away — so it feels great to make a spreadsheet useful after it’s served its core purpose.
Another benefit of this approach is that I can easily send my client (or any other collaborator) the spreadsheet to fill out, without having to set up hosting on their site and invite them to it. And they, in their turn, can share the sheet with whomever they need to, again without messing about with the site and its permissions.
To ground the discussion a little, let’s look at a simple site I made to showcase some of the best voice and tone guides I’ve found around the web.
Building my Voice, Tone, & Style Guides website from a CSV
Ok, so, as I think about how I went about building this site, it occurs to me that I don’t really start with a CSV.
Step 1: Define purpose
In truth, I start by thinking about my idea’s purpose. To understand that, I tend to ask myself a couple questions.
- Why am I building this site?
- What do I want people to get out of it?
- How can I craft the design and the content to align with my answers to the above?
In general, I ask these questions of myself somewhat unconsciously, but what’s a design process post if not a standardization of unconscious thoughts, eh?
Here were my answers to the above:
- Why am I building this? To bring more visibility to the topic of voice and tone in the design world. Having built a couple of voice and tone guides in my career myself, I knew that finding inspirational examples wasn’t exactly easy. So mostly, I wanted to make my own life easier — as well as others’.
- What should people get out of it? I wanted people to have an easily referenced clearing house of such guides. But I didn’t just want it to be a list of links. Instead, I wanted to prime people on what to expect from each guide, so I’d need to add a little more info on each entry.
How could content and design support those goals? Since my primary goal was discovery, I decided to go with a grid-based design featuring screenshots from the source sites. This would both add a little visual interest, and also give visitors a glimpse of how designers have tackled the visual side of building such guides.
I also wanted it to be easy to see who built each guide, so I placed the company name at the beginning of each listing. To help with priming, I made each item in the grid link to a detail page — not the site itself — where I’d provide both a little commentary and an excerpt from the guide itself. I also decided to add a quick “callout” to each card in the grid, again excerpted from the source site, to aid in the priming and help highlight some of the beautiful writing that goes into such guides.



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
Step 2: Define the content model
In answering question 3 above — how can content and design support the site’s purpose? — I’d already started doing some thinking around the content model. But now was the time to double-down on this thinking.

Often, I’ll do this in a simple text editor like Mac’s Notes or Google Keep, formatting it as a basic list, e.g.:
- Name
- Image (image)
- Color
- Callout (plain text)
- Commentary (rich text)
- Excerpt (rich text)
- Link (link)
- Button copy (plain text)
- Type (reference to Type Collection)
The text in parentheses indicates the field type, and helps me move a little faster once I get to importing my CSV into Webflow.
In this case, I went straight to the spreadsheet since I had a pretty strong idea of what I wanted to do with the site. Type was a last-minute addition, inspired mostly by the fact that I wanted to include both MailChimp’s voice and tone guide and their style guide.
The fact that MailChimp has each of these as distinct sites … bothers me a little bit. But it does highlight an important distinction between the two guide types: while voice and tone guides typically focus on the brand side of language use, style guides tend to get more into the mechanical weeds. It’s somewhat reflective of the classic UX vs. UI distinction we’re all such massive fans of.
I could’ve made Type a switch field or an option, but going with a Collection offered me a lot more bang for my “buck.” With a Collection, it’d be much easier to add a new site type and adjust references. It’s also easier for any future collaborators I might add to the project, as they’ll be able to add to the Collection, a power they wouldn’t have if Type was a field in the sites Collection.
The other wrinkle to note is my use of a button copy field. If you’ve read some of my posts on UX writing or SEO, you’ll know I loathe the ubiquitous — and utterly unhelpful — “learn more” link. It’s horrible for accessibility and useless for SEO, so I write custom copy for my links.
In retrospect, I could’ve written more generic links, such as “Learn more about” and simply referenced the site name to complete the link language, but I’m pretty happy with how variable the link language is at present.
I also added a color field as I noticed that this is one of the key visual design elements of most voice and tone guides. Plus, it would add more variety to my own design — and some accessibility challenges, as I’ll discuss later! For now, just know that this is one of my favorite reasons for content modeling in Webflow CMS and doing rough visual design work with the real content: it helps uncover issues you’ll never see in a spreadsheet alone!
One final note: In a typical content modeling flow, I would’ve added additional columns to keep notes on usage: things like character count limitations, guidance on how references should manifest visually, etc. But since I was rolling this site on my own, I kept all that in my head.
If I had included those notes, it would’ve been easy enough to exclude from being pulled into Webflow in the next step …
Step 3: Import the CSV
And now, the magic begins to happen. We’ve defined our content model, filled out the fields for each item we want to feature, and now it’s time to bring it all into Webflow.
Thankfully, the spreadsheet we’ve been using till now will continue to be useful — because we can just import its content right into Webflow.
First, jump into Webflow, open the Collections tab, and create a new Collection. For the easiest import experience, give your Collection fields the same names you used in your spreadsheet’s header row. Go ahead and add any helpful notes and field restrictions you might need now — you can add them anytime, but there’s no time like the present, right?
Then hop back to your spreadsheet and export it as a CSV. I use Google Sheets, where it’s as easy as File > Download as... > Comma-separated values.

Once the file has finished uploading, Webflow will ask if the top row is your header row. Answer honestly! I’ve gotten in the habit of using the top row as the header for exactly this reason — but if you haven’t, it’s no big deal.
After that, Webflow will walk you through the process of mapping your spreadsheet’s columns to the fields of your Collection. This is where keeping your column labels consistent with your field names comes in real handy.
As you map your columns to fields, you’ll see a preview begin to populate on the right — rejoice, your content model’s coming to life!
Note: you’ll always have the option to map a column to the default “slug” field, but there’s no need unless you want to be really specific about your URLs. Webflow will automatically generate a slug based on your name field.
Note the second: if you use rich text fields, you’ll need to adjust styling in the Collection items themselves, since CSVs don’t support rich text formatting. A minor pain, but worth it for the flexibility afforded for future additions to your Collection.
Step 4: Hand off and kick back — or start designing!
At this point, you’ll either add all your other Collections and content, or, for simpler sites, just let your design and dev colleagues know that the model is ready for them to implement.
If you’re a member of a Webflow Team plan, you can just link your teammates directly to the site. Or you can transfer the site to your team using the transfer option in the project settings.
But if you’re eager to test your design chops with some real content, have at it! You might find my article "How to build content curation websites with Webflow CMS" helpful too. Even if what you produce is little more than a wireframe — of even if it’s really ugly — this is a great way to road-test your model and uncover any issues early in the process.
But whether your job is done after import or you tackle the design step, what really matters is that you’ve not only created a content model, but also a database. You took a step beyond an abstract model and created an interactive repository of content that others can add to, design around, and experience in a far more immersive way than any spreadsheet can allow for.
And that’s … well, that’s pretty exciting.
In fact, I find this so exciting, I’d love to chat about it further, so if you have questions or comments, let me know below, or hit me up on Twitter.