Eager to present brands in their best light, this Webflow-exclusive agency combines design skills, human empathy, and intelligent data to build stunning creations.
Lazarev.agency is a Ukraine-based team of UX strategists, business analysts, and UI/UX, product, and motion designers.
We chatted with Yurii Shepta, Lazarev.agency’s Head of Marketing about how Webflow enables the Lazarev.agency team to deliver show-stopping projects for clients ranging from early-stage startups to large, well-known companies.
For Lazarev.agency, award-winning work is the standard
Lazarev.agency might blush over us starting with awards — but we’re happy to brag on their behalf. This talented team not only won a Webby Award for their agency website, they’ve also won multiple awards for various client sites they’ve built over the years.
Yurii says the team is particularly proud of their process and about pages because they convey a lot of information about the agency’s skills and specialities without bogging down the pages with text. “We don’t have to describe our design process — we can show them,” says Yurii.
Take Lazarev.agency’s process page, for instance, which has a toggle to switch between the process for MVPs and redesigns. As you scroll through the succinct descriptions of each stage, you’re treated to delightful animations, horizontal scrolling sections, and smooth transitions.
Their about page shows off their skills as well as their personality. There, you’ll be greeted with their team mascot, Batumba (who has a fun click interaction), and team member photos that come to life upon hover.
“Our agency credo is to do the work for our clients as we would do for ourselves”
- Kyrylo Lazariev, Founder and CEO, Lazarev.agency
Lazarev.agency’s attention to detail on their own site gives potential clients a solid idea of the level of quality they can expect from this team. And if that isn’t enough, their in-depth case studies walk readers behind the scenes of projects like NODO, 11Sight, and Ukrainian Power — which have collectively earned 26 awards to date — and are just a few of their many award-winning projects.
Building with Webflow lets Lazarev.agency do their best work
Lazarev.agency only works in Webflow, but clients do occasionally ask for other platforms. Yurii says when that happens, they point the clients to the Webflow vs. Wordpress page and set up a call to discuss what they consider the three key benefits of building in Webflow: customization, efficiency, and ease of use.
Customizations that speak for themselves
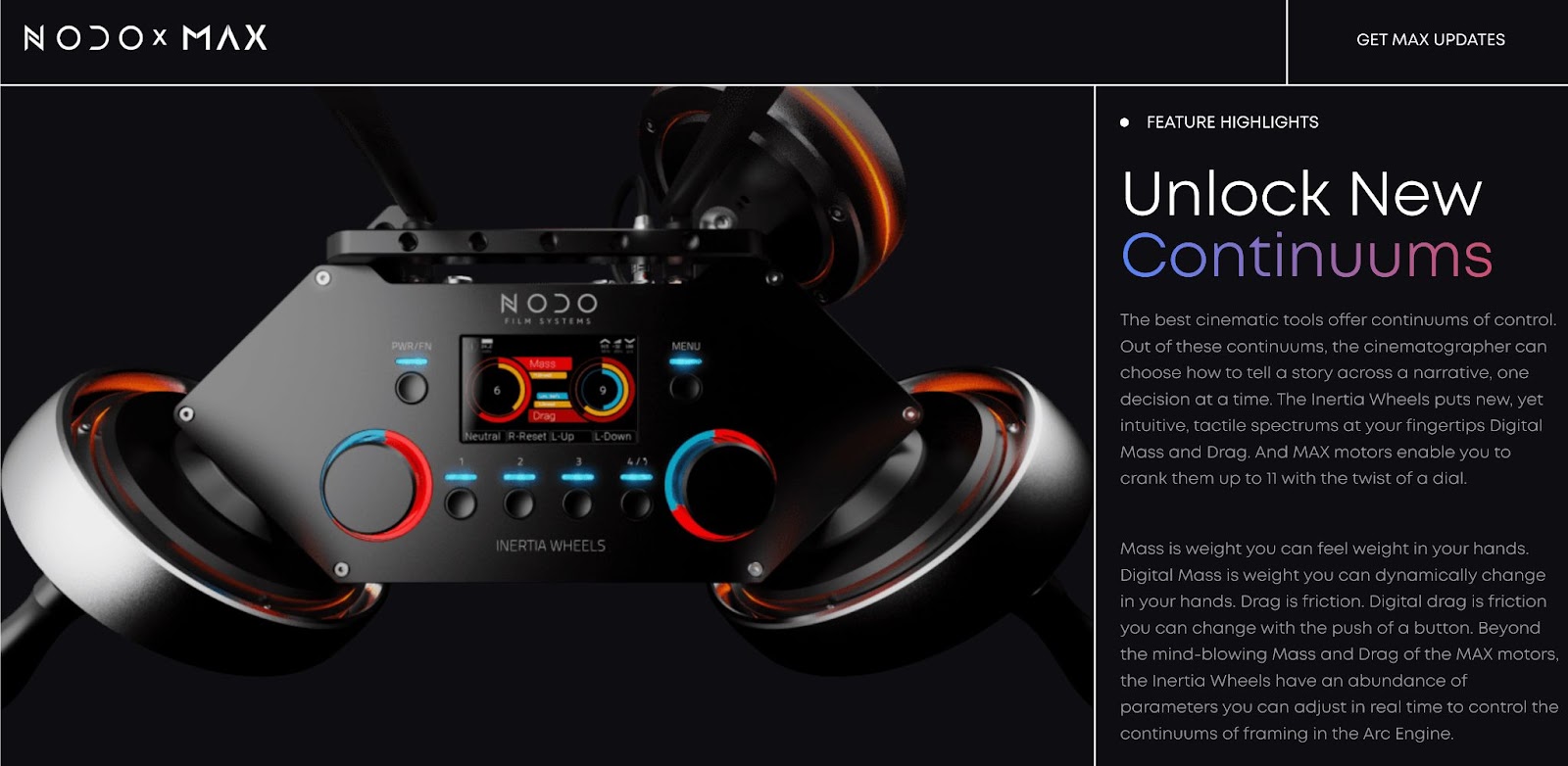
“Customization is the first and most important thing [to discuss],” says Yurii. He explains that once clients see the types of 3D animations, beautiful transitions, and custom work that the Lazarev.agency team can do in Webflow, they’re convinced. “We show clients sites like Nodo x Max and they say ‘wow, this website is truly amazing’,” says Yurii.

Nodo x Max won 9 awards, including a Red Dot Brands & Communication Design award. Anyone who explores the site will understand why. Lazarev.agency’s team made sure the NODO product was perfectly visualized by applying 3D animations and scroll-triggered interactions to make every aspect of the product come to life.
“We designed 3D product models to showcase the premium aesthetics and technical characteristics of the Inertia Wheels MAX and shape people's mindsets about what using the product felt like.”
- Kyrylo Lazariev, Founder and CEO, Lazarev.agency
Websites quickly move from plan to publish
Webflow allows the team to build faster, too. “We don’t need to do as much code, so we can execute customizations in Webflow much more efficiently,” says Yurii.
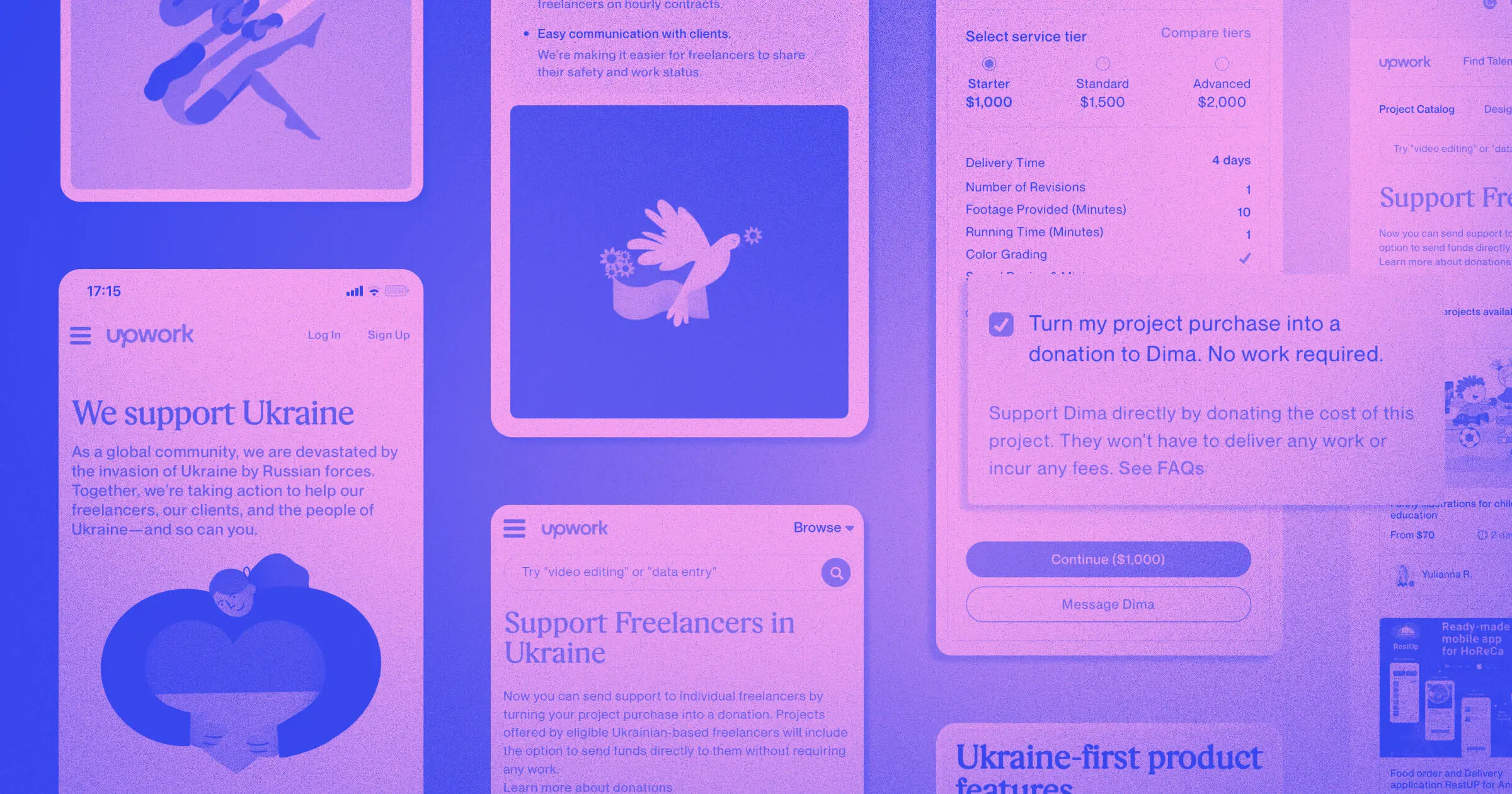
Speed is of course a major benefit for clients, but it also allows Lazarev.agency to move quickly on their own projects. When Russia invaded Ukraine, Lazarev.agency got to work on the Ukrainian Power website.
The team quickly curated a list of Ukrainian creative agencies specializing in branding, UI/UX, and creative design. Many of these agencies had lost their local clients and needed to replace that business to stay afloat. The Ukrainian Power website serves as an ever-growing directory — with 2-3 agencies added every week — so that US and Europe-based clients can find and hire talent based in Ukraine.

The entire site design — including plenty of animations, hover interactions, custom cursors, and more — took the Lazarev.agency team about one week to build in Webflow. Since then, the website has won 8 awards.
Lazarev.agency also donated all their profits to the Ukrainian army for two months and added a banner on their agency homepage encouraging others to donate or learn how they can support Ukraine.
To further streamline the production process, Lazarev.agency has also developed a special project management methodology that allows designers and developers to focus on turning mockups into websites. Rather than clog up designers’ calendars with client meetings, Lazarev.agency puts project managers in charge of setting deadlines, communicating with clients, and moving projects forward.
About 60% of Lazarev.agency team members are designers, so the majority of the team is always designing while the rest of the team focuses on sales, marketing, and client communications.



















Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.
Clients feel comfortable managing their sites in Webflow
Lazarev.agency builds the site under their own account, then transfers the project to the client once the website is ready. Once the site is in the client’s control, they can also add Lazarev.agency as an admin collaborator to the workspace to keep the team on hand for ongoing support if needed.
Clients love how easy it is for them to take over their freshly designed websites. “We spend about 40 minutes showing clients around Webflow and their site so they can take over,” says Yurii. The Lazarev.agency team also creates a custom library of Loom videos for each project so that clients can refer back to their individualized instructions at any time.
Yurii explains that working on platforms like Wordpress can be difficult for clients, but Webflow makes it easy for clients to make changes on pages, replace photos, adjust copy, and more.
“Most of our clients are non-tech people and Webflow is ideal for them,” says Yurii, “Plus, there is CMS functionality, which lets us deliver on common client requests for blog, case study, and other pages with dynamic content.”
We can’t wait to see what else Lazarev.agency will do
Lazarev.agency takes pride in their dedication to intelligent research and detailed, thoughtful design. Each project listed on their cases page includes an in-depth review of the research, work, and results achieved.
This team also gives back to the community. For the first two months of the full-scale war in Ukraine, Lazarev.agency donated all of their profits to the Ukrainian army. They continue to support Ukraine through occasional substantial donations and drive more donations and support with a banner on their website homepage.
We’re looking forward to seeing more award-winning work from this powerful team.