We all know what makes no-code great.
It democratizes technology, makes website creation accessible to a broader audience, speeds up innovation, and as a result, pushes the industry forward.
However, I’m not here to talk about what you know (or think you know) about no-code. I’m here to talk about misconceptions that people have about no-code, and things I think everyone should consider before jumping into the no-code world. As popular as it is right now, it’s important to note that no-code is still in its early stages. This means that no-code still requires a bit of proficiency and training in order to create amazing websites and experiences.
At Refokus, we build exclusively with Webflow so we’ve had a lot of time to work with no-code and develop different learnings and best practices around no-code tools. By addressing these misconceptions, I hope that I’ll be able to provide reference points for discussion and an opportunity to improve not only how your team works but how our industry works as well.
Let’s get started.
Misconception #1: anyone can build anything
Here’s the thing: technically you can build anything you want, but that comes with an asterisk. Anyone can build anything — but — the quality of what is built depends on the skill of who's building it.
The greatest misconception for no-code is believing that knowing how to use a tool is enough. Of course, it’s easy to DIY a simple site without major issues, or pull out a template and make some changes. But when it comes to building scalable and complex websites — that's a different story.
I like to use a construction analogy. Everyone knows how to use the tools inside of a toolbox. You can learn how to use a professional excavator, and with a little practice even be skilled at it. But that won’t make you qualified to plan, design, and build a house.
Digital is exactly the same thing. Even though no-code tools like Webflow are more accessible than ever and the possibilities of what you can build are endless — at the end of the day, it's still a tool. And like every tool, it requires a combination of knowledge and experience on different verticals to create something special.
At Refokus, we specifically have Webflow developers who have learned all about the tool and have deep knowledge of HTML/CSS best practices. They work together with designers, project managers, producers, and traditional developers who bring experience, knowledge, and skills in all the areas needed to build amazing websites.
The point is — building great experiences on a no-code platform is a team effort. With specialization comes mastery, and it’s important not to make people wear too many hats. Prioritizing the outcome of the project rather than what’s faster, cheaper, or more comfortable will ensure that the best possible product is created.
Misconception #2: no-code doesn't involve code
Do you know what the actual output of no-code tools is?
Here’s a clue: it’s not a magical digital rainbow that lives in a cloud of lollipops.The actual output of no-code is — counter to its name — code!
When using no-code tools like Webflow, every element you drag into the canvas represents a piece of code. And in some cases where big components like tabs or sliders are involved, it’s actually several pieces put together, combining HTML, CSS, and JavaScript.

Instead of thinking of no-code tools as literally containing no code, think of them instead as hide-code tools. You’re still building with code, you’re just doing it visually. You don’t see the code, but it’s there. And most importantly, you are responsible for its quality.
So, if you’re going to use no-code tools like Webflow as a professional, you must know how code works. It’s not optional or a nice-to-have — it’s a must. This doesn't mean you need to be able to code the next Skynet, but you need to understand HTML/CSS best practices, limitations, and workarounds. At Refokus, every website or app we build in Webflow belongs to the dev team. Designers design, developers develop.
A great resource to understand code better is Webflow University’s Webflow 101 crash course. Here, you start off with content like Intro to HTML & CSS, and there’s a heavy emphasis on how code works behind the scenes.
Websites run on code. You can create websites by typing code or building visually with Webflow, but that doesn’t mean code can be replaced (at least not in the foreseeable future). In many cases, no-code tools are everything you need. But in other cases, you’ll need to code on top of them. This leads to my last misconception.



















Free ebook: The no-code revolution
Discover the impact the no-code movement will have for the future of makers and businesses.
Misconception #3: you are limited to a platform’s core features
My last misconception is a little mix of the first two misconceptions. If using the tool is your only skill, then you are limited to what the tool can offer and probably won’t be able to use the tool to its full potential. Now, if you have experience beyond the tool, no-code is just a piece of the puzzle, which means that the possibilities are limitless and you can extend its core features.
I’m going to use our own experience building on top of Webflow to illustrate how far off this misconception is.
To start, we basically use Webflow for the things it does best, which are:
- Building HTML/CSS
- Creating animations
- Hosting
- CMS (unless we need something more custom)
From there, we build anything else we need on top. We have never limited ourselves to what Webflow can do. And that’s where I see the best features of no-code coming together. No-code tools, or at least the good ones like Webflow, provide us with smarter ways of creating code. In some cases they are the entire solution, in some cases not. Maybe someday they will be, but until that happens, you can (and should) code anything you want on top and not limit yourself by what can be done in the tool.
You may be asking, “how do I know what approach to take?” At Refokus, we base it off of individual needs and complexity.
Third-party libraries
A great example when dealing with third party libraries is when you build a slider that goes beyond the capabilities of Webflow’s slider component. For this scenario we use SlickJS the most. Using SlickJS is quite straightforward — we just need to add some custom code, use the attributes defined by SlickJS, and that’s it. That’s normally the case with using third-party libraries — using them is generally straightforward and simple. Just be careful of your selection by auditing the quality of their code.

We’ve also made a tool to implement SlickJS using custom attributes instead of code.
Features on top of what Webflow offers
For anything that involves a feature that’s on top of what Webflow offers, we code it using JavaScript and then pack it into a reusable piece of code that we call “Refokus Tools.” These tools range from small things like “CMS load more” to bigger things like “filters and search for CMS collections.”
We also make sure we’re staying true to our reusability mindset (which is one of the pillars of no-code) by targeting a KPI where our dev team has to create at least one tool per week.
These tools live in our GitHub repository and we use them on projects as needed. We have compiled all our tools, documentation, and demos, and made them open and available for everyone. The best part is — using them is free. If you’re curious, you can check them out here.

Web applications & custom features
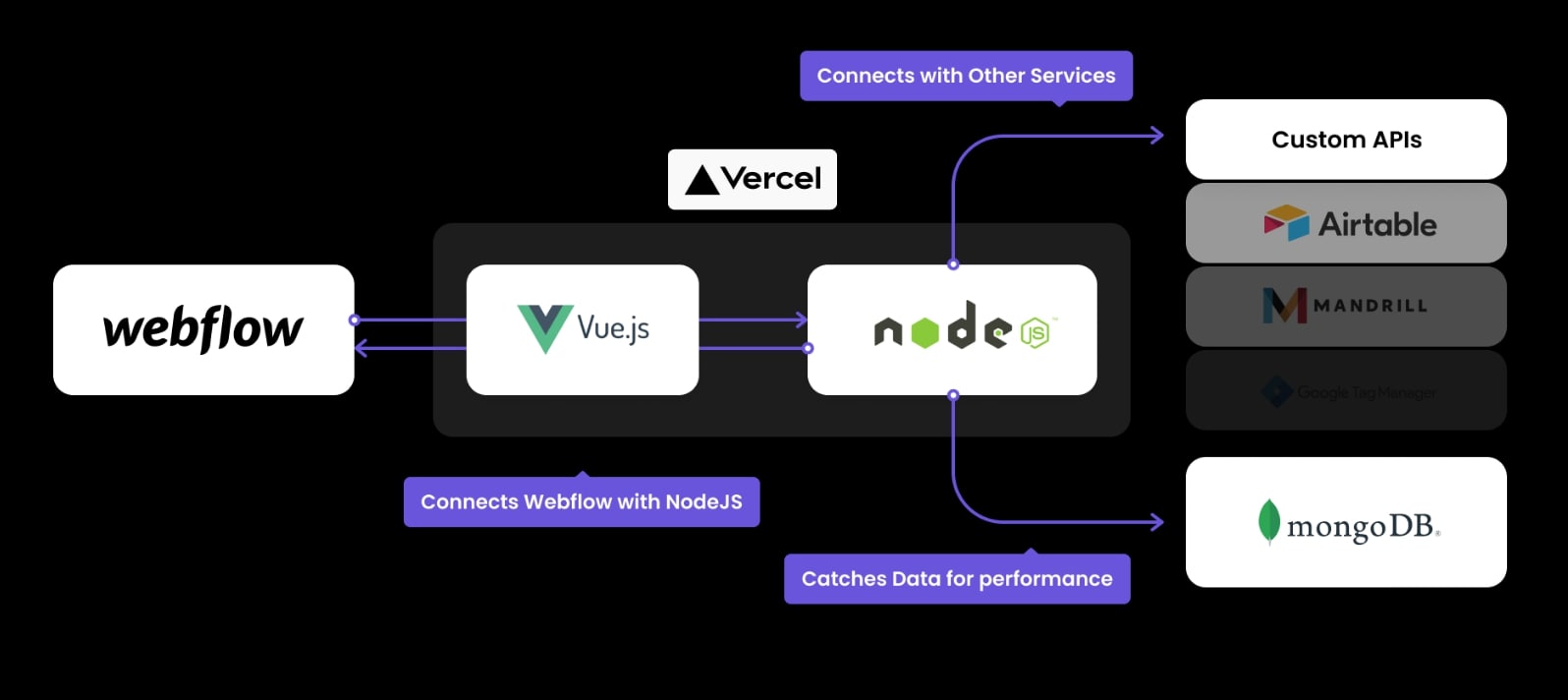
When creating web applications or more complex features inside websites, such as user management and registration, we use the following stack:
- Webflow: The no-code side of the process. We use it to create the HTML/CSS, interactions, animations, and hosting.
- VueJS: We need something to connect Webflow with our custom APIs and third-party applications. To achieve that, we use VueJS. VueJS allows us to create components based on HTML instead of JSX (as something like ReactJS does) and since we use Webflow for creating HTML/CSS, VueJS is the perfect framework for our setup.
- NodeJS: We use NodeJS to connect third-party services, extend Webflow’s functionality with stuff like registration systems, sync CSV files on an FTP with Webflow’s CMS, and more. NodeJS is the fastest way to get a custom API up and running. We also use GraphQL in some projects when the data is complex and when doing a REST API that is likely to result in a lot of endpoints.
- Vercel: As we need to host our custom API and VueJS somewhere, we use Vercel, a serverless solution that allows us to deploy in different environments with practically no configuration.
- MongoDB: When Webflow’s API is not enough, like in cases where you need to search for a post using some field, we use MongoDB — a NoSQL database that allows us to duplicate any data structure without complications. We always use the cloud version.
- Custom APIs & third-party services: We integrate with several third-party services, like Mandrill for transactional emails, Airtable for databases, or even custom APIs for specific backend services.

No-Code is the future
Human talent is limited, so it’s a waste to spend it doing repetitive things over and over again. No-code tools offer us an opportunity to become more productive and efficient in our work. They make our jobs more enjoyable and help us work faster. They are the future of software/website creation. And being an early adopter of this methodology is not only a privilege, but also a responsibility. We need to make sure it’s not used and treated as a fast and cheap solution, but as a way to work more efficiently and build better experiences.