Tyler and Bracken King — the founders of Less Annoying CRM — created their product in 2009 with the goal of making customer relationship management (CRM) software simple, intuitive, and geared towards the needs of a small business.
Since then, the company has rapidly grown it’s customer base, and as a result, the team at Less Annoying CRM realized that their websites needed to scale with the ever-changing needs of the company.
Less Annoying CRM turned to Webflow and as a result, the team has been empowered to move fast, experiment, and adapt their websites real-time. We sat down with Tyler, CEO of Less Annoying CRM, to chat about their Webflow journey, how it’s impacted the business, and his key takeaways from the experience.
How long have you been using Webflow?
We moved our help site to Webflow about six months ago, and switched our entire marketing site over about a month ago.
What were you hosting your project on before, why did you switch to Webflow?
Prior to switching to Webflow, our website was 100% custom code running on our own servers. In the early days of the company, I thought that made sense because I'm a programmer, and this gave me total control over the entire site. Over time, it became clear that was a mistake. Anytime someone on the marketing team wanted to make a change, it had to go through the developers. The main goal with switching to Webflow is to give the marketing team 100% control so they can experiment and improve the site as quickly as they want.

Why did you build this project?
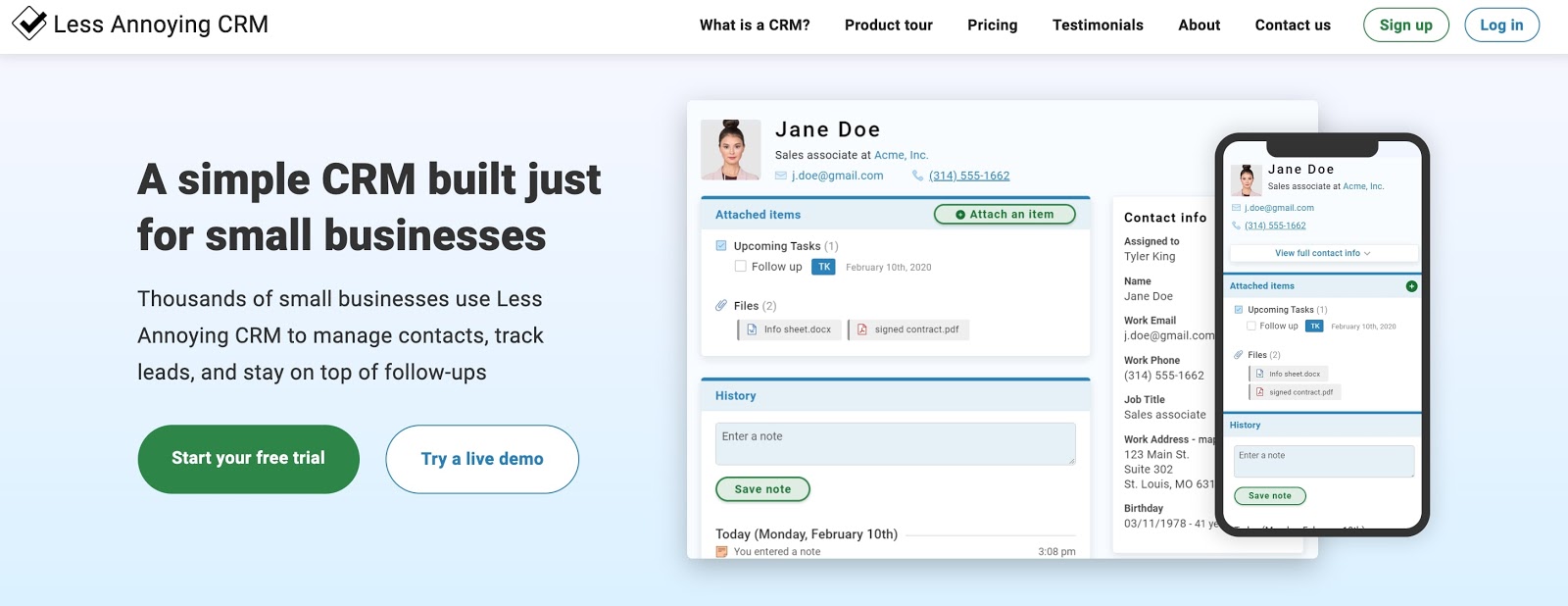
This is the marketing site for our SaaS app: Less Annoying CRM. It's the main way we convince potential customers to sign up.
Your help site is built in Webflow + Swiftype, why did you end up building your help site this way instead of going with a vendor for that particular type of project?
I looked at a bunch of different dedicated knowledge base tools. They all have a bunch of nice features, but at the end of the day, they just didn't give us enough control. Everything had to be done their way. With Webflow and Swiftype, we're able to control the design, information hierarchy, and search, all without involving the developers. It's the best blend of power and simplicity.

How did you approach building the help center? Any advice or learnings for other businesses that might try to replicate this style of help site?
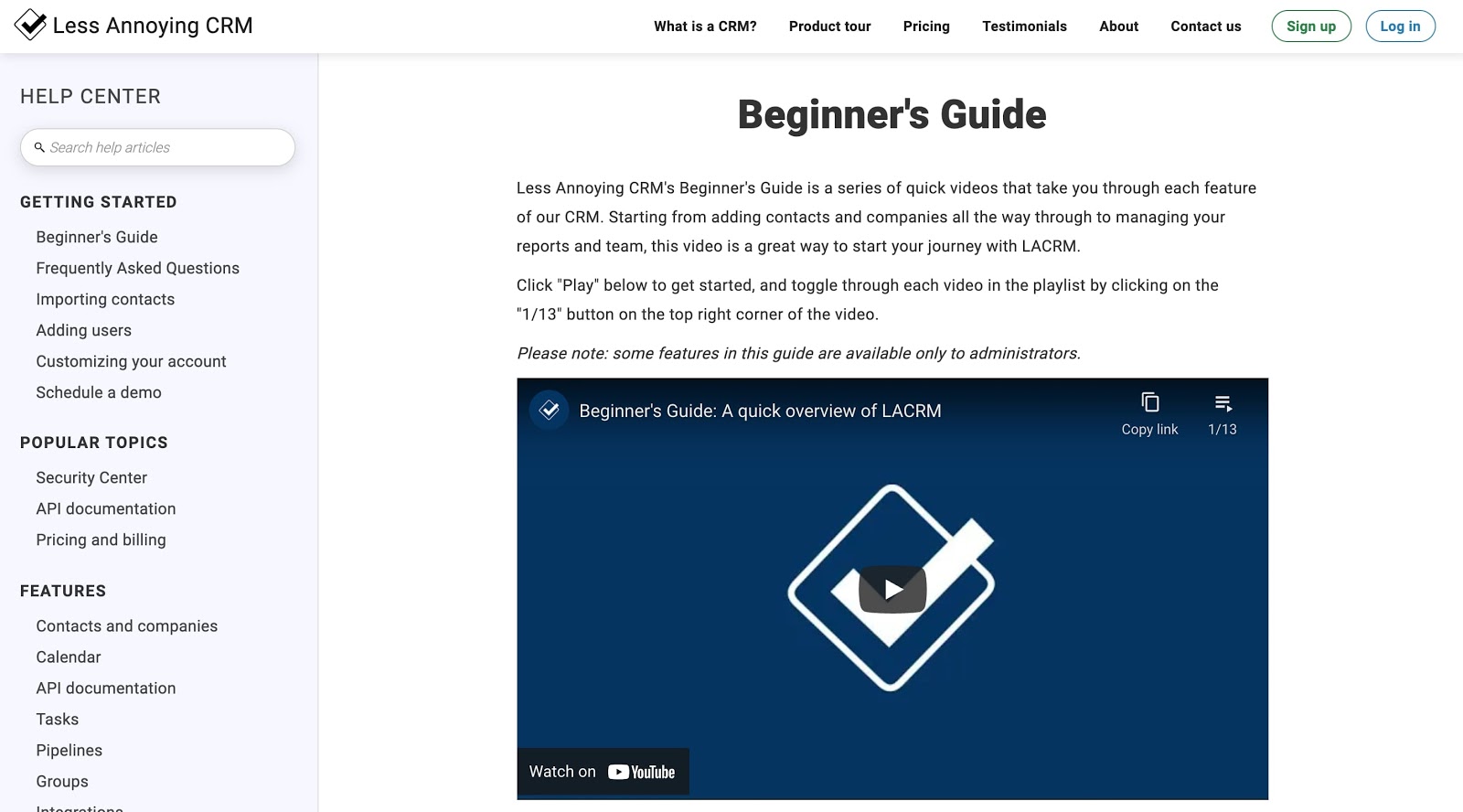
One of our key constraints (and a reason we didn't use a product specifically designed for help sites) is that we wanted to let our users search the help site content from within our app, but without using one of those annoying chat bubbles. That's why we wanted to build our own no-code workflow.
The first step was to set up a Webflow site. We migrated all of our articles into a Webflow collection, and added a handful of additional custom fields for tagging and organizing the help site. This on its own would be a great help site, but since we wanted to have real-time search within our app (rather than having searches submit to the default Webflow search page), we added Swiftype on top of Webflow. Swiftype crawls the content and lets us embed a search engine within our app.
It was a bit more complex to set up than using a pre-built help site tool, but the entire thing (aside from embedding Swiftype in our app) was 100% no-code, done by our marketing team. Now that it's set up, maintaining it is just a matter of using Webflow's CMS, so it's super easy for non-technical employees to keep it up-to-date.



















SEO and Webflow: the essential guide
Get 13 need-to know tips on website SEO — whether or not you use Webflow.
What does it mean to you to be part of the Webflow community?
The most important thing for me personally is feeling confident that I've invested in the future instead of the past. An alternative approach would have been to build our site on Wordpress, but I feel more confident that Webflow will continue to improve, and new no-code tools will continue coming out to enhance what we can do with the site. We're still new to the community, but I've appreciated the fact that I already know a bunch of people who are good with Webflow, so it's been easy to find help just from my personal network.
What response or results have you seen after this project launched?
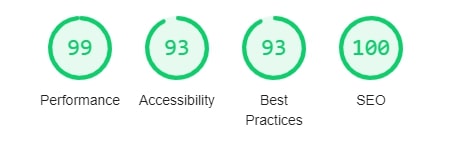
It's still to early to have exact numbers related to SEO, etc. but I'm optimistic because our Lighthouse score went from the 60's to the 90s just from switching to Webflow:

Since Webflow handles all the hosting and enforces best practices, it's almost impossible not to have an SEO-friendly site with Webflow.