When you hire a custom home builder to design and build you a house, they walk you through a detailed, highly collaborative process that leads to the creation of the home of your dreams. You don’t just say, “design and build me a new house,” go to Disney World, and return home to a Ty Pennington-style, “move that bus!” unveiling. You want to design a floorplan that fits your family’s needs, and you need to have input on everything from the building materials to the knobs on the kitchen cabinets.
Sound familiar? It should, because the same concept applies to the the design and development of a website.
If there’s anything we’ve learned over our agency’s lifetime, it’s that clients want to be involved in the design process throughout the course of a project. And their desire for involvement doesn’t stop there. They also want to know what their web design company is doing, when they’re doing it, and what they, the client, can do to make it happen.
We use Webflow because it enables us to provide our clients with a simple and collaborative project management method that keeps both parties accountable and saves everyone time.
Webflow is more than a web design tool and CMS. It’s also a prototyping and project management powerhouse.
When I take a look at all of the favorable things designers, developers, and clients say about Webflow, I hear a lot about how great the visual design tool is, how user-friendly, powerful, and versatile the CMS is, and how it gives designers a way to build complex websites without writing a line of code.
What I don’t hear as much about is perhaps the coolest and most unique thing about Webflow:
It gives designers the ability to produce live prototypes for clients to check out from day 1.
We all know that Webflow enables web designers to design and develop at the same time, making static mockups a thing of the past and favoring dynamic prototypes. But have we really delved into the immense opportunity this provides at a project’s inception?
Webflow makes the web design process what it’s supposed to be: iterative
Raise your hand if you’ve ever walked out of a discovery meeting with a new client knowing exactly what the final website was going to look like.
If you raised your hand, congratulations, you don’t exist, because nobody has ever experienced that. If you did raise your hand, I wouldn’t be able to see you anyway.
Nobody on our team ever has. It’s not because we’re dense, or because we didn’t prep for the meeting.
It’s because we don’t live inside the minds of our clients. If we did, that would be creepy.

The blank canvas approach to live prototyping
On day one of a new project, we provide our clients with two things:
- A link to a blank (for now) website
- A link to a password-protected progress tracking page
These two work in conjunction to create the simplest and most efficient project management tool in the history of the world (hyperbole, shmyperbole).
The best part? Both are 100% #MadeInWebflow.
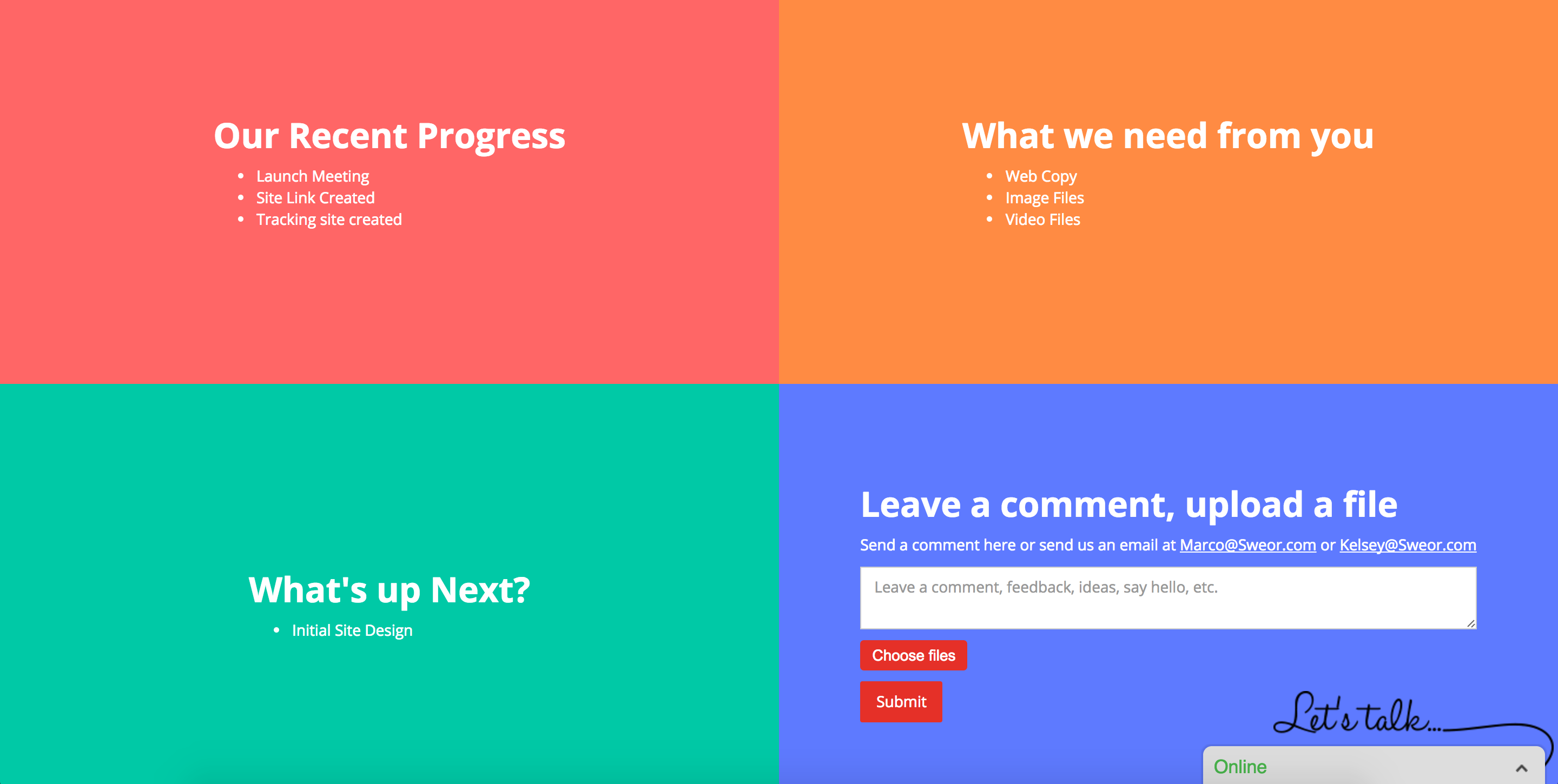
We update the progress tracking website every week so it reflects:
- Everything we completed the previous week
- Our deliverables for the following week
- Any content we currently need from the client
To facilitate number 3, the page gives clients the ability to upload assets (web copy, images for the website, videos, etc.) and share comments and feedback.
Finally, we’ve integrated a chat function to get rid of (your 10 trillion) unnecessary email threads and improve response time.

Using these two tools, we’re able to keep our clients in the loop and put everything on the table throught the design and development process. We’re completely removing any scenario where they can possibly say they don’t know what’s going on.
Basically, we’ve replaced Ty Pennington’s bus with a live stream of the construction project.
Clients can check in on the live prototype whenever they want. The link will never change. They can submit assets, feedback and questions whenever they like, and everyone can sleep soundly at night, knowing that the world isn’t in shambles because of them.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
The benefits to live prototyping and design process management with Webflow
It keeps us (the agency) accountable
When clients invest in a new website, they’re investing in us too: our time, energy, and expertise.
Because of this, they have a right to know what we’re doing, how long it’s taking, and how the project is progressing. They also have a right to communicate and collaborate by submitting their own feedback and opinions on our most recent updates.
It also helps us gain a client’s trust during the sales process. We make a conscious effort to share what the design process will look like and how important our consistent collaboration is to getting the project done right. Typically, if a client knows they can be involved in the design process and view the project as it develops, they have a lot less to worry about.
The live prototype and progress tracking system provides us the ultimate accountability X-ray. Clients can check in whenever they want to see what’s been completed.
It keeps clients accountable too
This system also allows us to more effectively keep our clients accountable for delivering their content and feedback. Clients are never in the dark on what we need and when we need it. They also know that if they aren’t getting us the content we need, they’re the ones delaying the project’s completion, not us.
Consistent communication eliminates the potential for major course-corrections well into a project.
It gives clients a sense of ownership over their site’s creation
A website brings the heart and soul of a company to life in a digital, marketable, and conversion-driven form.
Discounting a client’s role in creating something that relies so heavily on their knowledge and expertise is a grave error. A few discovery sessions prior to project launch are simply not going to cut it.
You may be saying: “Sense of ownership? That sounds like more work for the client, and they’re already busy running their business. That will scare them off!”
On the contrary, it’s quite a bit more effective to have the client involved and engaged over the entire course of a project rather than have them scramble for a solution when the website’s beta isn’t exactly what they were expecting.
We’ve also found that clients tend to appreciate us more when we listen to their feedback and ideas throughout the design process. We’re not yes-men, but we aren’t mind-readers either.
It prevents client disappointment in the final product
Your client is an expert in their field, you’re an expert in yours.
Giving clients plenty of opportunities to be involved in the process and providing feedback early and often nullifies the risk inherent in a “grand reveal.” If they can see what’s going on and check in on how the website has developed throughout the process, there will be no surprises.
It creates productivity, efficiency, and gets you to launch day on time
Live prototypes and live feedback make “busy” people less busy.
It’s pretty common for a client’s team to be booked up for weeks at a time. In this scenario, a website status update meeting becomes nearly impossible to schedule. Sure, you can schedule one for two weeks from now, when everyone’s free, but that also means two weeks of crucial design and development time lost.
The “live prototype on day 1” approach gets rid of this issue. Clients can submit feedback and documents when they’re able, based on the current live iteration of the website. We will then make live edits.
There’s no need to schedule a presentation, prep for it, wait while the client’s marketing intern fumbles through the entire office for an HDMI cord, execute a presentation, allow time for the team to congregate and gather feedback, wait to receive that feedback, make changes that reflect that feedback, and then schedule another meeting and start all over again.
See how many steps of the process we skipped there? This method saves loads of time (aka, money), and ultimately, your reputation.
Webflow has raised our level of service
That’s truly the bottom line.
None of these are novel concepts. They’re all based on common sense. The real takeaway here is that Webflow allows us to leverage its robust capabilities not only in building state-of-the-art websites, but also in helping us create the processes that make those websites possible.
Web design isn’t a series of pre-ordered deliverables. It’s an iterative design and development process that relies on tight collaboration between client and designer. Webflow allows us to facilitate this collaboration in the most efficient way possible, emphasizing our own accountability as well as our clients’ sense of ownership over the project, and delivering a high-quality product quickly and efficiently.
Related reads: 14 best prototyping tools for designers









.jpeg)





















