Prototypes pave the way for successful collaboration and design — they give designers and their entire team a rich understanding of how a product will function, look, and feel.
Digital UX/UI design requires a first draft, just like any other creative project. The first draft of any digital project should be a prototype, or mockup, of how a website, app, or other digital project will look and behave. Prototypes don’t only bring ideas to life successfully but also create cohesion across multiple teams and departments.
What are prototyping tools?
Prototyping tools are platforms designers use to create interactive mockups of digital products, such as websites, mobile apps, or software interfaces. These tools help designers visualize and demonstrate the functionality, layout, and user experience of their designs before they fully develop or implement them.
If your team wants to iterate fast and gather feedback early, rapid prototyping is a great way to improve designs in real time.
Usually, these tools offer a range of features and functionalities, including drag-and-drop interfaces, pre-built UI components, interactive elements, animation capabilities, and collaboration tools.
In general, they serve several purposes in the prototyping process:
- Conceptualization: Prototyping tools help designers translate their ideas and concepts into tangible elements
- Communication: Prototypes serve as a visual communication tool that'll help designers convey their design concepts and intentions to stakeholders, developers, and other team members more effectively than static wireframes or mockups
- Iterative design: Prototyping tools let designers quickly create, modify, and revise prototypes based on feedback and insights they gather during the design process
- User testing: Designers can employ prototypes in user testing sessions to evaluate the usability, functionality, and overall user experience of a design. User feedback collected from prototype testing informs design improvements and optimizations
What to look for in a prototyping tool
When it comes to prototyping tools, there isn’t a one-size-fits-all solution. When considering which platform is best for your team, you’ll need to assess your needs, resources, and skill levels.
No matter your specific circumstances, however, there are a few key things to keep in mind when looking for your next prototyping tool for yourself or for your team:
- Ease of use: Look for a tool with an intuitive interface and simple controls to simplify prototyping for everyone and speed up the workflow process
- Functionality: Depending on your project requirements, you might need basic wireframing capabilities, interactive prototyping, animation tools, or advanced interactions
- Compatibility: Compatibility with design tools like Sketch, Figma, or Adobe XD can streamline your workflow and facilitate seamless collaboration between design and development teams
- Collaboration features: Look for features like commenting, sharing, and team-based editing
- Device preview: Check if the prototyping tool provides the ability to preview prototypes on various devices and screen sizes
- Interactivity and animation: Evaluate the tool's capabilities for creating interactive prototypes with animations, transitions, and gestures
- Sharing and presentation: Look for features such as link sharing, presentation mode, and export options to facilitate sharing and feedback gathering
- Support and documentation: Check whether the prototyping tool offers comprehensive support resources, including tutorials, documentation, and community forums
- Cost: Some tools offer free versions or trial periods, while others may require a subscription or one-time payment
Below, we’ll cover the best prototyping tools for UI/UX designers to help you mockup, design, and launch your digital product.
16 prototyping tools for UI/UX designers
1. Figma

Figma is an all-in-one tool that makes collaboration and accessibility easy for UX designers, developers, and anyone else on a team with a browser-based, cloud-hosted platform. If you’ve worked with Sketch before, you’ll find that Figma has a similar feel that makes it easy to get started with.
Consistency is a priority in web design; you can use Figma’s flexible styles to control the appearance of text, grids, and other elements across a project. A variety of useful plugins enhance Figma’s functionality, like Autoflow for illustrating user flows, Figmotion for creating animations, and many others.
- Key features: Cloud-based platform, real-time collaboration, robust plugin library, developer handoff (via Inspect features)
- Pricing: Free plan with premium options for larger teams
- Ideal for: Teams looking for a collaborative design environment with easy developer handoff



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
2. Miro
Miro is a trusted platform among designers for its easy-to-use functionality and up-to-date features — it's always evolving with new tools, which is perfect for designers who want to remain relevant in the industry.
Miro offers features like digital whiteboarding, customizable templates, and tools for creating visual frameworks and interactive prototypes.
Collaboration and communication are also strengths of Miro. Its infinite canvas lets team members draw, add notes, and offer feedback in real-time. Plus, Miro has a seamless integration ecosystem that simplifies collaboration with dev team members and other stakeholders.
- Key features: Infinite canvas, collaborative whiteboarding, customizable templates, third-party integrations
- Pricing: Free plan available with paid professional and enterprise plans
- Ideal for: Design teams wanting robust visual collaboration and interactive prototyping
3. Flinto

Flinto is a prototyping tool known for its simplicity and ease of use — the perfect fit for beginners.
Flinto’s seamless integration with design tools like Sketch and Figma simplifies the prototyping process, allowing users to create interactive prototypes effortlessly. The platform also lets users incorporate animated transitions, sound effects, and video layers for more complex and detailed projects.
- Key features: Simple interface, seamless integration with Sketch and Figma, animated transitions
- Pricing: Paid license with a free trial available
- Ideal for: Beginners seeking a straightforward tool with robust animation options
4. Axure RP
Axure RP puts the power of wireframing and prototyping all in one package, helping companies improve their digital product design process. It allows designers to create low to high-resolution interactive prototypes of websites and apps, all without having to code.

Along with what you need to build the visuals, interactivity, and organization, Axure RP also offers a comprehensive documentation tool, which makes keeping track of notes, tasks, and other important assets organized and accessible to those who need to see it.
Axure RP also facilitates a better handoff to developers by publishing prototypes on their cloud, with all of the code, specifications, and other assets they’d need to build it.
Built for professionals with attention to all of the intricacies of building functional prototypes, Axure RP 9 is for those designers looking for the right prototyping tool for interactive design.
- Key features: Low-to-high fidelity prototyping, integrated documentation, thorough developer handoff (via Axure Cloud)
- Pricing: Free trial with paid plans for individual and team use
- Ideal for: Professional teams needing robust documentation and developer-friendly prototypes
5. Origami Studio
Origami Studio, first created for Facebook designers out of necessity, has become a trusted, free prototyping tool for hundreds of people in the design community.

For designers who need a more advanced system, Origami Studio offers powerful prototyping tools for websites and mobile apps. Central to Origami Studio is a Patch Editor that builds logic, behaviors, animations, and interactions. Each patch is like a building block for your prototype that helps you iterate quickly. The library includes a lot of prebuilt options, but you’ll only need 15–20 to get started.
Origami Studio does have a bit of a learning curve, but the payoff of knowing how to use their prototyping tools and pulling off sophisticated prototypes makes it worth learning. This power, along with its compatibility in working with Sketch and Figma, makes Origami Studio an important tool for designers who want to go above and beyond standard low-fidelity prototyping.
- Key features: Advanced prototyping via Patch Editor, built-in complex animations, works seamlessly with Sketch and Figma
- Pricing: Free
- Ideal for: Designers who’d like to build high-fidelity, sophisticated prototypes
6. Justinmind
Justinmind offers drag-and-drop functionality and the ability to create anything, from the simplest to most sophisticated of apps and web prototypes. Plus, the platform gives users plenty of support through videos and blogs and offers unlimited projects and pricing options, ranging from free to enterprise-level.

Justinmind comes with UI libraries and templates, as well as many other practical features. It lets you create the logic for conditional navigation, allows for user testing, and facilitates design team management. There’s also a number of integrations that let you use Justinmind with Sketch, Adobe Suite, Azure DevOps Server, and Jira in your workflow.
Its simple interface makes it a great starting point for a beginner UX designer but also offers features for more advanced designers.
- Key features: Drag-and-drop UI, customizable templates, user testing, and team management
- Pricing: Free plan with paid upgrades for advanced features
- Ideal for: Teams needing a versatile solution for both basic and complex prototyping
7. Sketch
Many UX designers use Sketch as a part of their workflow, and for good reason. Unlike many other prototyping tools, Sketch doesn’t have much of a learning curve — you can jump right in and start creating.

Uniformity and consistency drive much of Sketch’s functionality. You can use reusable elements sitewide with a smart layout feature that changes their dimensions depending on their content. Plus, it’s incredibly easy to use: along with a well-designed user interface, Sketch offers a host of shortcuts at your fingertips to speed up the design process and simplify developer handoff.
Many consider Sketch an industry standard when it comes to wireframes and prototyping. Its feature-packed and user-friendly interface is just one reason why so many designers choose it.
- Key features: Intuitive vector editing, reusable sitewide elements, streamlined developer handoff with shareable specs
- Pricing: Paid license with a free trial
- Ideal for: Mac-based designers seeking a straightforward, industry-standard tool
8. Fluid UI
Fluid UI’s software is great for rapid prototyping thanks to its simple user interface. With ready-made libraries for material design that include more than 2,000 components, Fluid UI allows users to hit the ground running.

For users who want a bit more creative flexibility, you can also create personal libraries by uploading existing graphics.
Fluid UI also has some great collaboration tools; it offers live video calling so teammates can chat and design at the same time.
- Key features: Rapid prototyping with material design libraries, personal libraries, live video collaboration
- Pricing: Free plan and premium subscriptions
- Ideal for: Quick turnarounds and real-time collaboration for distributed teams
9. Overflow

Overflow is a user flow diagramming tool that allows designers to create interactive user flow prototypes in minutes.
Its simple interface, comprehensive features, automatic layout adjustments, and easy sharing options are perfect for all levels of designers to create and present user flow prototypes effectively. Overflow also lets users create interactive self-guided presentations once they’re ready to share their prototyping.
- Key features: Interactive user flow creation, automatic layout adjustments, easy sharing and presentation
- Pricing: Free trial with paid monthly plans
- Ideal for: Designers focused on user flow diagrams and quick presentations
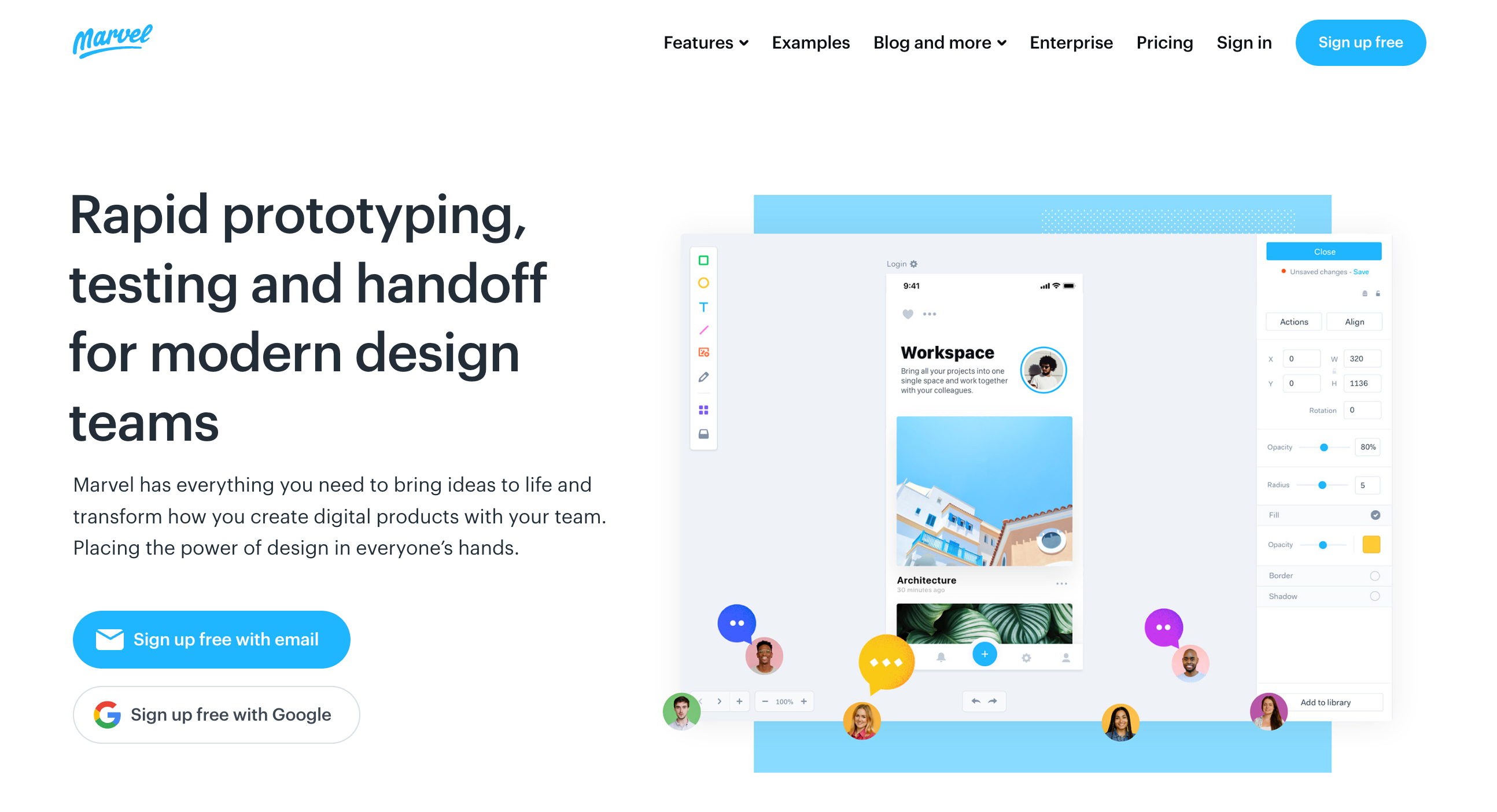
10. Marvel

If you need a rapid prototyping tool that'll let you whip up apps, websites, and digital products quickly, Marvel is the answer. The intuitive, easy-to-use platform offers a complete suite of prototyping tools and integrations for simple and straightforward design.
Unlike other platforms, Marvel takes you beyond static mockups and offers interactivity, dynamic transitions, and gestures to bring prototypes to life. Plus, this handoff tool is complete with all the code and assets developers need to dive in and create a live website.
Marvel takes care of teams that need some collaboration tools, too — users can add notes, make changes, and share ideas in real time.
- Key features: Rapid prototyping, dynamic interactions, gestures, seamless developer handoff
- Pricing: Free plan with paid options for additional projects
- Ideal for: Agile teams needing quick mockups and integrated collaboration
11. Proto.io
Showtime, Amazon, and PayPal are just a few of the big names that have used Proto.io. With a comprehensive selection of components, this web-based tool makes creating interactive prototypes possible — no code required.

Proto.io gives you a variety of drag-and-drop UI web components, templates, icon libraries, digital assets, and audio/video integrations. You can also bring in anything you’ve created on your own in Photoshop or Sketch.
- Key features: Drag-and-drop UI, comprehensive component libraries, audio/video integration
- Pricing: Free trial available; paid plans scale for larger teams
- Ideal for: Enterprise teams and individuals wanting code-free, interactive prototypes
12. Principle
Principle for Mac creates dazzling interactions and eye-catching animations, bringing life to prototypes that go beyond dull static representations.

With multiple art boards, a timeline-based animation builder, and the ability to import Figma design files, Principle stands out because it pays special attention to motion — whether it’s for interactions, quick animations, a multi-screen app flow, or whatever your imagination can think up.
- Key features: Interactive animations, timeline-based design, Figma file import
- Pricing: Paid license with free trial
- Ideal for: Designers requiring advanced motion design and Mac-specific workflows
13. Balsamiq
Balsamiq is a low-fidelity wireframing tool. While it’s not necessarily designed specifically for ready prototypes like some of the tools mentioned above, it is a great place to create website wireframe mockups.

You can use Balsamiq for more than just websites. This tool is a great option for sketching product design, web apps, desktop software, mobile apps, and user interface wireframes.
- Key features: Low-fidelity wireframing, quick sketch-like UI, multiple project support
- Pricing: Free trial with paid plans
- Ideal for: Early-stage ideation, wireframe-focused designers, teams wanting quick sketches
14. MockFlow

MockFlow is a web-based prototyping tool that offers a simple and intuitive interface for creating wireframes and prototypes.
Its drag-and-drop functionality and pre-built components make it easy for anyone to create mockups quickly. MockFlow also provides collaboration features, like text chatting, live presentations, and real-time collaborative editing, allowing designers to share and gather feedback on their prototypes effortlessly.
- Key features: Web-based wireframing, pre-built components, real-time collaboration
- Pricing: Free plan plus paid subscriptions
- Ideal for: Teams needing quick rough drafts and collaborative wireframing
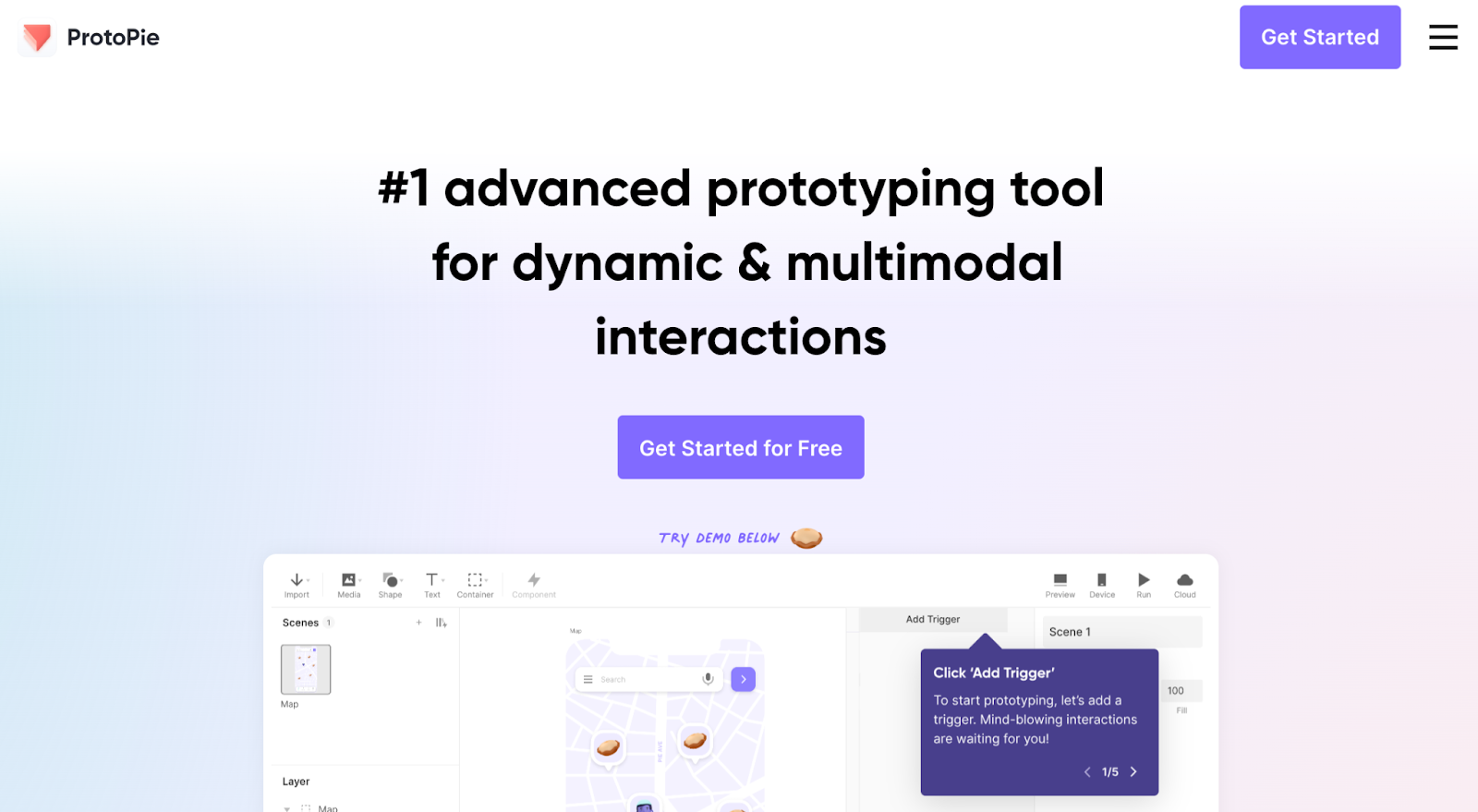
15. ProtoPie

Massive organizations like Spotify, Amazon, and Microsoft use ProtoPie, a beloved prototyping tool.
Its intuitive interface, powerful interactive capabilities, and seamless integration into design workflow simplifies the prototyping process, making it accessible even to beginners, while its advanced features cater to the needs of experienced designers.
ProtoPie's ability to create high-fidelity interactive prototypes with complex interactions, gestures, and animations sets it apart, allowing designers to simulate realistic user experiences effectively. And its real-time preview feature enables instant feedback and iteration, facilitating a more efficient design process.
- Key features: High-fidelity interactions, real-time preview, advanced gesture controls
- Pricing: Free trial with paid monthly and annual plans
- Ideal for: Designers seeking complex prototypes with realistic user experiences
16. Mockplus

If you need a quick and simple solution for prototyping, Mockplus is the answer. Its library of over 500+ web and app templates and 3000+ icons and components, plus its easy-to-use drag-and-drop functionality, makes it best for pressing projects and beginners that need help getting started.
Mockplus also offers features like real-time collaboration and interactive gestures so everyone’s on the same page. Plus, its seamless integration with other design tools streamlines the workflow, enabling designers to effortlessly import assets and maintain consistency across projects.
- Key features: Large library of templates, real-time collaboration, interactive gestures
- Pricing: Free plan with paid premium tiers
- Ideal for: Beginners and teams needing a quick start to prototyping
Take your prototyping to new heights
Prototyping is one of the most important steps in any design process — no matter if your design includes animation, sound, or something else entirely. For large organizations with multiple stakeholders at play — like product designers and developers — prototyping platforms can offer the seamless collaboration and presentation tools needed to keep the process smooth and simple.
With Webflow, your team can go beyond static and clunky prototypes, and, instead, create fully responsive, interactive websites. From designing with real content to including production-ready code, Webflow offers a host of state-of-the-art design and prototyping tools for a simpler, sleeker, and better prototyping experience — for everyone.

Build websites that get results.
Build visually, publish instantly, and scale safely and quickly — without writing a line of code. All with Webflow's website experience platform.