Artificial intelligence is moving. Fast.
Almost every conversation in technology these days is about AI. And in the last few months, tools like ChatGPT have prompted questions about the role of AI across literally every industry. AI-related software is growing at a faster rate than any other kind of software since the dawn of computing.
Some have reacted with excitement and energy, others with fear and caution. Many — like me — with a healthy dose of both. But the more we explore the ways we can use AI for good, the more it becomes obvious that this has the potential to dramatically and positively affect so many areas of both design and development.
The early days
With all this explosive growth, AI has already started to affect our lives pretty drastically. In the fun category, AI can create jokes or generate fantastical imagery. In the more practical category, there’s ideation, list generation, and occasionally a solve for writer’s block.
And then there’s the “whoa” category. The types of things you don’t expect at first. Stuff that takes all the air out of the room when people see it in action. This might be anything from teaching a complex concept, to having a sophisticated creative writing partner, to creating and reviewing code — all based on natural language inputs similar to human conversation.
But even these examples barely scratch the surface.
AI for web design and development
Take, for example, what you can do in ChatGPT for websites. You can ask it how to center a heading in a section, and it returns semantic HTML and CSS code you need to center that heading, all while explaining what it’s doing.
You can also get slightly more complex by asking ChatGPT to build the interface for something that looks like Google. And it can give you the code that approximates a search engine user interface.
You can take it even further with complex prompts for 3D JavaScript-powered interactions. These kinds of builds previously required deep knowledge of web development fundamentals, specific libraries, or complex tooling. And now all are suddenly right at the fingertips of anyone who can describe what they want in words.
But one key problem remains. Once you have this kind of generated code output, what do you do with it? What if you need to make a very specific change? Or scale that output to build out a complete working website? You still need to take that code somewhere to create truly powerful websites.
So, the bigger question now becomes “How will AI-assisted technologies unlock superpowers for designers and visual developers?”
Investing deeply in AI at Webflow
At Webflow, we’re bullish on the extraordinary potential in the marriage between AI-assisted generation and visual development.
At the end of the day, AI-generated content is only as good as the development environment the content is dropped into — and the human being orchestrating the entire creative process. If every piece of software employs AI in some way (which they likely will), the playing field will be level.
But the tools that let you deeply customize, manipulate, and build upon what AI generates will ultimately create the biggest impact. And that’s exactly where Webflow comes in.
Here’s a sneak peek into a few key areas that we’re actively working on getting into your hands in the weeks and months ahead.
Leveraging AI to improve the visual development learning journey
Webflow is an incredibly powerful visual development platform. Because of this, fully learning and leveraging these capabilities can take time and energy. Of the tons of resources available online — whether it’s Webflow University, help articles, YouTube videos, or community resources — you often need to jump out of the Designer and lose context.
What if all the knowledge available to help you build in Webflow was directly accessible via prompts in the Designer?
We’re working on new AI capabilities within the Webflow Designer that will immediately offer personalized assistance whenever you need it. Soon you’ll be able to harness the power of Webflow University and other educational content by simply asking for help as you go to get advice and support with responses based on your specific needs.

Create and iterate 10x faster with an AI copilot by your side
As you're designing and building in Webflow, how do you bring your ideas to life faster? What if you could leverage the incredible power of AI directly in the Webflow Designer without having to break your design and development flow? That’s exactly what we’re working on.
With these capabilities, you’ll be able to do things like:

- Quickly generate, alter, or summarize static and CMS content with simple prompts
- Auto-generate optimized SEO settings based on the actual content of the page
- Auto-generate image alt tags to improve accessibility
- Create unique new images in the Assets panel based on a text prompt
- Generate code in the Custom Code editor based on a prompt
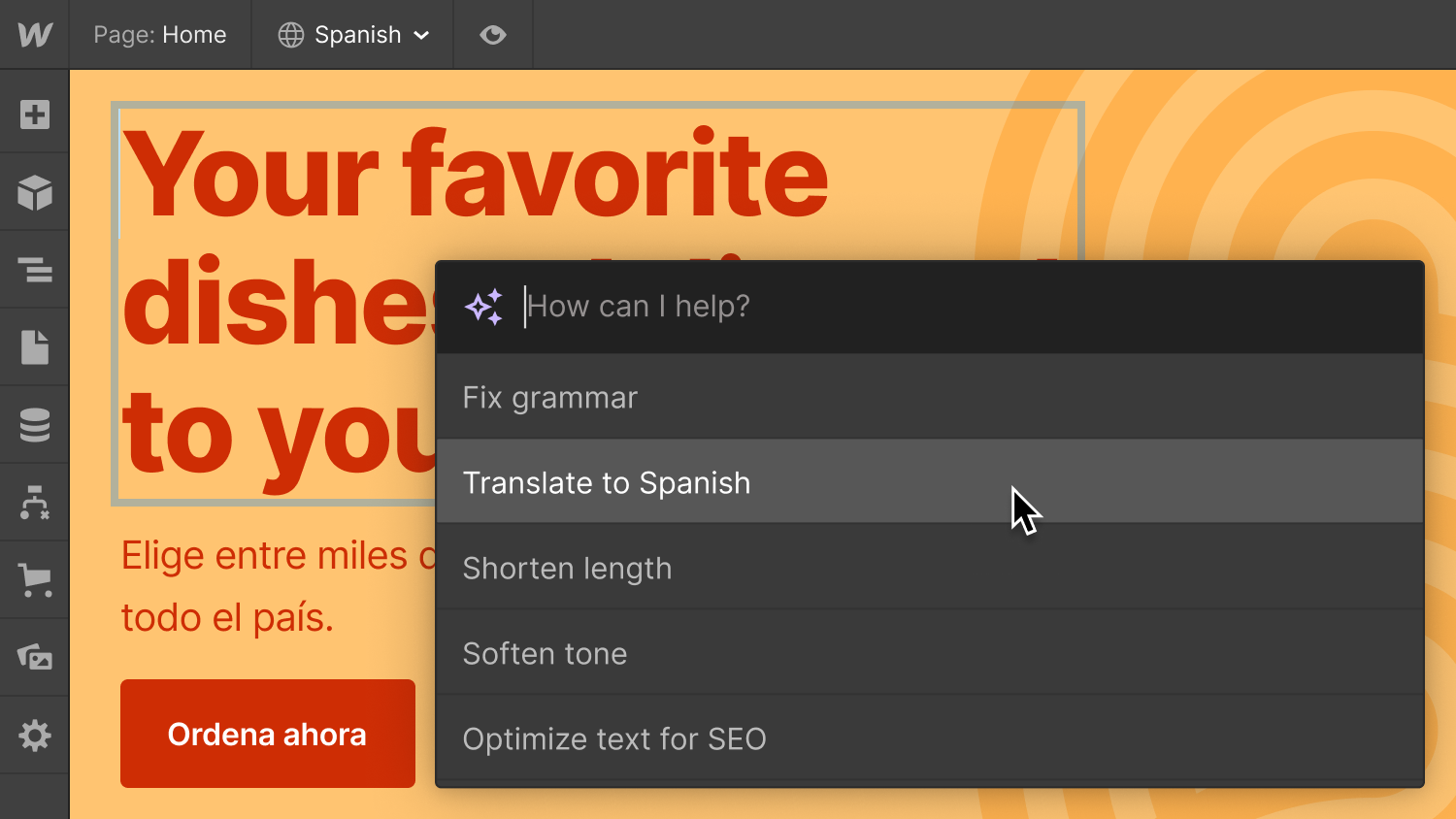
- Quickly translate content into different languages
And we’re not just working on image and content generation, but also styling and content changes directly on the canvas:

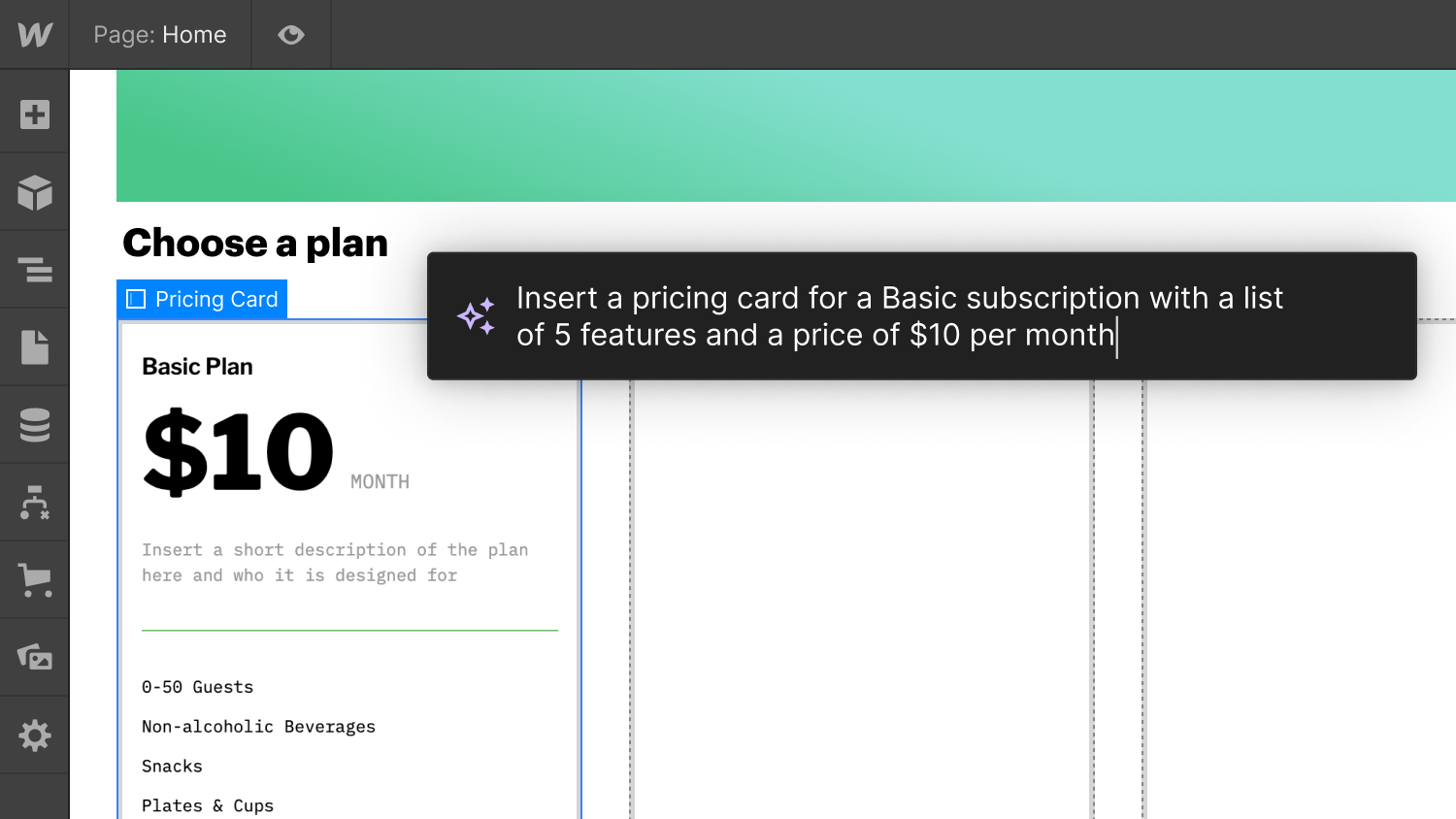
- Generate new elements, components, and sections based on a text prompt
- Make styling and content changes to multiple elements at once
- Generate variants and extend your design based on its surrounding elements
This AI-assisted build process will increase your speed and efficiency, leaving more time to launch the most unique and effective website for your business. All these tools will mean radically shorter iteration cycles, faster time to market, and better performing sites — helping you focus on innovating and less on repetitive tasks.
Get started instantly with AI-customized templates
For folks who are just getting started with Webflow, there’s nothing more daunting than staring at a blank page. Instead, what if you could quickly create a simple starting point for your design and then leverage the full power of Webflow to customize and build the perfect website?
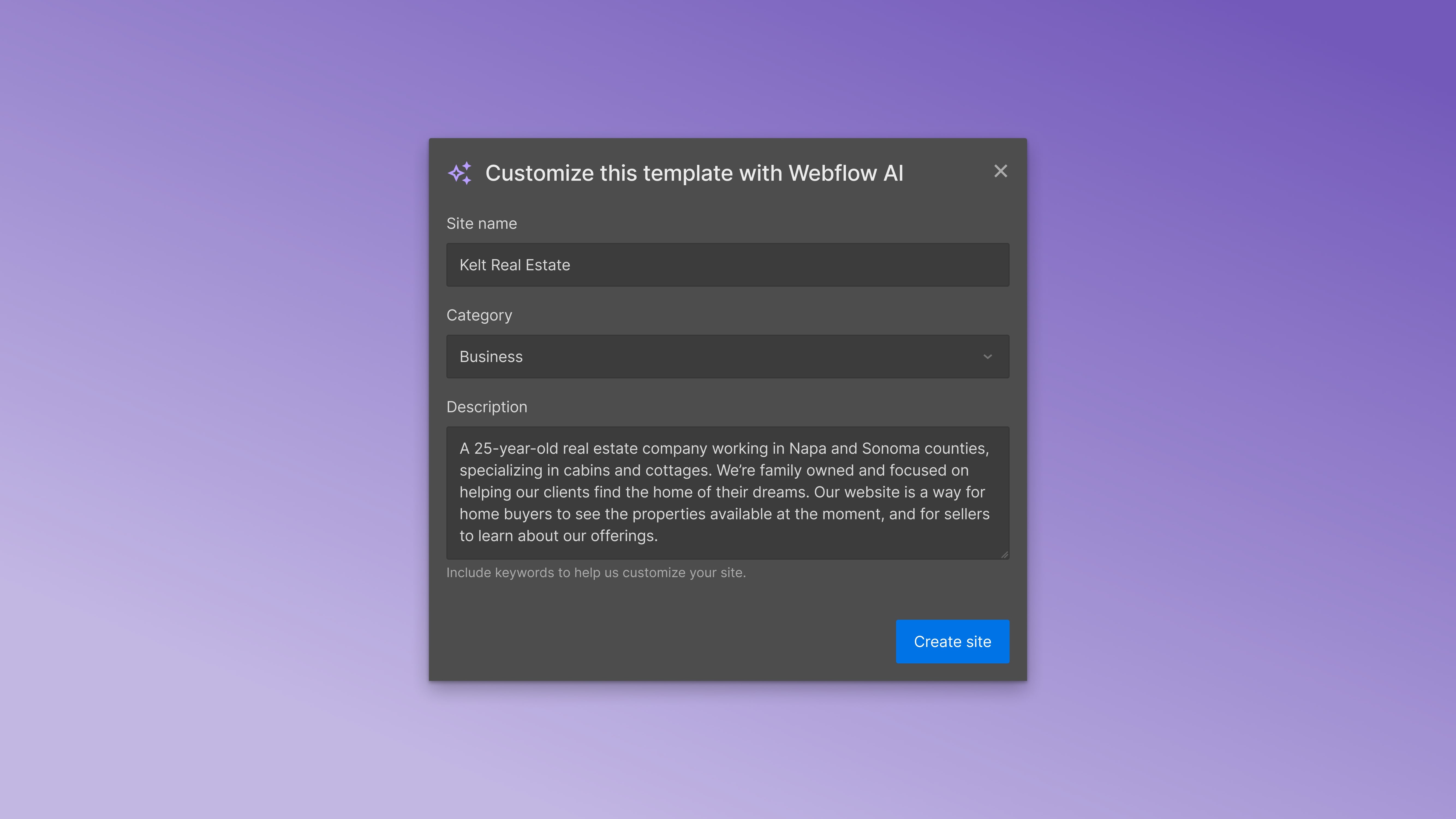
This is where Webflow’s templates will become instantly customizable based on the needs of your business by simply filling out a prompt that describes how the template text and images should be transformed to meet your requirements. We’ll help put you into a sprint right out of the gate in building your site. So you can spend less time starting from scratch and more time optimizing your website to meet the needs of your business.

Accelerating Webflow’s mission with AI
From day one, Webflow’s mission has been to create a platform that would bring development superpowers to everyone — not just those who know how to code. All these advancements in AI are a huge opportunity for us to accelerate this mission.
This is a paradigm shift in the history of software development, and one that will create even more opportunity for designers and visual developers. Just as Webflow took the power of code and brought it to a visual interface, AI-assisted visual development will have just as profound an impact.
We believe that AI is the key to unlocking the creative and development potential of millions to build and launch the most impactful sites that have ever been made for the web. And we’re so excited to get these new capabilities in your hands in the coming weeks and months ahead.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.


.jpeg)