Most in-house web teams know the basics of optimization — try out new headlines, update the button colors, replace the product images.
But where do web designers and developers turn when these so-called best practices don’t drive any results?
At Webflow Conf 2024, Michael Harrington, Director of Web Strategy at Vanta, presented a fresh take on web optimization. He took the stage to share real-life examples of how his teams at SaaS companies like BILL and Divvy have applied psychological principles and user intent data to drive remarkable results in web optimization.
In the spirit of his talk, let’s cut right to the chase — why psychology matters, and how you can use it. (But for even more insights, check out the full session.)
The power of psychology in web optimization
When it comes to conversion rate optimization (CRO), Harrington believes psychology is an indispensable framework because its principles are ubiquitous, flexible, and scalable.
“These principles are present in every piece of human decision-making, including every interaction on your website,” Harrington says. “They apply generally the same to everybody. And you can scale the findings of your experiments by leveraging these principles across a number of channels and touch points.”
For instance, Harrington dives into two well-documented principles of decision-making: Hick’s Law and the cognitive load theory. Hick’s Law describes how the more choices a person has, the longer it takes for them to make a decision. And cognitive load theory suggests that people have limited mental resources, so if a task requires too much effort and information processing, performance and comprehension can suffer. Both are directly relevant to designing high-performing websites.
“If you put too many decisions in front of the user, they’ll just opt out of making a decision at all,” says Harrington. “Similarly, overly complex designs and decision trees can lead to users feeling overwhelmed and again, leaving your site without taking any action.”
How web teams can apply psychological principles
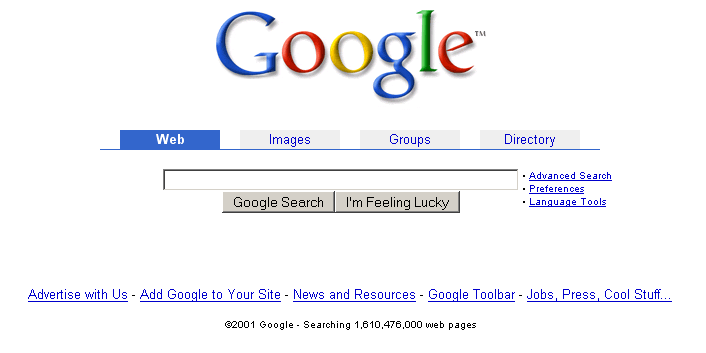
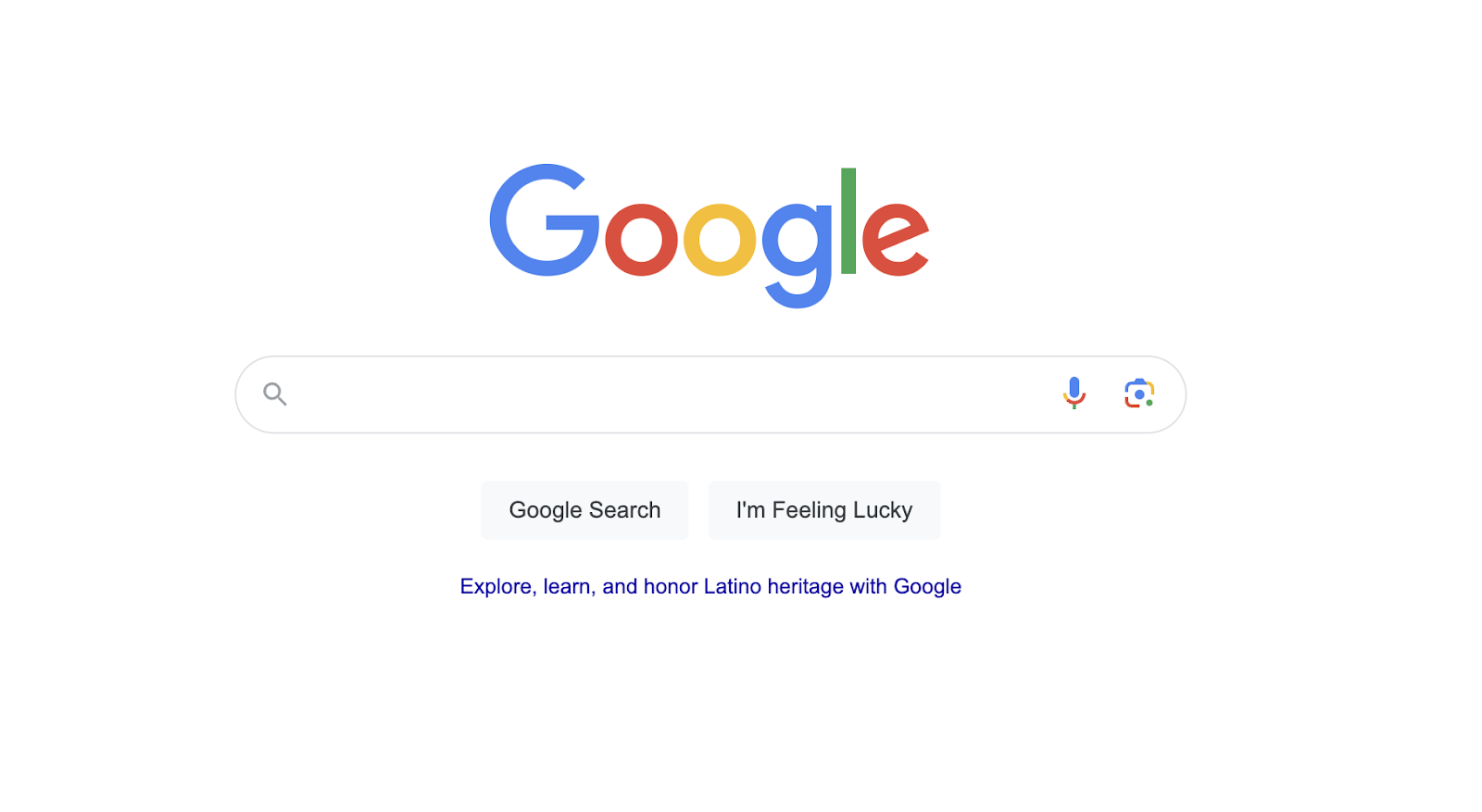
Harrington compares the overly complex UX of Google’s homepage circa 2001 — full of multiple tabs for web, image, group, or local searches — with its current, clean iteration with a very clear path towards entering a search query.
“There’s a reason Google doesn’t look like that anymore,” he says. “They’ve internalized the chaos and understand the user well enough to know their intent when they enter a search.”


Harrington also points out how this phenomenon comes to life across different SaaS websites, highlighting how pages with multiple CTAs run the risk of overwhelming the user and leaving them less likely to choose any action.
His advice? “Keep the key elements in mind of making the pathway as consistent and streamlined and focused as possible on that next step that you want your users to take. You have to reduce the number of decisions you’re inflicting on your users, and pick their journey for them.”
Optimization case study: Divvy’s branded search
These concepts aren’t just theoretical. Harrington demonstrates the power of psychologically sound optimization through a dramatic case study from his time at Divvy.
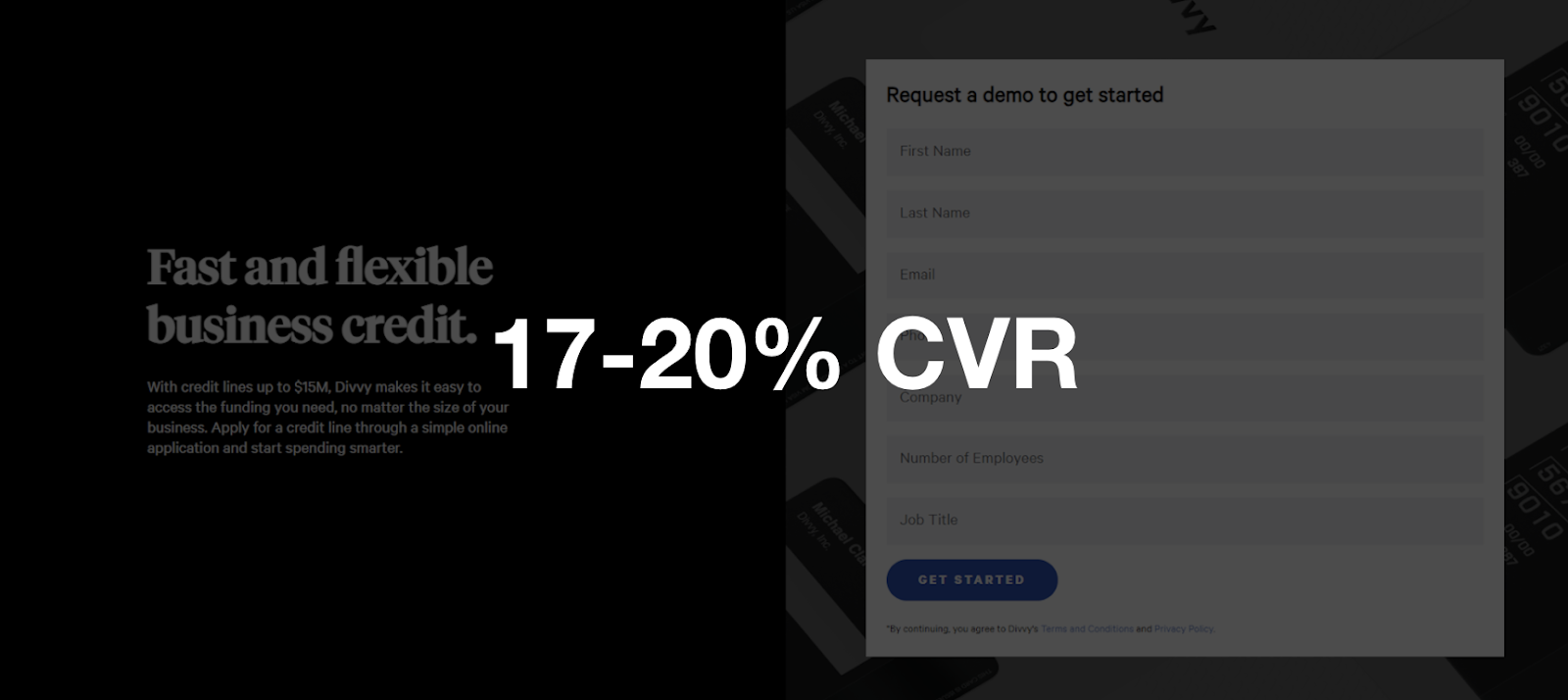
Their credit product page was stuck at a 3% conversion rate, despite running the usual optimization tests — tweaking messaging, copy, CTAs, and product images. Since the standard approach wasn’t moving the needle, Harrington wanted to better understand their users’ intent.
By analyzing data in Google Search Console (one of his favorite tools), the team learned that these page visitors were coming to the site through branded search terms related to the credit product. These users already knew Divvy and were actively looking for business credit solutions — so they decided to align the page experience with these users’ psychological needs, optimizing for swift, simple conversions.
“The hypothesis was, How do we remove a number of steps to convert these users immediately on landing on the page?” Harrington says.

Within a few iterations, they replaced the page’s standard “Get A Demo” button with a sign-up form embedded directly in the header, effectively removing the user’s need to click or even scroll in order to convert. The page started consistently converting at a rate of 17 to 20% — a jaw-dropping 445% improvement from where they started.
“For organic traffic, I hadn’t seen that kind of result in the past,” says Harrington. “We were very excited to be able to capitalize on this traffic in such a lucrative way for the business.”
Practical advice for building high-performing web teams
Achieving these kinds of results takes a web team focused on performance. So while web teams have traditionally played a fulfillment role — acting as an internal agency for other teams within the marketing department — Harrington advises shifting away from that model. “Become lead generating, revenue-driving, performance machines,” he says. “The closer web teams are to growth initiatives, the more impactful they will be.”
Practically speaking, he advises web teams to:
Focus on demand capture
“Not generate, not build, but capture demand. Capitalizing on the demand that other channels are driving to your website is the quickest path to realizing value through your web team.”
Don’t be afraid of breaking the rules
“The most important thing in testing is testing to learn. People are terrified of making mistakes and having losing variations, but you can almost always learn as much from the losers as you can from the winners.”
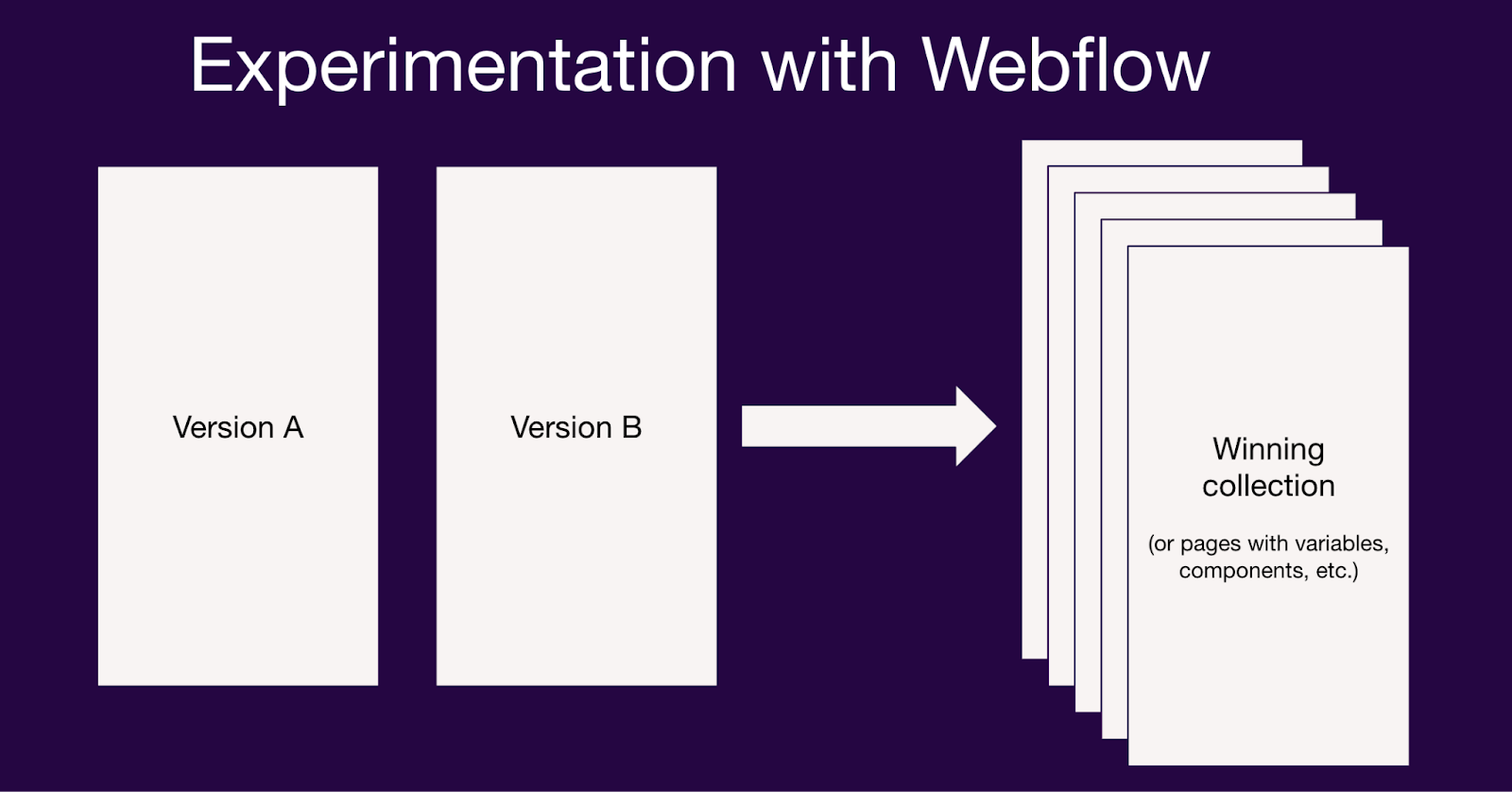
Take advantage of experimentation in Webflow
“When you run an experiment, Webflow allows you to take the same experience and scale those findings across an entire collection of landing pages, or update that component across your entire website. At the click of a button, with no additional development overhead, you can make that one winning result update everywhere.”

Start applying the principles of CRO
For even more real-life use cases and firsthand advice, watch Michael Harrington’s full presentation from Webflow Conf 2024. And to learn more about optimizing your website at scale, check out our guide to always-on website optimization or the new tools available through Webflow Optimize.



















Relive all the fun of Webflow Conf 2024
From our keynote to the inspiring and informative breakout sessions, all recordings from this year's Webflow Conf are now available to watch on demand.











.jpeg)