I’ve been working on websites as a marketer for a while now. And until I learned about Webflow, I thought I’d need to know code to stay relevant. Now I’m convinced there’s no better way to build and run a marketing site — for both marketers and designers.
At my last job, I worked closely with the designers on our website. But they weren’t just designers. They were coders too. So our marketing site was completely custom-built, which made it impossible for me to edit or update without learning to code. Sounds crazy, but for a tech startup that starts out with only coders, this type of story isn’t that rare.
Given my liberal arts background, and practically nonexistent grasp of code, I was overwhelmed. So at the beginning, I had to ask the designers (or the engineers I’d befriended) to make changes to the site, even for something as simple as a typo correction.
But wait, there’s code!
Still, pinging the designers every time I needed to make changes to the marketing sites was suboptimal — for everyone. And how hard could it be to make a copy change? I figured I could learn that…
So I started to learn “code.” At first, this meant wrapping my head around Git. What’s a branch? What’s a pull request? How do I write a commit message? Oh no, I broke something … help! All this just to make copy changes.
After a rocky month or so of trial and error, I got the hang of things, and all of a sudden I was able to make updates on my own. So why stop there? Let’s learn HTML and CSS!
Fast forward a few months and I’d learned enough code to be quite dangerous. I wasn’t hired to code, yet coding I was — an upstart marketing kid with all the GitHub credentials and newfound confidence he needs to really do some damage.
Under the careful watch of my designers, the damage I did was relatively confined. But this story goes to show you the struggle too many copywriters, content strategists, and marketers face just to make simple copy changes and tweak landing pages.
Was learning to code worth it?
Don’t get me wrong: I’m glad I learned these basic coding skills. It was a blast, and I continue to benefit from these skills in ways I didn’t appreciate at first. But it was total overkill for my immediate goals: updating and maintaining a marketing site.
And at the end of the day, we still had a couple major issues:
- Nobody else on the marketing team knew this much code. So I became a new single point of failure. Hey Barrett, can you update this? Hey Barrett, can you update that? Oh, Barrett’s on vacation? Never mind … I guess.
- New members of the team wouldn’t know code either. So scaling our work on the marketing site would still require heavy design and development time.
So when it came time for a marketing site redesign, we talked about using a CMS to make it easier for other people to update the site.
But the only tool we could think of to get this done was WordPress, and nobody really wanted to mess with that.
If only we’d known about Webflow. We ended up coding it from scratch again. It took months. And after it was all done, we still had the same limitations as before.
Compared to this workflow, running Webflow’s marketing site in Webflow is such a relief. Let me dig into why.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
How Webflow makes life easier
Now that I’m experienced running a marketing website in Webflow, I’m convinced there’s no better setup, both for me as a marketer and for our design and development teams.
From the designer’s perspective
I won’t give you the whole Webflow pitch here, but I will quickly say that, unlike similar platforms, it doesn’t limit designer’s creative freedom, but does give them the power to create production-ready HTML, CSS, and JavaScript.
So you don’t need a developer to focus on your marketing site. And you have full control. And even if your designers can code, I’m still convinced it’s worth building the site in Webflow, for all the benefits I’ll sketch out below about the CMS.
From the marketer’s perspective
Once your site is built, the marketing team can do basically all the content updates in the Editor, which brings the power of the CMS to the non-designers in the room. This means you can run a completely custom blog, or quickly spin out landing pages based on a templated design, or build a bespoke resource center from scratch — or, really, anything your content strategy demands.
And because you can build the structure of your content however you’d like, the playing field is so much wider when you compare the Webflow CMS to something like WordPress.
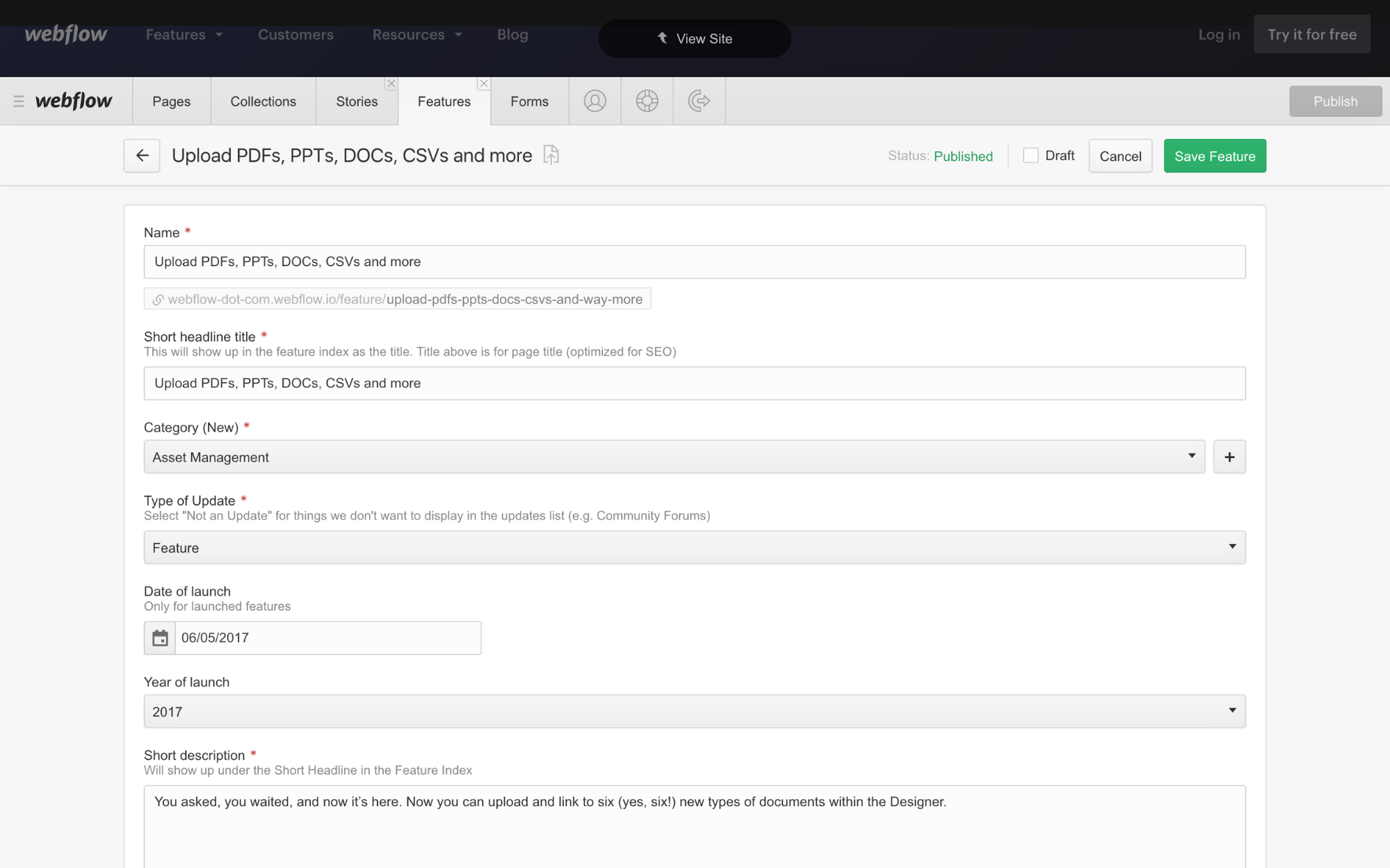
Let’s take an example: when we launch new features, we release a lot of content, which usually includes an update. The great thing about that whole system is that the update pages were custom built to the design we needed, and I can do that entire creation and publication cycle on my own, without bugging designers to add a new page or asking developers to deploy a codebase.

And remember all that code I learned to make copy edits? Not even close to a thing anymore. Now I can just click and tweak copy right on the page.
For collaboration
But marketing sites aren’t just “set it and forget it.” They evolve. They get redesigned. Which means heavy ongoing collaboration between design and marketing.
But the thing about Webflow is, now that you’ve given your design team the power of development, work on the marketing sites can go as fast as you’re able to collaborate with design.
That makes a designer and a marketer an extremely powerful combo with Webflow, as you can “fire on all cylinders” and work with basically no restrictions on communicating your company’s “pitch” and improving your site.
From the developer’s perspective
As I’ve said elsewhere, the most obvious benefit to Webflow is that you don’t need a developer’s time to set up or maintain the site. And all the integrations you need can be quickly and easily set up with Zapier, or in native Webflow integrations, like MailChimp and Google Analytics.
So that means your developer gets to focus on building whatever else they need to build. In our case, as a software company, that means our product. But if you’re not in software, then no developer needed, problem solved.
TL;DR: Division of labor is good
I’m obviously biased, but I know that wherever I end up next, I’ll be pushing pretty hard for the website to live in Webflow. In the end, it lets everyone focus on what they do best: designers design, marketers handle content, and developers build software applications.
How has your transition to Webflow gone? Let us know in the comments!