Figma to Webflow — where design meets visual web development
Go from Figma to Webflow, faster
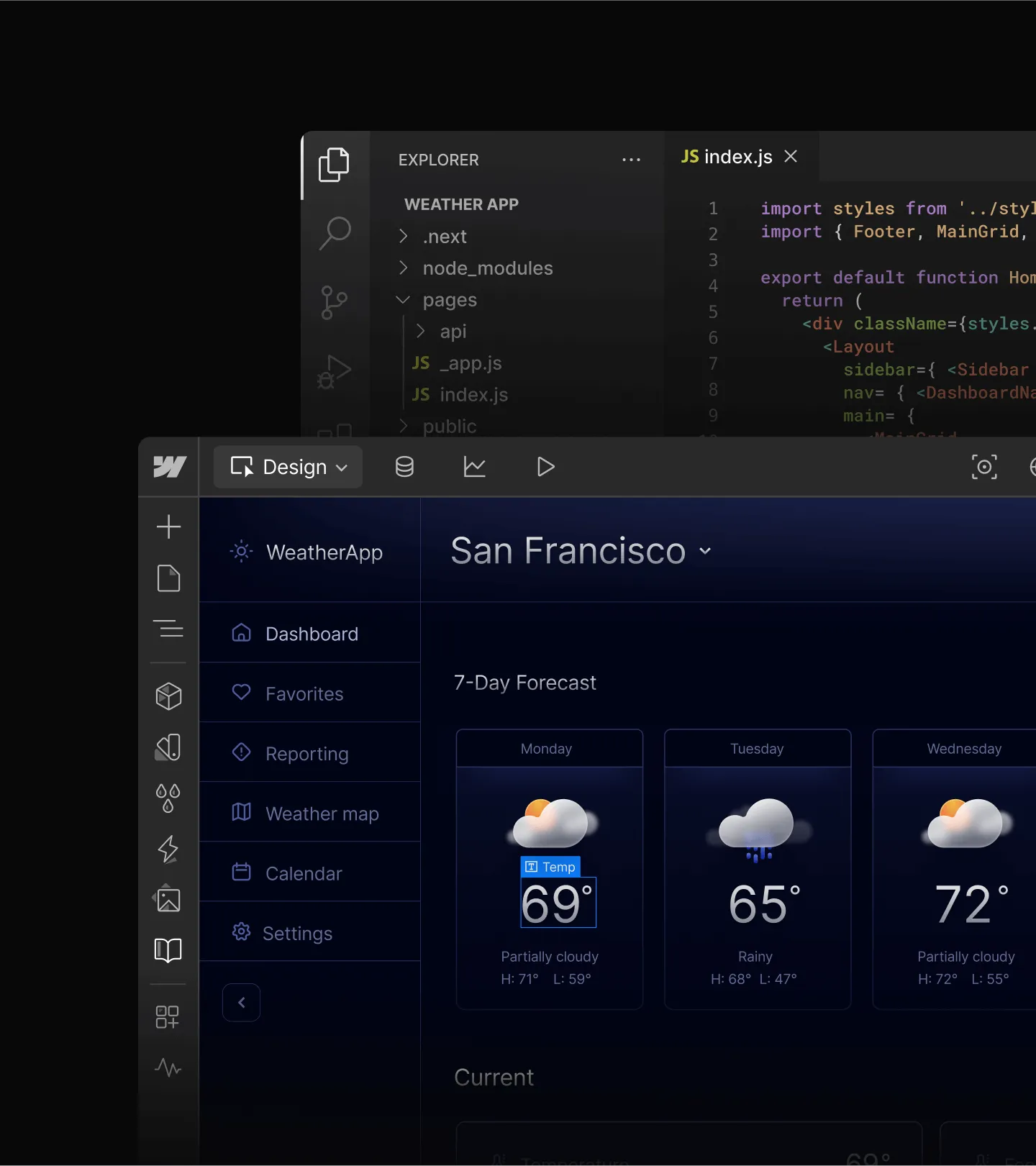
Convert your static designs in Figma to clean HTML and CSS in Webflow with just a few clicks.
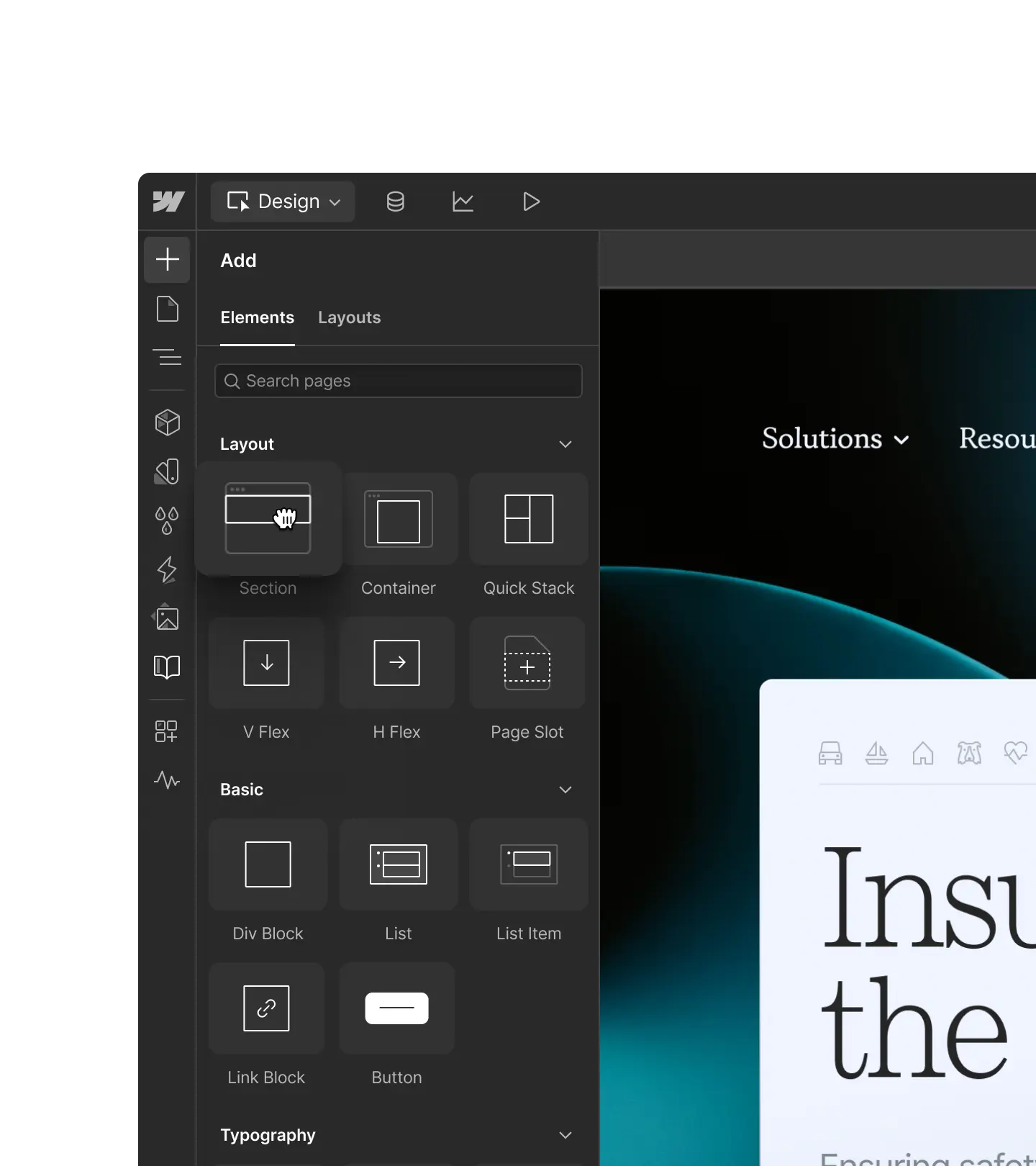
Use templates or go completely custom
Whether you start with responsive prebuilt layouts and structures within the plugin or create custom components, your designs smoothly convert to Webflow.
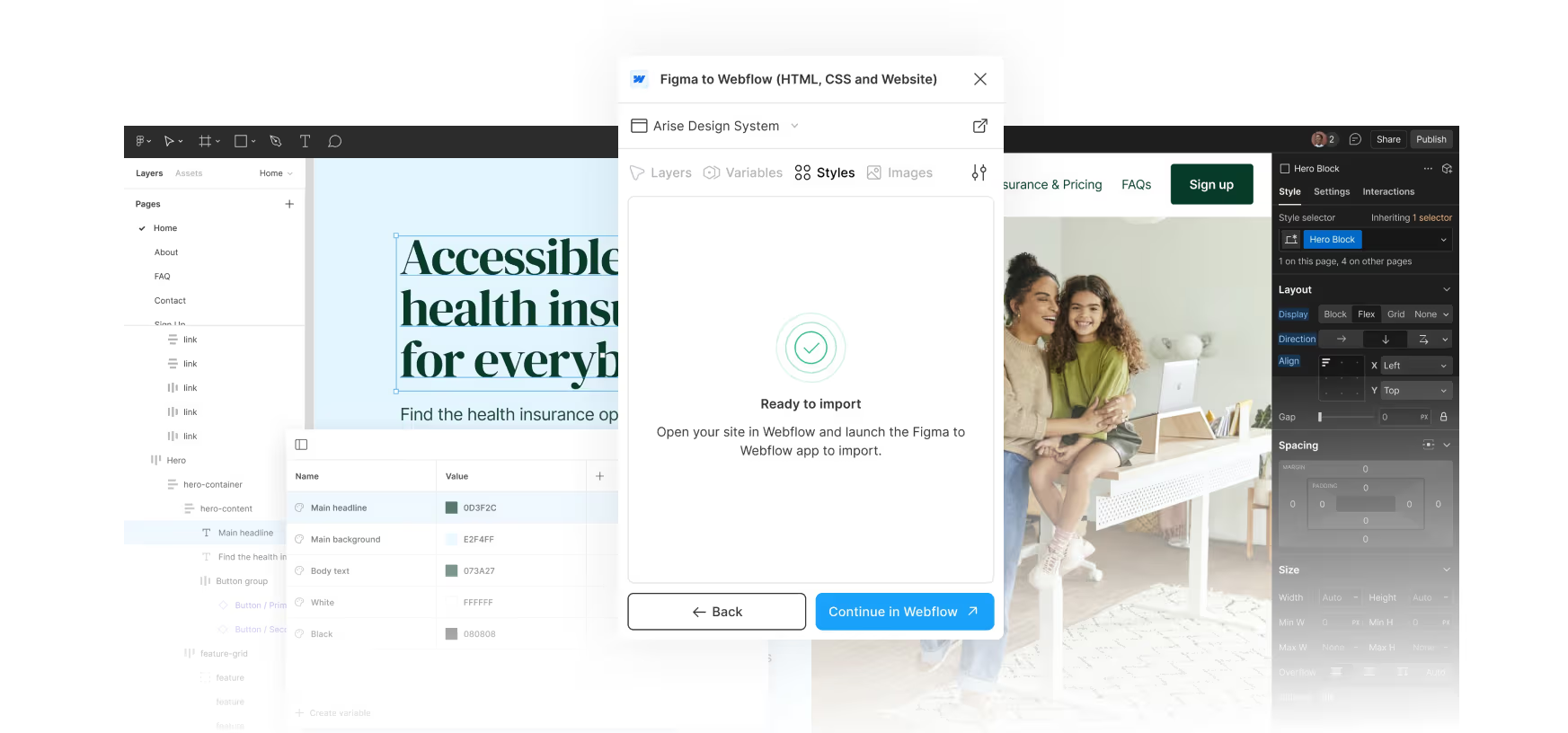
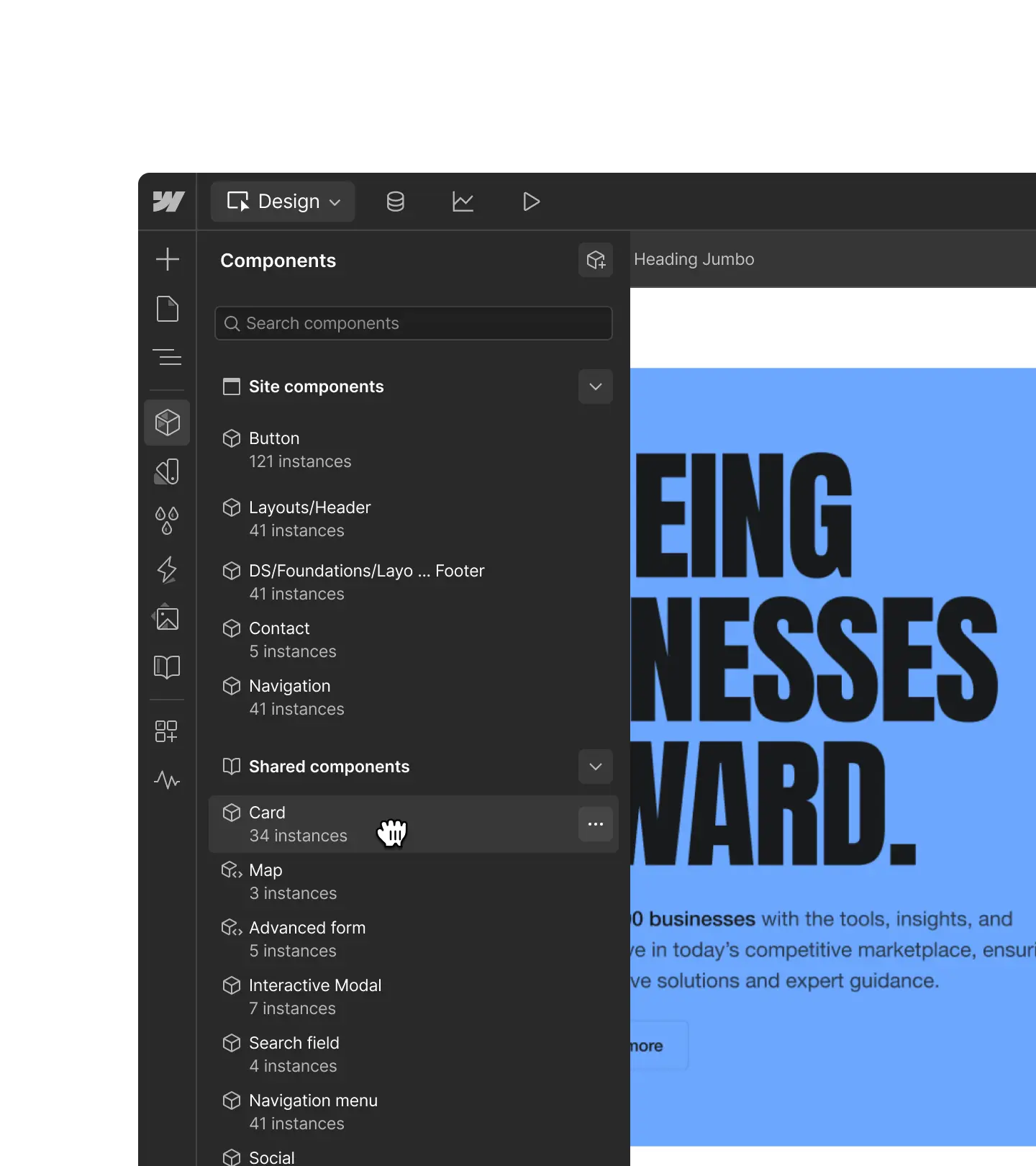
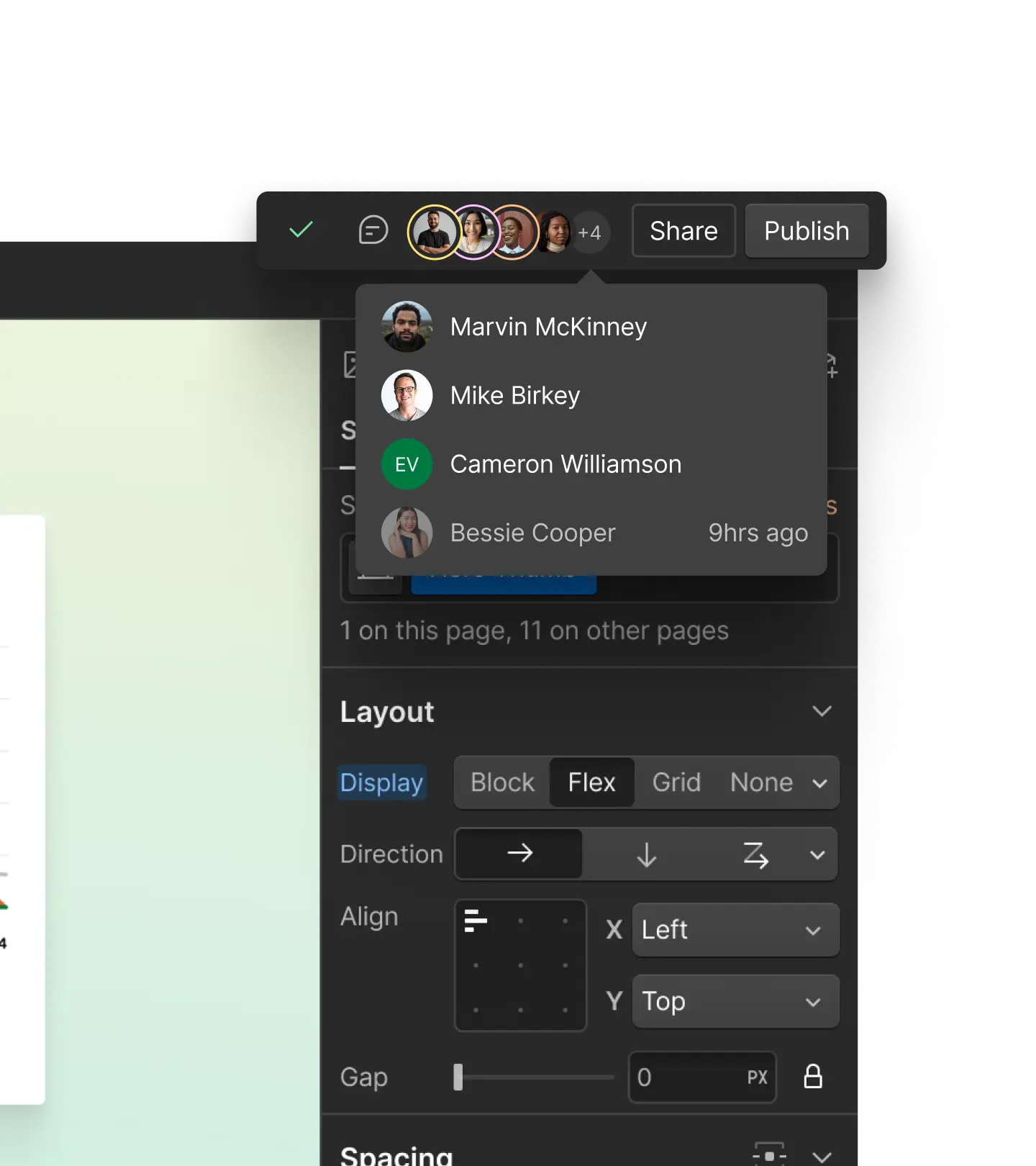
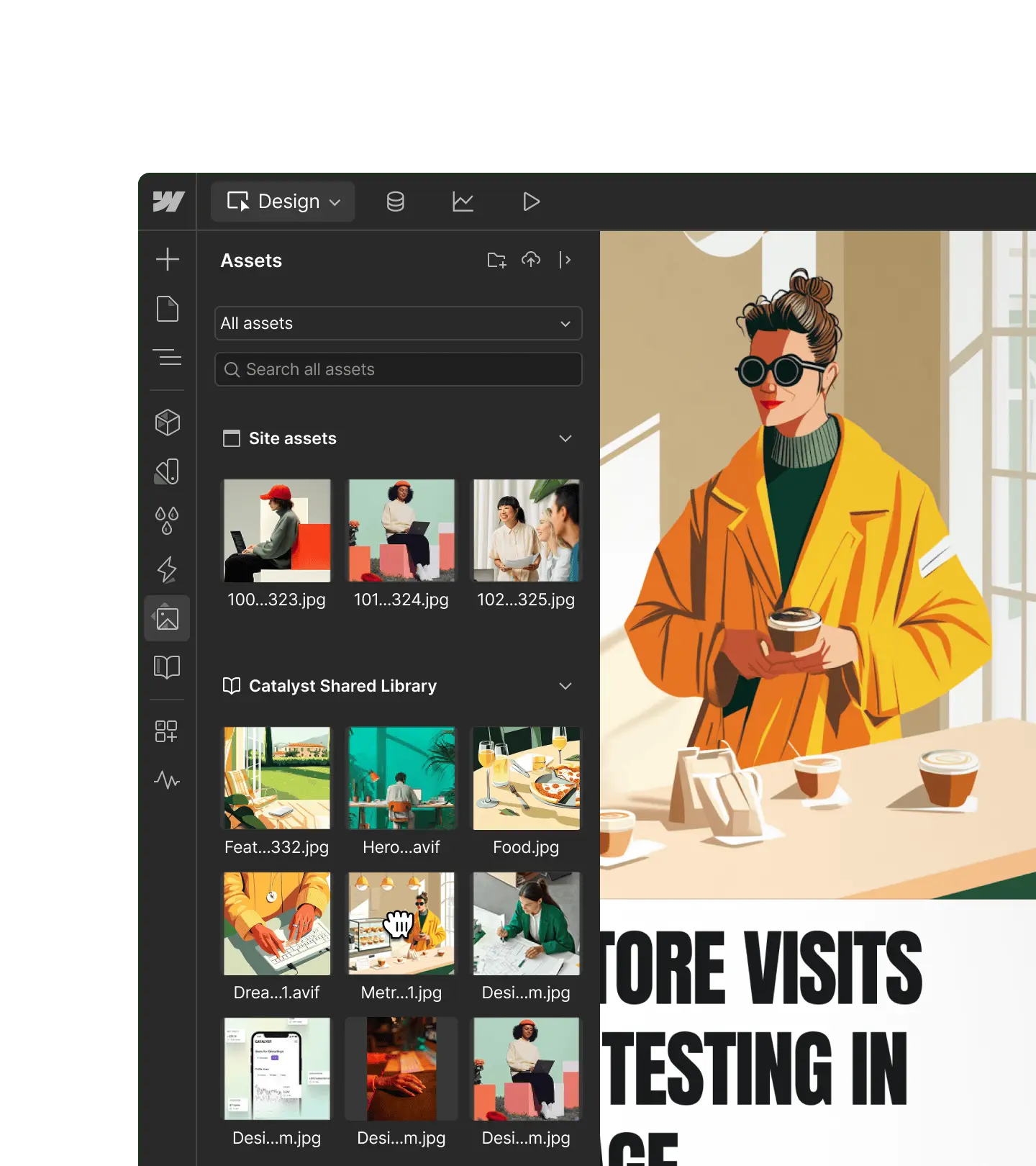
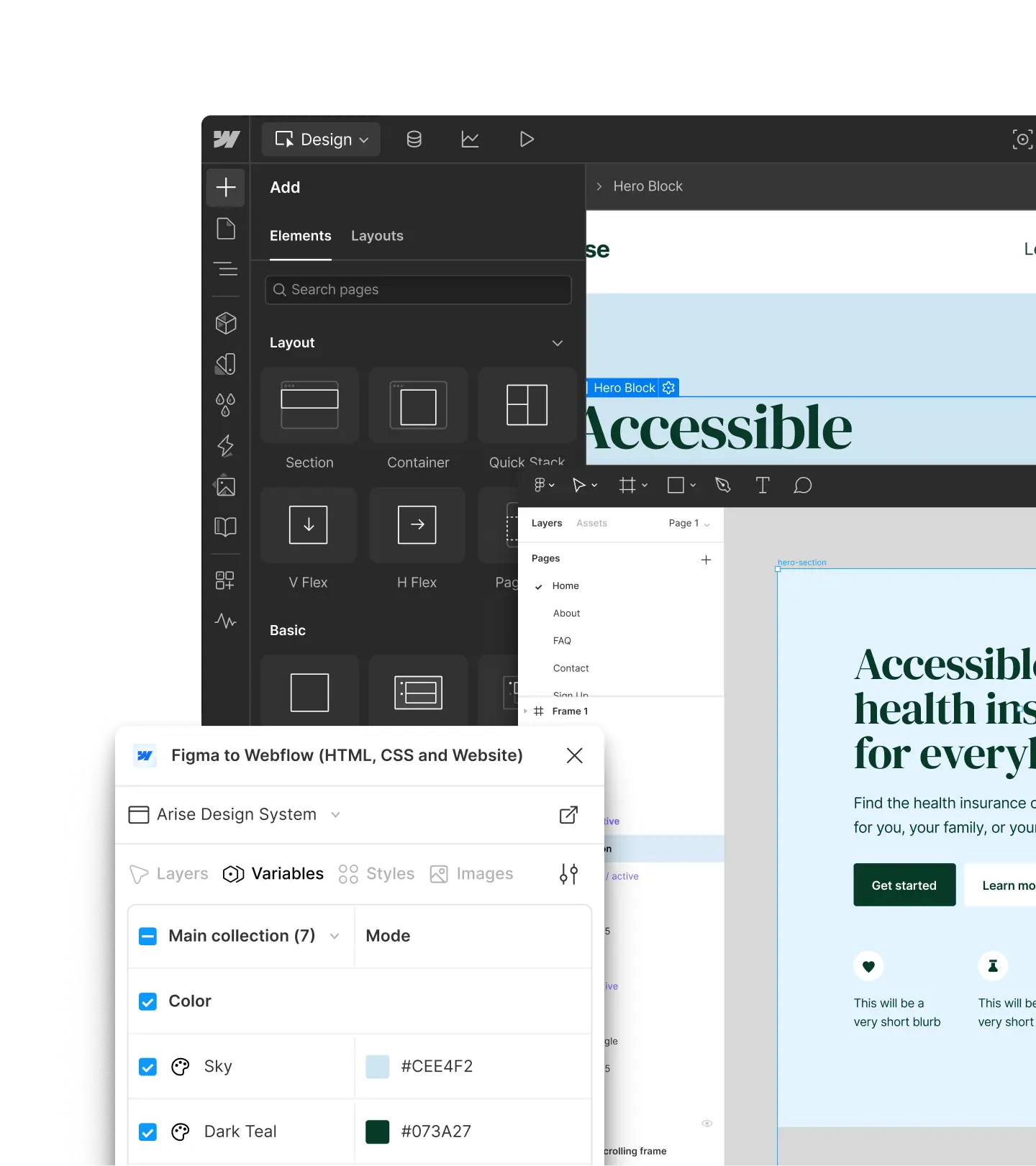
Sync your design system
Send your styling, layouts, colors, text, and images to Webflow and transfer them seamlessly.
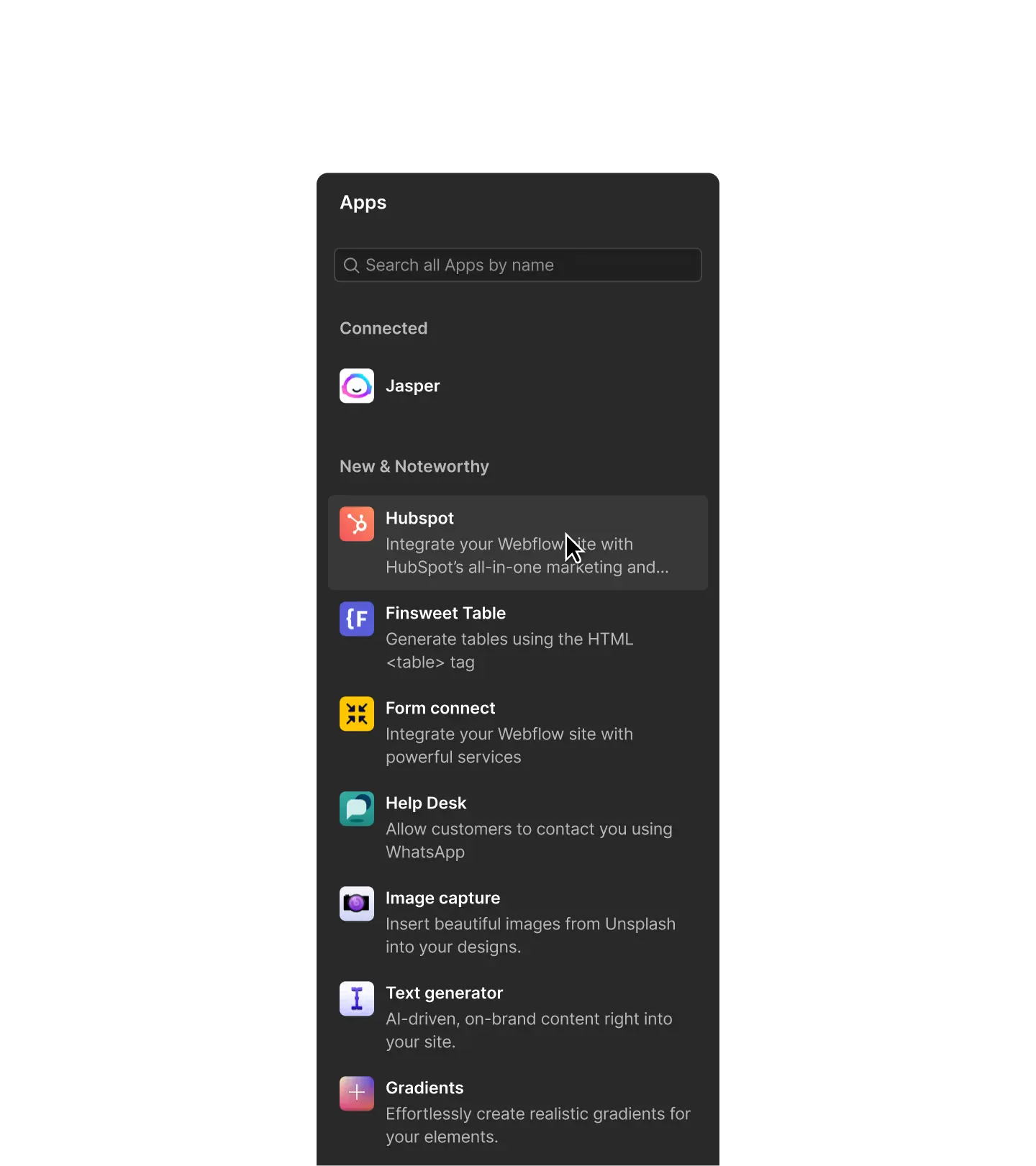
Webflow Labs
Try the Figma to Webflow App built by Webflow Labs. The new App connects to the plugin via the Designer APIs, so you can sync Figma variables and components to Webflow.
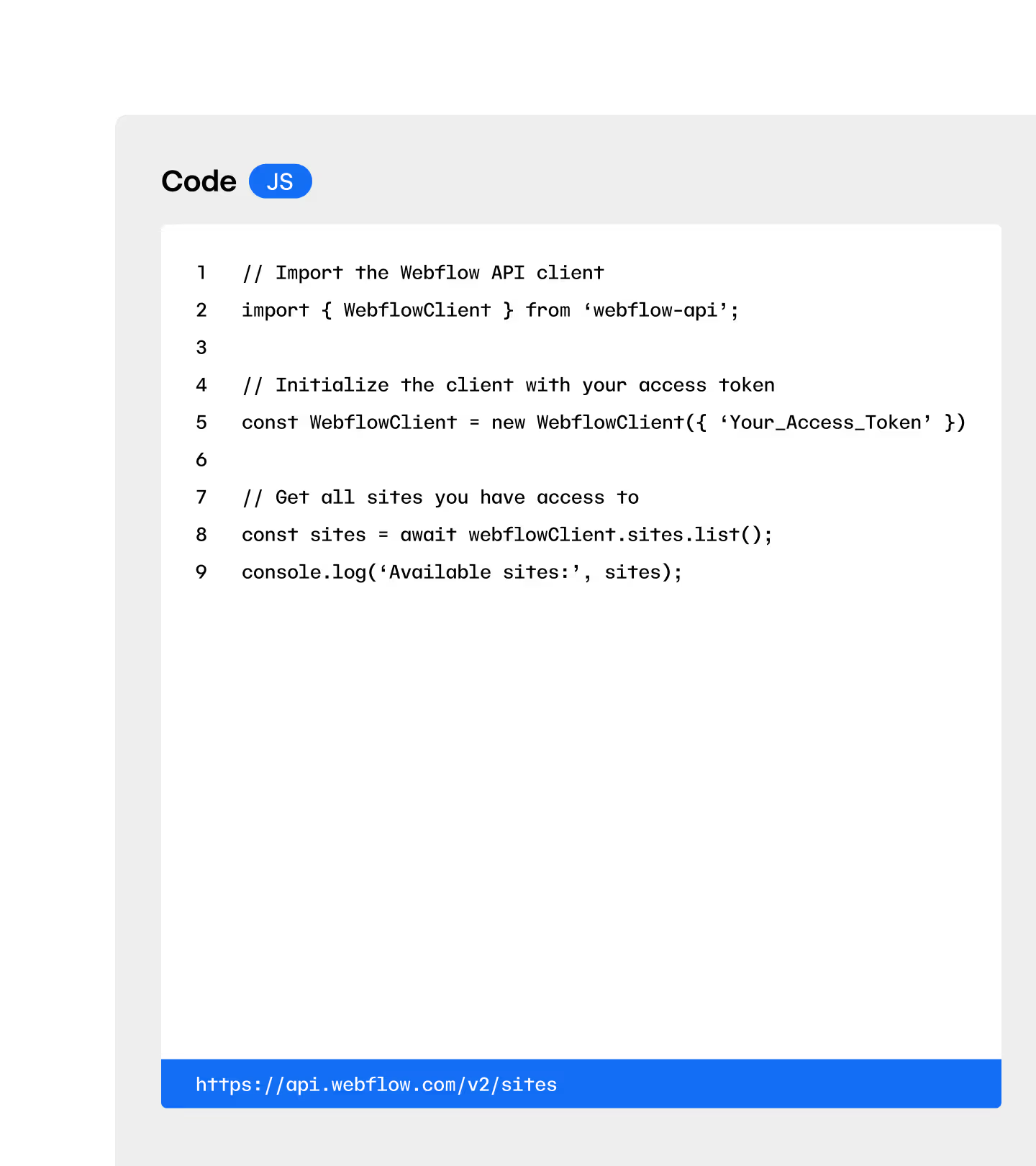
How it works
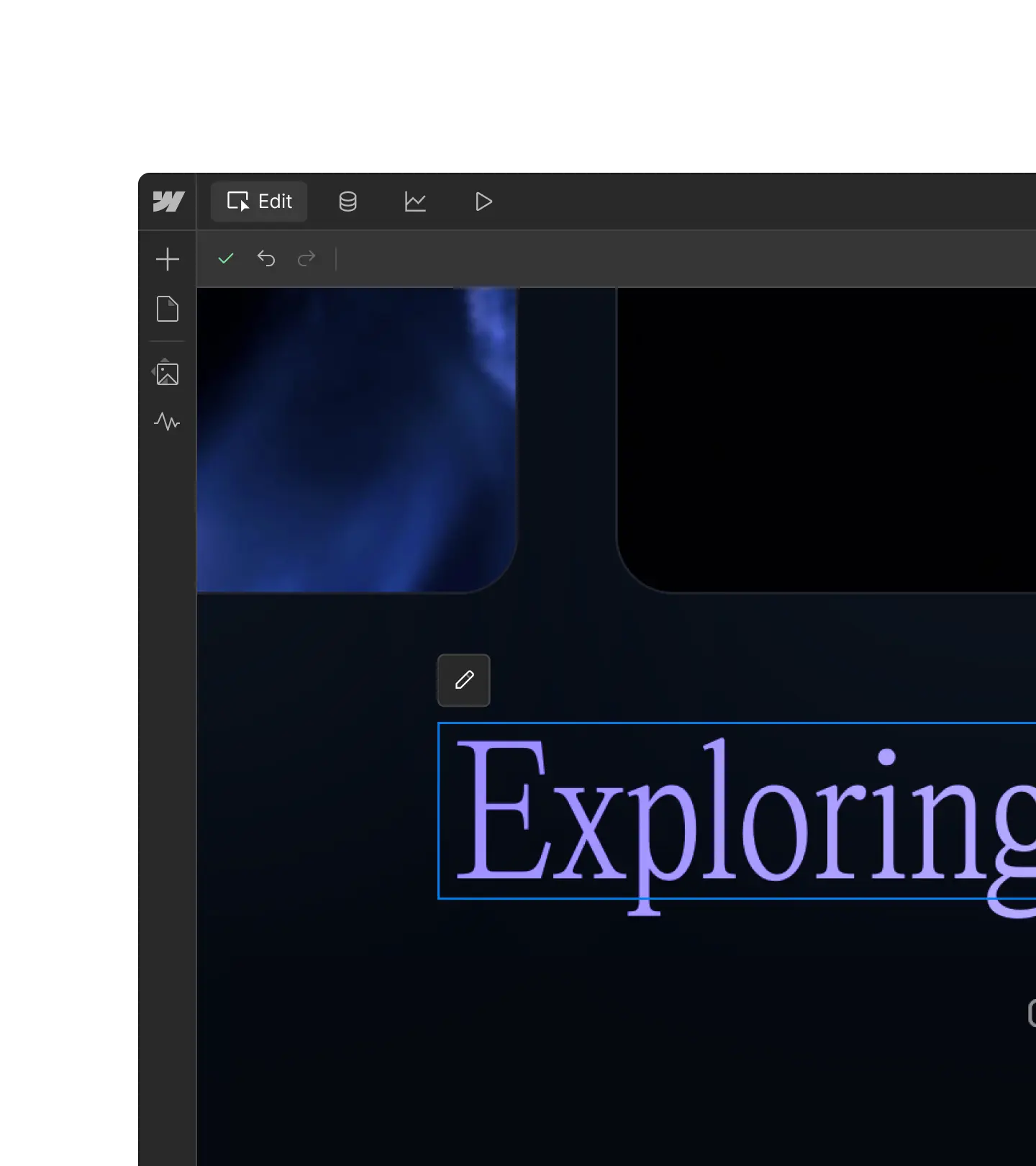
The Figma to Webflow plugin converts auto layout frames in Figma to clean code in Webflow, connects to the Webflow App, and syncs your design system within a few clicks.
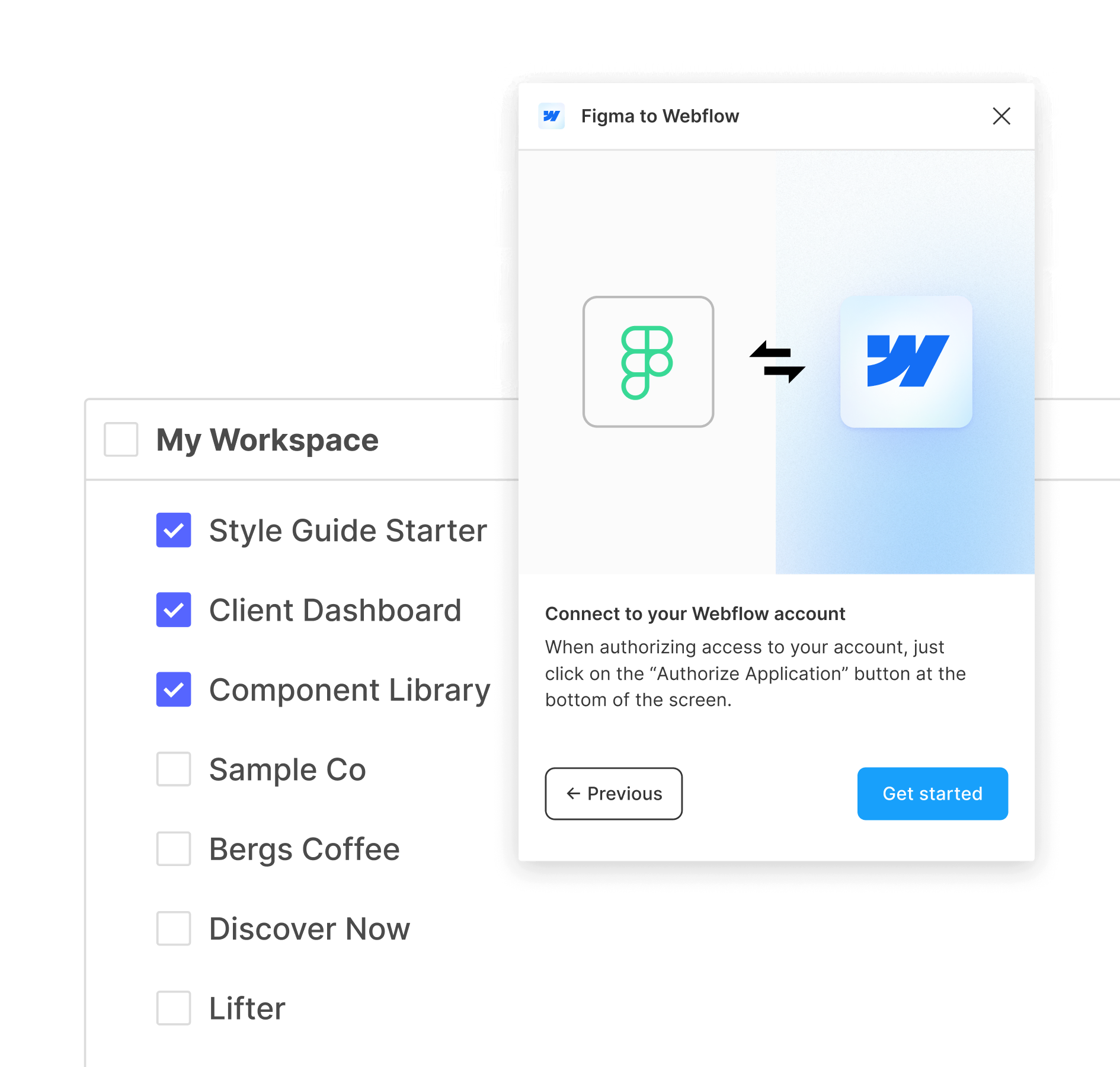
Install and connect
Install the Figma to Webflow plugin, then authorize access to the Webflow sites or workspaces you’ll be using to transfer designs from Figma to Webflow.

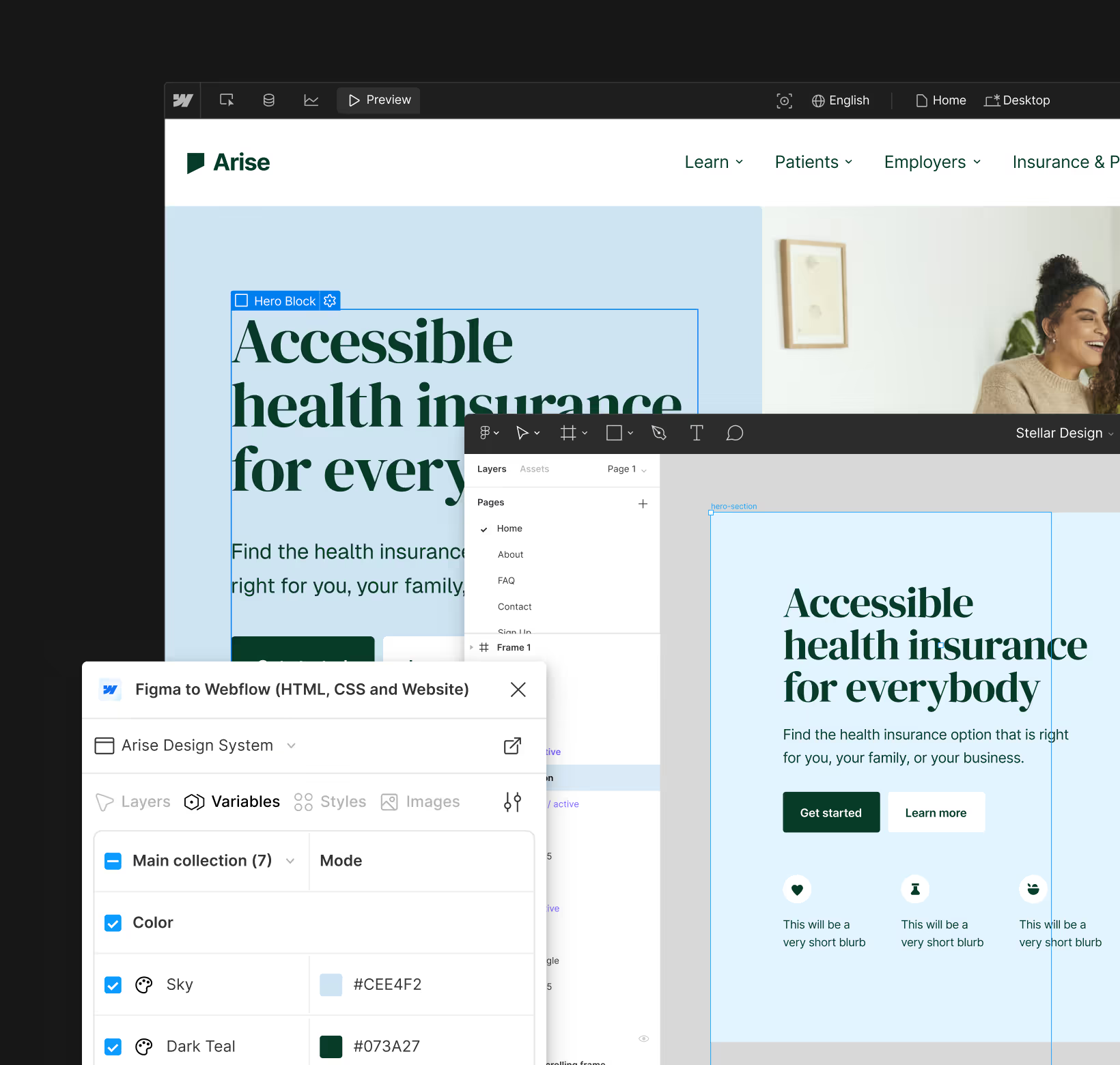
Click to sync
Create components and style with variables using auto layout in Figma, then easily translate your designs to Webflow as responsive flexbox structures — plus adjust HTML tags within Figma to get your site live faster.

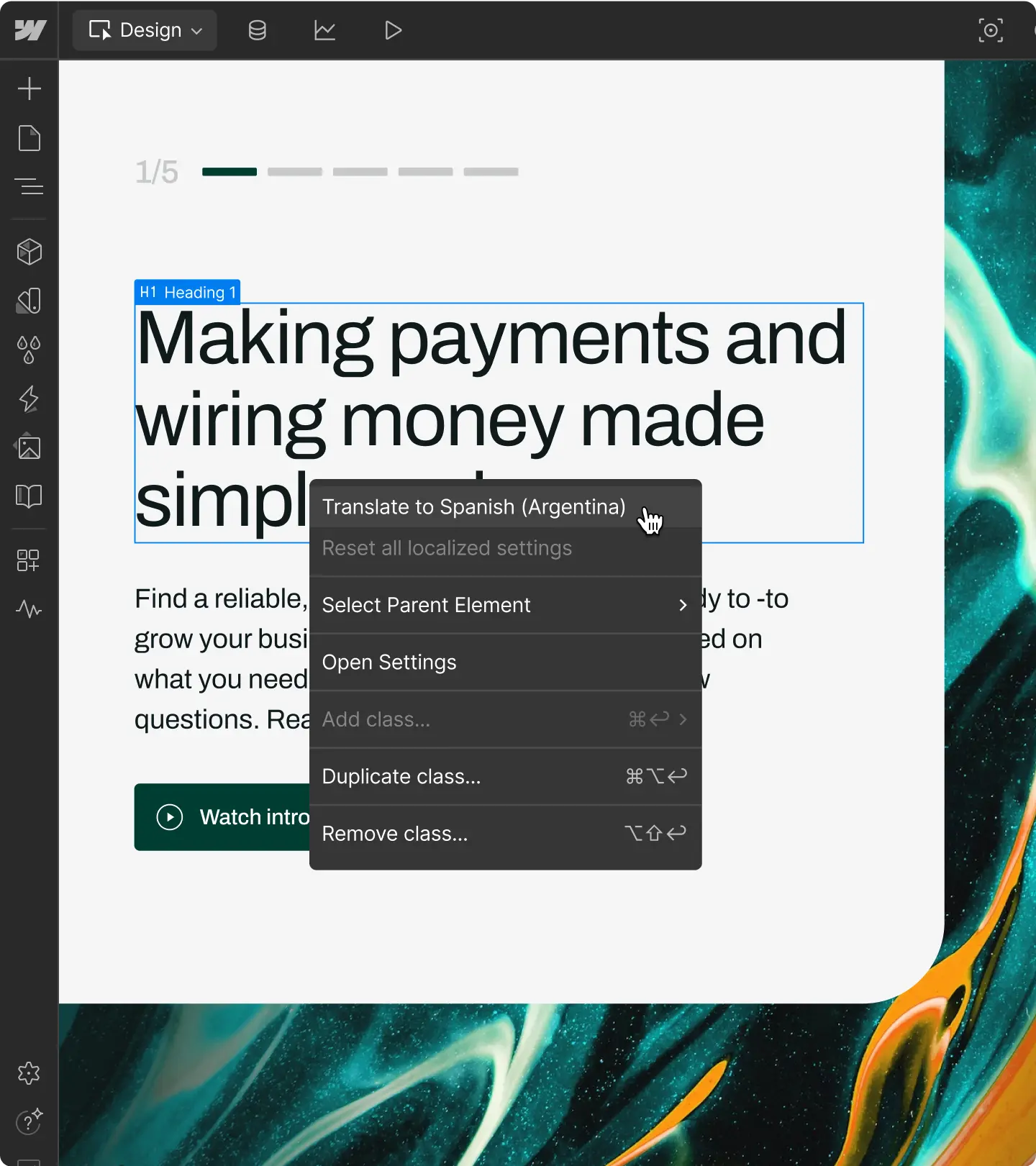
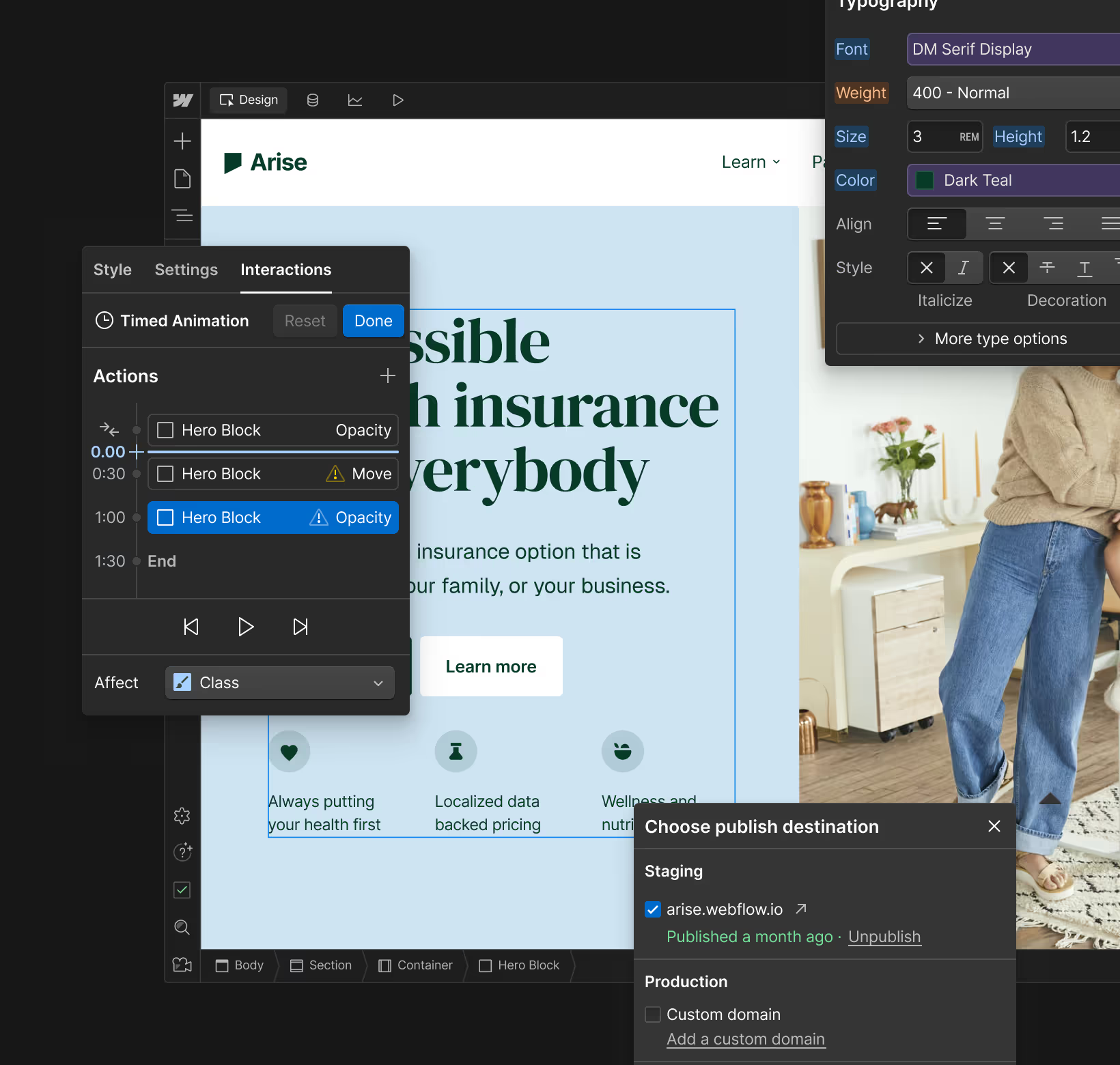
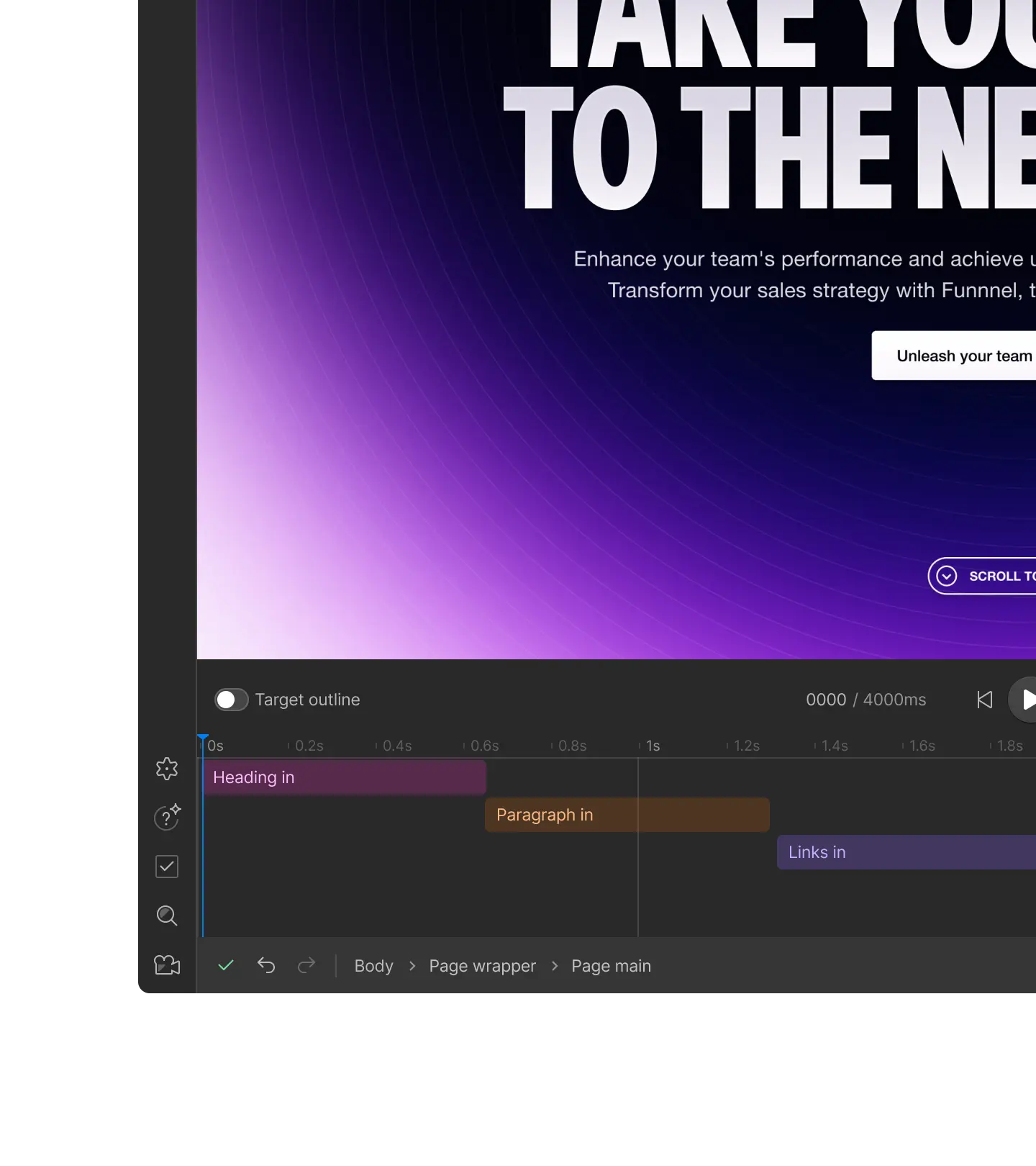
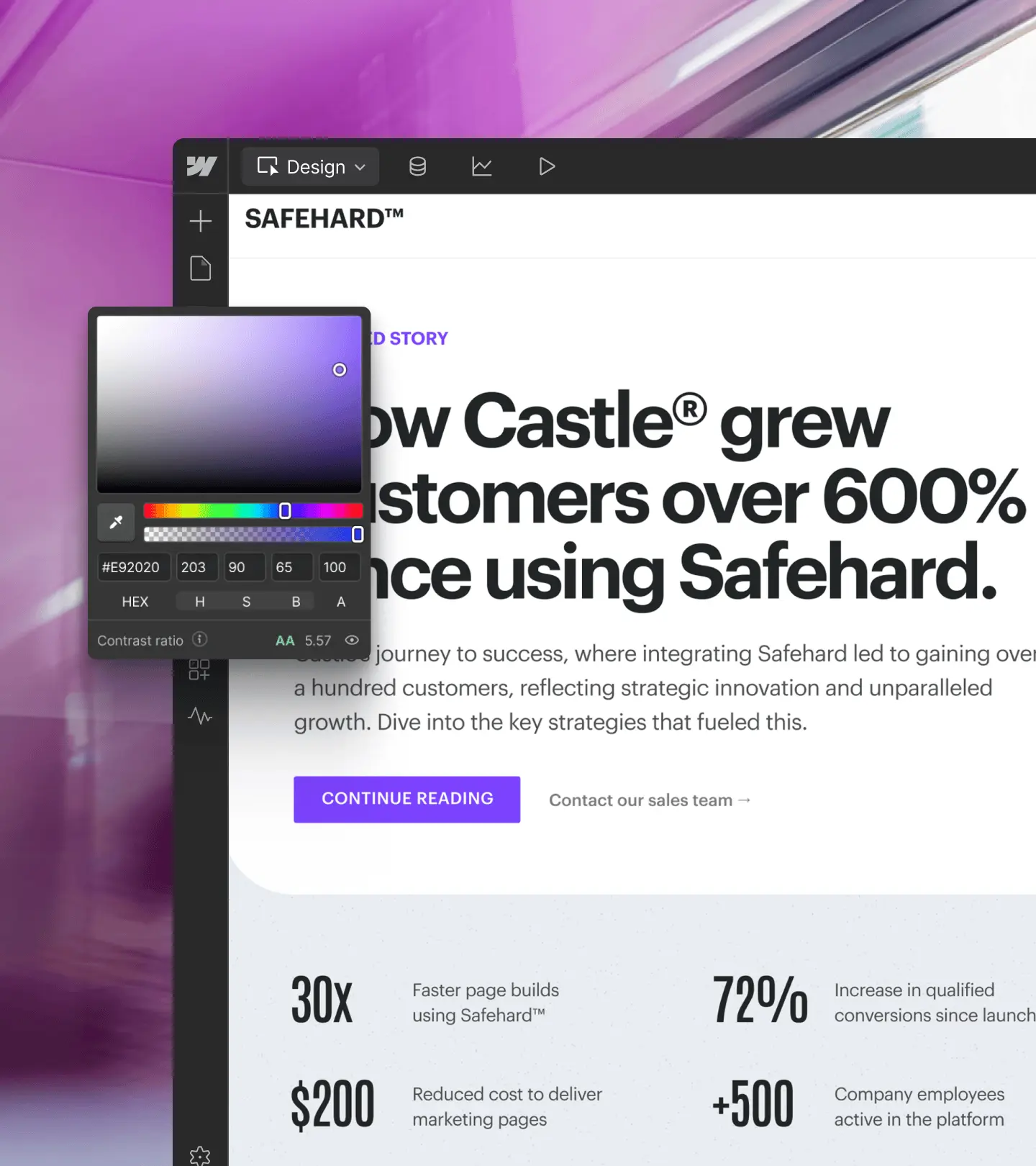
Polish + publish
Bring your static designs to life with Interactions, wire up content using our powerful CMS, and one-click publish onto the fastest hosting infrastructure.

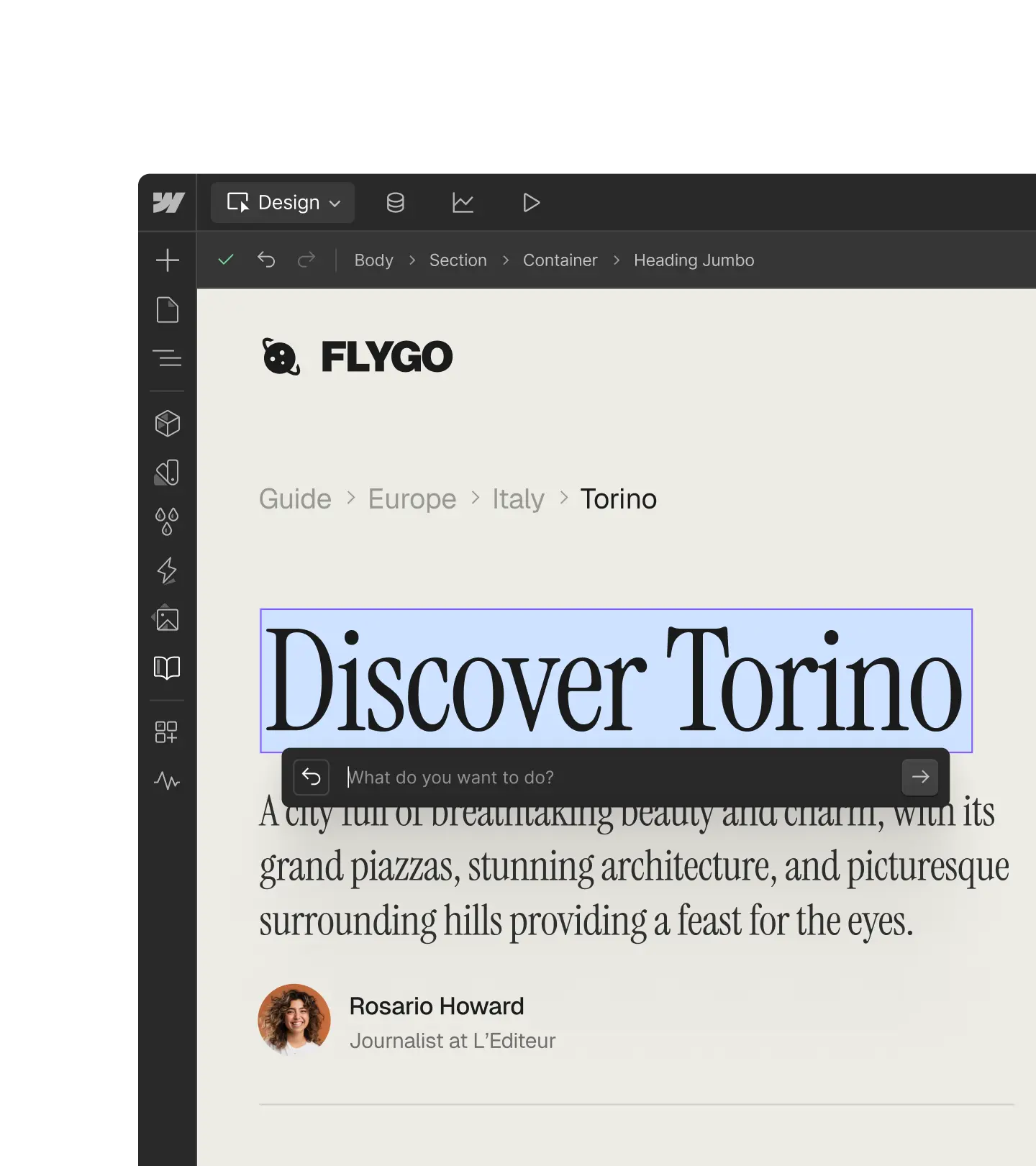
Gain creative power beyond static design
Build with Webflow
Build powerful websites without writing code.
Launch with Webflow
Go live in just a few clicks.
All features

























Click to sync,
polish, publish
Streamline your site build today with the Figma to Webflow plugin.