

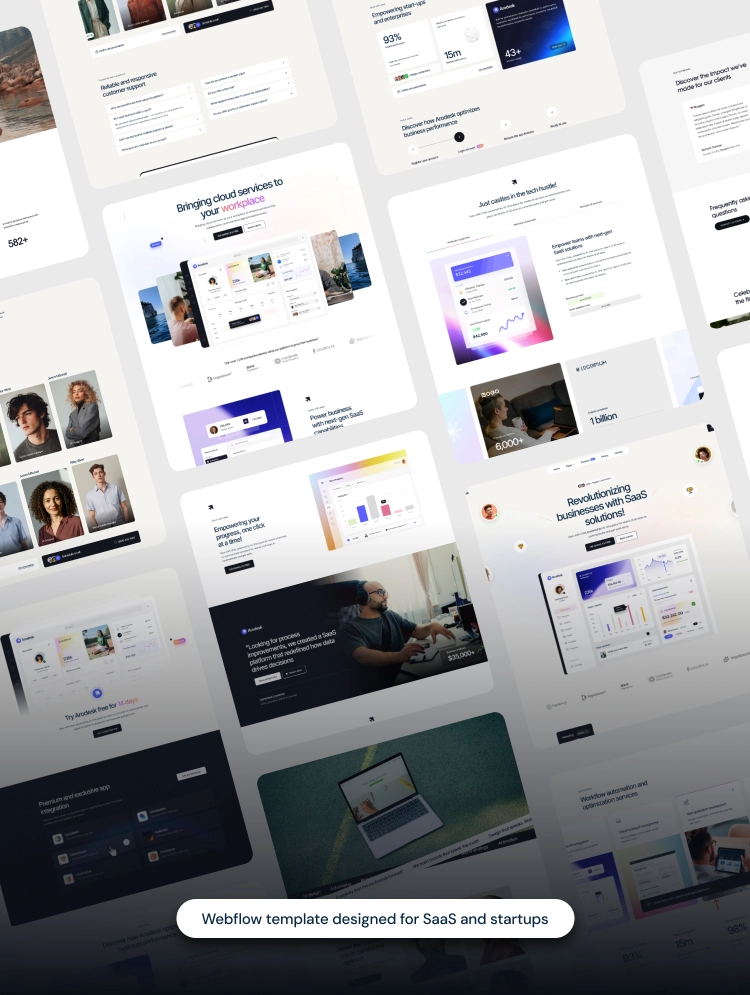
Kloudexa is a dark-themed SaaS and startup Webflow template tailored for product launches, landing pages, and conversion-focused websites. Built for clarity, responsiveness, and flexible content presentation.
Kloudexa is a thoughtfully crafted Webflow template designed for SaaS startups, product teams, and digital service providers who want to present their offering with clarity, focus, and style. With a dark visual theme and structured layouts, it’s ideal for businesses aiming to create a strong first impression without the distractions of visual clutter.
Key Features
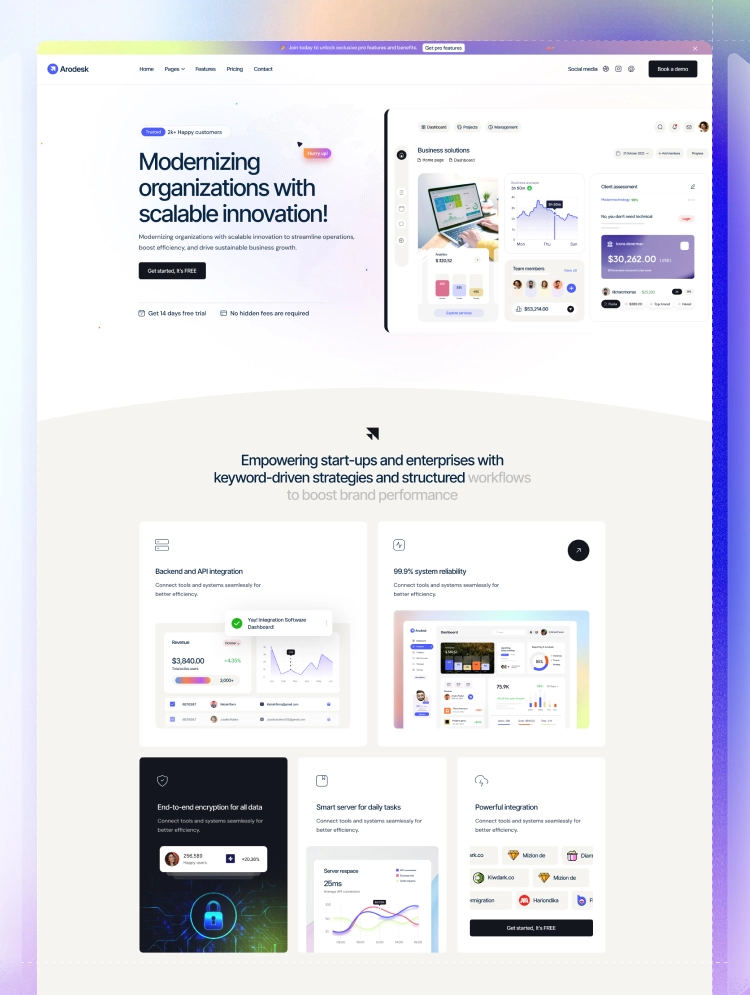
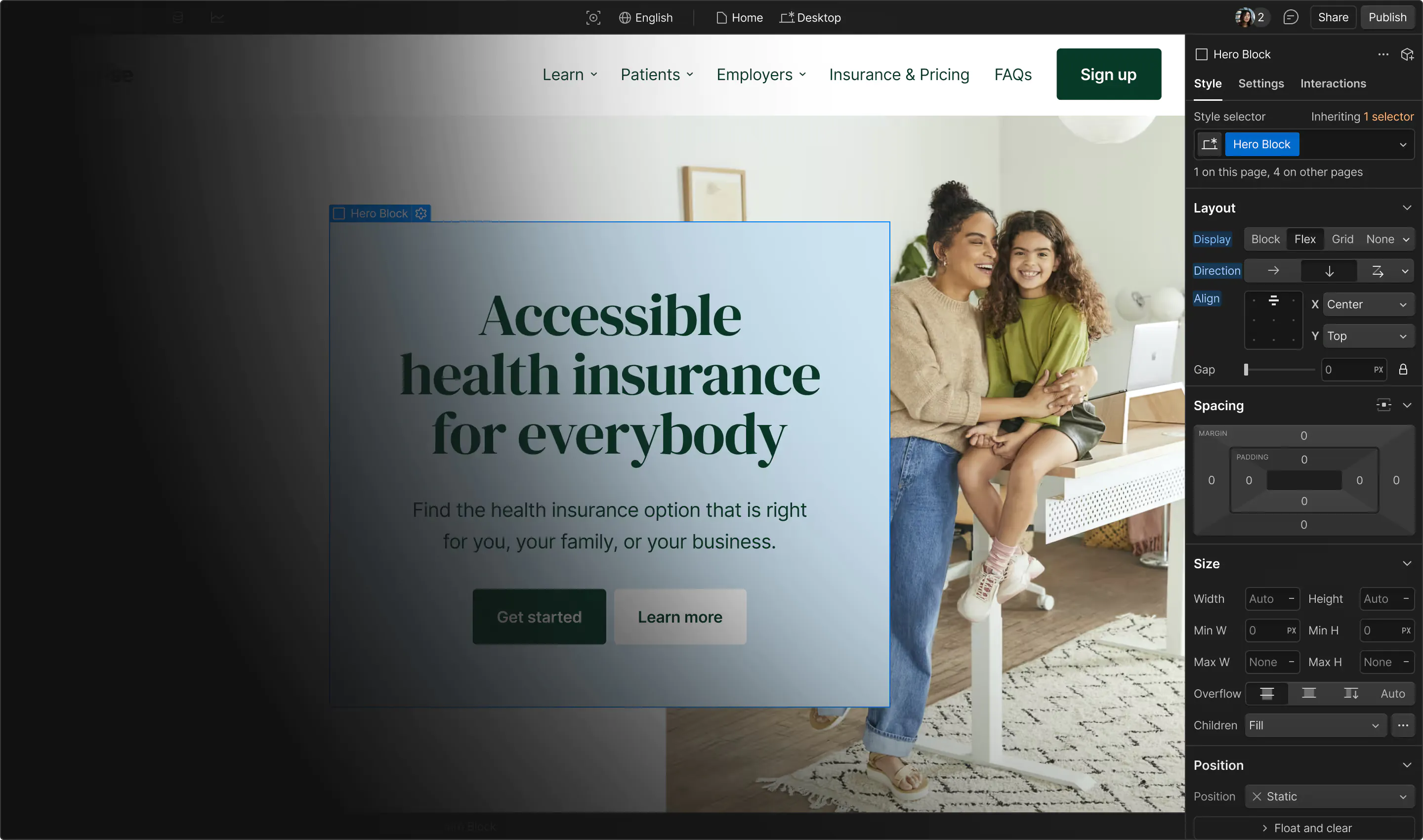
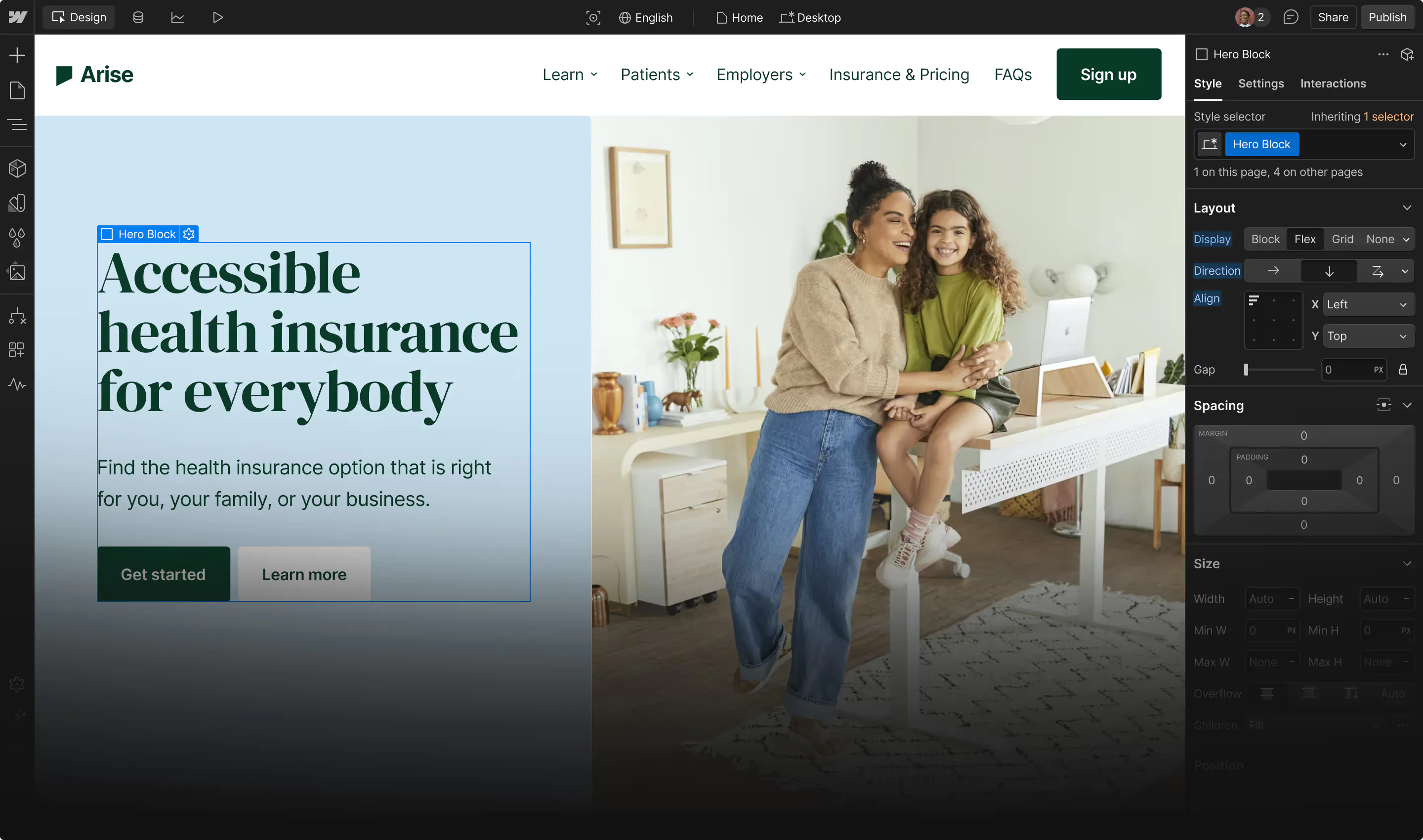
1. Hero-Driven Homepage with Clear Messaging
The homepage is built around a strong headline, concise subtext, and a prominent call-to-action—ideal for conversion-focused campaigns. It includes a product preview section, client logos, and benefits list to communicate trust and relevance from the start.
2. Feature-Rich Product Section
Each feature block in Kloudexa has its own section, combining iconography, headings, and description blocks for effective storytelling. Whether you’re showcasing a mobile app, SaaS dashboard, or automation tool, this section helps break down technical benefits for all types of users.
3. Pricing Page with Comparison Grid
The pricing section allows you to display multiple plans with clear value distinctions. It includes visual separators, toggle options, and a clean comparison layout to help users make decisions easily.
4. Testimonials & Client Logos
Social proof is embedded throughout the template. Logo grids, testimonial sliders, and user quotes help build credibility while maintaining the design’s minimal structure.
5. Blog and Content Marketing Support
Kloudexa includes a CMS-powered blog section. Each blog post is displayed using spacious layouts with focus on readability—supporting long-form content, SEO, and thought leadership.
6. Contact & Support Page
A structured contact page includes a message form, location map placeholder, and detailed contact options. Ideal for gathering inquiries, support requests, or demo signups.
7. Fully Responsive Design
Every layout in Kloudexa adapts fluidly across devices. Whether your visitors are on desktop, tablet, or mobile, your content will stay consistent and accessible.
Design Language and Aesthetics
Kloudexa uses a dark visual system that blends deep backgrounds with contrasting white typography, highlighted CTAs, and vibrant accent colors. This contrast ensures focus remains on core content while giving your product a bold digital presence.
Built with Client-First Naming System
The template is structured using Finsweet’s Client-First naming convention, making it easy to edit, scale, or hand over to clients and developers. Sections, divs, and classes are clearly labeled and logically nested for better maintainability.
Customizable and CMS-Ready
From landing pages to blog posts and pricing pages—everything is editable via Webflow’s visual editor. You can easily plug in your own content or duplicate sections to expand the layout.
Who It’s For
Kloudexa is perfect for B2B SaaS startups, mobile apps, software tools, automation platforms, or any digital business looking to launch quickly with a well-structured site. Its darker tone sets it apart from typical light SaaS templates—ideal if you’re targeting a tech-savvy, professional audience.
Can only be used by you or one client for one end product. You cannot resell or redistribute this template in its original or modified state.
This template is free to use in both person and commercial projects. You cannot resell, redistribute, or license this template in its original or modified state.
Questions about this template? Just reach out to the template designer and they will get back to you within 2 business days.
For advanced design guidance, please share your questions in the Webflow Forum or reach out to a Webflow Partner.
Share your feedback by leaving a comment below.
For template support, please check the Support tab.
Use the Preview in Designer option to make any edits to the template pages and preview how the layout would fit your content. Changes in preview mode won't be saved.
It isn't possible to apply a template to an already existing project. Instead, you'll need to create a new project based on the Template.
With a Core plan (or higher), you can export sites you build in Webflow, including templates, to host them anywhere you'd like.
Webflow templates are only available for purchase through Workspaces and legacy individual accounts.
CMS templates are designed to use the power of the Webflow CMS. It is possible to downgrade to a Basic Site Plan as long as all CMS content is deleted from the project.
Use the View Connections tool to understand where the CMS content is on the site and delete any dynamic listings and CMS content. We also recommend you to check Components and the Collection page Templates.
Ecommerce templates are designed to use the power of Webflow Ecommerce. It is not possible to remove Ecommerce from a template, however, deleting all Ecommerce Products and Categories from the project, will allow to select a lower Site Plan.
Membership templates are designed to use the power of Webflow Membership. It is not possible to remove Memberships from a template.