Feature
SEO
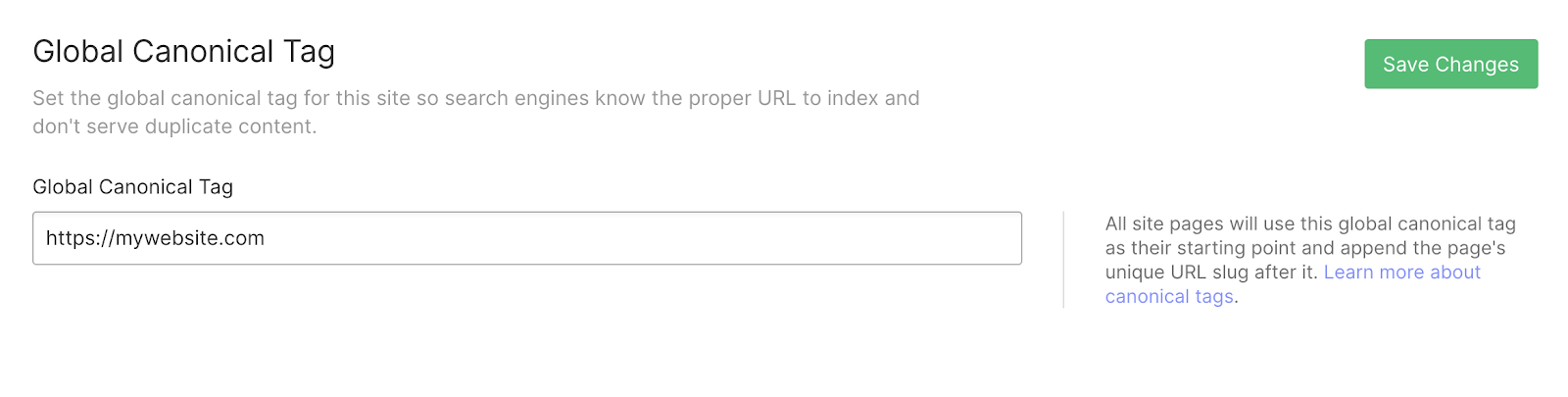
Set a global canonical tag to improve site SEO
Now you can set the base canonical tag for your site to avoid duplicate content issues and tell search engines which version of your site pages to index.

While you’ve always been able to set canonical tags in the <head> of your Webflow site via custom code, we made this process a touch easier by adding a global canonical tag option in your project SEO settings.

Now you can add your site’s base URL (e.g. https://mywebsite.com) as the global canonical tag, and that URL, combined with each page’s unique URL slug, will be used to populate canonical tags for each page on your site.
What are canonical tags?
Ok, some context: search engines are pretty amazing pieces of software, but even they can get confused sometimes and need help.
One thing that can really confuse search engines is duplicate content: when multiple pages with different URLs have the same exact content. All it takes is two similar looking pages with a different URL. Even something as simple as a small URL parameter (e.g www.website.com?search=query) is seen as a duplicate page.
But thankfully, canonical tags exist to help search engines understand which of those duplicate pages is the “real” one — also known as the “canonical” page. Canonical tags let you declare on each page, “this page’s canonical version is (insert URL here),” ensuring search engines don’t see different versions of this page as duplicate content.
This can be a great help to your SEO efforts, since search engines often penalize duplicate content to prevent people from proliferating the same article across a bunch of different websites.
To learn more about canonical tags and how duplicate content affects SEO, check out Moz’s article.
Related updates
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.