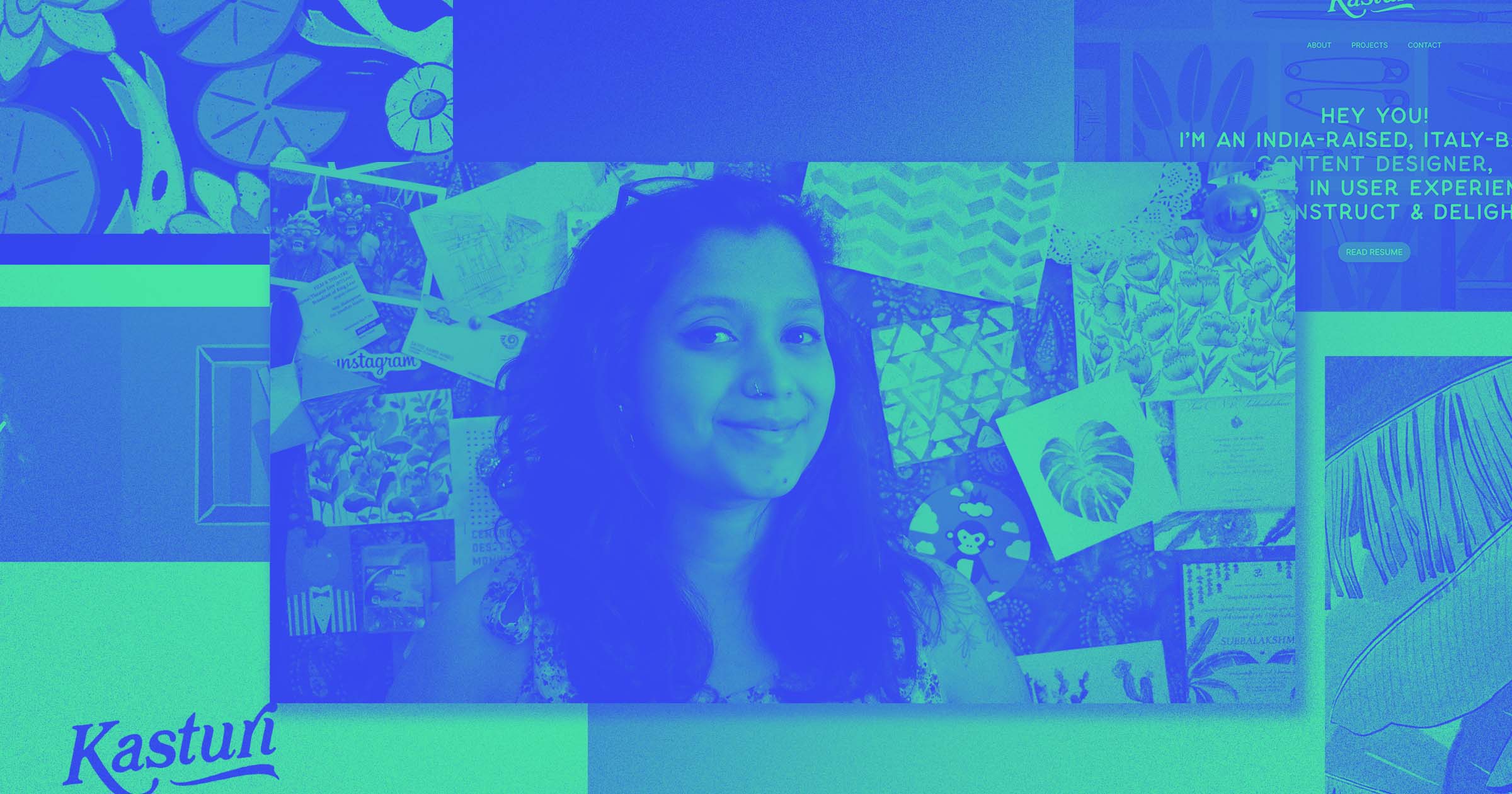
Thousands of unanswered job applications had made Kasturi Roy doubt herself. Designing her portfolio website from scratch helped her prove her worth to recruiters and — more importantly — to herself.
All her experience in India and newly earned Masters in Strategic Design in Italy didn’t seem to be enough to get callbacks. Then it occurred to her — what if it wasn’t her skills but rather, the way she was presenting them?
Kasturi decided to build a portfolio website to showcase her abilities — she even documented her meticulous research, planning, and design process in a separate article.
Not only did her gorgeous site help her get interviews and job offers, the process of building it also encouraged her to truly own her story and cultural background, along with what she is capable of as a content designer.
From static PDF to stunning portfolio website
To get work as a content designer, you need to show that you know how to make content and design work harmoniously. Kasturi's initial PDF portfolio was too static to show off her talents.
With all of her skills hidden in a PDF that wasn’t user friendly or easy to view on mobile, Kasturi’s applications went unanswered. “I applied to 1,306 jobs in 9 months and only got three interviews, no job offers,” says Kasturi, “it was really depressing. I know I’m good, but it’s difficult to be in that position.”
Months of rejection had Kasturi struggling with imposter syndrome. After taking a break and talking to friends and family, she realized she needed a full portfolio website to land more interviews.
At first, she looked at website templates from Wix and Squarespace. Sure, a template would save time — but wouldn’t it also make her portfolio look like everyone else’s?
“I realized that to score interviews and get noticed, the site had to be super customizable,” says Kasturi. Working with a Wordpress developer was an option, but that would be expensive and involve a lot of back and forth communication. “I wanted to do it myself…the website needed to have that flavor of who I am, what my background is, and everything I bring to the table.”
Webflow released a Figma to Webflow course around this time, which caught Kasturi’s eye. She was familiar with Figma and had heard about Webflow from other designers. By starting in Figma — the portfolio-building process felt more approachable to her.
No code, no problem
Originally, Kasturi thought she’d have to learn to code to create the custom website she truly wanted. After looking into Webflow, she realized that she didn’t need to learn how to code — and that knowing how to work in Webflow would be a valuable skill on its own.
Once Kasturi dug into Webflow University lessons, she was excited to get started, so she decided to skip working in Figma and began building.
“I really enjoyed watching those videos because coding and web development can be really boring to explain to someone who has no idea about what it is…but [Webflow University] was just such a delight and it was a joy to watch.”
As her site started taking shape, Kasturi felt her confidence coming back. Incorporating illustration art and playful copy helped her create a whimsical site that showed her background as a watercolor artist and literature lover, along with her content design skills.
“I built the whole website in about 45 days…I started with a Miro board to brainstorm what would be the communication and who my user would be. I did a lot of research around UX portfolios…I loved the idea of not having to code but still making it as customizable as possible.”
Tailoring her portfolio to match her personality and skills gave Kasturi the confidence boost she needed. “I believe it’s a space that’s very distinct,” she says, “I think it looks very different from other portfolios…every element follows the scheme and visual language I designed, which represents that special ingredient: me.”



















Build your online portfolio
Build and visually design a full portfolio website in just 21 days — with our free online course.
From no prospects to 36 interviews and 3 job offers
Although Kasturi was tempted to do more user testing and keep making small changes, she launched the first iteration of her portfolio in March 2022 — then received 36 interview requests in less than 3 months.
“Before this, it was just radio silence. The response to the website was unbelievable…the quality of the companies calling me was so much better,” says Kasturi. “Before, I had this confidence gap, but knowing that people were interested in the work I had done was great.”
Every call reassured Kasturi and helped squash her imposter syndrome. Not only was she landing interviews with well-known companies, she was also getting job offers. Now that she had options, she could afford to be picky. Before, the goal was just to get a job, but this time around Kasturi had the power to negotiate and really evaluate the perks and benefits of each company. Plus, it gave her the chance to consider moving to different countries for the right role.
Positive feedback showed Kasturi that she had always been the prize
Kasturi’s portfolio opened the door to more meaningful conversations with hiring managers. The response to her website helped her realize that her work had never been the problem.
“Recruiters and hiring managers appreciated that the resume was structured differently…some told me that they ‘stalked’ my website to see ALL my work!”
Suddenly, hiring managers were chasing Kasturi, not the other way around. Kasturi Roy became a brand, rather than a name in a PDF file.
Kasturi credits this change in dynamic to her dedication to personal branding. The visual style, colors, typography, and logo remained consistent across her cover letters, downloadable resume, and website. No matter where a recruiter looked, they’d see Kasturi’s personality and talent shining through.
And recruiters really liked what they saw. So much that Kasturi went from hoping for interviews to sifting through job offers. Three amazing tech companies were ready to sponsor her work visa and begin onboarding, but Kasturi weighed her options. This time, she knew what she was bringing to the table.
“For the first time, I had the luxury of interviewing companies and not just the other way around. I could focus on what was important to me when transitioning to a new role.”
A portfolio is a space to showcase who you are
For Kasturi, building a custom portfolio in Webflow completely changed her job prospects. If you’re going on a similar journey, Kasturi stresses that showcasing your personality is key.
“Of course there should be some structure and some overall logic to your portfolio,” she says, “but at the end of the day, a portfolio is really a space to showcase who you are.”
Your portfolio should highlight not just what you’ve done, but also what you hope to accomplish in the future. For Kasturi, that meant highlighting her skills in marketing, content, and illustration and presenting herself as a content designer. With Webflow, she was able to cater her portfolio to her professional and personal interests while proving her skills as a Content Designer.
So, mention your hobbies. Share your passions. Focus on the story you want to tell about yourself. We can’t wait to see what you create.