You've put your podcast out there. You know how to edit audio, research topics, and understand the basics of witty banter. But how do you build an audience beyond Aunt Gail and Grandpa Sanjay? Beyond distributing to every podcast platform out there, your website can play a key role in building a loyal fandom. With that in mind, let’s see how you can give your episodes pride of place on your site.
Webflow basics: embedding a SoundCloud podcast
If you haven’t already, check out our tutorial on embedding SoundCloud tracks in your site via Webflow CMS. Pulling in your audio from SoundCloud takes just 4 steps:
- Create a Collection called “Episodes” or whatever makes the most sense for your show
- Set the Collection Name URL
- Add a plain text field called SoundCloud Track ID (note: you could also use a number field here, but plain text will work for more embed types, so it’s a good habit to get into)
- Add the HTML embed code from SoundCloud to the Collection Page and/or Collection List
- Replace the track ID in the embed code with your SoundCloud Track ID field
And don’t worry if this looks complicated — we’ll walk you through it now by taking a close look at 7 sites doing it well.
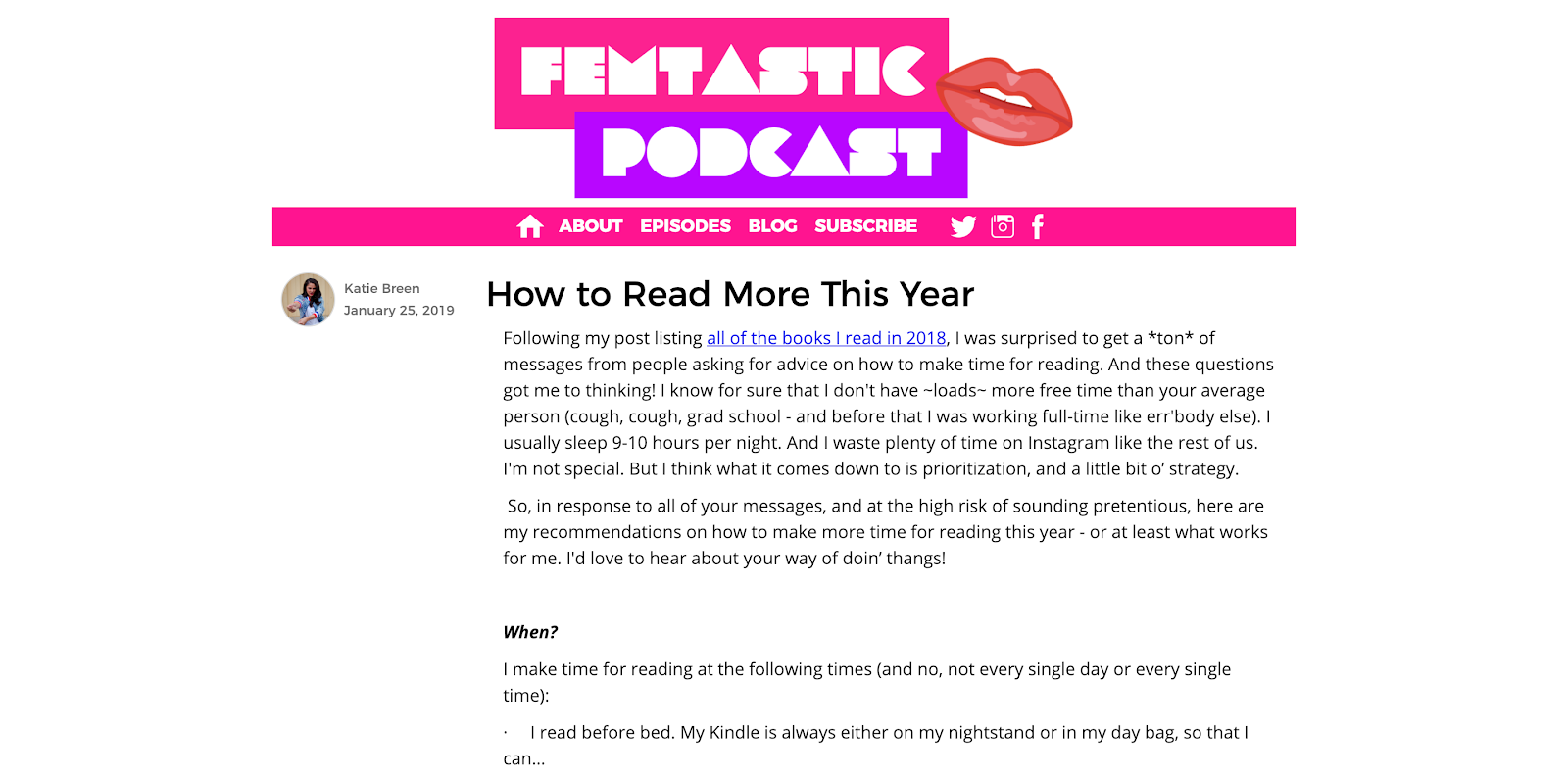
1. Femtastic Podcast

The Femtastic Podcast, hosted by Katie Breen, is about women’s issues, serving to inspire, educate, and entertain. Each episode has concise summary text that serves as a teaser.
Femtastic knows that a solid way to build your audience through is subscriptions — they feature a subscribe button in their top navigation. You can subscribe via iTunes, SoundCloud, and Overcast.
To see how this is set up in Webflow, open the Femtastic Podcast in preview mode and follow along.
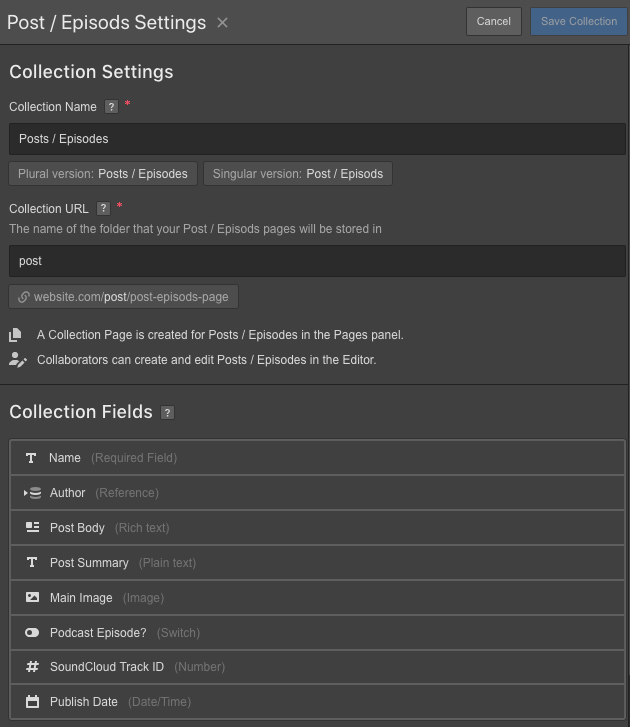
Let’s take a look at how the CMS Collection is set up. Opening the CMS Collection panel in the left toolbar and then clicking the gear icon brings up the collection settings. Here we can see the number field that was added for the unique identifier with the SoundCloud Track ID.

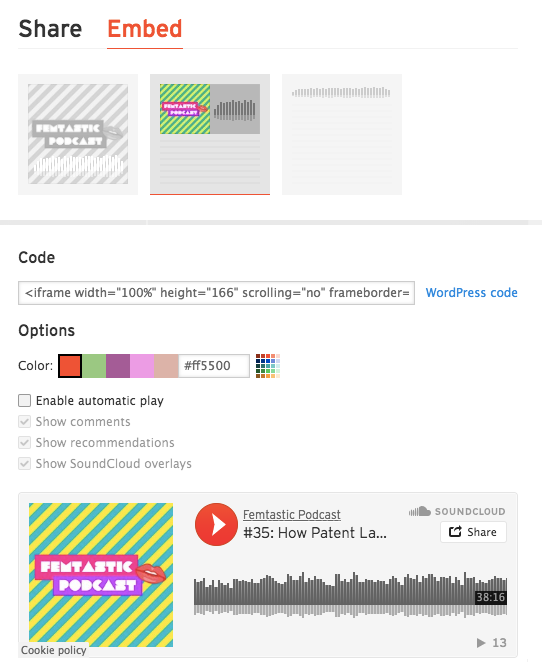
Now let’s go over to SoundCloud and look at episode #35. Click Share, then Embed, and copy everything from the Code field:

Here’s the code:
The SoundCloud Track ID comes right after /tracks/ and ends at the ampersand (&), so for this episode, it’s 543981285.
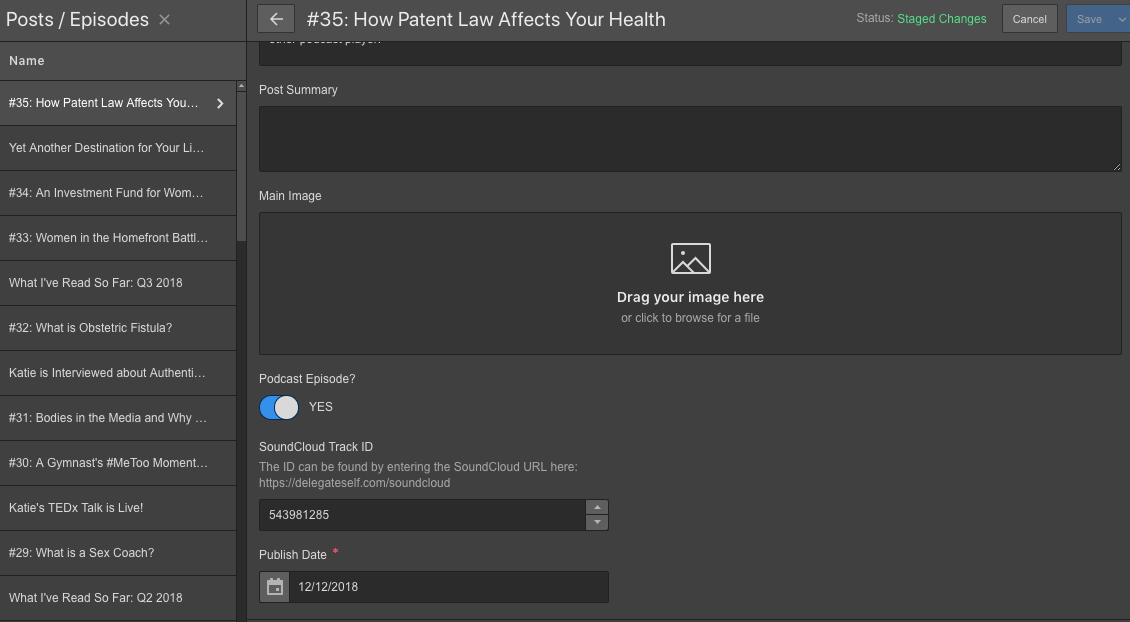
Let’s click on episode 35 in the Webflow CMS and scroll down to the last 2 Collection fields. We can see the Soundcloud Track ID entered towards the bottom. Each episode will have its own unique SoundCloud Track ID.

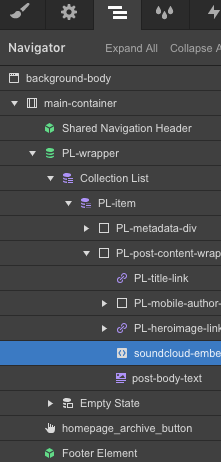
Now let’s see how the SoundCloud code snippet is embedded on the landing page.
In the Navigator for the landing page, we see the hierarchy of elements. Within the Collection List in the the PL-wrapper, we see the Collection List PL-item with soundcloud-embed.

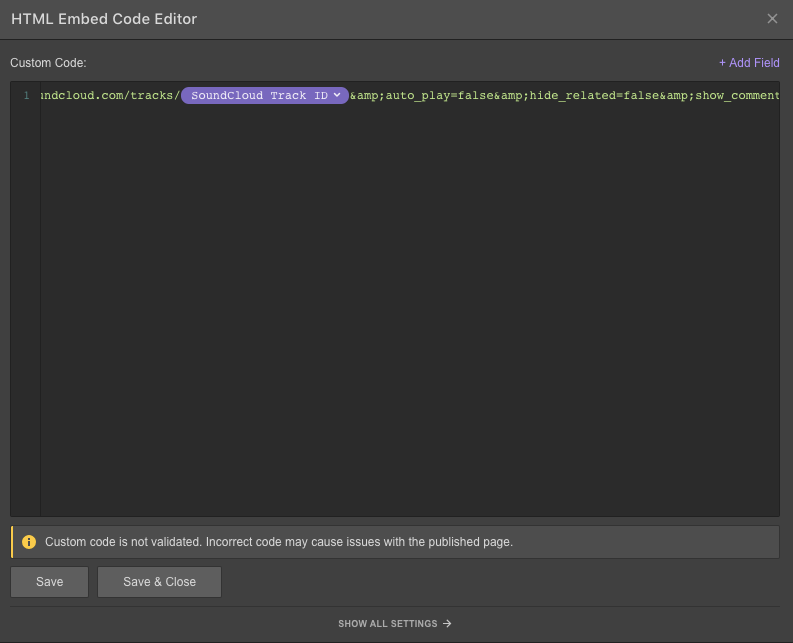
If you're setting up the first in a series of SoundCloud episodes, you only have to do this step once. After pasting the SoundCloud embed code in an HTML embed element, select the SoundCloud Track ID, and while it's highlighted, click Add Field and choose SoundCloud Track ID from the dropdown menu. This points to the correct track for each CMS entry.

This might feel like a lot to hit you with so soon, but once you’ve become acquainted with Webflow, it makes sense. Stay with us.
2. Peter Hostrawser
These days, many podcasters are turning to video to help spread the word about their content. And with Webflow CMS, it’s incredibly easy to publish your videos on your site with the CMS’s video field.

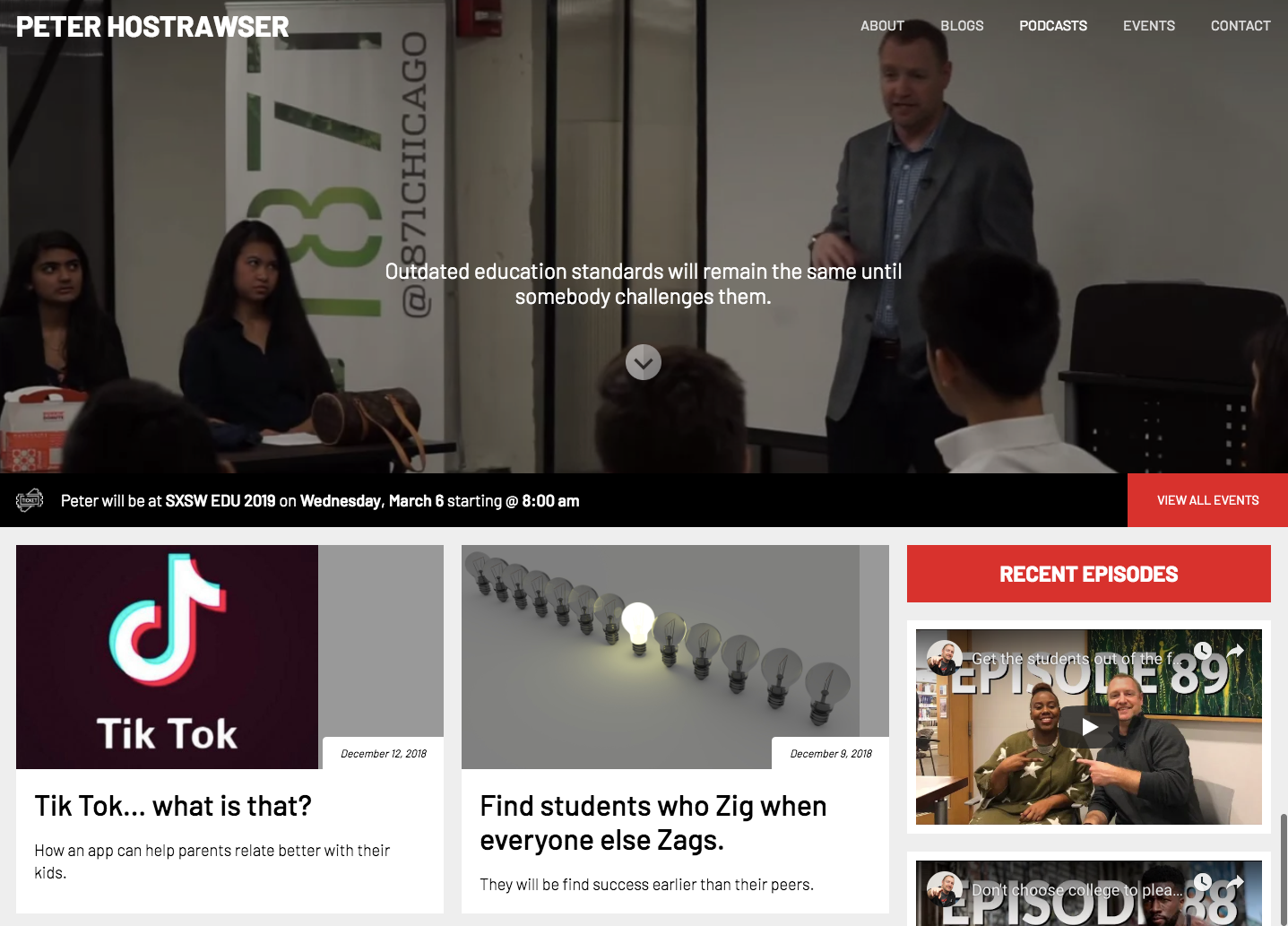
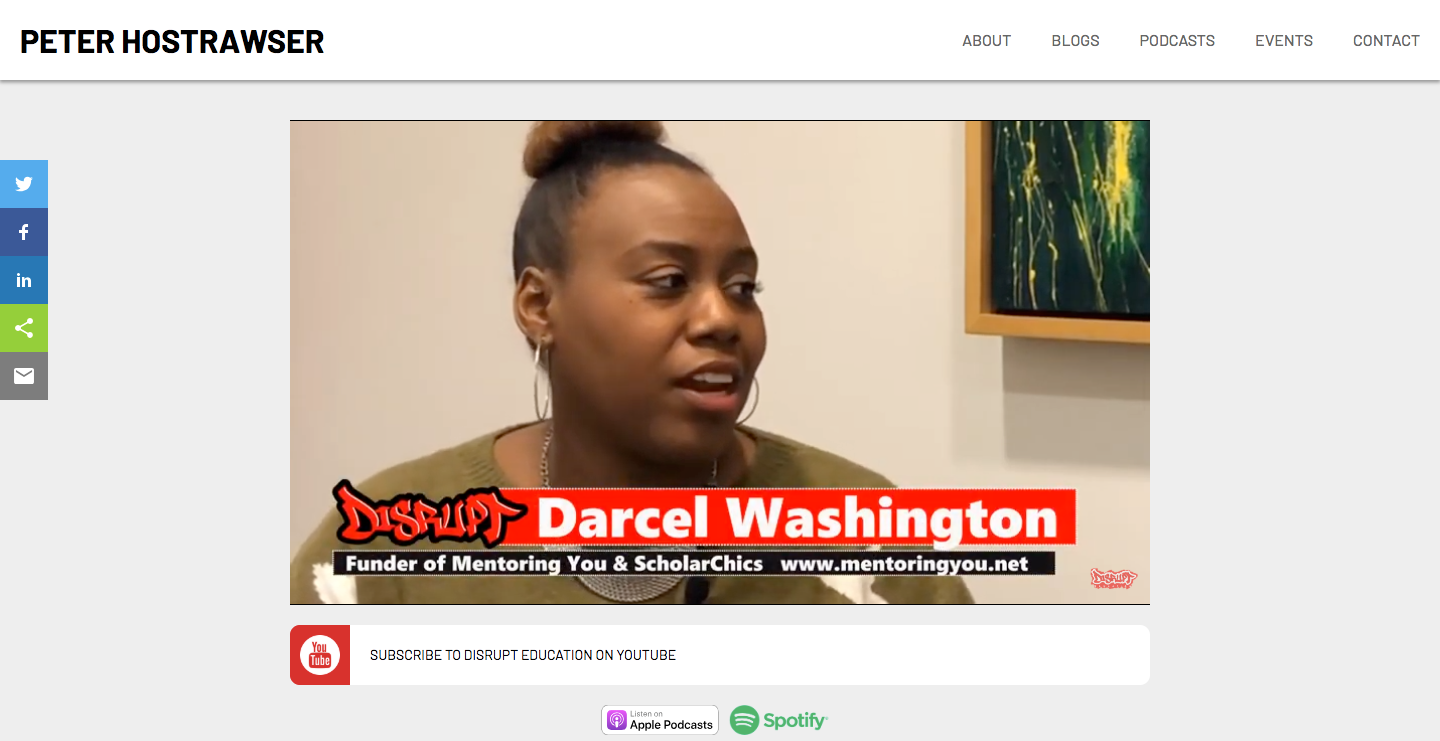
Peter Hostrawser’s personal brand is about questioning the tired practices of the educational system and celebrating those who’ve taken non-traditional paths to success.
His podcast is available on Spotify, Apple Podcasts, and YouTube. His website features the YouTube video version of his podcast.

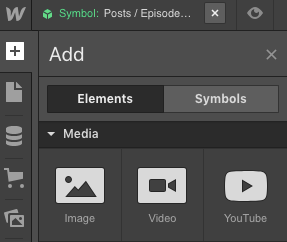
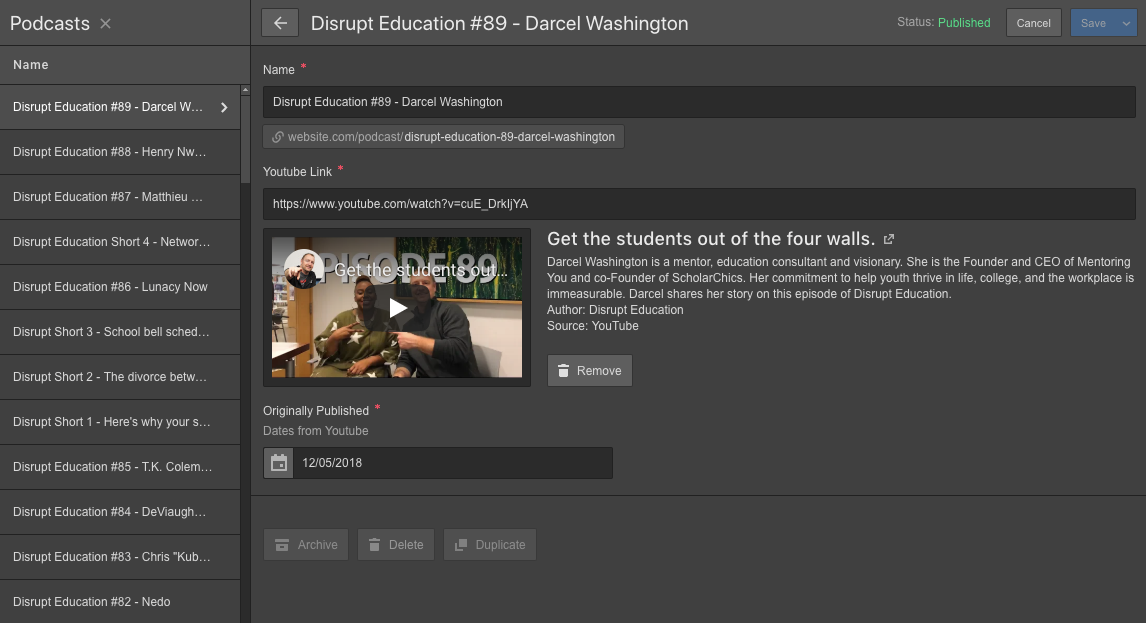
The video versions of his podcasts are stored in a CMS Collection, with a YouTube embed for each. This was done by dragging a video element from the Add Elements panel into the Podcasts Templates page.

Here we can see the YouTube link and the other fields that make up each episode in the Podcasts Collection.

To take a closer look at this design, go ahead and clone it.



















Design interactions and animations without code
Build complex interactions and animations without even looking at code.
3. Bantercade

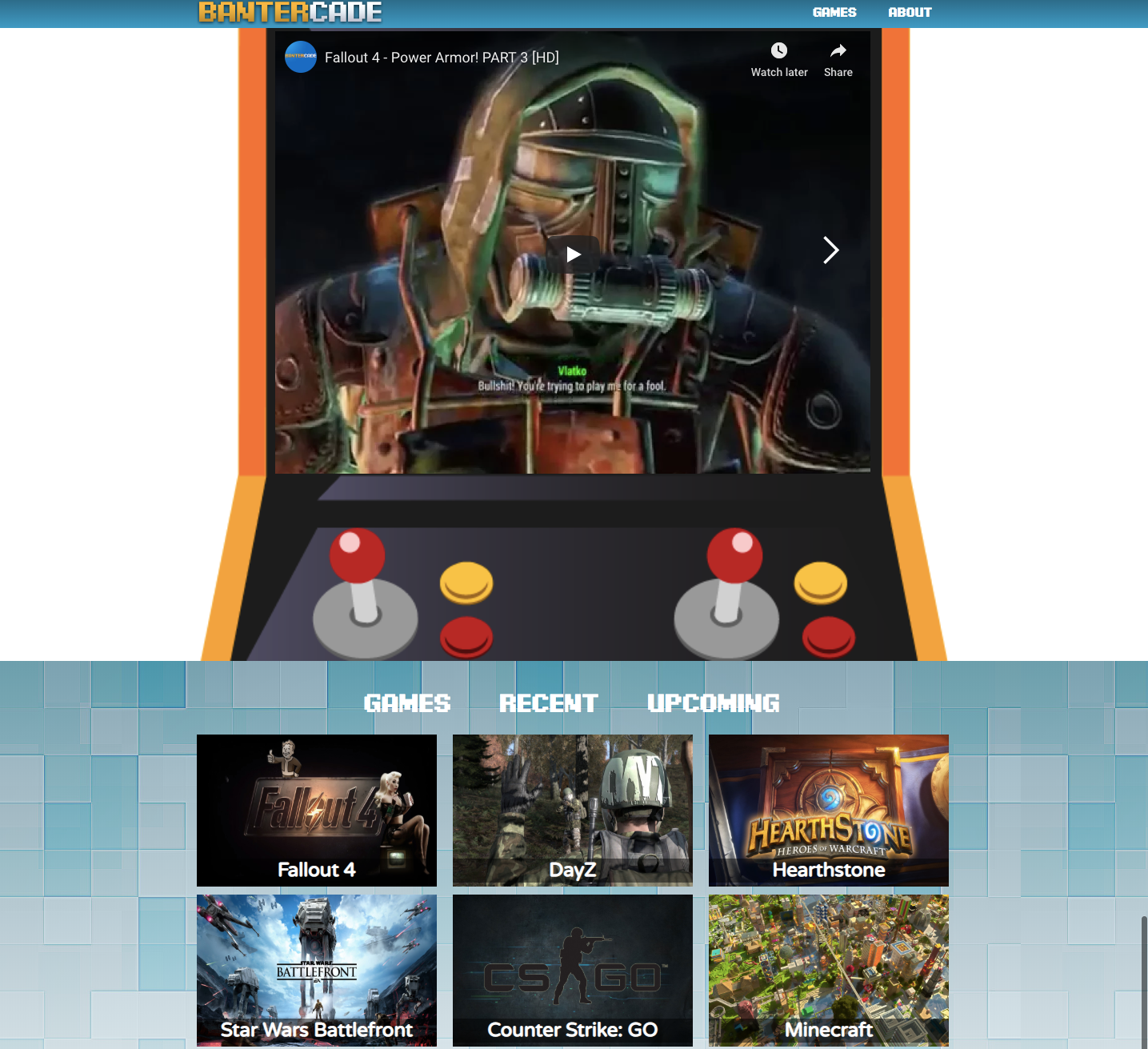
Bantercade is a podcast dedicated to video games — their name being a perfect hat tip to their humorous geekery. They also integrate YouTube videos into their design. It looks like they have a few placeholders for content, so keep in mind that this is a work in progress.
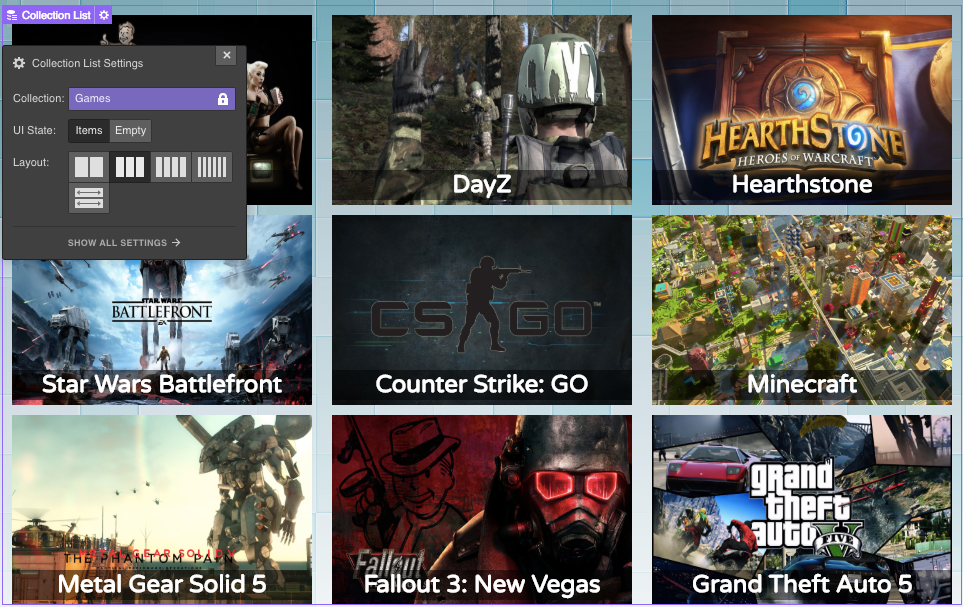
On their landing page for their video episodes, we see a CMS Collection List named Games.

Collection lists like this one, along with Collection pages, are two ways of using Webflow CMS to integrate dynamic content into a design. Please take a look at the Webflow University tutorials about Collection lists and Collection pages to get a better understanding how lists and pages work and how they’re different.
You can take a peek at Bantercade’s design and/or clone it for your own.
4. Primo London

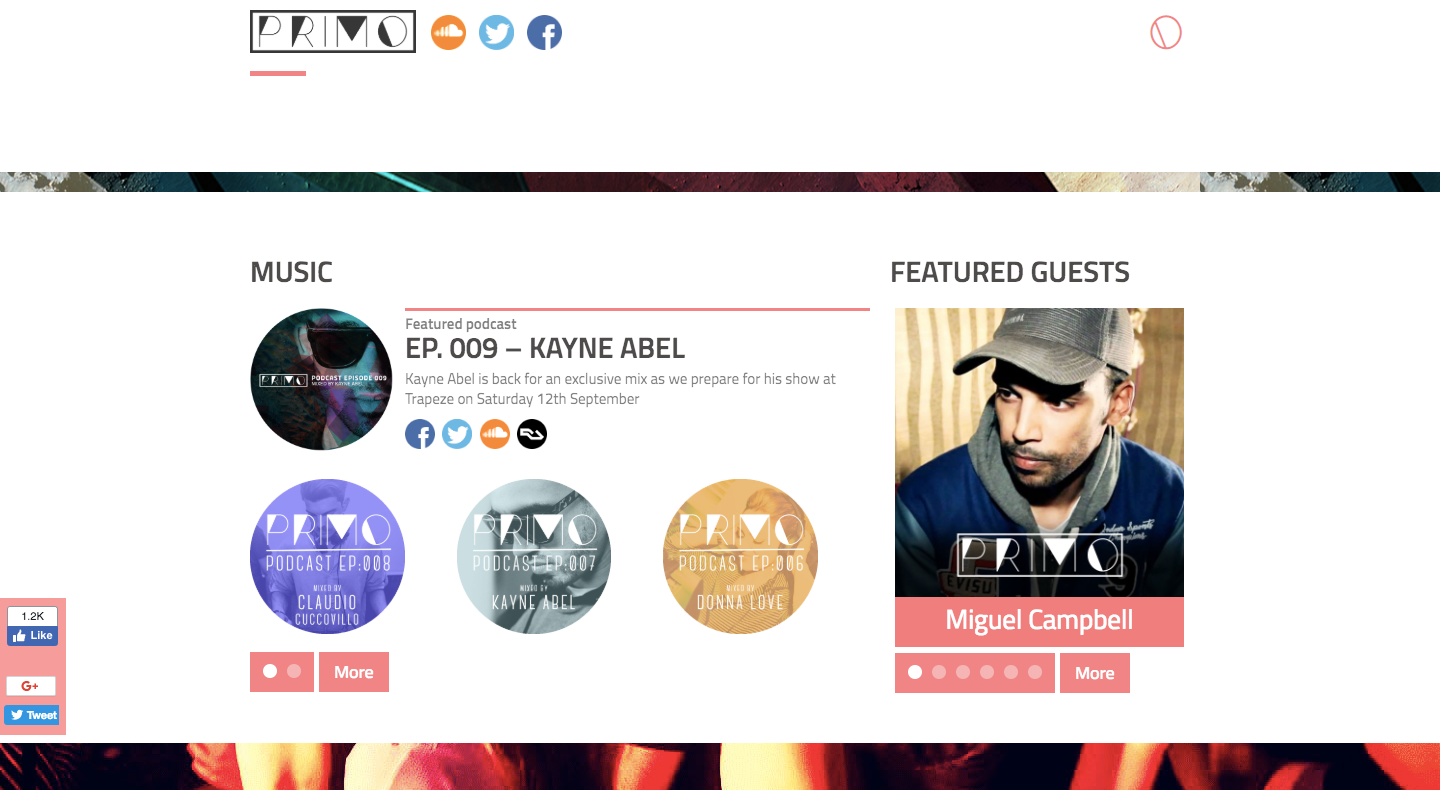
Primo London is a house promoter. Their podcasts featuring electronic music producers complement the music they promote.
The podcast episodes aren’t embedded, taking you away from the design, but there’s plenty of embedded SoundCloud tracks from artists that use the same SoundCloud embed we’ve seen in previous designs we looked at. With some missing content, this site also seems to be under construction, but it’s is a good start with some nice graphic elements.
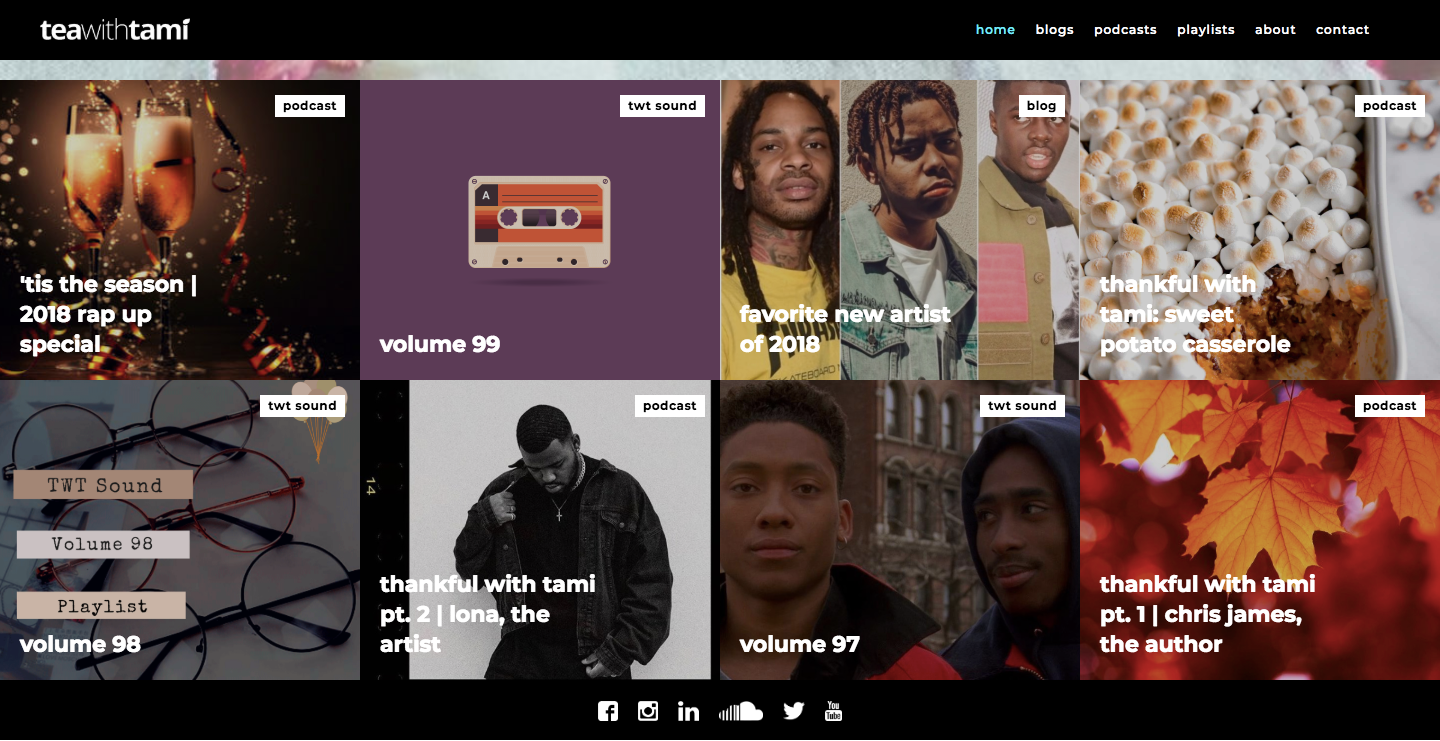
5. Tea with Tami

Tea with Tami is a podcast with a focus on African-American culture, delving into social issues and celebrating hip hop.
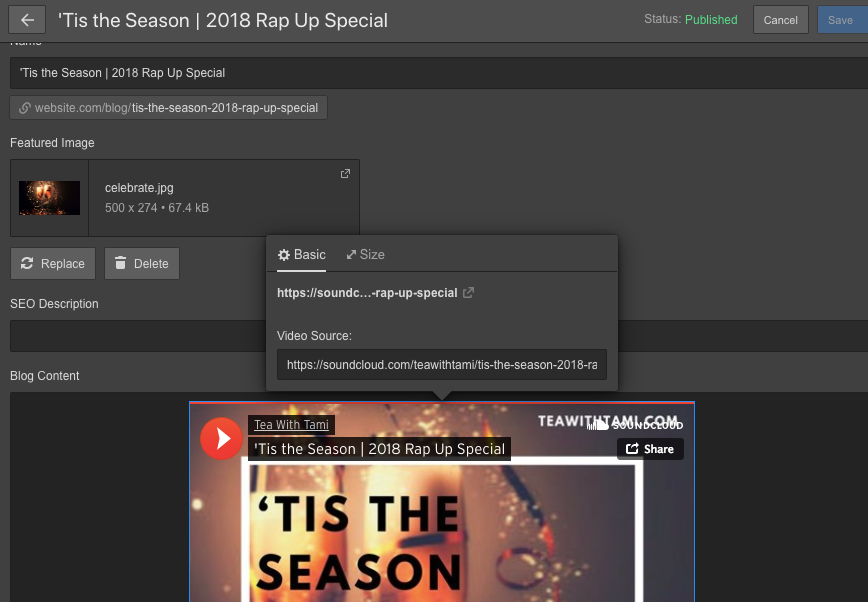
Instead of using a dynamic embed like the other sites listed here, Tea with Tami embeds their podcast episodes right into their blog post’s rich text field. This is a simpler method that’s a bit friendlier for clients and content editors, as all they need to do is copy and paste the track URL into a rich text field.
All of the podcasts are part of a Collection named Blog Posts. Let’s take a look at how an individual CMS entry is set up.

Tea with Tami is professional, in both production value of their podcast and the design of their site. Check out how it was put together in Webflow.
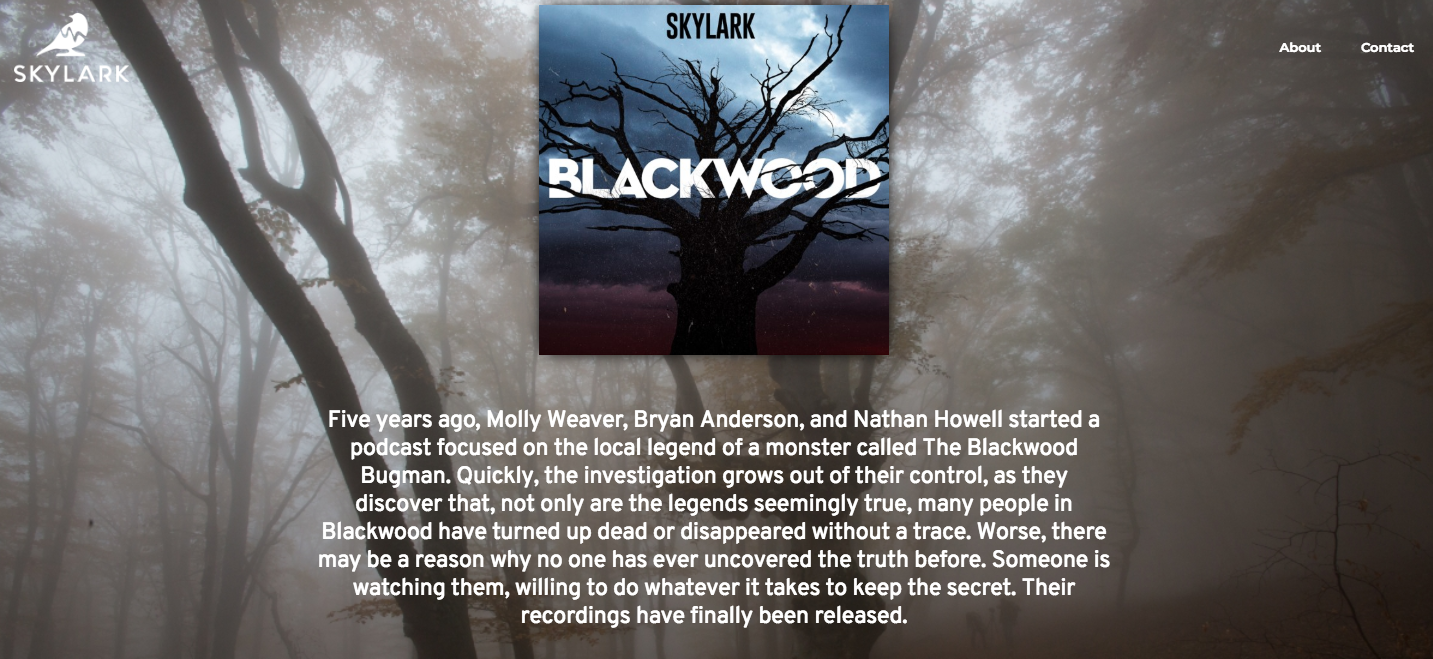
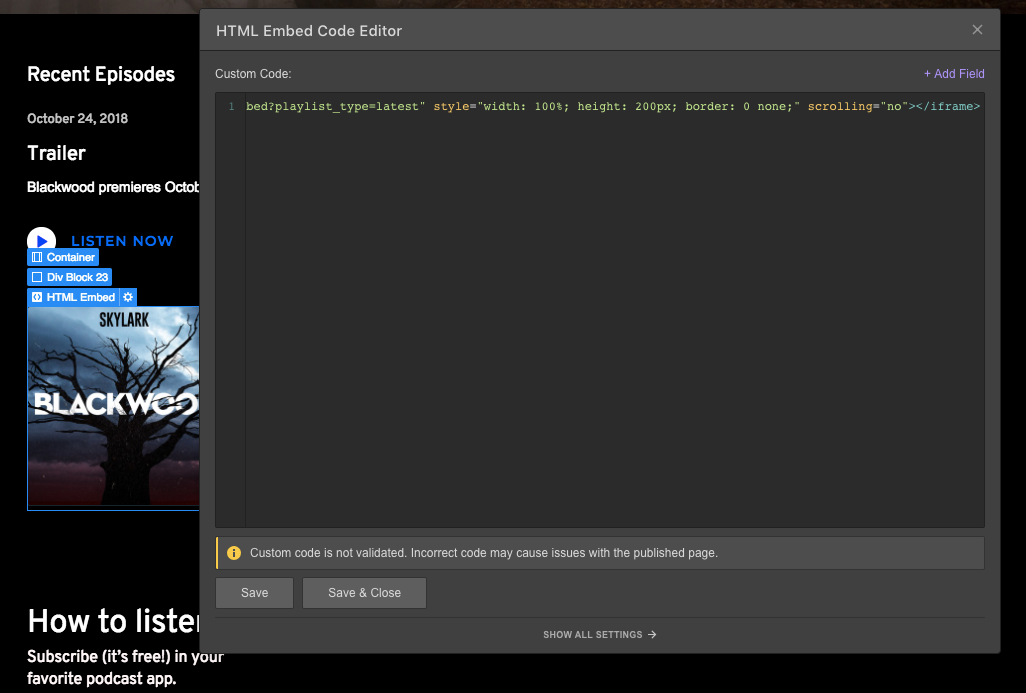
6. Blackwood Bugman Podcast

Blackwood Bugman is a creepy podcast with swells of dramatic music, interviews, and storytelling that reminds me of This American Life or Serial. The fictional story about the Blackwood Bugman makes for a compelling listen and the design — with gnarled trees and fog — emulates the podcast’s spooky vibe.
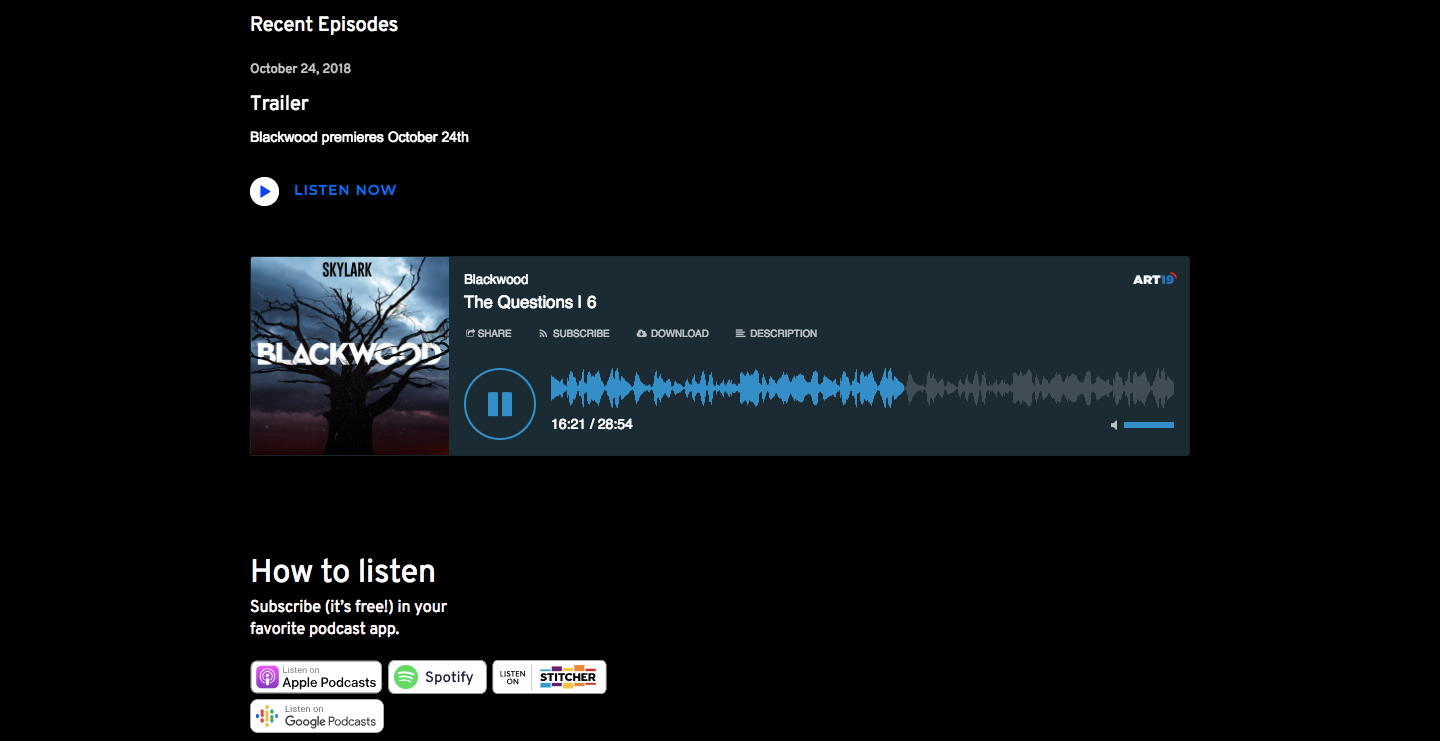
Instead of SoundCloud, Blackwood uses an embed snippet from art19 for their player.


It looks like the full catalog of the Blackwood Bugman podcast is hosted on art19, so this design may have been put together to highlight their pilot episode, but it serves as a good example of the other embedding options out there.
Take a closer look or clone Blackwood Burgman in Webflow.
7. RAD DAD

Who’s rad? Dads!
Okay, moms definitely share the rad title, but the RAD DAD podcast features fathers in the tech industry. It’s a cool angle, with dad’s sharing their experiences both professionally and personally.
It uses a snippet of code from Simplecast.

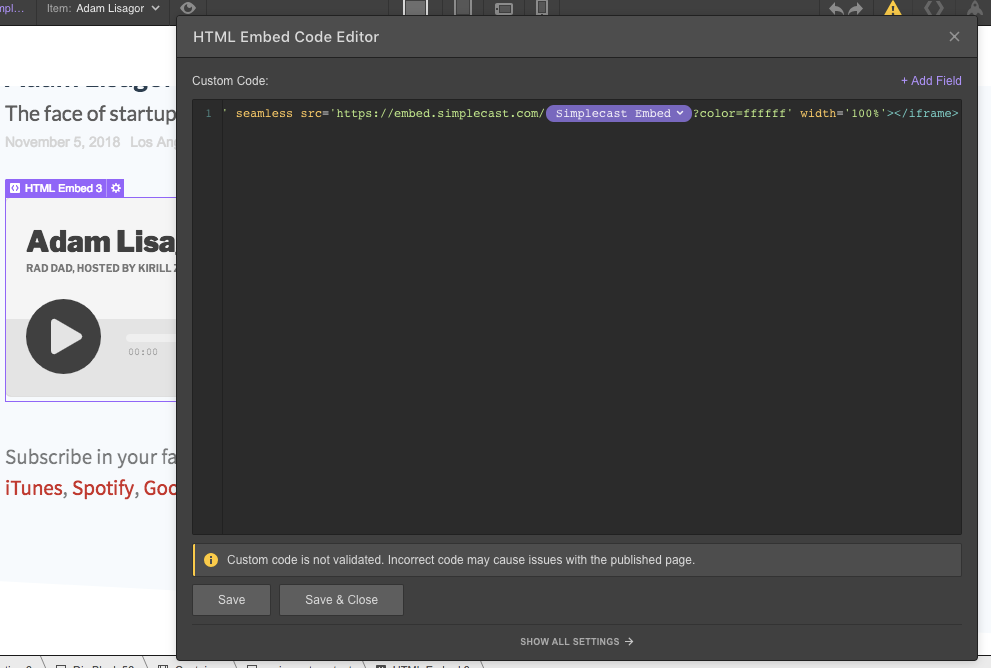
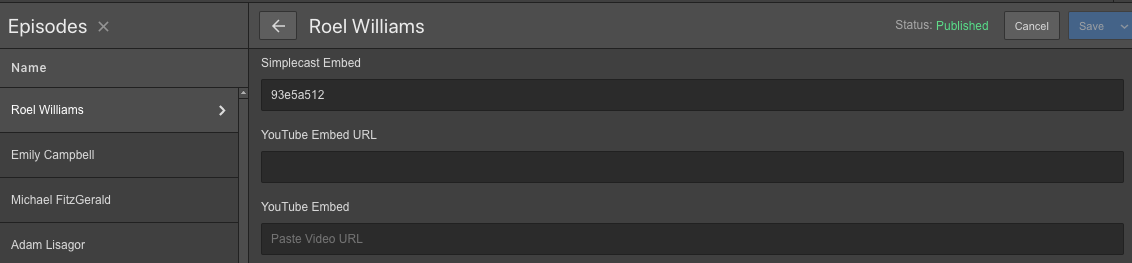
It’s set up just like the SoundCloud snippet, with a plain text field reference popped into the HTML embed that references the Simplecast track ID.

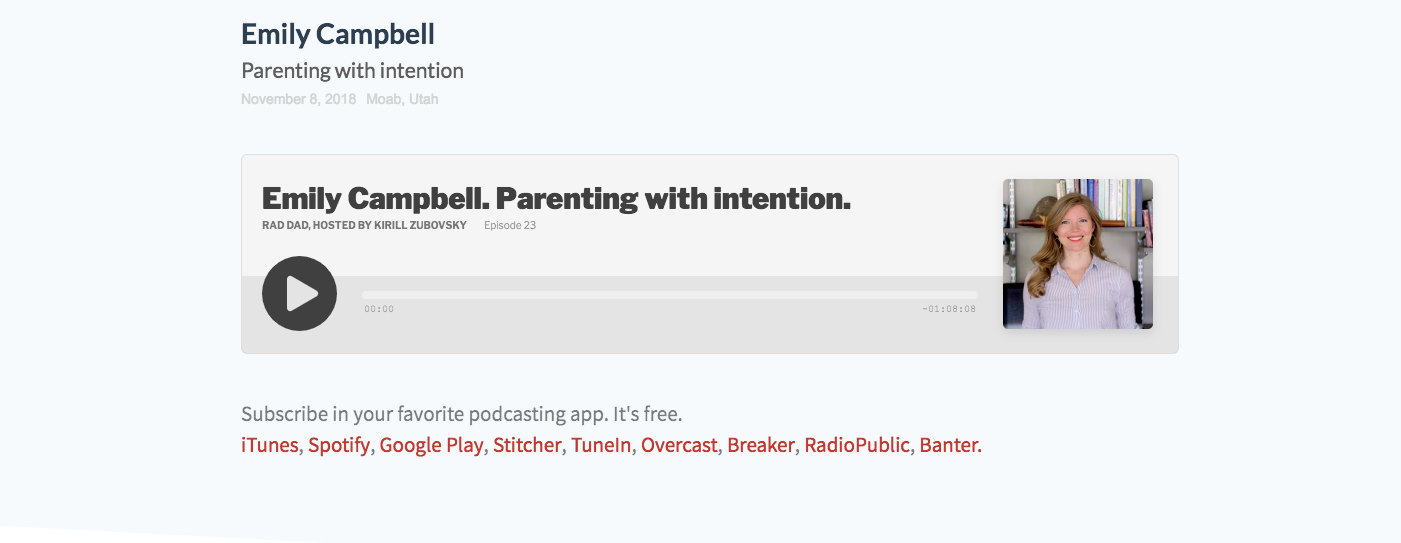
Here’s how it’s setup for an individual podcast page:
Instead of a number field being added for the SoundCloud Track ID, the designer added a plain text field for the Simplecast embed ID.

Whether or not you’re rad or a dad, check out how this design was put together.
Related reads:
20 essential business podcasts for the lean entrepreneur
5 Design & development podcasts worth listening to
Let your podcast be heard
Compelling content, well-produced audio, and the right hosting platform will help you create a quality podcast. And a website where you can promote it will help you grow your audience — Webflow to the rescue!