Sharing a great Tweet or exciting video engages your website’s audience. Use embeds to share content while keeping visitors on your page.
Content embeds let you integrate content from other sites into your website. One of the most common examples is social media embeds that pull posts from sites like Twitter, YouTube, or TikTok and display them within your page by writing them into the website’s code.
But embedding goes far beyond that. You can embed useful web forms, client reviews, and more. Let’s explore what embedding is, how to implement it, and why it’s a great strategy.
What does embed mean?
In web design, embedding means inserting content from a different website onto your own. Embed options keep visitors engaged and let them investigate the content further if they want to. This avoids interrupting the user experience (UX), and it reduces bounce rates in the process.
Plus, embeds are more detailed and interactive than a screenshot or link. If you want to integrate a YouTube video into a blog article, visitors can press play and stay on your website while they watch. And if they’re interested in visiting your YouTube channel from there, the embed links lead them to it. This improves user flow, connects your channels, and enhances the UX.
Embeds and fueling your lead generation
When visitors land on your website, embeds can gather key details and connect users to your organization. Encourage them to sign up for an email subscription, fill out a contact form, or follow you on social media right on your homepage.
For example, services like Mailchimp, the email marketing platform, let you create embeddable sign-up templates where visitors can subscribe and learn more about a company or service. Mailchimp also lets you customize form styles in the embed to match your brand, helping you maintain a cohesive visual interface.
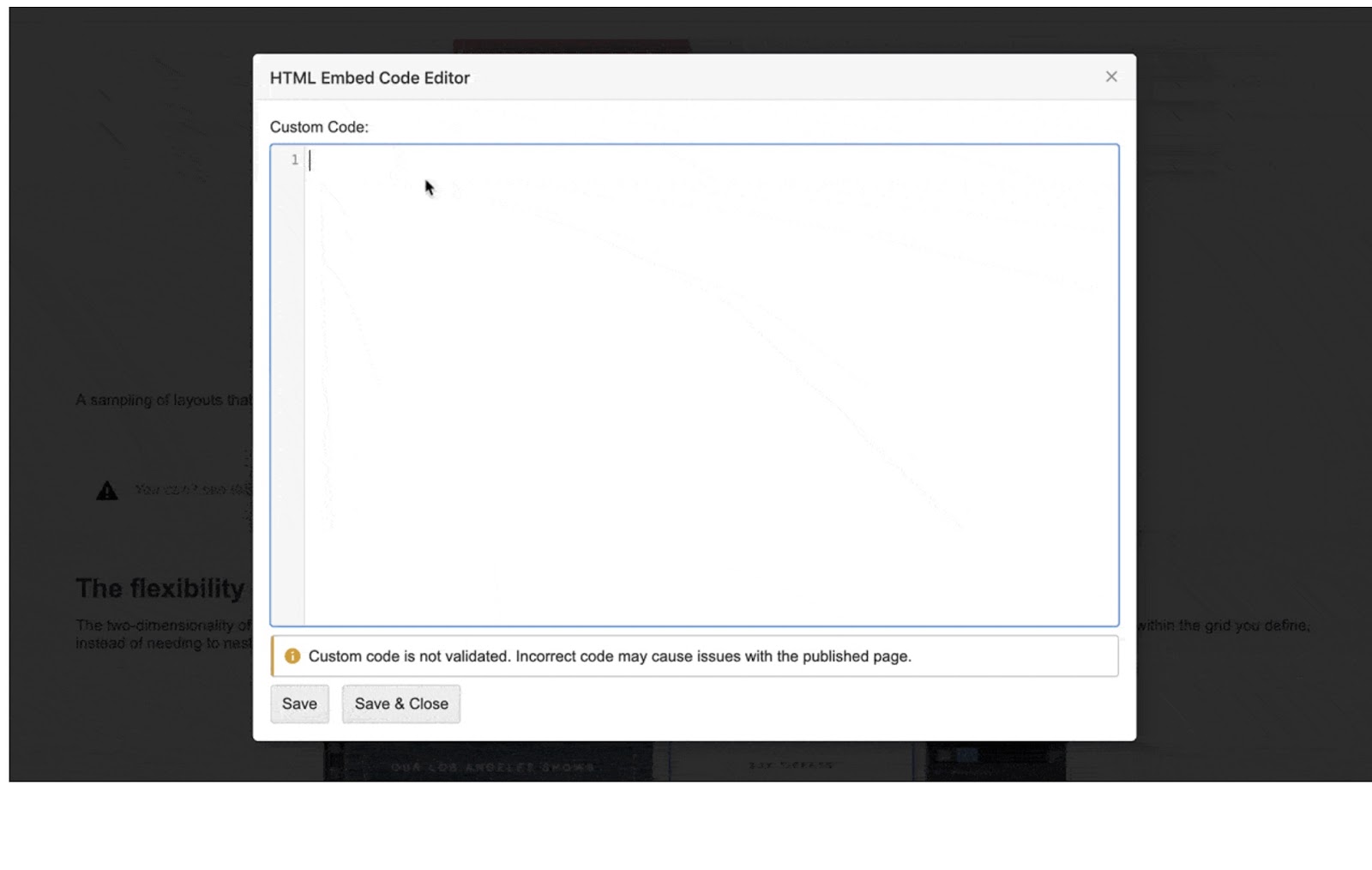
Once you design the form, embedding only takes a few steps. Copy the HTML embed code and paste it where you want it to display on your website.

Types of embeds
Customize a website with embeds that work for your content and your audience. Here are some types of embeds and examples of websites that use them well.
1. Embedded audio

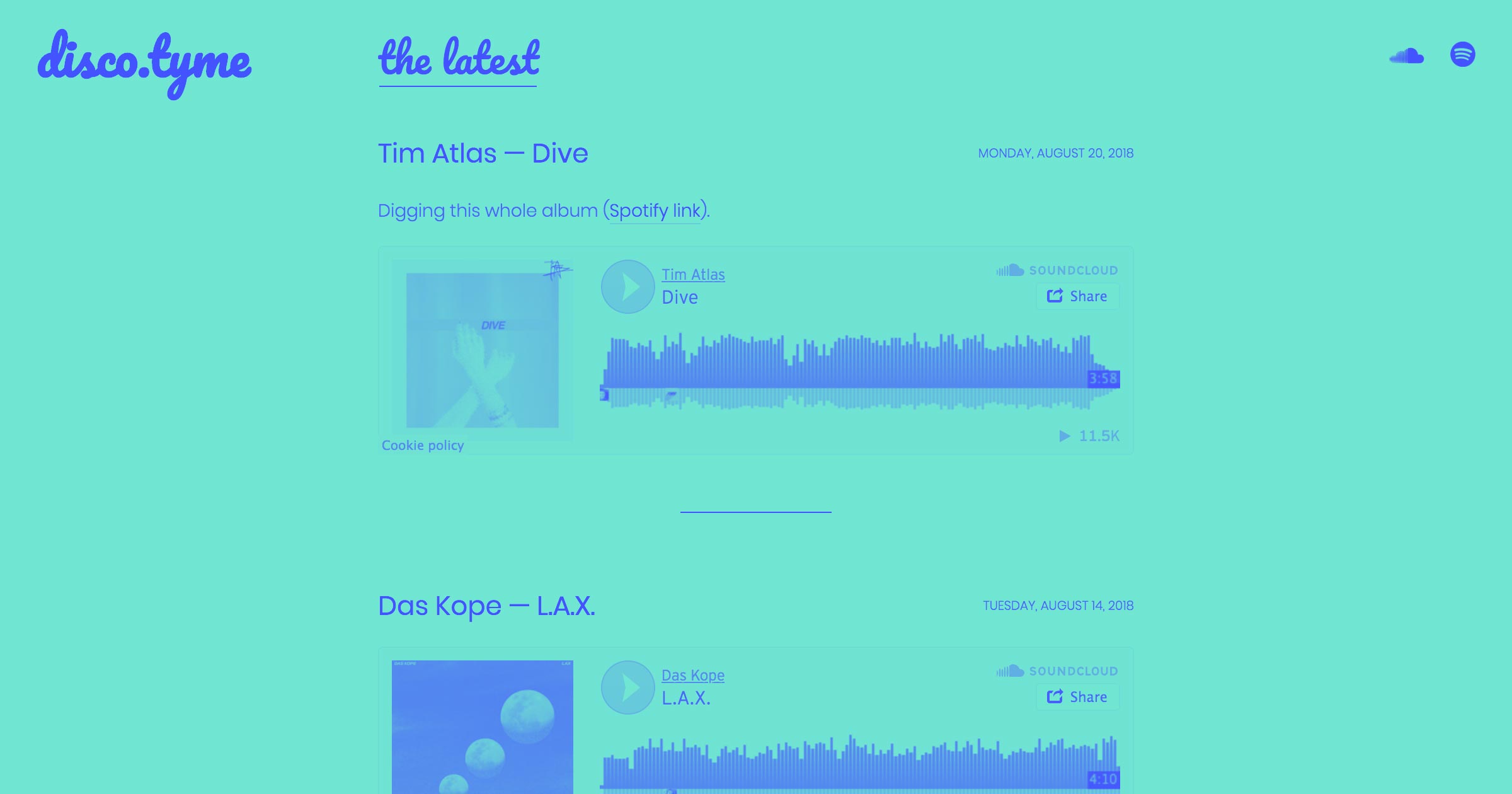
Embedding audio enhances a user’s experience, whether it’s an original song, an audio version of a written article, or a podcast episode. Integrating multimedia content not only gives visitors a chance to connect with you but also encourages them to follow you on other platforms like Spotify and SoundCloud.
Boss Your Life Up (BYLU) offers resources for young professionals, including a podcast. On every episode page — available through the Podcast link in the navigation bar — BYLU embeds the podcast audio. Visitors can hit play and listen without leaving the site (the audio will pause if they happen to navigate away). Adding this interactive content encourages users to listen without leaving the site, which can increase conversions.
2. Client testimonials

Featuring positive customer reviews strengthens your business’s reputation and helps inform potential customers about what they’re buying. Embedding them from a review website like Trustpilot, Google Reviews, or Yelp provides a level of authenticity that copying and pasting can’t duplicate.
Q Audio includes positive Yelp reviews on its homepage above a Google Maps embed. It shows testimonials from happy customers with a link to the reviews if readers want to explore more. This asserts brand legitimacy and gives potential customers immediate access to genuine reviews.
3. Social media posts

Creators and businesses alike use embeds to post content from social media directly to a webpage. These snippets showcase Tweets, YouTube videos, Instagram posts, and other compatible content.
Embedded follow and share buttons for social media platforms also let visitors bring content to a new audience, as they can share the post to their own social media feed from your website without leaving your page.
Pencil’s website, developed by Will Hanschell, includes embedded YouTube videos to show off past advertising projects. Visitors can watch them without leaving the homepage, which means potential clients learn about the company faster. They can also click on the video title if they prefer to watch on YouTube.
4. Internal video content

If you’d rather host videos on your own website, you can do that with content embeds as well. External video platforms like YouTube decrease quality — uploading them yourself ensures visitors experience the best version of your content. Internal videos also offer more control over the embed’s look and feel to better match your branding and web design. If your website is video-heavy, this embed option significantly boosts website functionality by reducing file sizes to improve load times.
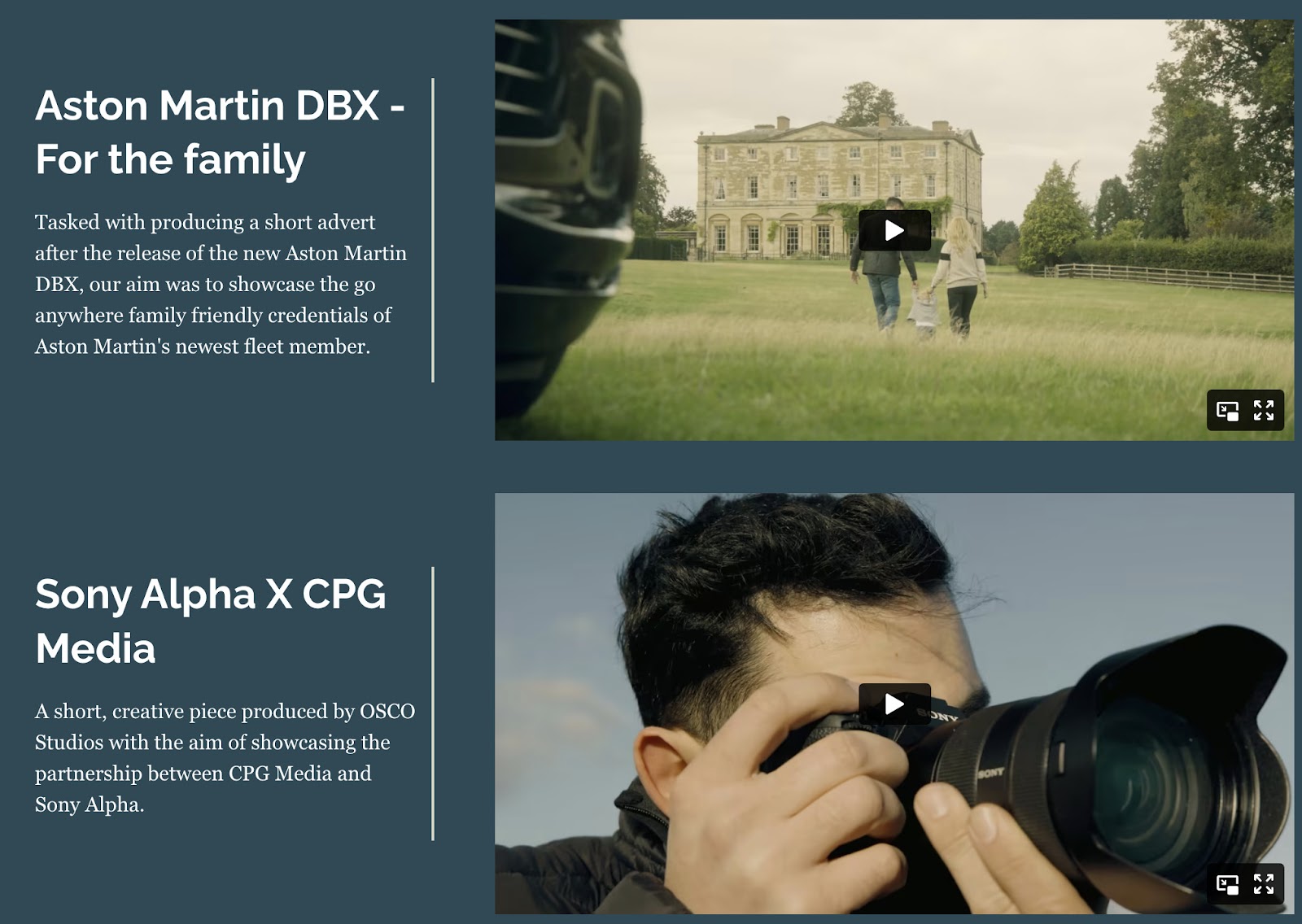
OSCO Studios, designed by WEBOAF, shows a particularly effective way to combine embedded video with other content. Since the business specializes in video and photography production, it pairs its written portfolio with built-in video snippets so visitors can appreciate the studio’s creative work.
5. Customer research surveys

Form and survey integrations like Mailchimp, SurveyMonkey, and Typeform collect customer opinions and information right on your website. Form blocks, which you can add to your web designs without a third-party website, are also helpful options, but they don’t offer the same detailed data collection.
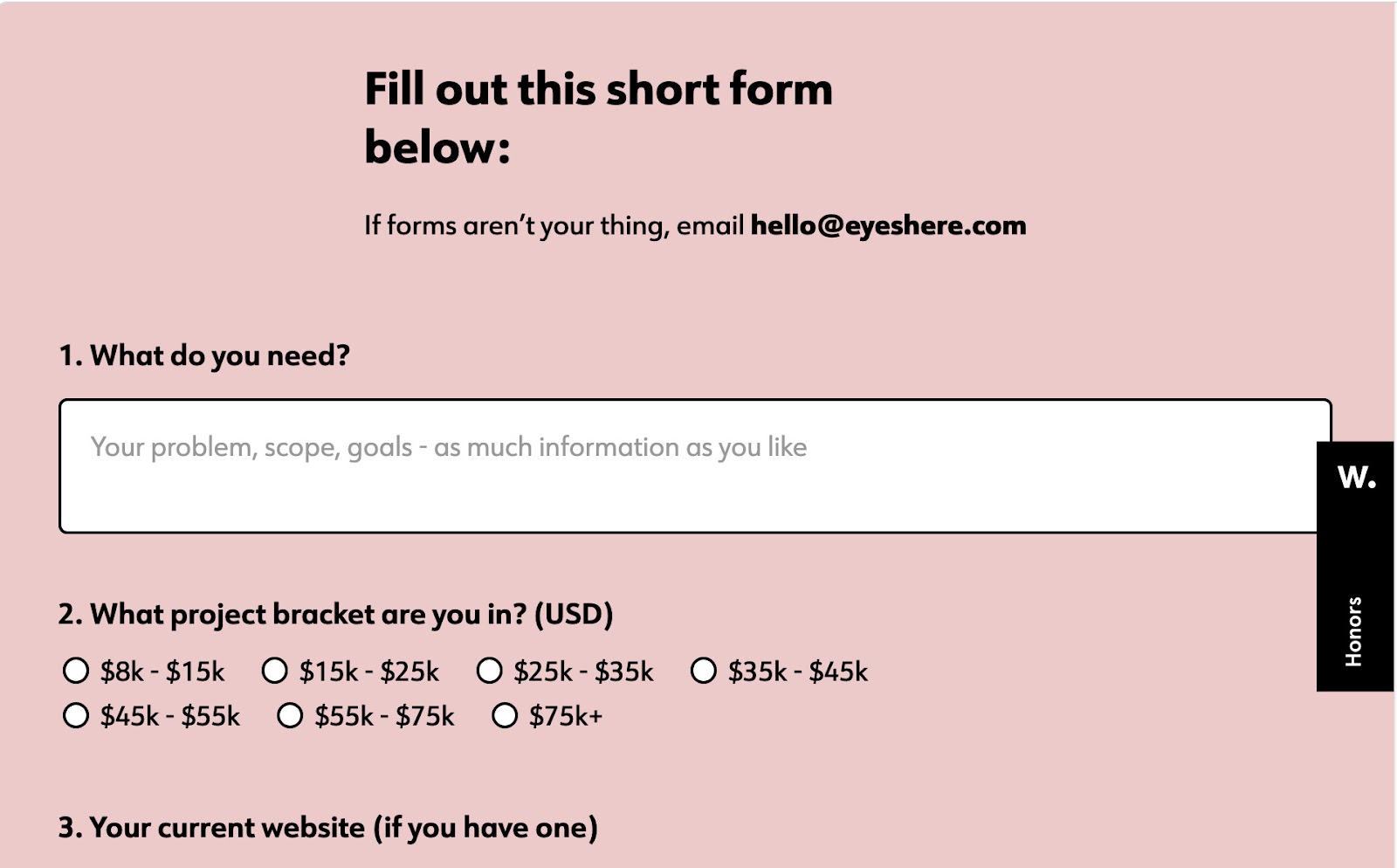
Eyes Here, designed by Matthew Butler, centers its homepage around its web design and development portfolio and testimonials. But scroll to the bottom, and you’ll find a detailed contact form asking visitors questions about their budget, project scope, and current website. Customers don’t have to open their email app or complete an external form to get in contact, keeping them engaged and on the website. The form poses useful questions, but more importantly, the high-contrast colors and clean copy integrate well with Eyes Here’s branding, UX design, and visuals.
6. Advertisements

Sometimes, ads are intrusive and don’t match a brand’s message. But relevant ads provide value to users with and support website monetization, especially if you embed them in the ideal location. You can use Google AdSense to tie in ads that would be a good fit. Carbon is also a popular choice.
High-traffic websites and blogs are great ad hosts, and Cookie & Kate — a vegetarian recipe website — is an excellent example. It places advertisements at the bottom and side of the page so they don’t obscure content. Every ad also has a small “x” so users can remove them if they aren’t interested.



















Why your design team should use Webflow
Discover how design teams are streamlining their workflows — and building better experiences — with Webflow.
Use Webflow’s rich text element to embed

If you’re creating a webpage — whether it’s a blog post, landing page, or brand story — Webflow lets you embed custom code and connect external content. The options are abundant: You can embed from Vimeo, Twitter, Soundcloud, and more. Webflow’s platform speeds up the formatting, structuring, and embedding process to enhance your designs.
Show, don’t tell
Social media posts, email forms, well-placed ads, and more can all complement your web content. If you want to get the most out of your web design, don’t be afraid to use content embeds. It’s one of the best ways to improve the UX while keeping site visitors with you long enough to convert.
Webflow streamlines the embedding process, and we offer tutorials to help you through the process. Copy-paste custom code or use our website builder to embed forms, videos, audio, and more in your design.