We spoke to illustrator, designer, and animator Antonio Segurado about how switching to Webflow gave him more design freedom and increased his income.
In the interview below, Antonio shares more about his website that’s packed full of delightful animations and clever interactions.

Why did you choose Webflow?
I had a Squarespace website for many years but I felt it wasn't for me anymore. I chose Webflow because of the interactivity I can add to my creations. I get a feeling of freedom. As a professional creative, I am thrilled to see things moving after my command.
What is it about working in Webflow that makes you feel free to be creative?
Before, customizations were limited by templates — I could basically only change fonts and colors. I wasn’t able to animate and build as I wanted. Now, I can better communicate visually and dynamically through design and animation.
The support of Webflow and the Webflow community also help me be creative. When I am not figuring out a problem, I dig into Webflow University. The lessons are intuitive and speed up the learning process. Everyone in the growing community is very supportive, too.
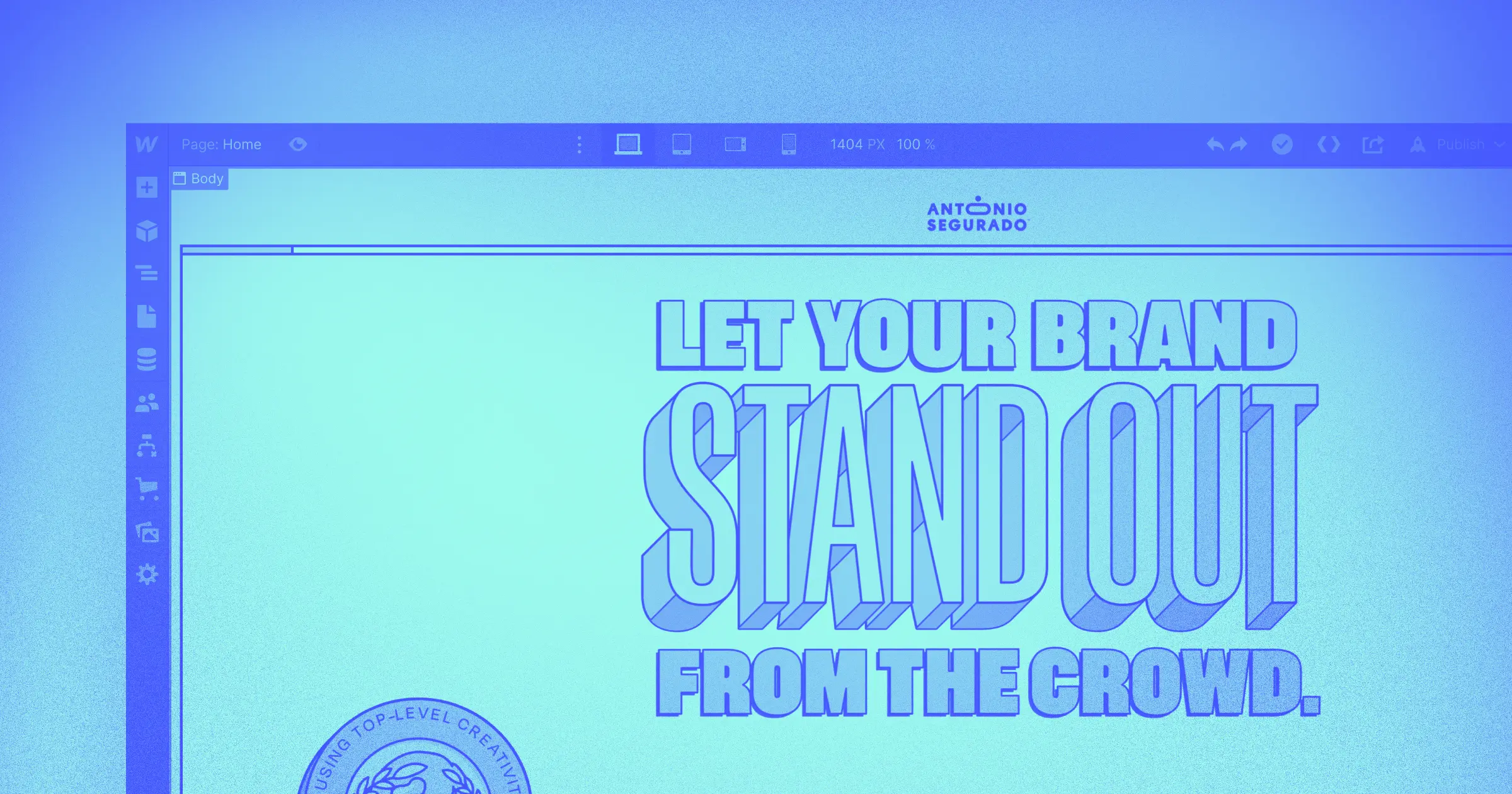
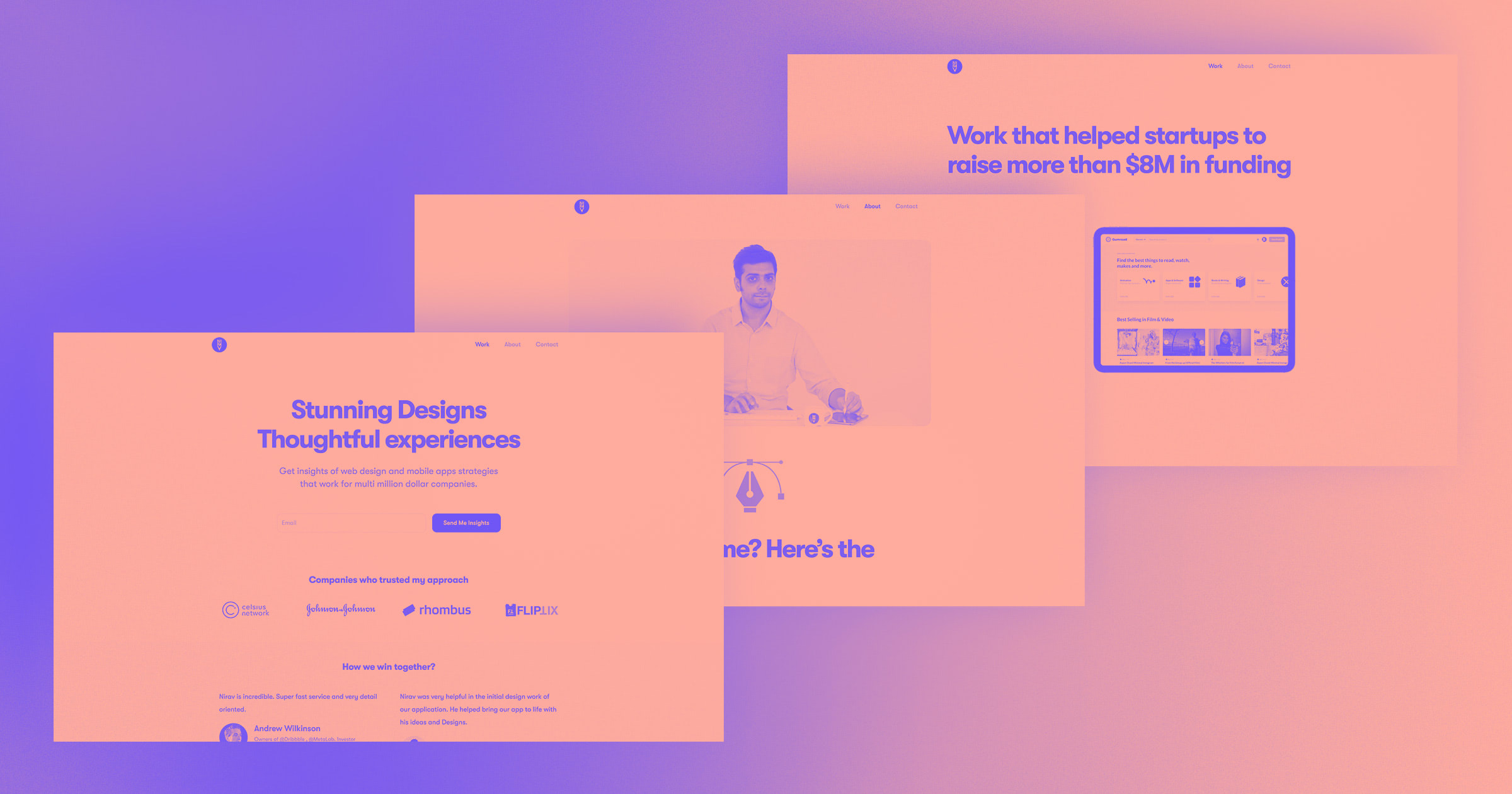
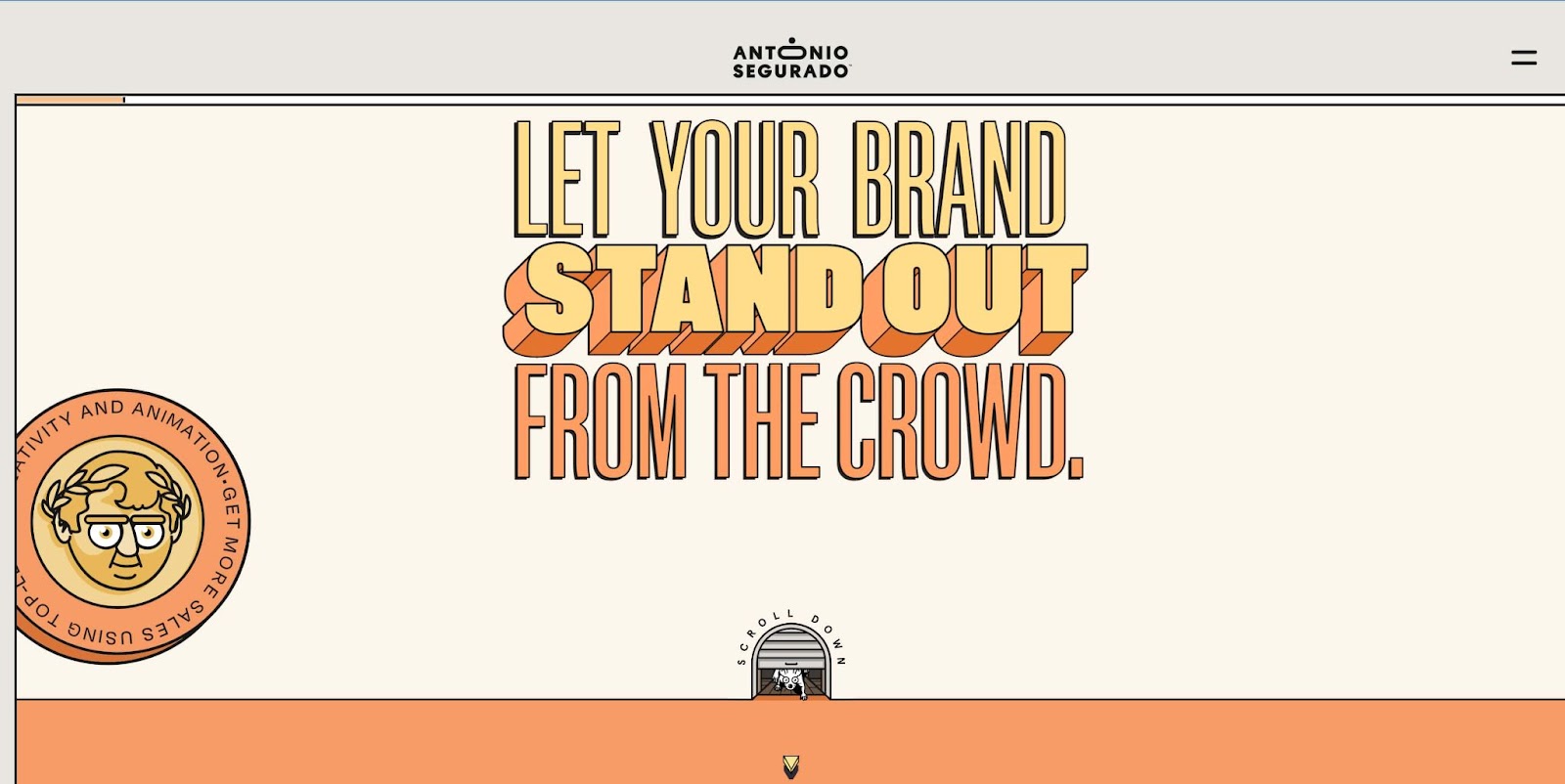
Your website looks amazing. Can you tell us more about how you built it?
I need a website that can work as my playground for experiments. Of course, the information is crucial, but passion comes first.
So, my first step was to think about how to communicate my identity as a pro. I started drawing and experimenting with animated stuff.
The current site is the result of a come-and-go process. The next step is to upload all the projects left behind [in Squarespace]. For now, I believe [my website] proves the versatility I can provide with my services as a creative.
How has using Webflow influenced your business?
I have a more accurate idea of how to produce web content. Playing with Webflow allows me to deliver integrated projects to clients through my acquired knowledge. It’s a good investment because it generates more income.
We love to hear “more income!” How has the website helped you get more clients?
When I won Best Designer and Illustrator in Portugal in 2018, it generated a lot of traffic to my site. But people weren’t approaching me because the site was a simple portfolio.
Building my site in Webflow allowed me to earn customer trust. Now, my proven skills and creativity are more evident. I’m receiving fantastic feedback from my new website with more business projects coming in. I know the results are here to stay — recently, at Creative Club of Portugal, I got elected Best Illustrator and received nominations for Best Designer and Art Director of 2021 — and I am more confident with this website.
What’s one project you worked on that you’re especially proud of? Why?
I’m most proud that I finally started my own studio. It’s a colossal project that requires a unique website and constant evolution.
Growing up in an agency environment gave me a solid basis for business and allowed me to master skills like 3D, animation, and branding. However, sometimes it forced me to work against my values. I knew I wanted the power to do the work I love for the right businesses. Investing in my own business and website wasn’t easy — but the client emails in my inbox prove that I’m getting results.
I have this philosophy that people only remember your last project — you can’t just reach the top, you have to find a way to stay there. Building my business in Webflow gives me the control to decide what projects I take on. I can genuinely help brands increase their value with illustration, design, and animation.
Before we wrap up, tell us something that makes your website special to you.
Creating anything from scratch is always a big challenge. This ambition of starting blank defines part of my identity. I designed every single element on the website, making it my baby. And of course, I always add in a bit of my humor.
So this website is not a simple portfolio. It has a lot of personal information that won't get lost in time. I want my business to be understood and make my expertise more valuable.
It's not perfect — it’s an ongoing project. But it represents myself on the internet, and I am here to help your brand.
You can keep up with Antonio’s work on his website and follow him on Twitter and Instagram
If you’d like to share your Webflow story with us, fill out this form. We can’t wait to hear from you.



















Join the global Webflow Community
Connect and build with 85,000+ community members around the world — whether you're new to Webflow or a seasoned designer, there's a place for you.