The Webflow team spoke to Nirav Suthar about how he grew his design consultancy business with Webflow.
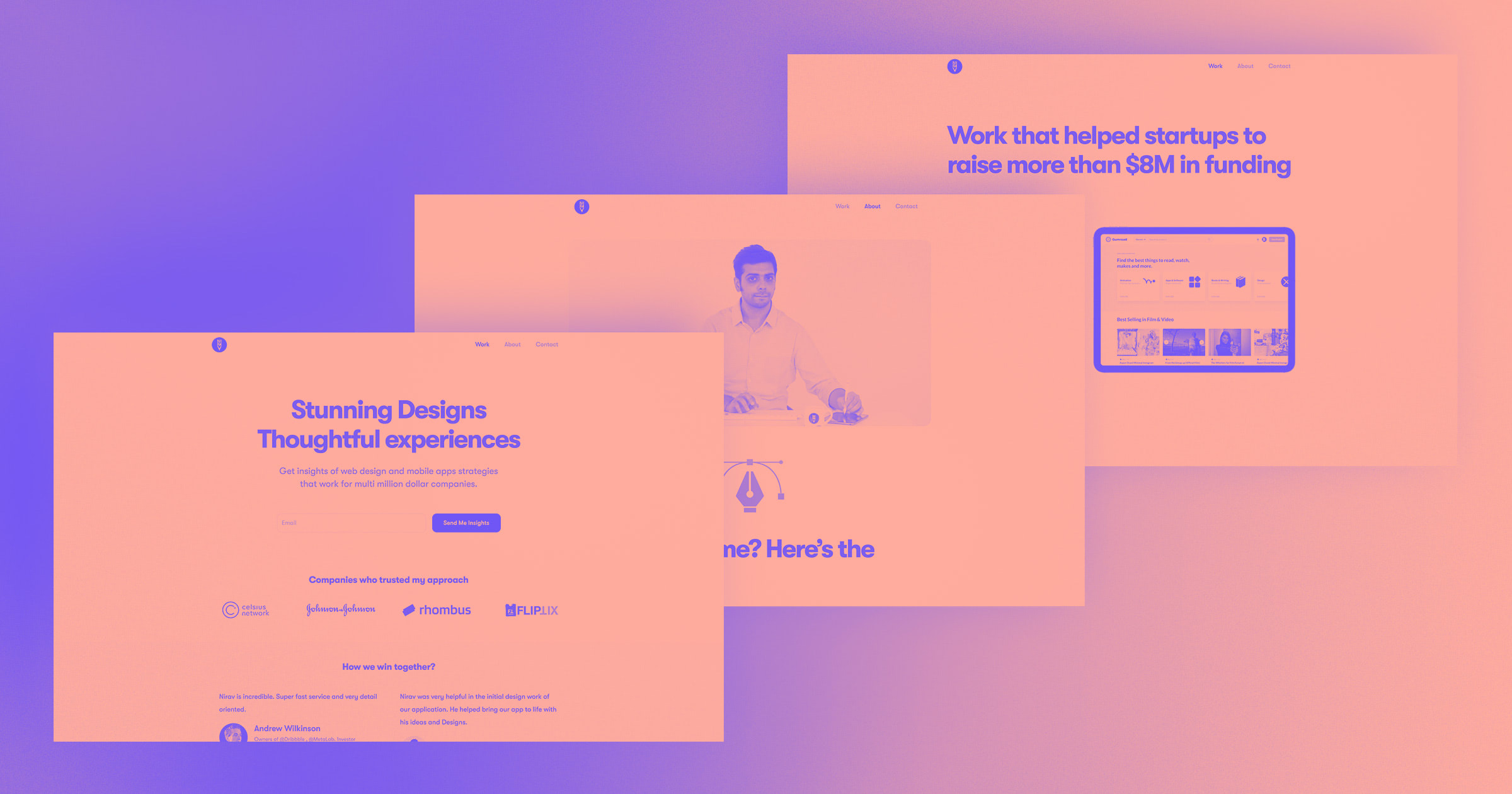
Through his site, niravsuthar.com, Nirav provides high quality design services for clients ranging from corporate companies to startups.
Nirav didn’t always have a stable client base, but has had great success since moving to Webflow. In this interview, he shares how Webflow helped him change his business model for the better.
What led you to Webflow?
Before switching to Webflow, my portfolio looked like it was built by an amateur. I had so few options to animate layers and no way to create a grid system, so I didn’t have enough control over my design. Attracting clients with a makeshift portfolio was difficult, to say the least. I resorted to sending cold emails to potential clients, but my portfolio didn’t encourage many people to respond. By 2016, I had nothing in my bank account. After reaching out to hundreds of potential clients, I realized that my website did not reflect my capabilities, so it was time to find a new solution.
I knew Webflow would work for me because it has fundamentals of HTML and CSS under it. Given this, it allowed me to gain better control over design elements, which gave me the opportunity to show off my skills and optimize my site.
How did you go from idea to launch in Webflow?
The Webflow community is my bread and butter — I couldn’t do what I do without it. I watch a lot of Webflow University videos and then turn to Webflow Facebook groups or the Webflow Forum when I have specific development-related questions. Pixelgeek’s Webflow implementation videos are a great resource, too.
I come from a design background and sometimes need help when I want to use code to implement certain design elements or complex designs. Fellow Webflow users have been generous with their time and knowledge and I credit all of my development as an individual designer and web developer to the community.
I don’t know what I would do without fellow Webflowers, I feel like the community is my personal learning resource.



















Get our 100 video course on web design — for free
From the fundamentals to advanced topics — learn how to build sites in Webflow and become the designer you always wanted to be.
How has using Webflow affected your business?
Because previous web platforms limited my design options, they also limited my client base. Webflow gave me the space and functionality I needed to design with my ideal client in mind.
Once I relaunched my portfolio on Webflow, projects started rolling in. Clients said they wanted to work with me because they loved my website and couldn't stop praising its design and responsive build.
Webflow changed my sales strategy and my revenue. Within 14 months of revamping my portfolio, I went from $0 in revenue to $100,000. The pivot really changed my life. I am financially free and able to do all of this from my home office. It’s truly been a dream.









.jpeg)





















