How can an artist make his mark and tell his story with a unique photography website?
For Julien Apruzzese, the answer was Webflow — and Webflow University.
When COVID-19 led to government shutdowns throughout Europe, Paris-based photographer Julien Apruzzese found himself with a lot of time on his hands. His studio had been flourishing since he founded it in 2014, and he had built an impressive client roster that included McDonald’s and Fujifilm.
So when faced with a potentially months-long pause in his business, Julien decided it was time to invest in a long-overdue overhaul of his website. He wanted to replace his templated Squarespace portfolio with a custom site that reflected his personal aesthetic and unique positioning as an end-to-end image creation studio — handling artistic direction, lighting, photography, and post-production himself.
Over the next several months, Julien took a deep dive into learning Webflow and the basic principles behind graphic design, typography, and web design. As lockdowns came to an end, Julien came away with his dream website, julienapruzzese.com — truly original and entirely his.
Here’s how he did it.
Starting from scratch with Webflow University
Julien didn’t know the first thing about web design, but he wanted the freedom to create a site that was unique and special. The day after he started researching different website platforms, he saw an Instagram ad for Webflow — and was immediately hooked.
“My friends had told me that to be free with web design, you have to learn to code and learn to use Wordpress,” said Julien. “But that was impossible for me — it was way too big of a task. So when I saw an ad for Webflow, I was intrigued by the video animation they showed. I didn’t know it was possible to make a website like that.”
Julien began to research Webflow and was drawn to the idea of a no-code platform. “To me, Wordpress was like PC and Webflow was like Mac. Wordpress was too big and too open, but with Webflow, everything is in Webflow. You don’t need plug-ins and you don’t need to code. I just needed to learn the software.”
Soon, Julien found Webflow University. “I loved the three people who hosted the university videos. It was perfect. The mood was very humorous, but the content was serious. It was like watching a TV series, like The Office — it was so funny, but at the same time, very precise, clear and in-depth.”
To begin, Julien dove into Webflow University’s 2021 design portfolio course. He then proceeded to take more courses and watch more videos, treating it like his full-time job. “Since I wasn’t working and the government was helping us with financial support, I was able to go to Webflow University like it was a real university. Soon, I had learned everything the university had to offer — but there’s a big difference between theory and actually doing it myself.”
Designing a Webflow site with Photoshop
When Julien opened Webflow to start building, a blank page stared back at him. He didn’t feel ready to build his site, because he wasn’t entirely sure how to design it. So, once again, Julien turned to YouTube and online courses to study a new field: graphic design.
“I knew my website would be made of my images and typography around the images,” said Julien. “So I learned as much as I could about graphic design, especially typography.”
Once he felt ready to start designing, Julien turned to the trusted friend of many photographers: Photoshop. “I opened up Photoshop because it’s my software that I use every day,” he said. “I created all my designs, page by page, on Photoshop. And then I was ready to go back to Webflow, and it was a better way to start.”

Trial, error, and success
With his design laid out and ready, Julien started to build his homepage in Webflow. He made a few mistakes on his first attempt. “After I finished my homepage, I saw that my classes and my organization were a mess,” Julien laughed. “I knew if I went through to correct it, it would take forever, so I just started again. And, to be honest, I started and rebuilt my homepage four times!”
Julien continued to build out his other pages — creating, erasing, and learning as he went. One triumphant “aha” moment arrived when he found a video that walked him through recreating the Apple homepage in Webflow. “When you think about web design, you think of the Apple website. When I watched that video, I was able to recreate that homepage with all its animation effects. The first time I was able to successfully animate some things on Webflow, I was screaming in my studio like a little kid.”
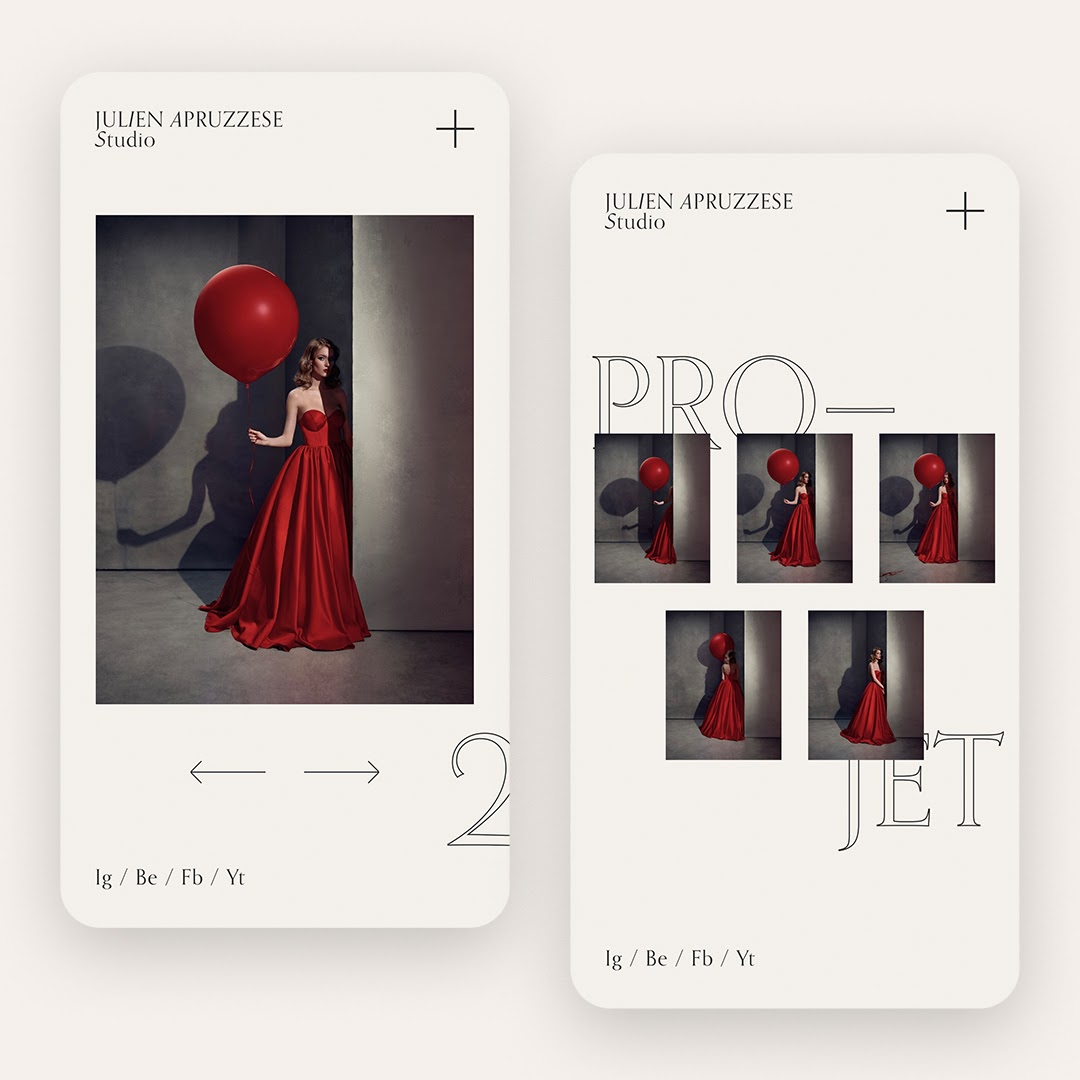
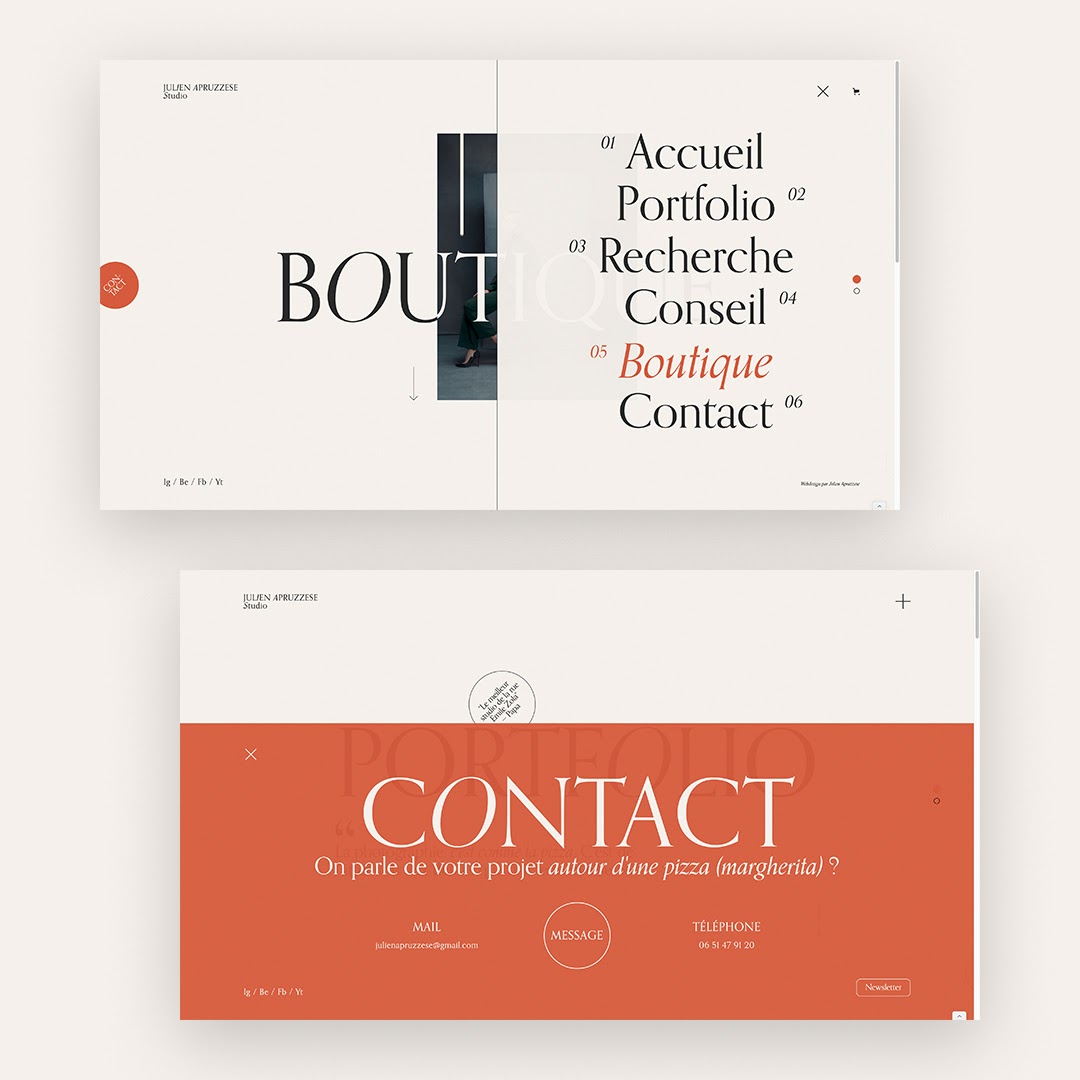
After a few attempts, Julian built a six-page site that perfectly captured his personal aesthetic, using motion to create a beautiful experience that mirrored his dynamic style.
“I wanted my website to be original, with the same style of design that I use in my photography,” said Julien. “Simple, pure, very clean. It would be wrong to create a website with a different style. And I’m very happy to have created something that is me, that is new and original and totally unique.”

Without Webflow University, Julien says, he wouldn’t have been able to build the website of his dreams. “I started from zero. I didn’t know what HTML or CSS was. And while you don’t need to know code, for me, it was helpful to understand how the code works so I could understand the behavior of everything. It would have been impossible without Webflow and Webflow University.”
Launching his site to resoundingly positive feedback
After he launched his site, Julien received praise and glowing reviews from his friends, clients, and colleagues. In fact, in just a few weeks, three clients reached out and asked him to not only create images for their brands, but to design their own websites as well.
While he plans to stick to photography and image creation, Julien’s thrilled with the response his website has received. “Before I found Webflow, I got quotes from a web design agency, and they wanted 10,000 to 20,000 Euros — way too expensive for a business of my size. When I showed my Webflow site to a friend in web design, they said an agency would charge at least 30,000 Euros to build the exact same site.”
Advice for other photographers designing websites of their own
Of course, not everyone has the luxury to treat Webflow University like a full-time job. For other photographers looking to build a unique portfolio site on Webflow, Julien has a few pro tips to help make the learning process faster:
Use the tools you know
“If you’re a photographer, you probably know Photoshop,” says Julien. “ You don’t need to learn software like Figma or Adobe XD to mock up your designs — you can make it in Photoshop, and that’s one less thing you have to learn. Create the design before you build the design in Webflow.”
Learn the basics of typography
According to Julien: “Typography is a very important part of graphic design — you can be an art director who only specializes in typography. So I didn’t learn everything, but I learned the basics. And it was so important to learn about building a typography scale so you can set the relationships between all sizes of text, between title, subtitle, paragraphs, everything. Just like in photography, everything is in the details. You want it to be pixel-perfect on the design.

I used what I learned about typography and graphic design to create a new signature, new business cards, new invoices — everything is all clean and connected back to the graphic identity that started with the design of my website.”
Learn how the code behaves
Lastly, Julien emphasizes the importance of learning how the code behaves. “Webflow is a no-code software, but it helps to understand the behavior of the code. Understand how HTML and CSS works, because you’ll want to know how things like div classes and sections work. When you take the time to understand this, you can create everything — you win the freedom to create the design you want.” says Julien.
Ready to build your own photography website from scratch? Start where Julien began — the 21-day portfolio course in Webflow University.



















Build your online portfolio
Build and visually design a full portfolio website in just 21 days — with our free online course.