Dynamic data can be powerful. Today we’ll be sharing some examples of how businesses are using Webflow CMS in really creative ways. We got the opportunity to chat with 3 startup co-founders who are thinking outside the box when it comes to dynamic data.
Spoiler alert: most of these tactics are generally centered around SEO because the CMS actually lends itself really well to SEO strategies. We hope that through these examples, you will learn some general practices that you can take on and apply to your own businesses — or your clients’ businesses.
What people think a CMS is
When people think about a CMS, they often think about blogging. They think a CMS is only for news sites, fashion and food blogs. Maybe sometimes they think about a company blog. And with good reason — the CMS is actually great for all of those things.
What a CMS actually is
What a lot of people don’t realize is that the CMS is a content management system that can be an incredibly powerful tool for any business. With custom content structures, you can customize the CMS to create collections of just about anything. And you can build relationships between that data to help you deliver meaningful experiences for your customers, and as a result, help you grow your business.
1. How Emma, a Canadian life insurance company, built an SEO growth engine

The team at Emma identified a target market of young mothers. First time mothers are more likely to need new life insurance policies for themselves and their families.
As a way of capturing search traffic for first time mothers, Emma’s team saw an opportunity to use the Webflow CMS to create an indexable collection of baby names. Many first time mothers use Google search as a way to get baby name inspiration. The team thought: “Why not provide that value directly on our site?” — all while promoting their main product, life insurance.

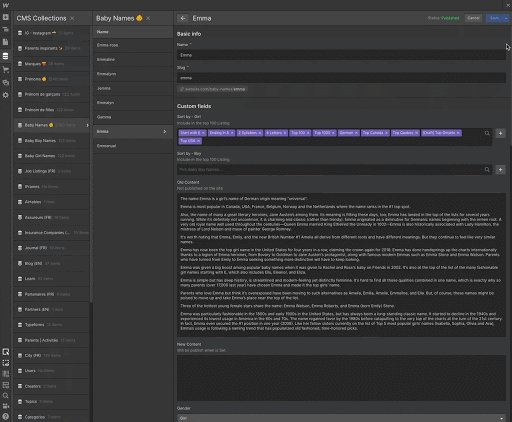
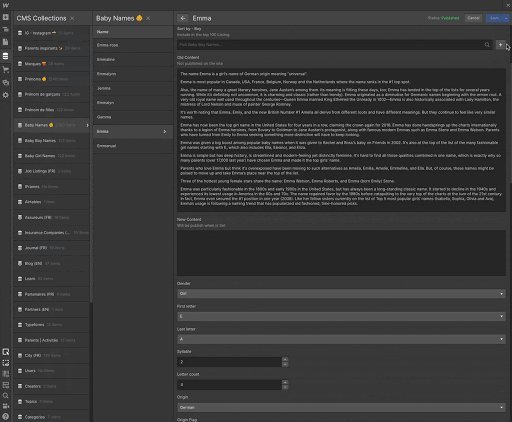
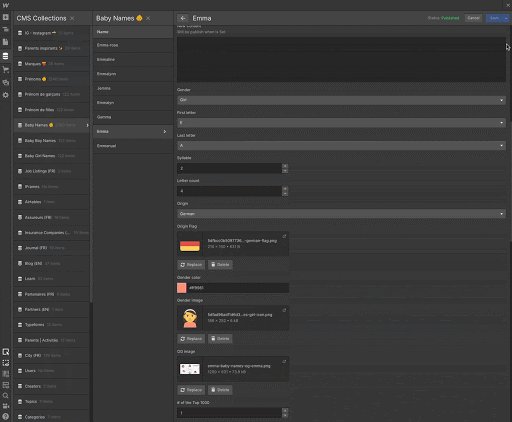
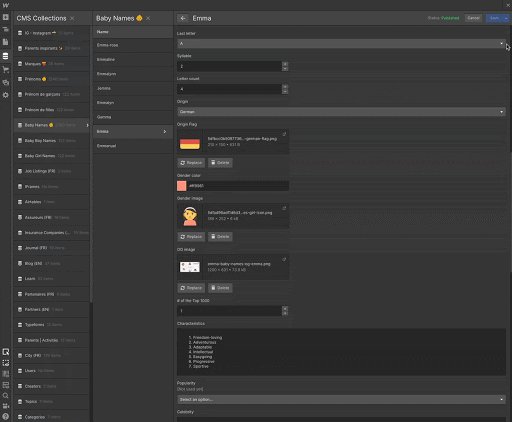
As a Canadian company, Emma has built out their site in both English and French — they started by first identifying the top 2000 baby names in both English and French. These were the most popular names of the last 10 years. Using a CSV, they imported those names, along with specific data about those names (like gender, number of syllables, and letters) directly into a CMS collection.
With one template design, they automatically created more than 4000 indexable pages

They then designed out one collection template page that would automatically create more than 4000 dynamic pages with info for each name, all indexable through search. They also had collections and collection pages for the specific attributes.
They also had collection pages for the specific baby name attributes

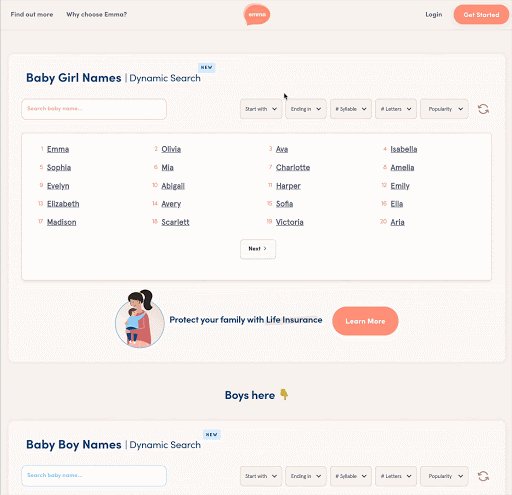
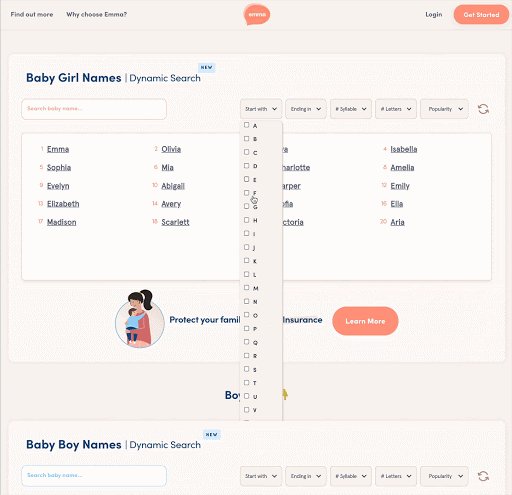
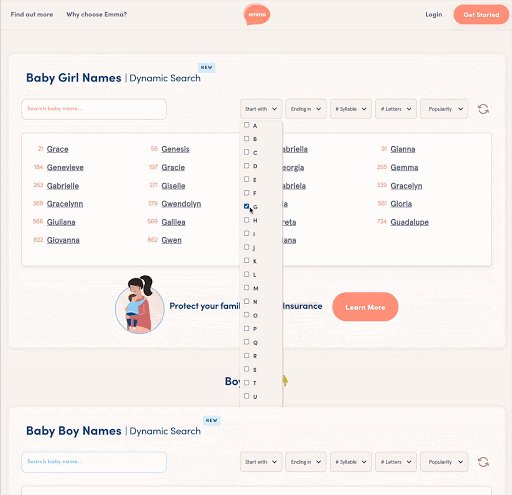
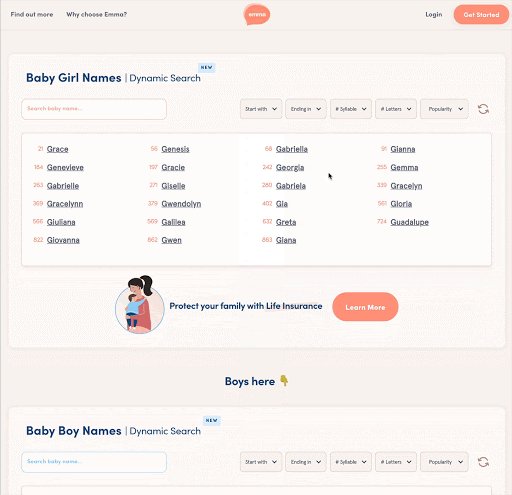
They built out a dynamic search experience using Jetboost

To create the best onsite experience for their customers, Emma built out a dynamic search experience using Jetboost, where customers can filter by specific criteria like: “show me all baby names with two syllables that start with the letter “s”.
If you haven’t heard of Jetboost, it’s a Weblfow add-on that allows you to create real-time search, and dynamic filtering experiences. This higher-level search page, which ranks for “prenom” in French, and “baby names” in English, outperforms the name-specific pages.
It’s also worth noting that when someone lands on this page, the team is also then able to retarget them with ads, continually fueling that growth engine.
As a result, their baby names search experience has topped Google rankings in Canada for a few key terms

It’s also worth noting that their investors were really impressed with their creativity.
Recap: how Emma built an SEO growth engine
- Identified audience and search behaviors
- Crafted SEO strategy around an opportune keyword category
- Built collections and designed template pages
- Created a dynamic search experience
- Integrated additional marketing efforts to optimize funnel



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
2. How SketchDeck optimized their lead generation
Next we’ll explore how SketchDeck, a global design studio and tech startup, experimented and optimized lead generation using a lot of different CMS collections. When we first reached out to David, who you’ll meet in a bit, he said: “We use the CMS for everything”.

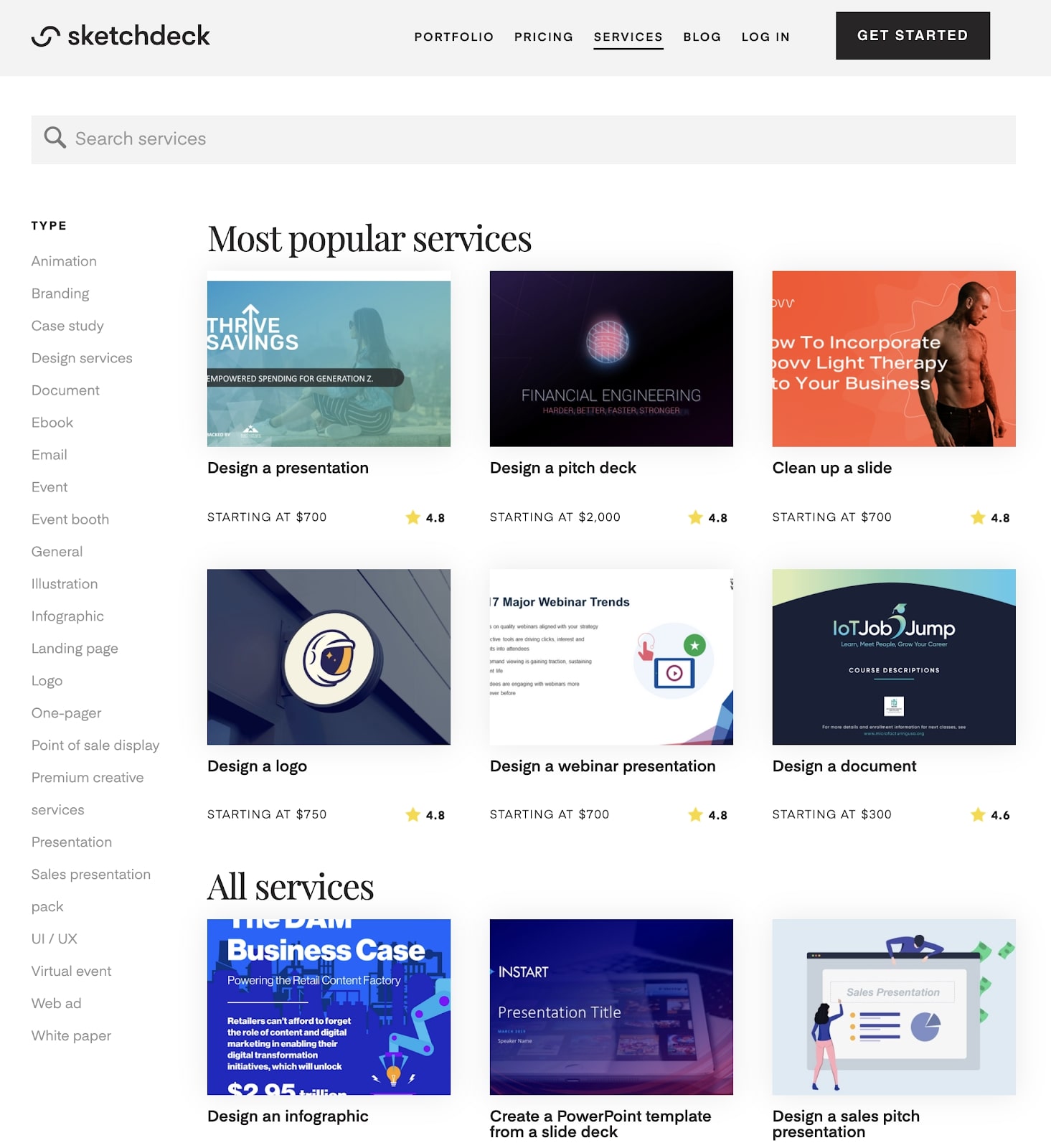
SketchDeck offers a wide range of services — 56 of them to be exact

Why so many? It's a long-tail Google Adwords strategy

They write hyper-relevant search ads that tie back into each of their services: the headlines of their service pages match the copy of their ads, which matches the terms their customers are searching on Google.
Google loves this approach — it means people find exactly what they’re looking for.
Using the CMS, they create service pages for opportune keywords

Webflow’s CMS is critical in creating these service pages at scale. With one template design, they’re able to create service page after service page for opportune keywords.
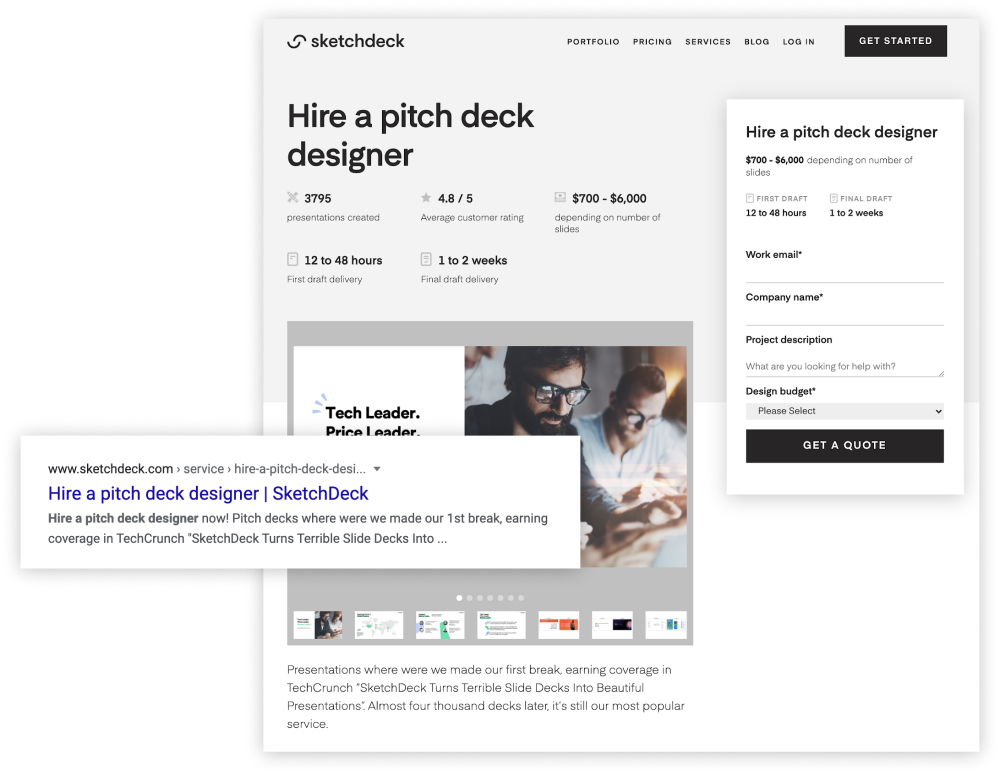
Their services range immensely: they offer more involved services like designing a full pitch deck for $2,000 to $8,000, or smaller design tasks like making tweaks to Photoshop files for $50/hr.
They use a simple switch field to surface the right forms, and route leads depending on the service

For smaller design tasks, they want to offer the ability for customers to check out immediately — one and done. But for higher-value designed services, that may require a meeting with their sales team, they need a way to route those inbounds through to HubSpot.
Using a simple switch in the CMS to indicate whether or not the CMS item is a small design task or not, the team sets conditional visibility to show one form that leads straight to checkout or another that routes back to HubSpot.
With a form submission trigger, small design tasks go straight into a pre-populated checkout form within their app that’s customized based on the the service a customer may want. Larger project form submissions get pulled into HubSpot via an embed for their team to review.
As another lead generation effort, they also build out topic-specific microsites

Beyond that, they’re also capturing search traffic through topic-specific microsites. Take their Branding page as an example. It showcases projects, services, blog posts and resources — all items from different collections that are tagged with the “Branding” category.
As new content is added into any one of those collections, the collection lists on the page stay updated. The page also features a sticky lead generation form that leads straight to HubSpot.
This workflow has allowed their team to experiment and quickly identify top converting pages and flows
Through their efforts, they’re able to quickly identify the top converting pages and flows. They’re also free to easily create more flows to continue testing. And, it’s allowed their non technical team members to build pages out without design or dev help.
Recap: how SketchDeck optimizes lead generation
- Built hyper-relevant services pages to act as a destination for their search ads
- Routed leads based on low to high-value customers
- Pulled various linked collections into a lead-optimized microsite
3. How Hugo, a meeting notes app, crowdsources content

Watch how Hugo uses Typeform and Webflow to outsource content
The Hugo team has saved “hundreds of hours” using a simple Typeform to Webflow integration to outsource content. Their branded templates collection drives ~20% of their traffic.
Recap: How Hugo crowdsources content
- Source branded templates for an SEO-focused collection from partners
- Created easy Typeform to Webflow CMS integration via Zapier
- Drafts are instantly created, and their team can easily review and publish
Experience the power of code, without writing it
Webflow CMS allows designers, developers, editors, and teams to build on dynamic content structures — all without writing code. Create the content structures you need, add content (by hand, from a CSV, or via our API), then design it visually.
Make sure to check out Webflow CMS to see what it can do for your business.