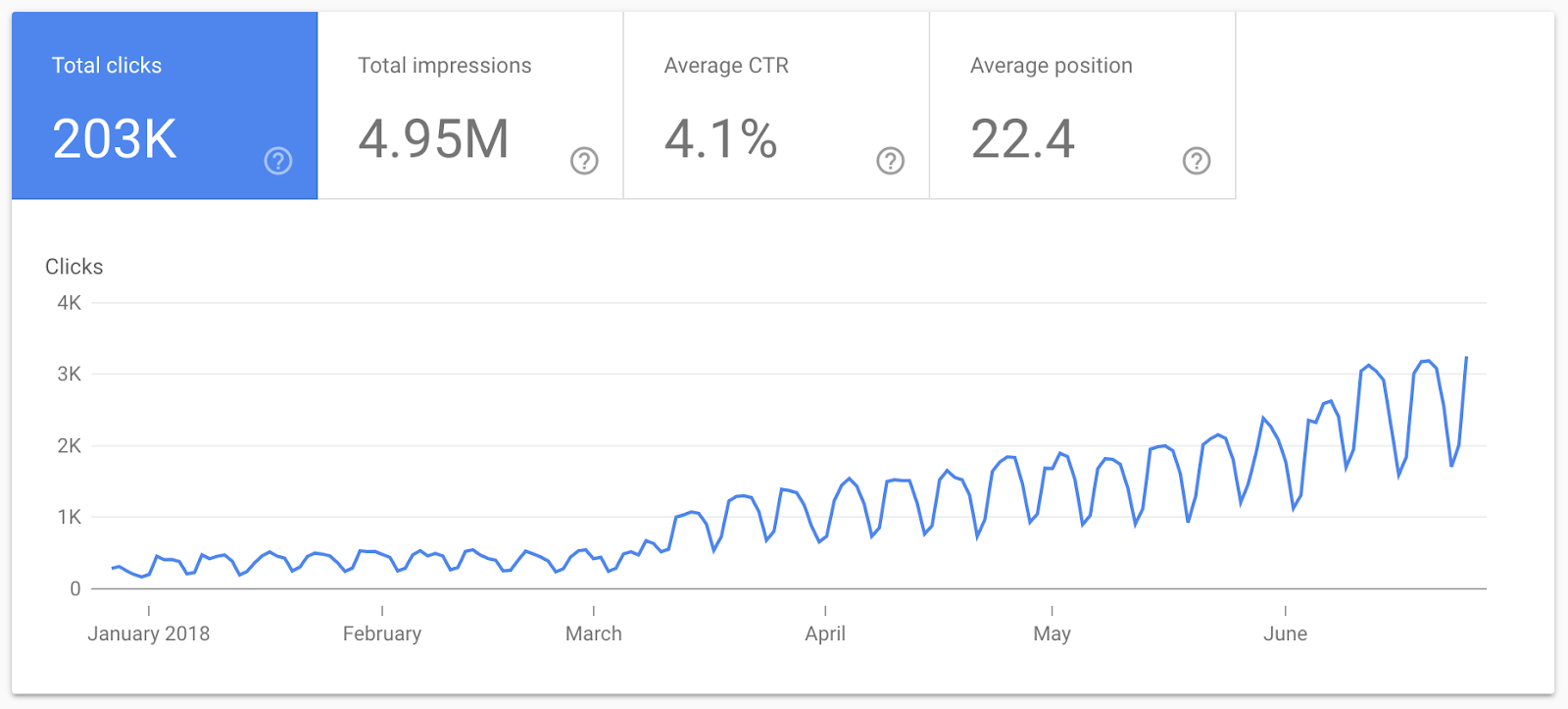
In just 3 months, Kisi scaled from 12K to 50K organic monthly sessions.

An effective SEO (search engine optimization) strategy requires a holistic approach — great content isn’t enough. You need to sustainably grow your link profile over time, have the right site structure and, among many other factors, ensure you’re providing a good user experience. CMSs play a crucial role in SEO, and the right setup is the starting point to effectively deploy your strategy.
1. Quick roll-out of landing pages
The ability to execute quickly is almost as important as having the right strategy. Strong growth requires that you continually run new tests, focus on strategies that work, and learn from what didn’t.
At Kisi, we managed to shorten the process of turning ideas into live pages in less than 2 weeks — helping us focus on the right type of content and the right format. We used Webflow to launch different templates to serve the specific purpose of each content type: reviews, informational guides, our glossary, and so on.
This allowed us to have a compelling format, improve user experience, and include a call to action (CTA) that matched the content.

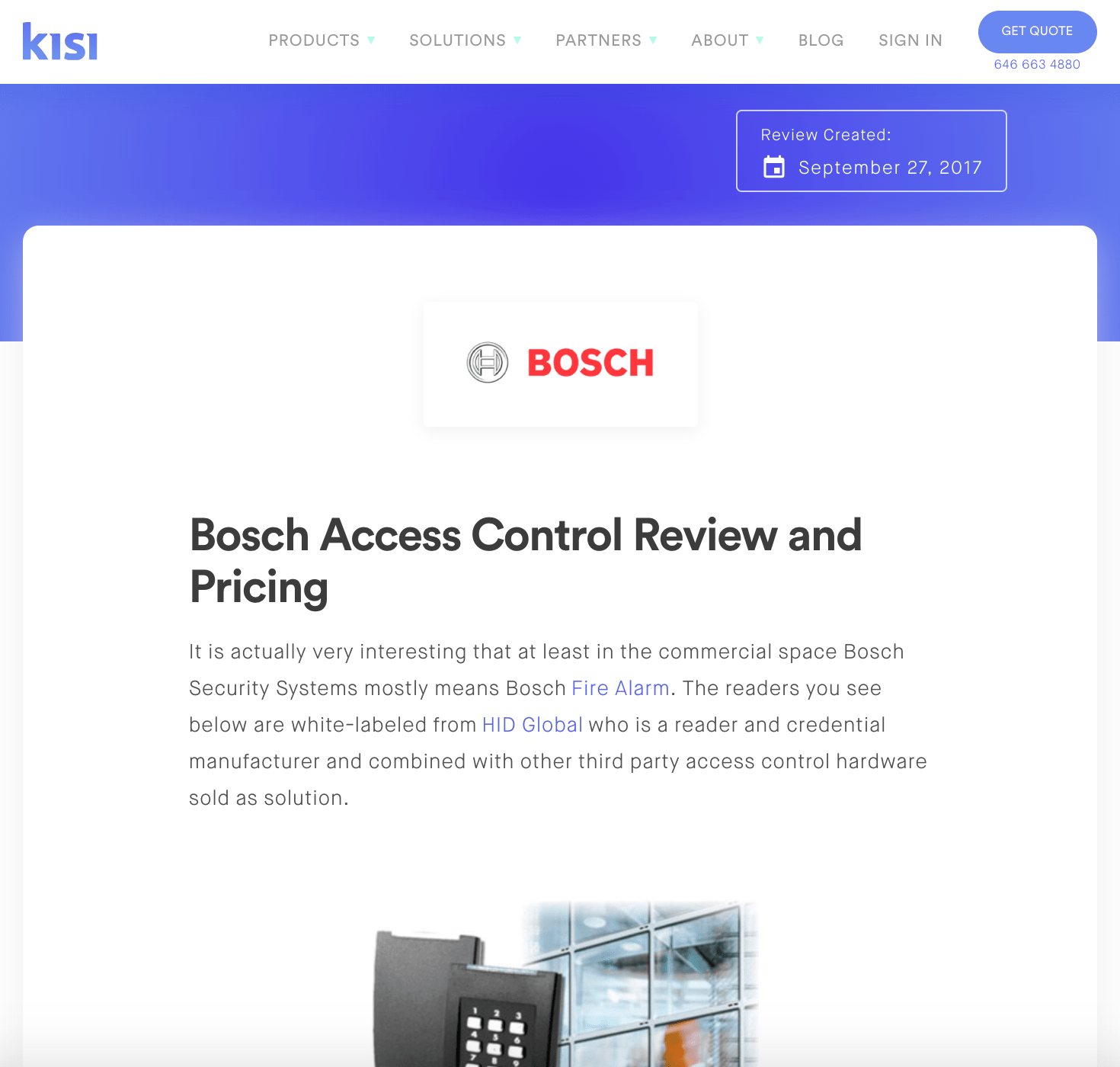
As an example, we wanted to review popular industry tools, but didn’t think blog posts or our standard guide template would be effective. For each review, we wanted to include company logos, a prominent publication date, and corresponding CTAs.
The traffic we currently get from these pages is limited, but extremely relevant and high-converting. This translates to a consistent number of monthly leads.

We also built a Collection for checklists with new items (we added logos, author names, descriptions, etc.) that then link to the full article — usually a page that already existed on our site. This format lends itself to a good user experience and lets us roll out new pages with high SEO potential, using our existing content base with a limited amount of new content from the checklist.

Using templates made it easy to scale our Collections over time without additional design or coding input — the moment we saw a specific collection perform well, we could focus on it from the content side only, while our design and front-end people were already busy with the next project.
2. Optimized load time
It’s rare to hear someone say their company doesn’t need to work on page speed.
Slow pages perform poorly on organic rankings. And even if that wasn’t the case, it’s important to make sure users can access your content quickly. A one-second delay in page load corresponds to a 7% drop in conversion rate. With more users accessing your site on mobile than on desktop devices, it’s safe to say an optimized load time should be a priority for any team.
When it comes to blog posts, we upload four files of different sizes and dimensions, each tailored to its specific placement. Without this setup, we’d load large images where only a small thumbnail image is actually rendered to the user — slowing page speed.
Webflow generates srcset and size attributes for static inline images — automatically loading smaller versions of inline images for smaller devices. It’s worth noting that these attributes work on inline images, but not background images.


This setup does require more manual work, which is why we’ve recently implemented TinyPNG API. It allows our content editors to quickly resize, crop, and compress one or more images to required dimensions. We get all the benefits of fully optimized images while minimizing additional efforts for our team.



















Webflow — the modern WordPress alternative
Empower your team to visually build the most custom, responsive, and secure sites — in a fraction of the time.
3. Improved internal linking
A healthy internal linking structure will improve your website’s performance in two different areas:
- URL crawl-ability and redistribution of link power
- Discoverability of content and higher user engagement
While nothing can replace manual input, when it comes to identifying the most relevant internal resources to link to, many other tasks can be automated.
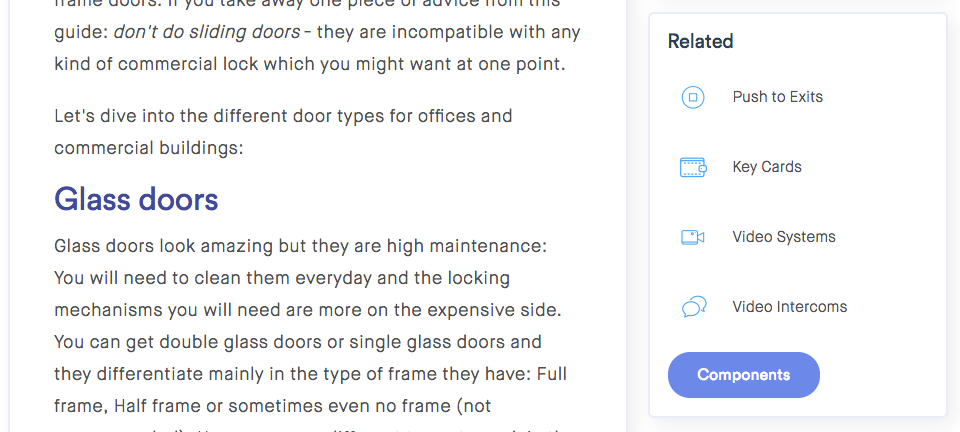
Webflow Collections allow us to link other articles easily and automatically — filters narrow results to articles with similar topics. We used these functionalities on our blog and other Collections.


Given that most of our Collections are either linked to from the homepage or another click away, this tag setup lets us be sure that any new page we publish on those Collections will be discovered by Google — and our users — even if no other action is taken on our side. Using relevant and user-friendly naming also lets us optimize the anchor text used across these internal links.
4. Better design for higher engagement
After our successful results with Kisi, we chose to invest in another platform of ours: the shared workspaces portal, Coworking Resources.
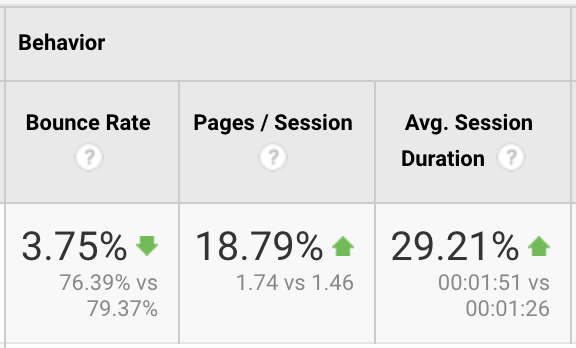
To make the most out of our marketing efforts, we launched a website redesign and switched from WordPress to Webflow. We saw similar SEO growth and an increase in all our user engagement metrics. As obvious as it may sound, beautiful, user-friendly designs simply convert better — our data was clear proof:

After the launch, we saw an overall increase of almost 30% in time spent on the site. And for the pages with a brand new, custom design (outside our new blog template), this metric increased by as much as 120%.
While migrating to a new CMS always presents some challenges and a lot of work, our return on investment was significantly higher than the resources we put into it. And because elements and styles can be copied across different Webflow projects, our transition was extra-smooth. We were able to reuse and adapt elements originally built for Kisi, greatly reducing the time spent developing our new design.
A CMS that fits
Our Webflow experience has been very successful and we know their team is dedicated to constantly improving the platform to meet new user needs. Running on a system that doesn’t adapt to your needs will make it harder to execute on your roadmap and, ultimately, slow you down.
Of course, SEO success can never be attributed to a single factor. Every company has different team structures and different capabilities to customize their CMS. Regardless of your website’s platform, choose a CMS that fits your needs — don’t let the limitations of the wrong CMS box you in.
Understanding the needs of your target audience and addressing them better than your competitors is the core of a successful strategy — but the right technology can go a long way toward helping you execute on that strategy.