In the digital world, you can never have too many tools. Or so I thought.
My hunt for a tool that would easily produce HTML5 ads turned into a long, laborious process. So to save you all the pain I endured, I’ll walk you through the path I chose — and show you how Webflow helps me create beautiful HTML5 banner ads easily and effectively.
In my over-6-year career, I’ve worn many hats, ranging from graphic designer to front-end web developer/designer to project manager. So, I know my way around CSS and HTML coding.
At a recent job in Cincinnati, OH, I was a Senior Digital Designer. My main daily tasks included editing the website, designing graphics for the website, managing our content and SEO, and designing all of the company's digital ad creative.
The challenge: improve our digital ads
After wrapping up the month’s digital ad creative earlier this year, upper management tasked me to think about ways to improve our presence in the digital ad space.
At the time, our ads were mostly animated GIFs, but HTML5 ads were already becoming the next big thing. I knew this was the way to go to be on the forefront of this technology. So now I had a goal and a great opportunity to create something the company had never created in its 60+ years. HTML5 ads became my target.
The search for a better HTML5 ad builder
I looked at several Adobe applications — always knowing the Dreamweaver icon was staring me in the face. I looked at all of Adobe’s recently updated programs, but none of them really got me excited to dive deeper to create the HTML5 ads.
the ads I’d built with Webflow were outperforming the old creative by 35%
Why wasn’t I excited? Because each program lacked something I desperately needed. Whether that was bolding text on an animation, text glowing when I needed it, or even an easy text fade. They all had something going for them, but not one Adobe program offered everything I needed.
The solution: Webflow for HTML5 ad development
After racking my brain for several days, it hit me: I should try Webflow! I’ve used it several times for websites and prototyping, so why not this exciting, new HTML5 ad creative?
I immediately jumped on the phone with our ad server and started sending them zipped Webflow exports. After wrapping the div elements and buttons with a special API call, the ads worked perfectly. Upper management couldn’t believe how fast I was able to turn these ads around. Within the next several weeks, the ads I’d built with Webflow were outperforming the old creative by 35%. And our marketing team was starting to look like a bunch of digital rock stars!
Turns out, you really can do it all with Webflow!



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
How to build your own HTML5 ads in Webflow

First, create a Div with the exact width and height you need in pixels, usually one of the following:
- 728 x 90
- 160 x 600
- 320 x 50 (mobile)
- 300 x 200
Then, just place the images, copy, and other elements your design requires within the the ad div.
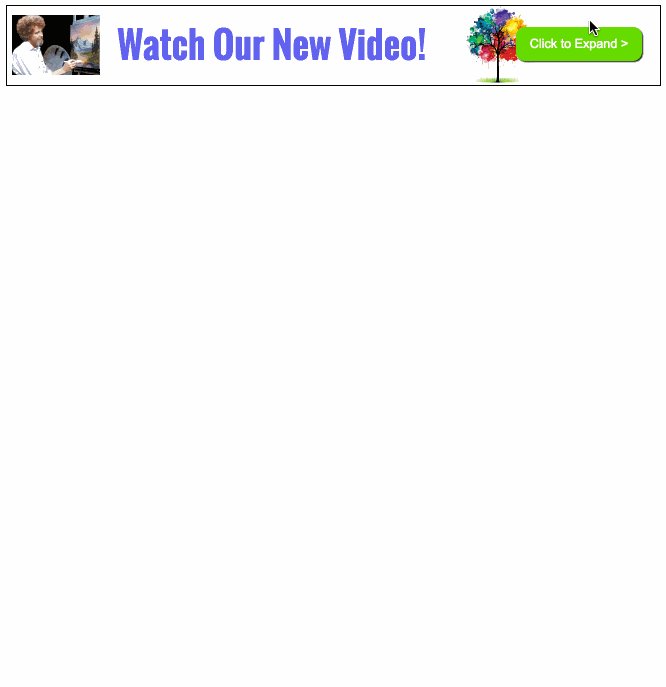
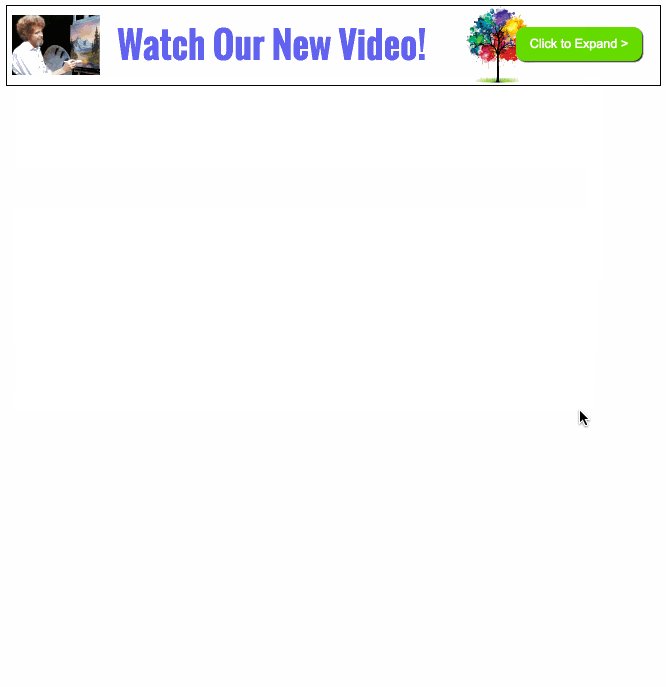
For this example ad, I’ve created an expanding 728 x 90 ad with a second div directly below it. When the ad viewer clicks, the second div expands to display its content.

Check out the ad in Webflow to see how I built it.
This tutorial walks you through how to show and hide content on click:
It’s vital that you position elements correctly when using animations. Once you have your ad and animations just how you want them, check with your company’s ad server: Some will want you to wrap certain elements with their special tags. This is important for their system’s API to correctly run your new ad and include all of your buttons, links, and images.
There isn’t a whole lot you can’t do with Webflow when creating Dynamic HTML5 ads or HTML5 canvas ads, so have fun creating, my friends, and check out all the Webflow tutorials.
Note: To build your own HTML5 ads with Webflow, you'll need a Personal Plan or higher so you can export Webflow's super-clean code.
Do you build HTML5 ads with Webflow?
If you have questions or want to start creating highly engaging HTML5 ad creative with Webflow, just comment below, or shoot me message on the Webflow Forum. I’d be happy to help!