We’re committed to empowering our customers to scale their businesses on Webflow, and today we’re excited to announce that we’ve raised page limits for all customers.
At no additional cost, anyone on a paid site plan can now scale their website up to 150 static pages. And, if you’re on an Enterprise plan, you can scale your website well beyond that.
To make this happen, we made a series of foundational improvements in both the Designer and in publishing to allow customers to build larger and more robust sites –without compromising performance or the end user’s experience.
"Having the flexibility to grow our site beyond 100 static pages –without needing to think through how we can consolidate existing pages– has allowed our team to move much faster. We're thrilled to see Webflow continue to invest in the performance optimizations we need to scale our sites."
- Austin Distel, Senior Director of Marketing at Jasper
Increased static pages follows successive innovations and improvements over the past year to make Webflow the best platform for businesses of all sizes –including scaling our CMS well beyond 10,000 items, unlocking advanced collaborative workflows with page branching and roles and permissions, security enhancements, and much more. We’re always looking for ways to make Webflow even better, and we’re excited to see what our customers create in the future.
To learn more about how we unlocked higher page limits and what we’re working on next, read on.
How did we tackle this problem?
In order to scale static page limits — site performance needs to remain consistent at 100 pages, 200, and beyond. Here are some of the improvements we made that laid the foundation for increased limits.
Improvements to overall Designer performance

Historically, one of the main bottlenecks to unlocking higher page limits for customers has been overall performance and speed within the Designer. Loading the project, building, or simply clicking around felt a lot slower as your site scaled, so we made some under the hood updates – such as optimizing how CSS is packaged and rendered – to ensure that your projects stay performant as they grow.
Here are some areas within the Designer where these updates have significantly improved speed and responsiveness.
- Loading your project. Now when you open your project in the Designer, you’ll notice it takes far less time to load.
- Switching between pages. We’ve significantly reduced the lag that can happen when navigating from page to page, as well as the time it takes to reorder pages.
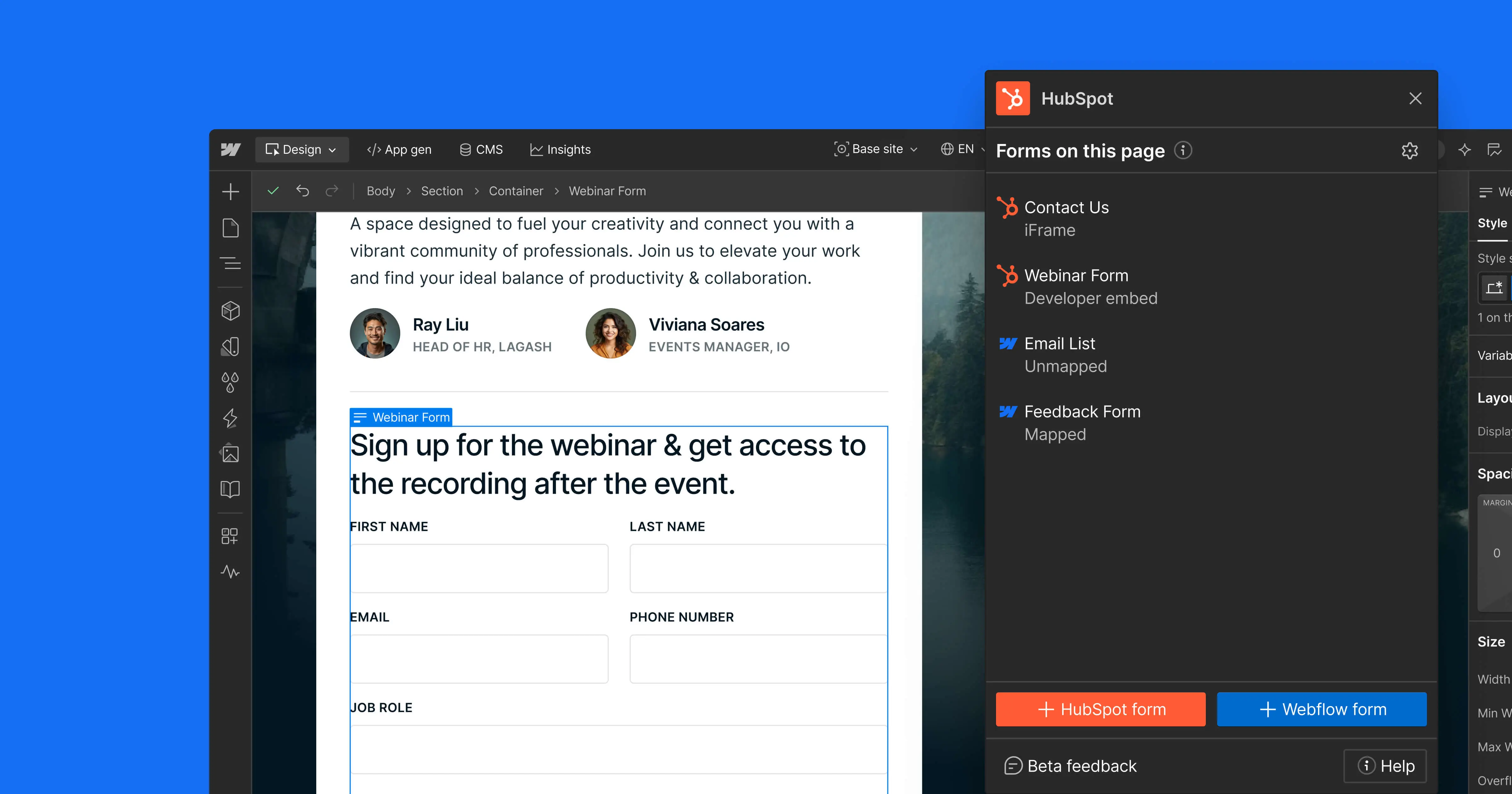
- Working with styles. Creating, duplicating, and renaming classes and styles is now much quicker for larger sites.
- Interacting with key features throughout the Designer. Interacting with the Pages panel, Element settings, Navigator, Style Manager, components, and grid layouts is faster and more responsive overall.
Improvements to publishing UX and performance
Similarly to challenges in the Designer, larger sites on Webflow may take a bit longer to publish. So we set out to improve overall publishing performance and stability, as well as the publishing experience itself. Here are some of those changes:
- Increased visibility to the publishing process. We’ve recently released updates to the publishing experience that allows you to see what publishing stage you’re in, giving you a better sense of when it’ll complete.
- Improved publishing speed and stability. Multiple foundational improvements such as streamlining JavaScript and CSS compilation and accelerating static page rendering allowed us to make publishing faster and more reliable, especially for larger sites.

What’s next for helping teams and businesses scale on Webflow?
- Ongoing performance & stability improvements for large websites. While we made tons of optimizations over the past few months to unlock these higher page limits, our work doesn’t stop there. We’ll continue shipping incremental improvements to make things faster and more efficient for you.
- Continued investment in collaboration to help teams scale how they work together. This includes new roles and permissions like commenting to centralize feedback and streamline your builds.
- Bringing Localization to Webflow so you can scale your site to a worldwide audience. (Keep your eyes peeled for an update on our progress here soon 👀).
To unlock more than 150 pages for your projects or learn more about this update, contact our sales team.



















Content management, meet visual design
Create the content structures you need, add content (by hand, from a CSV, or via our API), then design it visually. Finally, a content management system that works for editors, designers, and developers.