Following up on our announcement at Webflow Conf that we’re working on a native localization solution, we wanted to provide an update on our progress and let you know about the latest action going on behind the scenes.
First things first: we’re excited to announce that we're on track to deliver our first release of Localization to all customers this fall.
Localization is a product with a ton of depth so there’s been a lot to research, build, and test. On the whole everything is progressing as planned and we couldn’t be more excited about what we’re building or more eager to get it into your hands.
Our product team has been working closely with customers and partners throughout development — and today we’re going to share a bit more detail about why we’re investing in localization to begin with, the specific problems we’re solving, and what to expect from our launch.
Why we’re building native localization
The main reason why we’re working on localization is simple enough: customers want to tailor their digital experiences for customers in different regions. But beyond that, we also know that solving this problem will be something that benefits all of our customers, regardless of size, and will dramatically expand the impact our customers can make with the websites they build with Webflow. In today's day and age business is borderless, and the need to adapt your website and “meet your visitors where they’re at” is more important than ever.

And while third-party tools and JavaScript-based workarounds have been an option for customers that really want to use Webflow, we know that these solutions have come at the expense of what really makes Webflow unique: namely, the ability to design and build visually with your content in the Webflow Designer.
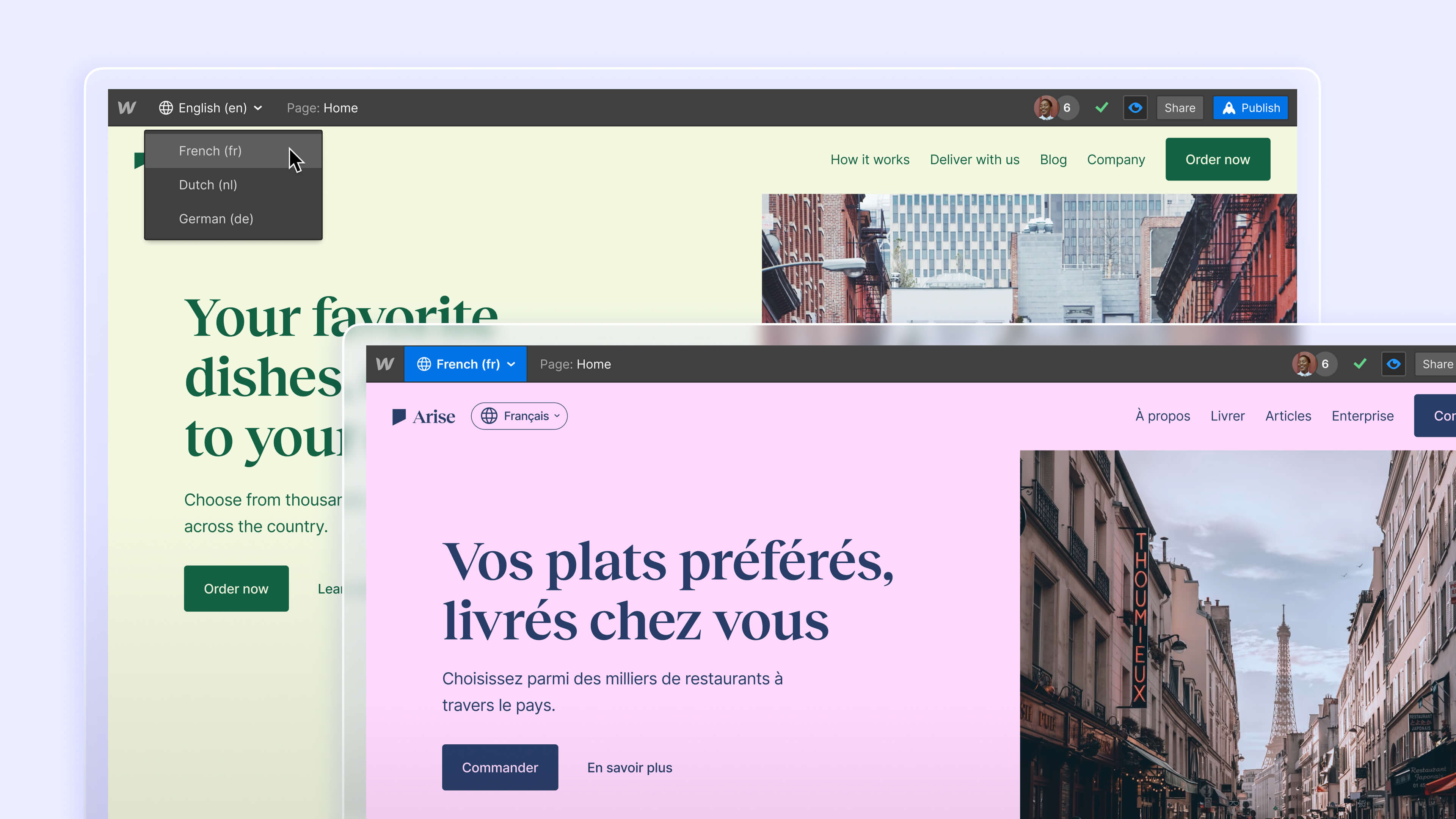
Our native solution solves this problem by letting customers work directly in the Designer with their translated content, previewing and understanding exactly how the site will look before going live — just as they’ve come to know and love when building in Webflow.
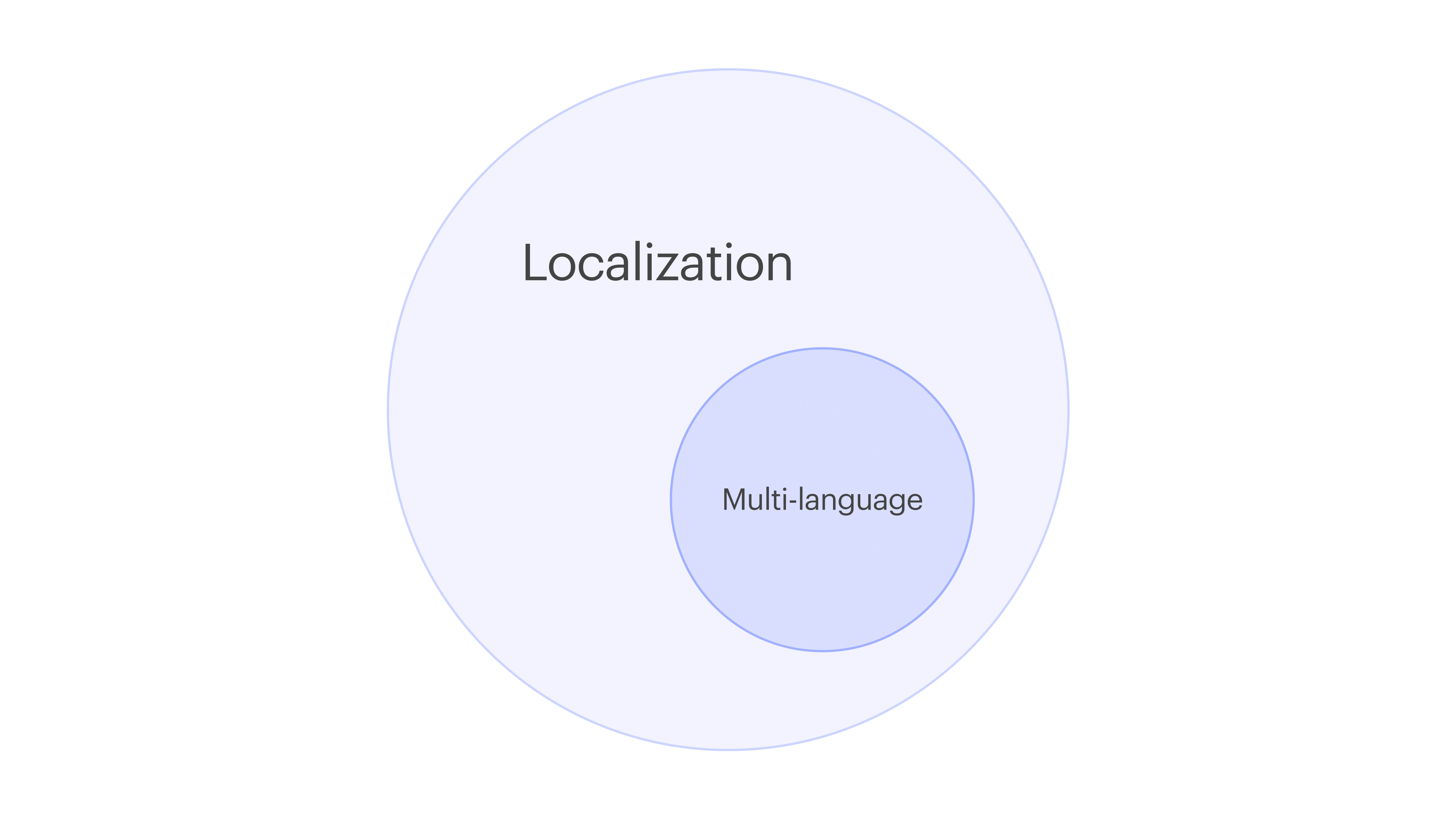
Wait — is “localization” the same as “multi-language?”
You might have noticed that last fall we called this project “multi-language” but in this update we’re referring to it as “localization,” which begs the question: are these the same thing?

The answer? Yes and no. The reality is that “multi-language” is only one part of “localizing” your website for global audiences. Our research underscored that customers want to do more than simply translate their website text. They also want to personalize their whole website experience for the different regions they serve — from images and what content is displayed and even down to the styles and layout.
With all this in mind, we renamed our efforts on this front to more accurately reflect the full scope of what we’re building, which we’ll dig into below in more detail.
A closer look at what we’re building
At a high level, we’re working on a native (yet extensible) localization product that provides an end-to-end solution for customizing your website for visitors across multiple languages. Localization has three main pillars, which we’ll look at in more detail in their own sections below:
- Designing & building. Working with your localized content in the Designer, adjusting designs and content to work for all of your locales.
- Content & translation. Translating the content of your site for all your locales or connecting to third-party specialized translation management systems.
- Publishing & delivery. Controlling how your localized content is published and delivered to visitors on your website.
Designing & building
Arguably the most important part of this whole experience is how the design and building experience with your translated content will work inside the Designer. This is where our localization product truly shines, and where you get to unlock the true power of Webflow when building localized websites.

When it comes to building and designing with localized content in Webflow, here’s what to you can expect to be able to do for each locale at launch:
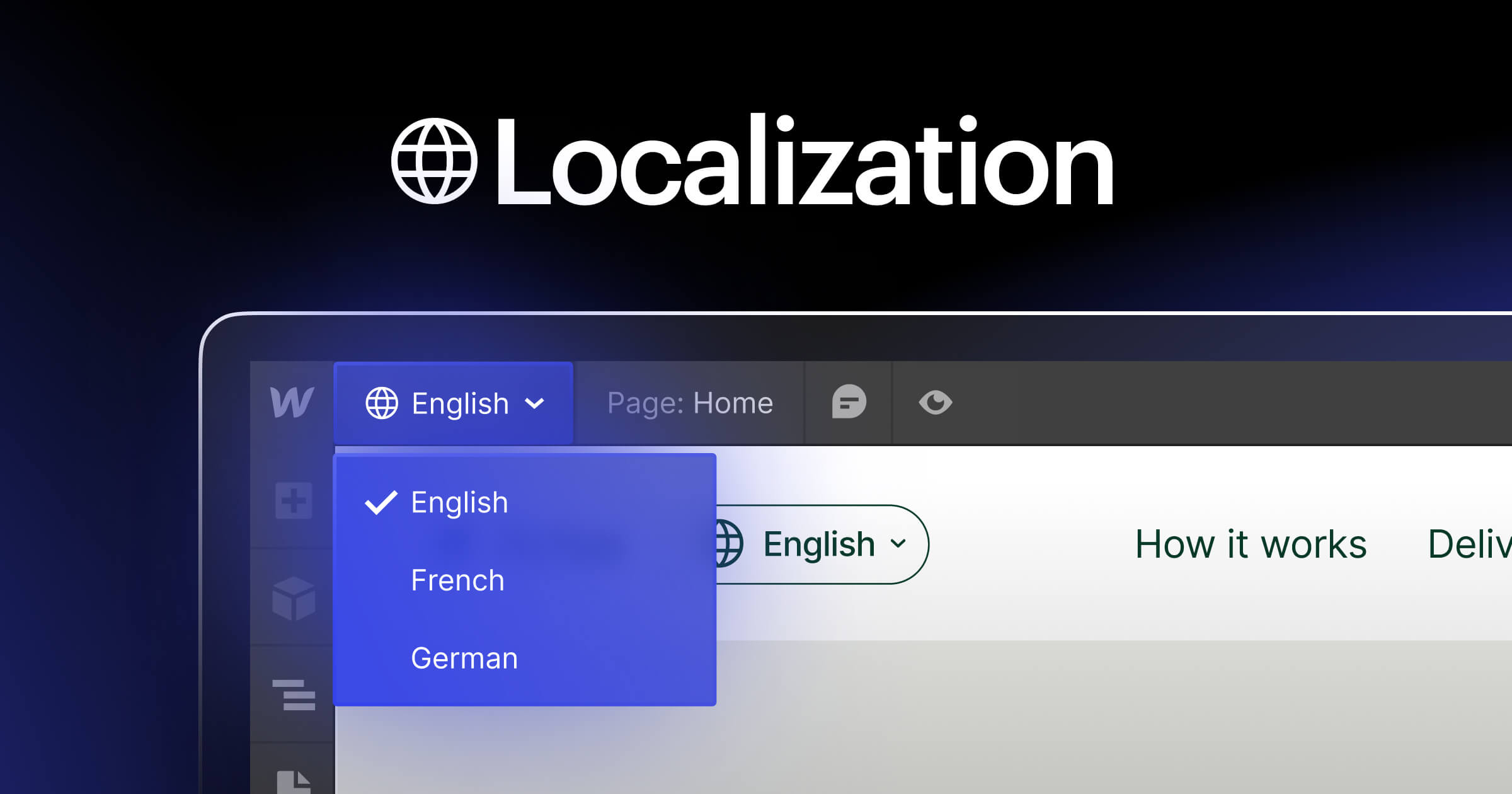
- Preview and switch between locales in the Designer. As you build and add locales, you’ll be able to preview how your site looks for each — ensuring you know what your site will look like before you publish.
- Localize content. As you switch between locales, you’ll be able to translate static page and CMS content directly (in addition to the other options outlined in the next section).
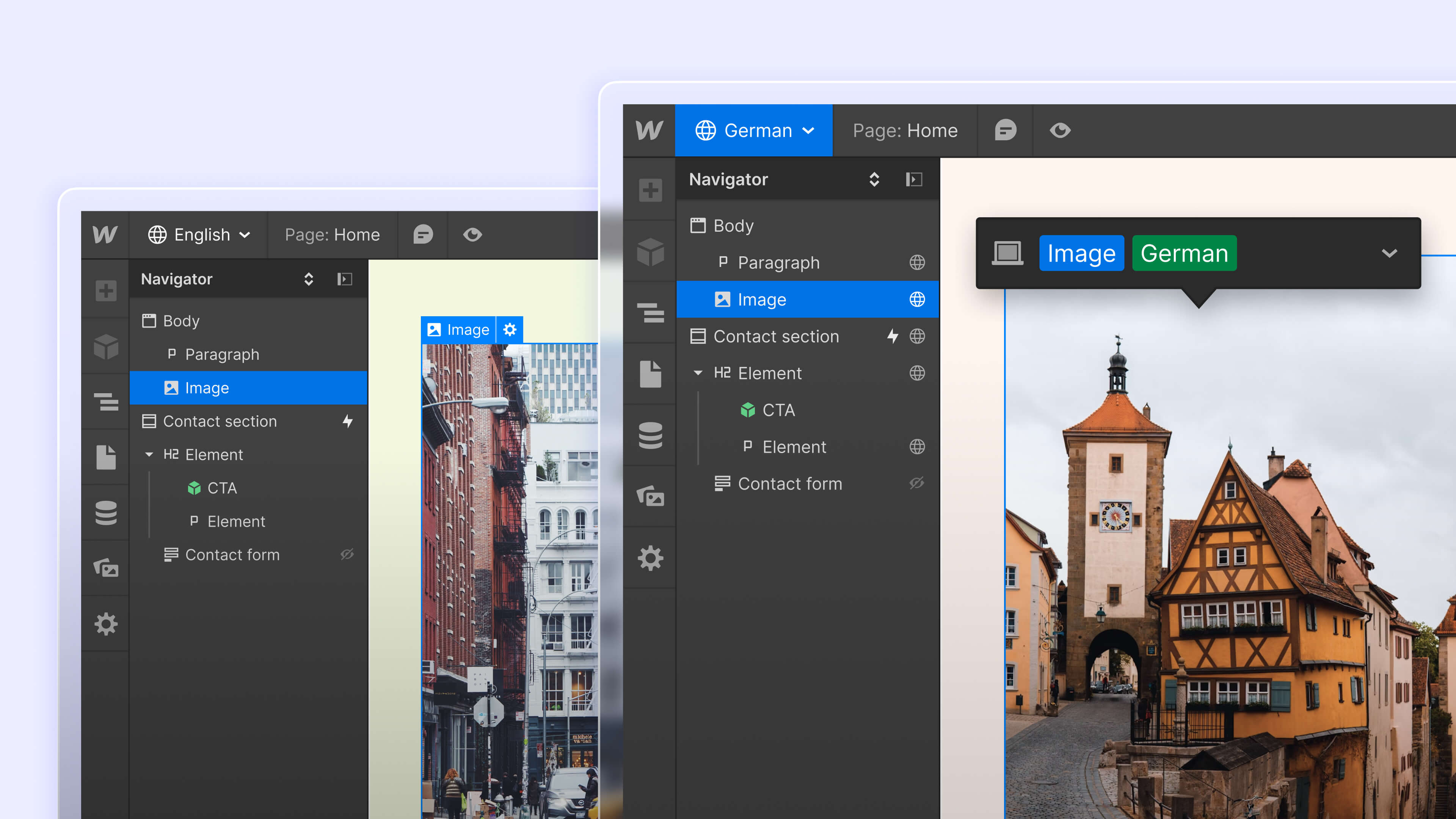
- Customize images and alt text. You’ll also be able to customize images per locale (e.g. swap in a picture of the Eiffel Tower for the Empire State Building) and the alt text to ensure a localized experience across what users both read and see.
- Customize element visibility. Beyond customizing text and images, you can also hide and show certain elements per locale if you want to feature or promote different content on a page based on the visitor’s region.
- Customize styles. Finally, you’ll also be able to tweak styles per locale to adjust for different length headlines, fonts, etc. as each region requires.
Content & translation
When it comes to how you translate your content for each locale, we’ve taken a highly flexible approach that optimizes for optionality and extensibility, so we can meet customers wherever they are in their localization journey.
While some customers need to localize their websites for the first time, we know others already have existing translation management systems that they need to plug into — and our solution provides options for customers no matter where they’re starting from.

At launch, you’ll be able to translate your content in the following ways:
- Direct translation in the Designer. For granular control and edits after a first pass at translation, or for those just getting started with localization, you’ll always have the option to directly translate content in the Designer — for both static elements and CMS content.
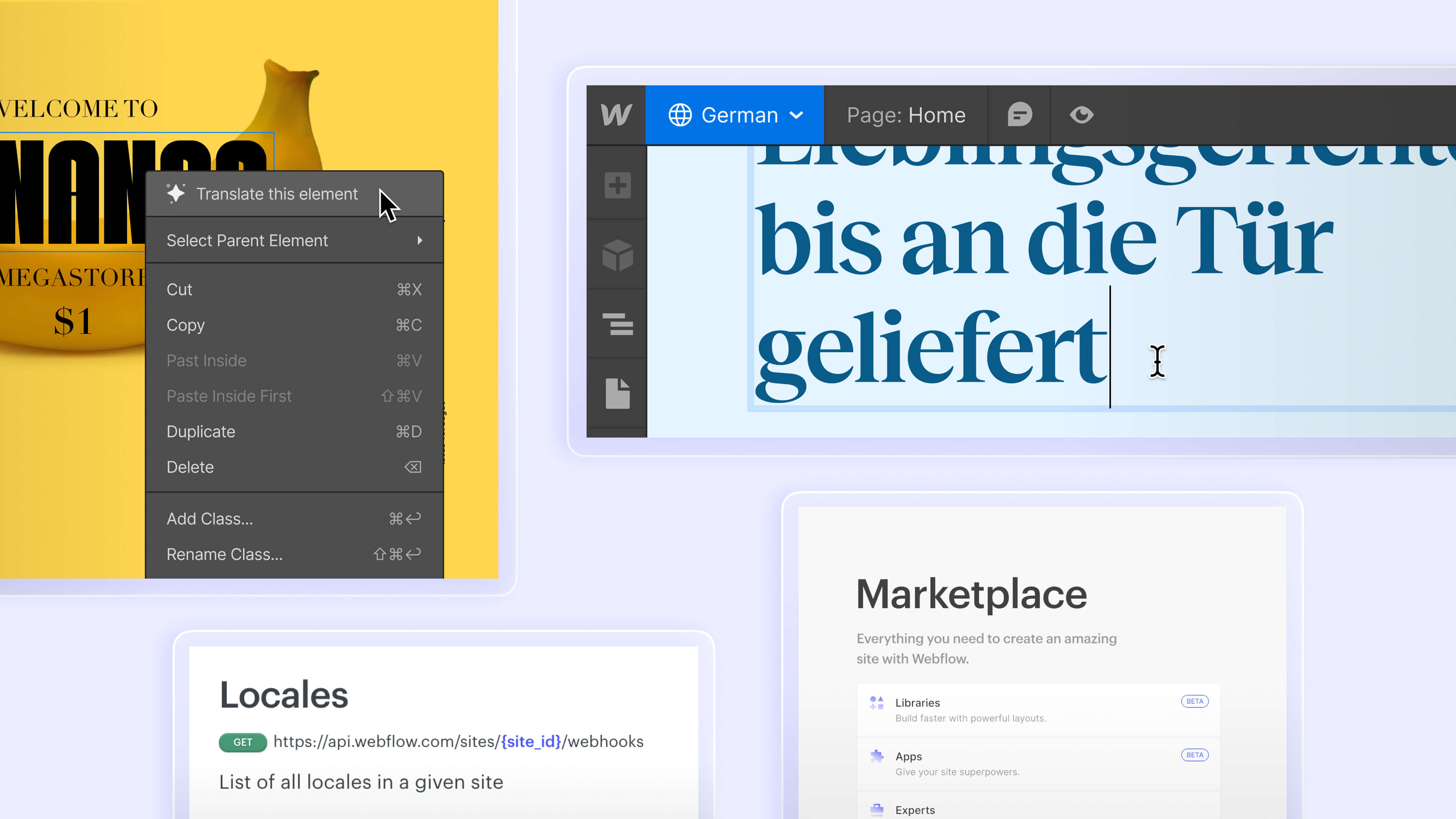
- Flexible API options. For those with existing translation management systems, we’ll be upgrading existing APIs and developing new ones that let you programmatically connect your Webflow site to external systems for customizing static content, CMS content, images, and more.
- Machine-powered translation. We’ve also been developing automatic translation options that can streamline your first pass at localization or provide the option to quickly translate individual elements on the fly.
- Partner translation apps. Lastly, we plan to build out direct integrations with translation management systems at launch (and invite other technology partners to get in touch if they’re interested in being a partner at launch).
Publishing & delivery
Finally, when it comes to publishing your localized website and controlling how visitors experience your website, you’ll have a lot more fine tuned control than what you might be accustomed to with third-party workarounds.

Here are some of the powerful controls and features you’ll have for publishing:
- Toggle locale publishing on and off. As you build, you can control whether or not your different locales go live when you publish the site, allowing you to work on your new locales as a draft before launching.
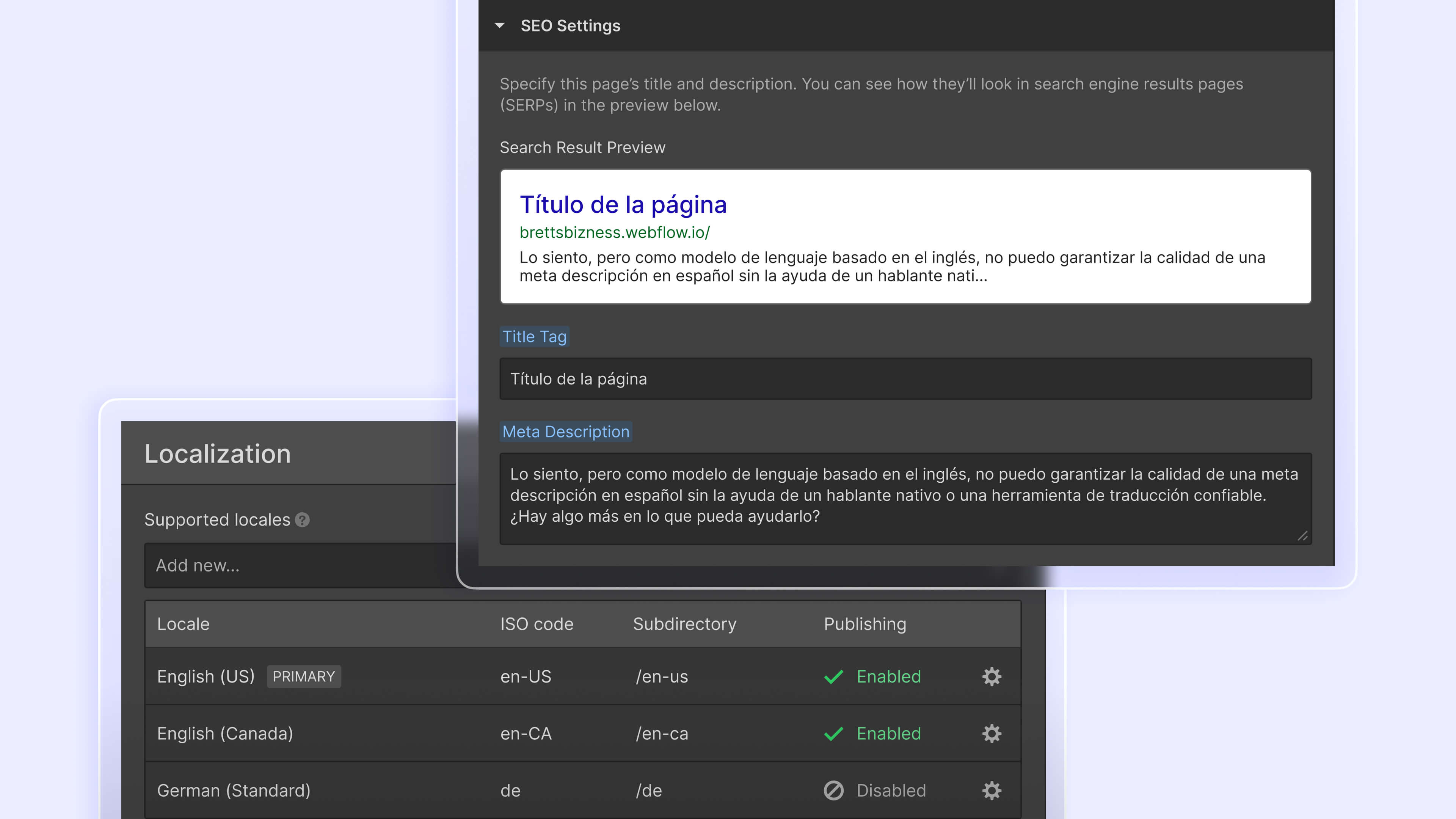
- Customize URLs and subdirectories. Another key control — especially when it comes to optimizing your site’s SEO profile — is customizing the URL structure of your localized pages. In our initial release you’ll be able to customize your locale slug (e.g. “/es/” or “/sp/” for “español”) and serve your localized pages in a subdirectory (e.g. website.com/es/…).
- Localize SEO titles and descriptions. Taking SEO controls one step further, you’ll also be able to localize your meta titles and descriptions for each locale.
- Sitemap upgraded to contain hreflang. We’ll also automatically include the hreflang tag in your automatically generated sitemap to ensure search engines understand how your different localized pages are related to one another.
- Fully customizable locale switcher element. At launch we’ll also add a new element that allows you to surface (and of course, customize the design of) a language switcher so your visitors can select the language they prefer when navigating.
- Completely integrated with publishing and staging. Finally, it’s worth reinforcing that all of these workflows — across design and translation as well — will be fully integrated into your existing (and future) publishing workflows to create a seamless experience that feels like the Webflow you know and love.
What’s next
Ok great, now what’s next? Here’s what you can expect:
- Early access for Enterprise customers. If you’re an existing Enterprise customer, we encourage you to get in touch with your Customer Success team for more details on timing and implementation. (If you’re still considering Webflow Enterprise, get in touch with our team for more details on what we’re building and whether it can meet your needs).
- Stay tuned for launch. We’ll be making a full announcement at launch when Localization is ready for primetime, so keep an eye out for more information as we get closer!
Finally, thank you again to all our customers and partners that have helped with research and testing throughout this process — we couldn’t be more excited to get this into your hands and look forward to launching very soon.



















Customize your site for visitors around the world
From design to translation to best-in-class SEO, Webflow Localization is an end-to-end solution for customizing your site for a worldwide audience.