My mom always told me to question everything. Unsurprisingly, this translated over to building websites. As a long time WordPress user, I was skeptical about switching to any other platform. But after my site was hacked, I was desperate to find an alternative. So, I asked a fellow former WordPress user, “why did you decide to use Webflow?”
Founders, designers, developers, and marketers are always on the lookout for tools that make their lives easier. Once we fall in love with a platform, it’s hard for someone to convince us otherwise of our decision.
I had a long history with building WordPress websites. I believed there was no alternative, and became skeptic about any other solutions in the market. But when my WordPress site was hacked, I decided to check this Webflow thing out (this is before I started working at Webflow). After a couple of years of using Webflow, I can’t even recall why I never made the switch earlier.
Recently, I saw a well respected growth and SEO consultant, John-Henry Scherck, tweet about moving his site from WordPress to Webflow.
So I reached out to have a discussion on why he, and others (myself included) are all-in on Webflow. During my conversation with John-Henry, we came to the conclusion that, outside of incredible design flexibility, Webflow just solves a lot of pain points that other platforms don’t address.
5 reasons to consider moving from WordPress to Webflow
Moving your website to a new platform can feel daunting. Oftentimes, when you finally get over the mental hurdle of migrating, you realize how many old problems could have been easily solved.
Here are 5 reasons why Webflow is a great alternative to using WordPress:
1. Fewer dependencies on plugins
On the surface, plugins market themselves as making your life easier. You need to add a subscription form? There’s a plugin for that. You need to optimize for on-page SEO? There’s a plugin for that. You need to create a custom page with a drag and drop builder? There’s a plugin for that.
But, the hard truth is that “mo plugins, mo problems.”
Some plugins can add extra bloated JavaScript code to your website, and create some dangers that you should be aware of.
Plugins can expose security vulnerabilities
Plugins constantly need to be updated. Meaning, you have to be on top of maintenance for WordPress sites. The more plugins you have, the more time you spend on updates. And if you don’t stay up to date on maintenance, the more likely you are to have a spammer attack your website.
Unfortunately, there are people out there that constantly scan WordPress websites looking for specific plugins in a website's code. If one of your plugins is out of date, or has a data breach, hackers can use that plugin as a gateway into your website.
Webflow takes a plugin-less approach. You need to optimize on-page SEO? There are settings in Webflow to do that. Want to create a fully custom landing page? If you can design it on paper, you can natively build it in Webflow. Need a subscription form? Yeah, Webflow Forms is a thing.
Related reads: From WordPress to Webflow: case study and site migration SEO checklist
Plugins slow down your website
Some plugins are designed to be “lightweight.” By this I mean the code is optimized to run fast on a WordPress website. But some plugins are built with a bunch of bloated JavaScript that increases the time it takes for your web pages to load. Having multiple plugins like these will slow down your website even more.
Webflow’s engineering team constantly thinks about speed, that’s why everything you design in Webflow is written with clean HTML, CSS, and JavaScript — making sure every feature is lightweight.
Plugins can break things
Sometimes, when a plugin needs to be updated it can interfere with other aspects of your website. One update could cause you tons of time and energy in debugging another part of your website. This is especially true if you have a fully customized WordPress site.
“Every time a new version of WordPress came out, I had to hold my breath, hit the update button, and hope that my site wouldn’t break.”
— John-Henry
When a plugin interferes with your website, it can look really bad to your website visitors. If you’re an agency, it could mean losing trust with a potential client. If you’re a business, it could mean leads not being captured properly.
With Webflow’s plugin-less approach, you never have to worry about updates or add-ons that cause problems with other aspects of your website.
2. No need for 3rd-party hosting
If speed and security are important for you, you may spend a lot of time vetting which hosting provider you should go with. Because there are so many hosting providers for WordPress sites, every 3rd-party hosting service wants a piece of the pie. Some will sacrifice speed and reliability to give you a cheaper price. Some will claim they’re extremely fast and charge a fortune. And some will throttle your hosting speeds based on how many people are visiting your website at a given time. None of these are ideal.
"I would regularly get debug warnings showing up on production with my old WordPress site. It resulted in me trying to hack away at PHP files while simultaneously trying to read Stack Overflow looking for a potential fix after the last attempt failed to solve the problem. It was a huge waste of time, and once I actually did solve the issue, it felt like a new variation of the problem would pop up again the next time WordPress had to be updated. I was wasting a ton of time."
— John-Henry

Webflow Hosting is serverless
Webflow Hosting is one of the main things that sold me on switching over. Co-founder and CTO of Webflow, Bryant Chou, designed Webflow’s hosting to be serverless and extremely fast. Webflow has a 99.99% uptime and there’s never any need to update anything on the server side of your website. Yeah, no more messing around with server control panels.

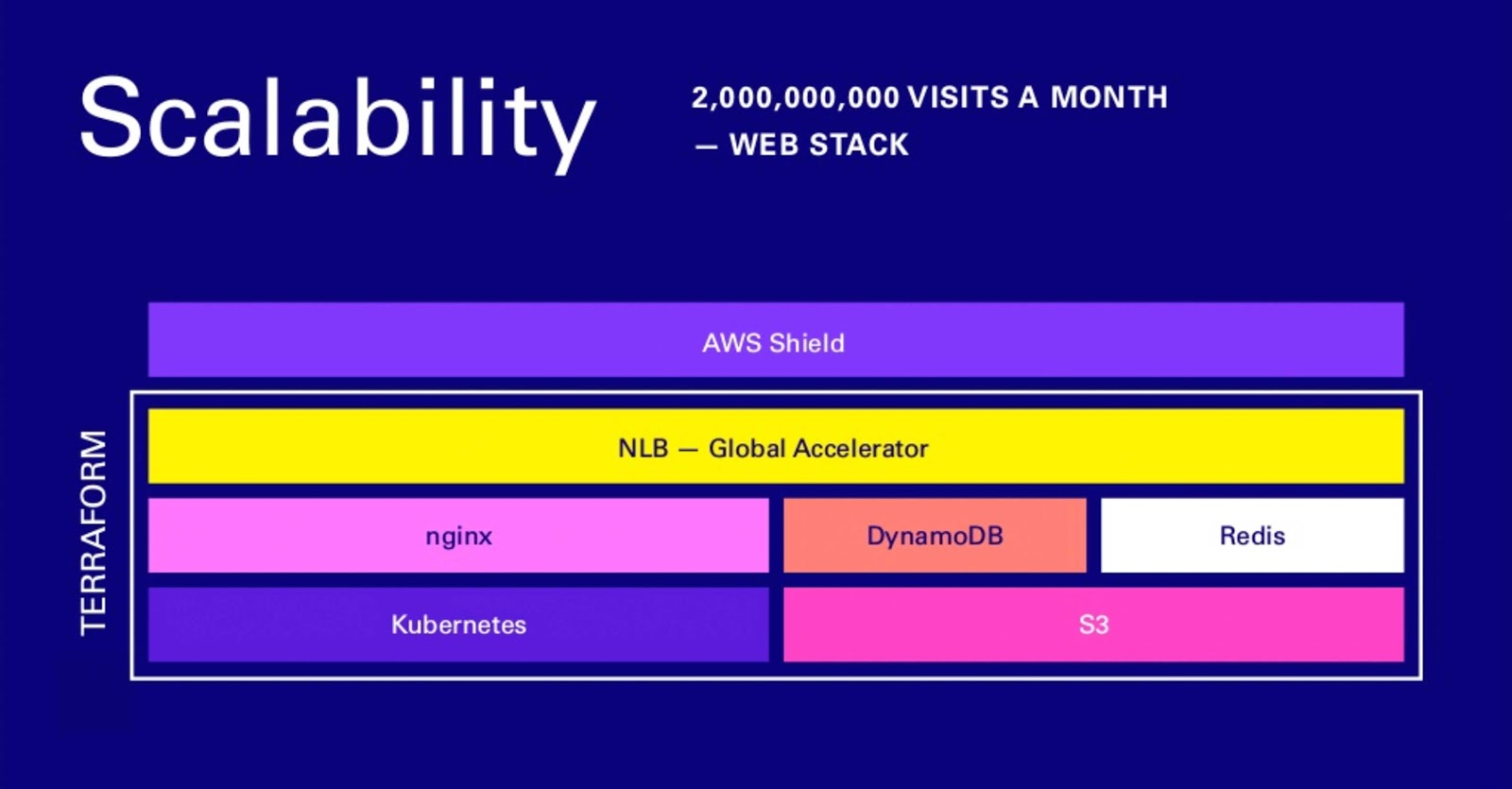
You’ll be confident in knowing you have secure enterprise-grade hosting, that scales, on every single Webflow site you build.
3. Lowered production costs
Webflow helps lower production costs by bridging the gap between design and development. Anyone, with a basic understanding of how to use Webflow, can create fully custom solutions that don’t need traditional front-end development. If you have an engineering team that's building a product, you can save time by removing them from most of the front-end web development work.
No need for freelance web developers
When John-Henry had his website on WordPress, he would constantly have to hire a web developer to either bring his designs to life or debug issues. When a technical issue outside of his expertise arose, whether it was because of a plugin or his hosting server, he had to hire PHP developers on Upwork to resolve them.
It wasn’t just money that would constantly be dumped into Upwork, but time that would take John-Henry away from serving his clients. You can always generate more money, but you can’t generate more time.
“Webflow just lets me do what I want to do. No need to push to staging, no need to call a developer friend to code up a mock. With Webflow, I can actually just do everything myself with confidence.”
— John-Henry
Go beyond the template
Webflow lives on the core belief that if you can design it, you should be able to build it. If you don’t know how to code, chances are you’ve spent a good amount of money on templates or landing page builder plugins.
I personally spent an embarrassing amount of money on WordPress templates because I did not know web development and didn’t see any other way to get my site up. Even when I would have a premium looking template, I would get tired of it and want to change aspects of the site design. But I didn’t know how. So I would buy another template. And the vicious cycle continued.
On the same token, hoarding a bunch of WordPress templates can cause security issues, because WordPress templates (also known as themes) need to be updated. And if you have multiple themes within a project, you could easily forget about updating them.
With Webflow, even if you do use a template from the template marketplace, it’s really easy to manipulate the design to make it fully custom to your brand — with no updates required. Because everything is built on the foundations of HTML and CSS, it makes for an easy approach to visually rebuilding different aspects of your website.

Related reads: Webflow tutorial: the absolute beginner's guide
4. More autonomy
One of the biggest challenges with a WordPress build is that you can find yourself having “too many cooks in the kitchen.” More people equals more lines of communication, which equals longer production times.
More control
In John-Henry’s case, he would manage the server side of things, a web developer would manage a site build, and any time something would break a freelance developer would come in and help. This caused for more dependencies. Not just in people, but also within the tech stack of the website.
A separate service for web design, a separate service for web development, a separate service for hosting and managing a server, a separate service for add-ons (plugins), etc. You get the point.
Platforms like Webflow bring all of these in one, and allow for more control over your website. All you need is one person that knows how to design in Webflow.
Easier to experiment with
Being dependent on so many services and people don’t encourage a site owner to take risks with their website and experiment with new things, whether it’s a new design, a new landing page, or a new user onboarding flow. Because, at the end of the day, you know it’s going to take a lot of work to get something new up and running.
That’s why platforms that focus on enabling one person to “do it all” give you and your team more autonomy to grow and scale.
Related reads: How Webflow gives marketing teams a competitive advantage
5. Experience the power of code — without writing it
Designers and marketers can now build custom websites, without taking precious time away from development and engineering teams. This also means that non-technical founders can be empowered to build out the ideas they only dreamed of.
“Not being able to write code should not be the barrier for you to be able to build something that your unique creativity can dream up.”
— Ben Tossell, Founder of Makerpad
Take for example, Swipe Files. It’s a fully custom membership website built by marketer and entrepreneur Corey Haines. He even wrote a full tutorial on how he built it. Or Tomas Laurinavicius, who built an entire job site for writers using just Webflow. Or Dani Mancini, a UX designer and freelance writer turned founder, who built her entire website, Scribly, with Webflow. Or DoorDash, who’s stories blog is built entirely with Webflow’s CMS. Okay, I’m done.
Related reads: Migrate from WordPress to Webflow CMS
The possibilities are endless, and Webflow’s product and engineering teams are working hard to bring even more features to life.
Build for the modern web
Webflow is rooted in the desire to democratize and scale processes, tools, and access to mediums that were formerly available only to a small set of people.
You shouldn’t let your website build, and maintenance, take up much of your cognitive load. Things like setting up reminders to update plugins, slow site speeds, server errors, and development costs take up precious time for doing what’s most important — building a brand and connecting with potential customers.
This post was by no means a way of saying that your success depends on which platform you use to build your website. You can build and manage a successful WordPress or Webflow site. But, each one has its own hurdles. At the end of the day, you need to pick your battles, and I know which one I’m picking.
But I know how I, John-Henry, and others feel: that by learning how to use Webflow, we’re accessing the power of code. And at that point, the sky's the limit to what you can build for the web.

Empower your team to visually build the most custom, responsive, and secure sites — in a fraction of the time.





.jpg)
















