Today, we announce the power to nest collection lists to display any referenced content.
Each Webflow collection is a simple database with the power to link to another through single or multi-reference fields. Consider how each blog post in a collection may reference an author, which is just an item in another collection.
Until now, displaying any reference in your design — like the author in our example — was limited to a collection template page, which of course, is the design of a single collection item. But what about displaying authors for a list of blog posts?
Nest associated categories, tags — or anything
With today’s release, you can now display up to five categories in a list of blog posts, or up to five image thumbnails in a list of products. Sure, those are common and useful examples, but you can create collections of anything. How about using nested collections to display whether or not each location in a list of Taco Bell restaurants has a drive-thru?
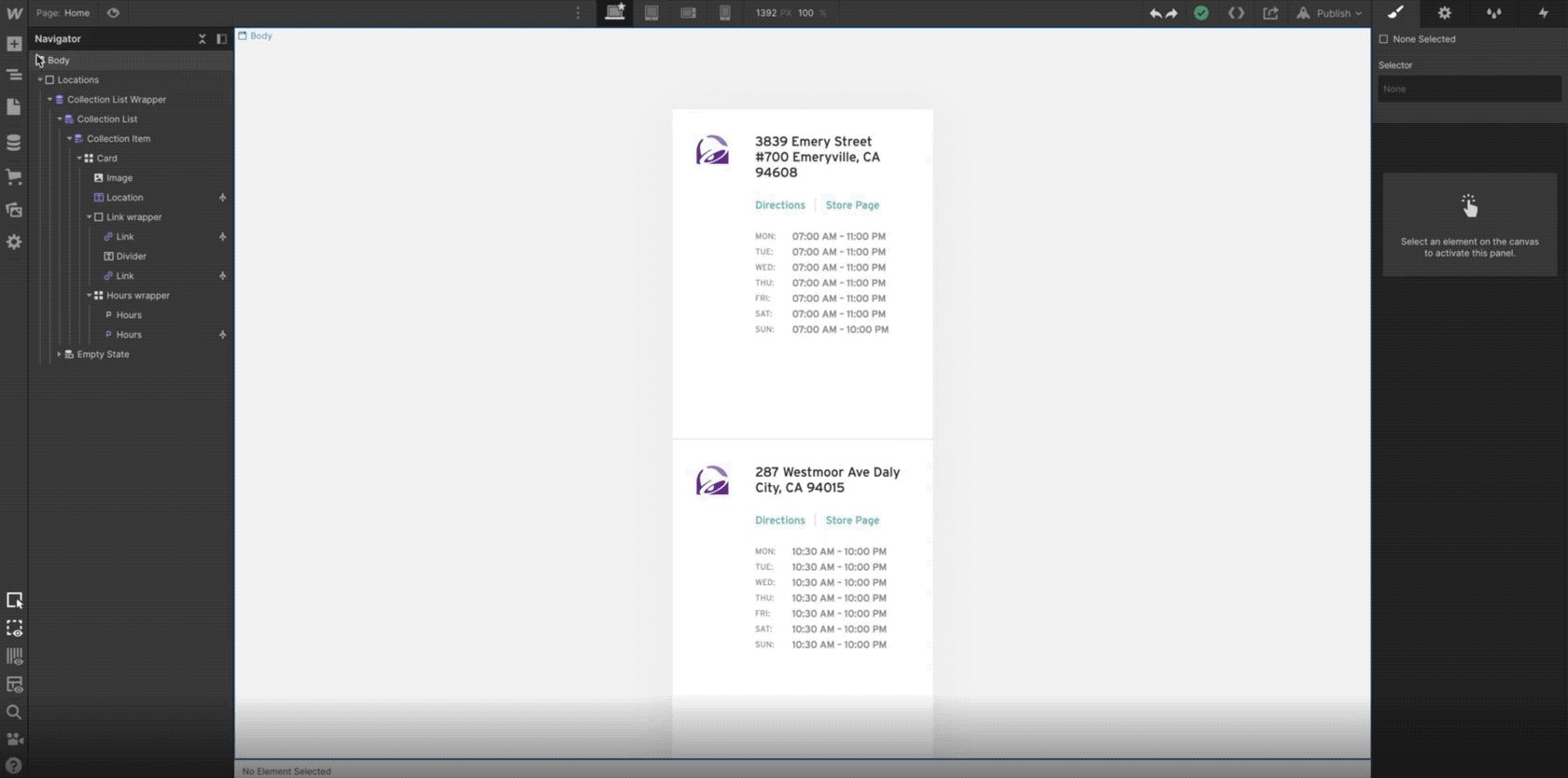
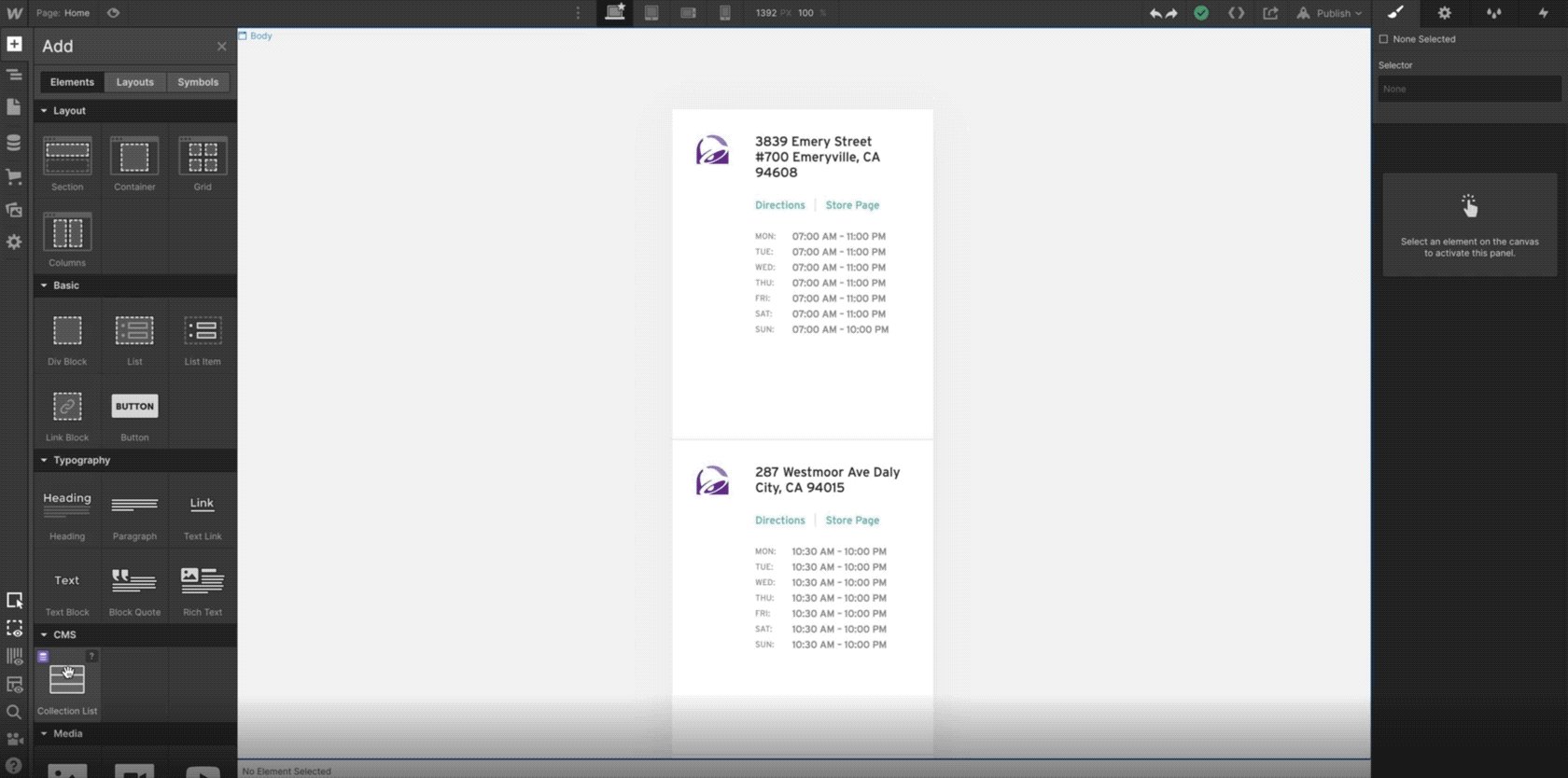
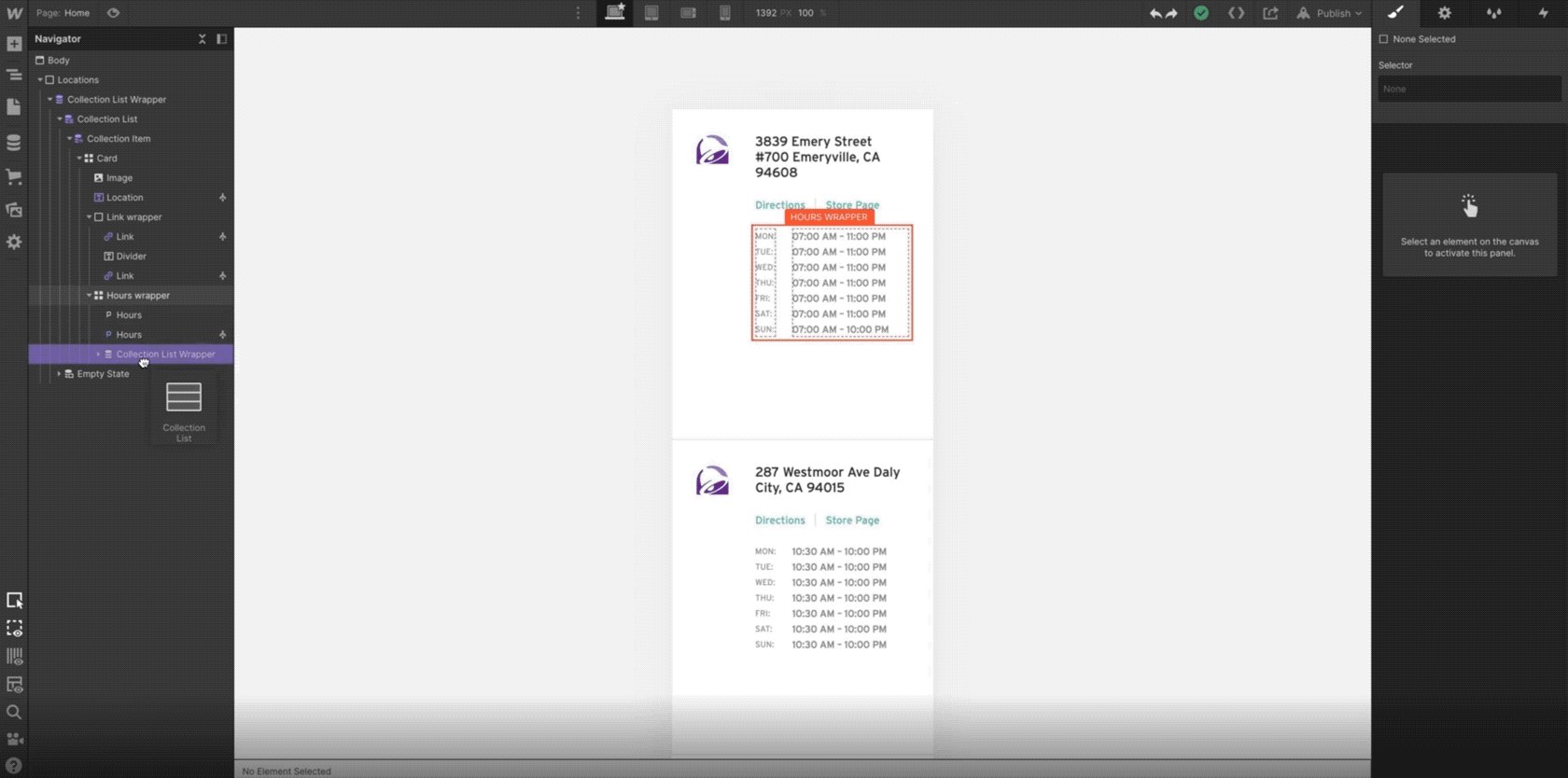
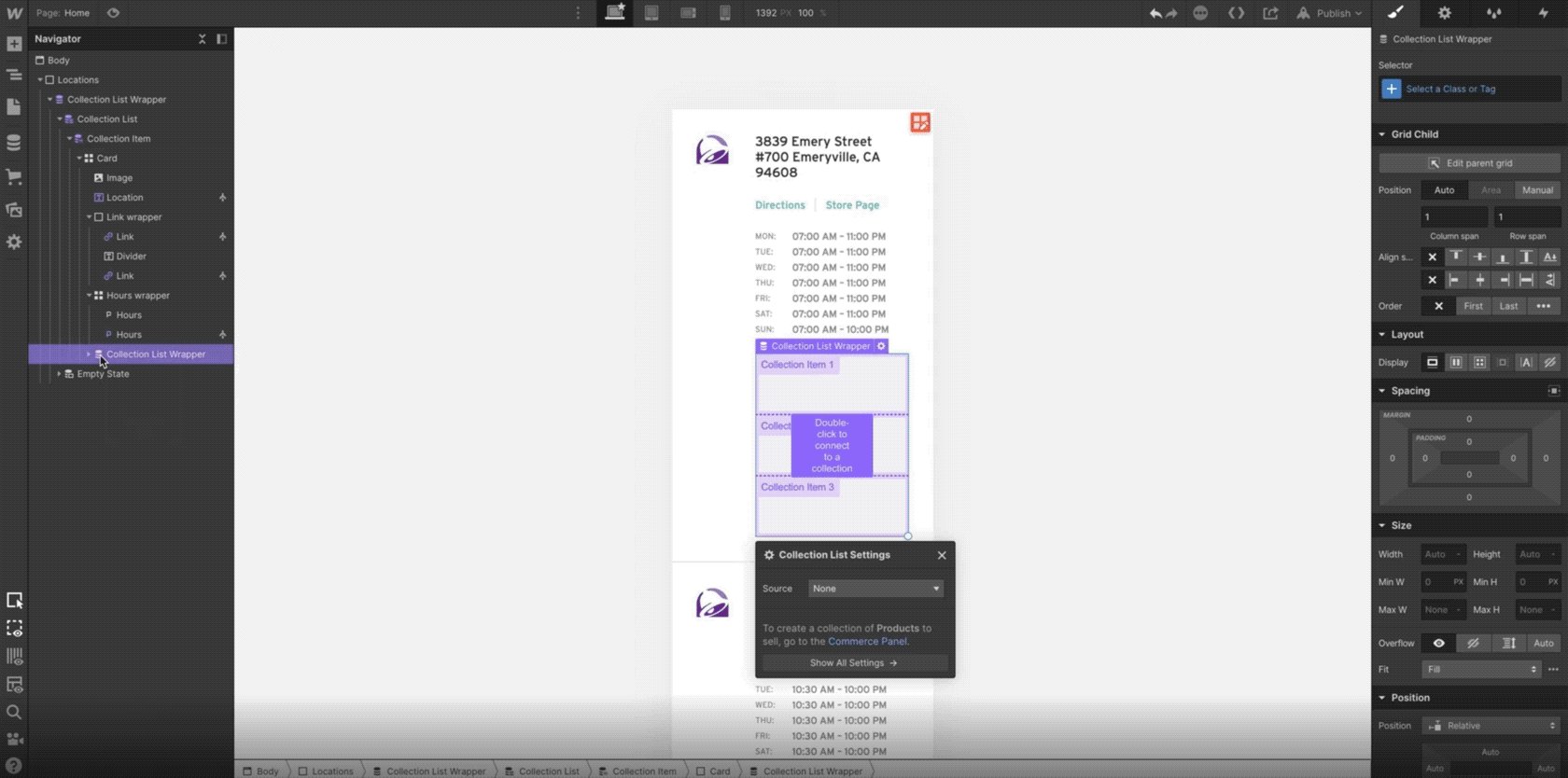
In a new Webflow University video, we teach you how to make use of nested collections to showcase specific location features of each Taco Bell location in a collection list.
The possibilities are infinite. We’ve compiled some examples of ‘parent’ and ‘child’ collections out in the wild.




















How it works
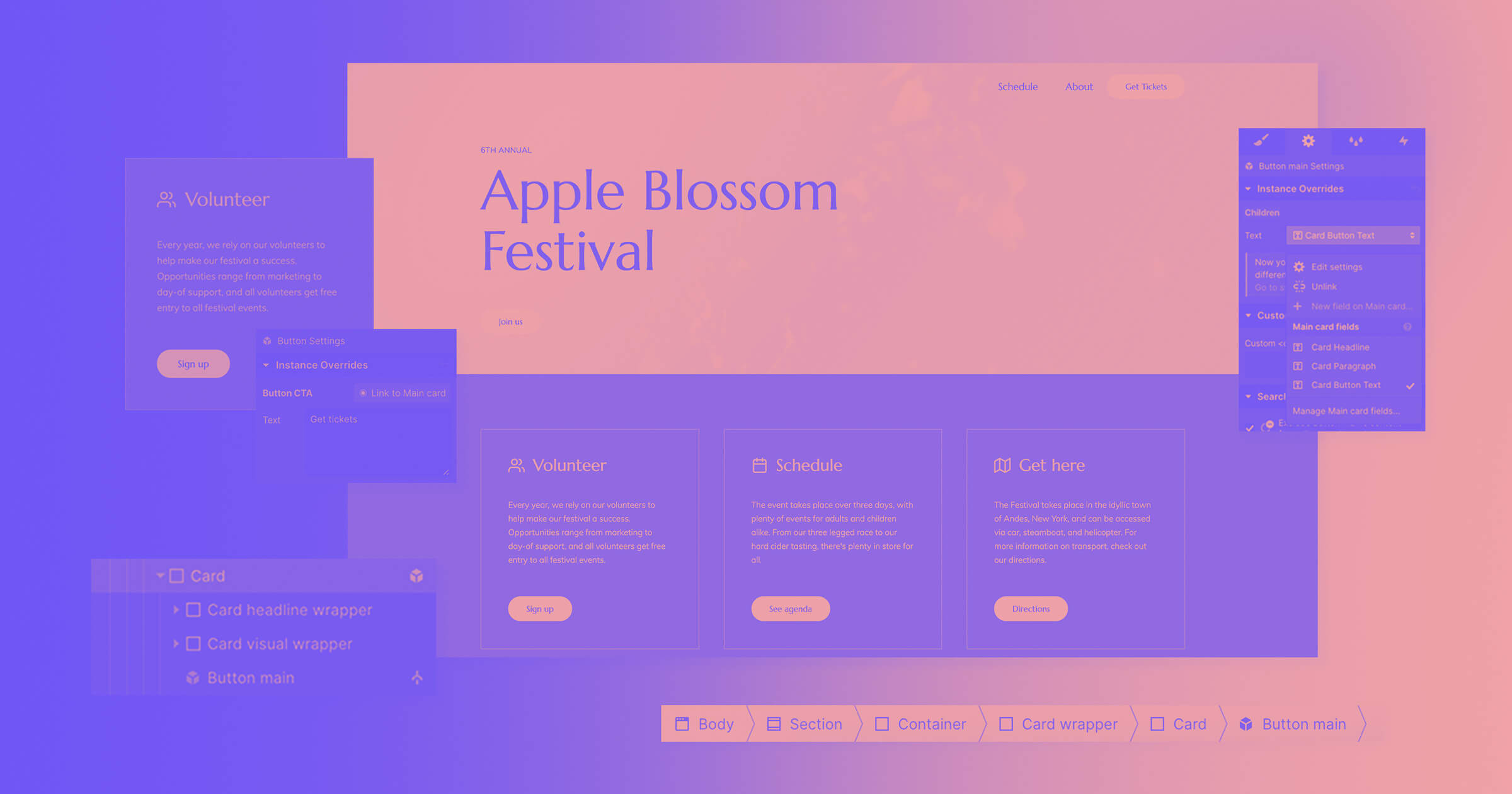
Nesting a collection list is simple. In the Designer, just drag one into the other — you now have a ‘parent’ and ‘child’ collection. You can have one child per parent.


Keeping things simple — for now
With this new release, you’re able to nest one child collection per parent, and display up to five child references per collection item. For this first iteration, we’ve added these limitations to ensure optimal performance of your site, but we’re currently gathering feedback, and figuring out the best next enhancements for nesting collections.
Have thoughts or feedback? Comment below or head over to our forum to discuss.