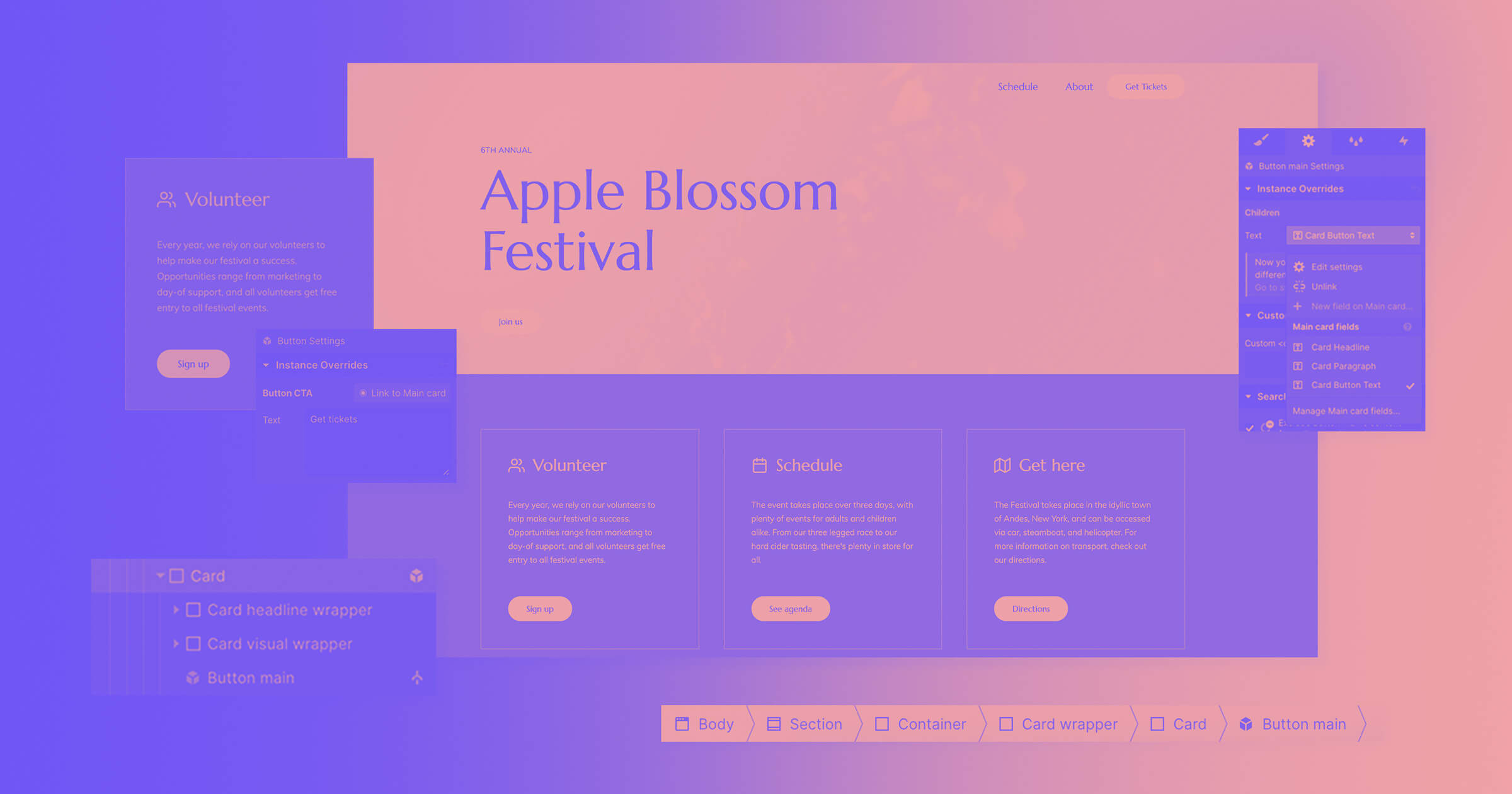
Building on the recent release of content overrides, we’re taking the power of symbols one step further, allowing you to nest symbols inside of other symbols, which makes it even easier to build and maintain layouts in Webflow.
Evolving reusability and maintainability in Webflow
With our recent release of symbol content overrides, we evolved symbols beyond basic, identical repeating elements (like nav bars, footers, etc.), enabling you to use symbols for recurring UI atoms and patterns across your site. This was a key first step in improving reusability within Webflow, and unlocks a brand new way to build and maintain layouts in Webflow.
Content overrides also unlock new potential for collaboration between designers and content teams. We’re particularly inspired by a recent story of a customer that’s put this into practice for their agency, writing about how to build design systems that empower marketing teams.
Nesting symbols within one another adds a new layer of control. As the author of that post Leo Zakour puts it, after testing nested symbols in beta:
Nesting symbols has really deepened the control we have when crafting design systems for new sites. It’s great to see symbols continue to evolve as we expand our use of style guides and design systems on new builds.
Leo Zakour, Bons Agency
New to design systems? Check out Brad Frost’s article Atomic Design for a great introduction and explanation of the value of design system thinking.



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
How to nest symbols
So how exactly do you nest symbols inside one another? Quite simply put: “it just works!”

Here’s how to nest symbols, in three easy steps:
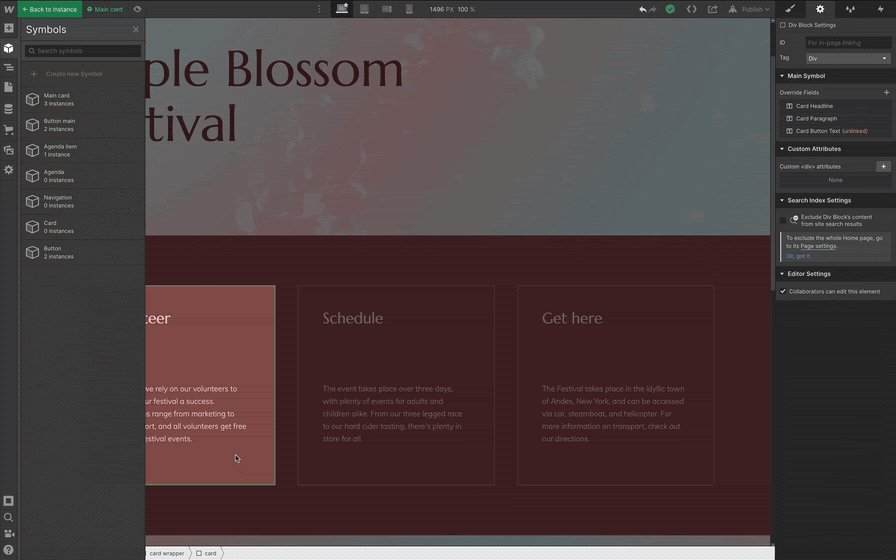
- Select the symbol you want to place a symbol within
- Click to open the symbols panel (or use the keyboard shortcut SHIFT + A)
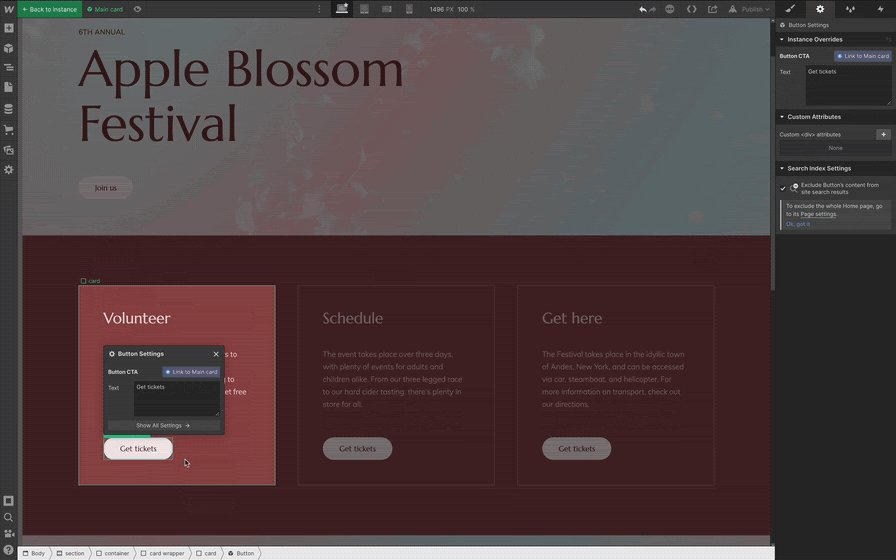
- Drag a symbol from the panel into the selected symbol, and release
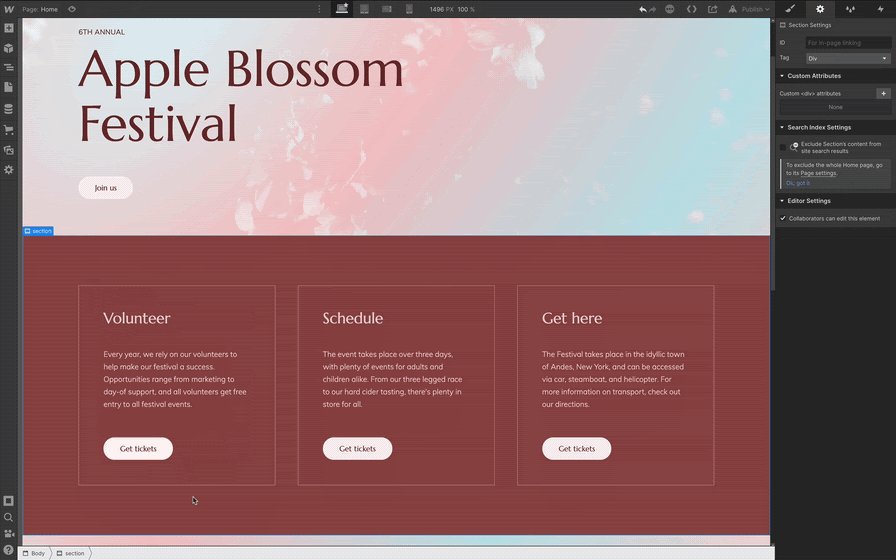
It’s that simple. You can also create a symbol from a parent element that already contains a symbol within it. Whatever floats your symbolic boat! And just like that: boom, nested symbols.
To learn more about the specifics of how nested symbols and content overrides work, check out our documentation on Webflow University.
What’s next for symbols
Today’s release is just one step forward in our larger work to evolve “Webflow symbols” into a more advanced component and design system management workflow within Webflow. Some of the exciting new features ahead include:
- Element overrides. Add or remove elements from individual symbol instances. For example: say you want to add a button to only one instance of a symbol? Soon, this dream of yours will be a reality.
- Style overrides and variants. Define which element styles (e.g. background color) can be overridden on instances, and create multiple variants (e.g. a dark and a light version).
- Team component libraries. Centrally create and manage components for your entire team and share these across projects.
In the meantime, we’re hoping today’s release unlocks a new level of control and efficiency for managing your sites.
Let us know what you think (or what you’re most excited to build) in the comments!