As your content library grows, you need more ways to keep it connected.
Content marketing has become more popular as search engines award higher search ranks to websites with robust content offerings. Scaling content helps bring in potential customers but can also result in a mountain of disconnected content. To optimize the reader’s journey through your content, your articles must link to one another to create an interconnected web of information.
Pillar pages help create an explorable content library that directs users to the information they need with the fewest possible clicks. The content strategy you use in pillar pages is integral to their success, and optimizing that strategy improves their impact on your search engine optimization (SEO).
When you’re creating pillar pages, it helps to follow a distinct process and to learn from existing pillar page examples that work. Read on to learn the best pillar content strategies and examples of stellar pillar pages that guide readers through your content effectively.
What’s a pillar page?
Pillar pages are central articles in your content offering that serve as hubs linking to more detailed articles. For example, if you’re writing a pillar page about web development, you might cover general information about HTML/CSS, web servers, and proper site structure. Each section would provide links to articles dedicated to those topics.
The goal here is to develop an SEO-optimized page that captures various keywords and then directs visitors to more detailed articles as needed.
To create a pillar page, you identify a broad topic and pick a cluster of related keywords. Then, you optimize a pillar page to address the broad strokes of that topic and write focused articles to address the clusters of related keywords.
How do pillar pages SEO and AEO?
Search engines like Google use advanced algorithms to determine which pages appear in search results. These systems rely on both historical and real-time data — gathered by web crawlers — to evaluate your site’s content quality, structure, and authority within your space.
When a pillar page is well-organized, deeply informative, and strategically linked to related content, it signals to both search engines and AI systems that your site is a trusted resource. This can improve your visibility in both search engine results pages (SERPs) and Google’s AI Overviews, and complements your answer engine optimization (AEO) strategy.
Building a strong AEO and SEO strategy takes time — but pillar pages can give you a clear edge.
Enhance content organization and structure
Web crawlers notice when sites have a user-friendly structure and navigation, and pillar pages offer just that. They sit as a central node in an intuitive user experience (UX) where the crawlers can discover and check off multiple links in your sitemap. The more streamlined this experience is for the crawler, the greater the chance is that everything gets accurately indexed.
Increase search engine visibility and ranking opportunities
Search engines detect when users end their search journey on your site. They do this to determine which sites have the best chance at answering a user’s question the first time. When they find a site that consistently succeeds at this, they rank it higher than those that don’t.
If your pillar page directs readers efficiently to other pieces of content on your site that answer their questions, it’ll keep users on your site and prevent them from returning to a search engine, thereby improving your search rank.
Improve user engagement and experience
Pillar pages offer an intuitive user experience that readers engage with more naturally. A pillar page works like a menu of your content offering for a certain subject from which readers can select what they want to explore.
Pillar pages establish a central hub that assures users that their answer is in your content, even if they need to peruse it a bit to find what they’re looking for.
Facilitate internal linking and authority distribution
Internal links that use relevant link text help web crawlers discover and interpret content. A pillar page with many well-written links gives crawlers and AI systems indexing your site the information they need to determine which pages offer the most authoritative content about keywords or questions. The URLs for these links also indicate vital clues about your website structure, like which directories your content is filed under.
How to create a pillar page in 4 steps
The process for creating a pillar page is similar to your usual process for pages, but you spend extra time considering the article’s outline and finding linking opportunities. Here’s a four-step process for crafting a pillar page.
1. Do keyword research
Start by understanding where you stand SEO-wise. Use SEO tools like Semrush or Ahrefs to determine which current articles rank well — these tools will consider things like topical authority and monthly traffic. Then, examine the keywords associated with them and note the terms where you rank in the top five.
While lifting your performance in topics where you’re ranking poorly might seem better, those aren’t your best opportunities. According to a 2024 study from First Page Sage, the click-through rate (CTR) gains you’ll see going from #10 to #8 on the SERP are minuscule compared to the increased traffic you’ll gain moving from #3 to #1 (a 29.6% CTR increase). So it’s best to improve your ranking on keywords that already show promise.
2. Identify keyword clusters related to your brand
When your research is complete, you should have a long list of potential keywords to cover. Organize them by their relevant topics. Then, outline pillar pages for each topic and the cluster pages you’ll use to go into further detail about their subtopics.
For example, if you’re in a strong position to reach the first spot on searches for “style guides,” “word list,” and “brand guidelines,” your pillar page outline might look like this:
Title: Everything you need to know about style guides
Outline:
- What’s a style guide?
- Define your tone and voicesome text
- Link to:some text
- How to pick a tone that resonates with your users
- What’s a brand voice, and how do you make one?
- Link to:some text
- Create a word listsome text
- Link to:some text
- Writing for accessibility: How to avoid common problems
- How to use hyphens, dashes, and compound words
- Link to:some text
- Outline brand guidelinessome text
- Link to:some text
- How to pick the right color palette for your logo
- Link to:some text
The outline for one of the cluster pages associated with this pillar page might look like this:
Title: How to pick a tone that resonates with your users
Outline:
- What are tone and voice?
- How to select the right tone and voice
- Tone and voice examples
- Tone and voice tips
3. Write an authoritative and unique piece
With your outlines in hand, write a pillar page that offers general but authoritative information. Then, craft the cluster pages you’ll link to.
If you discover gaps in your outline — either because a concept needs more explanation or because you discovered something new while researching the topic — write articles to fill those gaps. Your goal is to develop a content portfolio that covers all the crucial information about the chosen topic.
4. Categorize your pages and evaluate their performance
Publish your pillar and cluster pages as you write them, and check Semrush or Ahrefs to monitor your search ranking. Don’t rush into making changes if the results aren’t what you were hoping for. Instead, give it a couple of months. If your rank is climbing at all — even slowly — don’t change anything. It takes time to outrank other sites, and you don’t want to disrupt it if it’s working.



















Unlock growth with SEO
Join Webflow and leading growth agency Graphite as they discuss actionable insights for scaling and achieving growth with SEO
3 examples of pillar pages
As content marketing has become more popular, pillar pages have become integral to many businesses’ content strategies. The following are three excellent examples of pillar pages from established blogs.
1. An educational pillar page by Webflow

Our guide to graphic design offers a broad-strokes lesson about getting started. Throughout, it links to various cluster pages that tackle subtopics in greater detail, like “web vs. graphic design,” “UX vs. UI,” and “typography.”
This piece organizes information into three primary headings:
- What is graphic design in simple terms?
- 9 types of graphic design with examples
- Getting started in graphic design
Each heading offers brief answers to many potential queries, like “Graphic design examples,” “How to get started in graphic design,” and “What is the objective of graphic design?”
This pillar page serves as a central hub where readers can learn about the fundamentals of graphic design, discover articles that cover subtopics in more detail, and return to the pillar page to continue their journey. It’s a seamless user experience that puts everything a reader could want to know about graphic design at their fingertips. That way, they’re less likely to return to the SERP to seek alternatives.
2. A how-to pillar page from Semrush

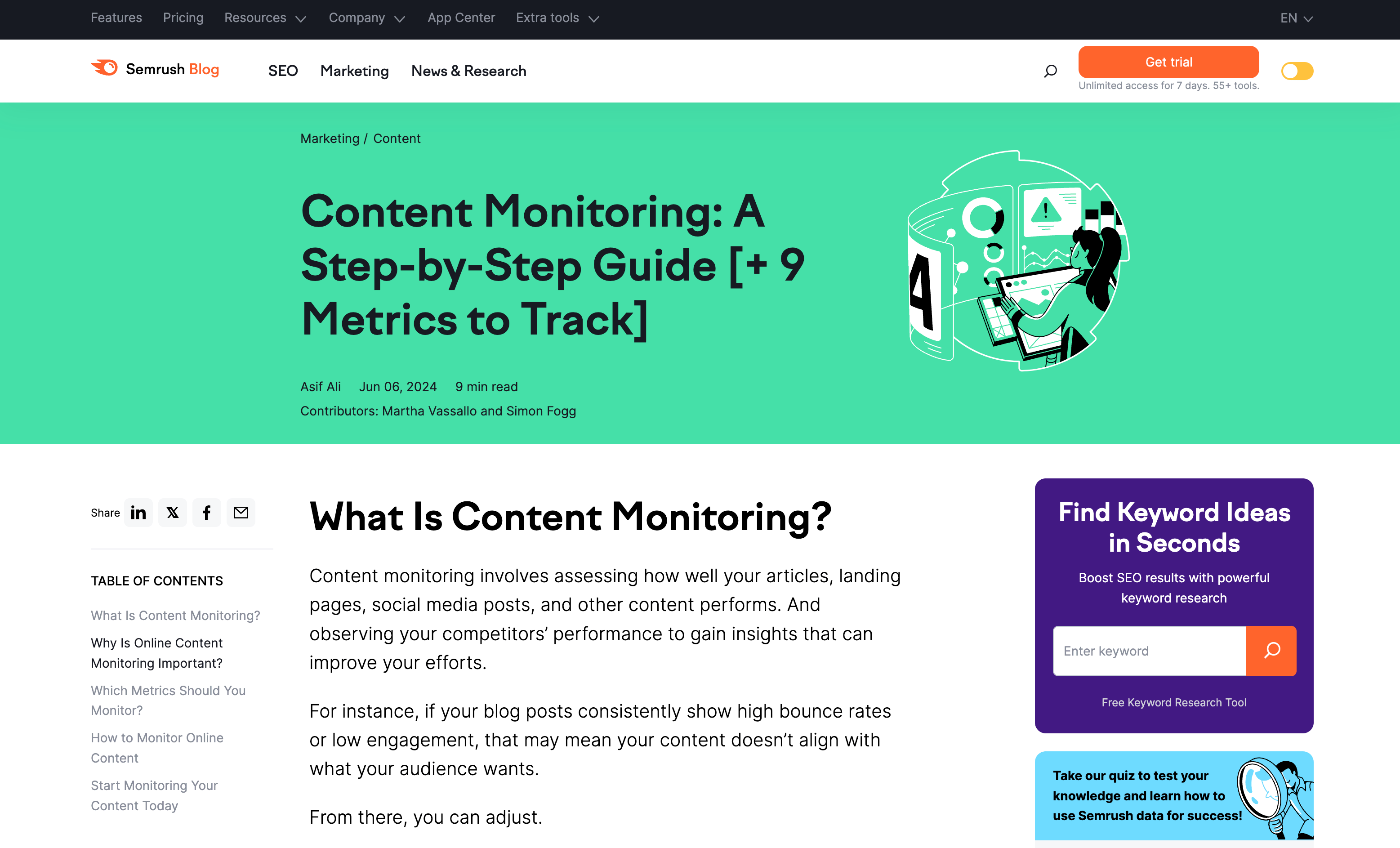
Semrush’s guide to content monitoring outlines a step-by-step process for analyzing engagement metrics and translating them into actionable steps. While this pillar page does go into great detail, it also leverages links to other articles to shortcut some explanations.
For example, step 4 encourages users to try Semrush’s On Page SEO Checker tool. Rather than describe how to set the tool up, the pillar page links to a setup guide.
This strategy reduces unnecessary bulk on the pillar page, and it gives readers a dedicated resource to review when they need help with that topic.
3. A product pillar page by Zoho

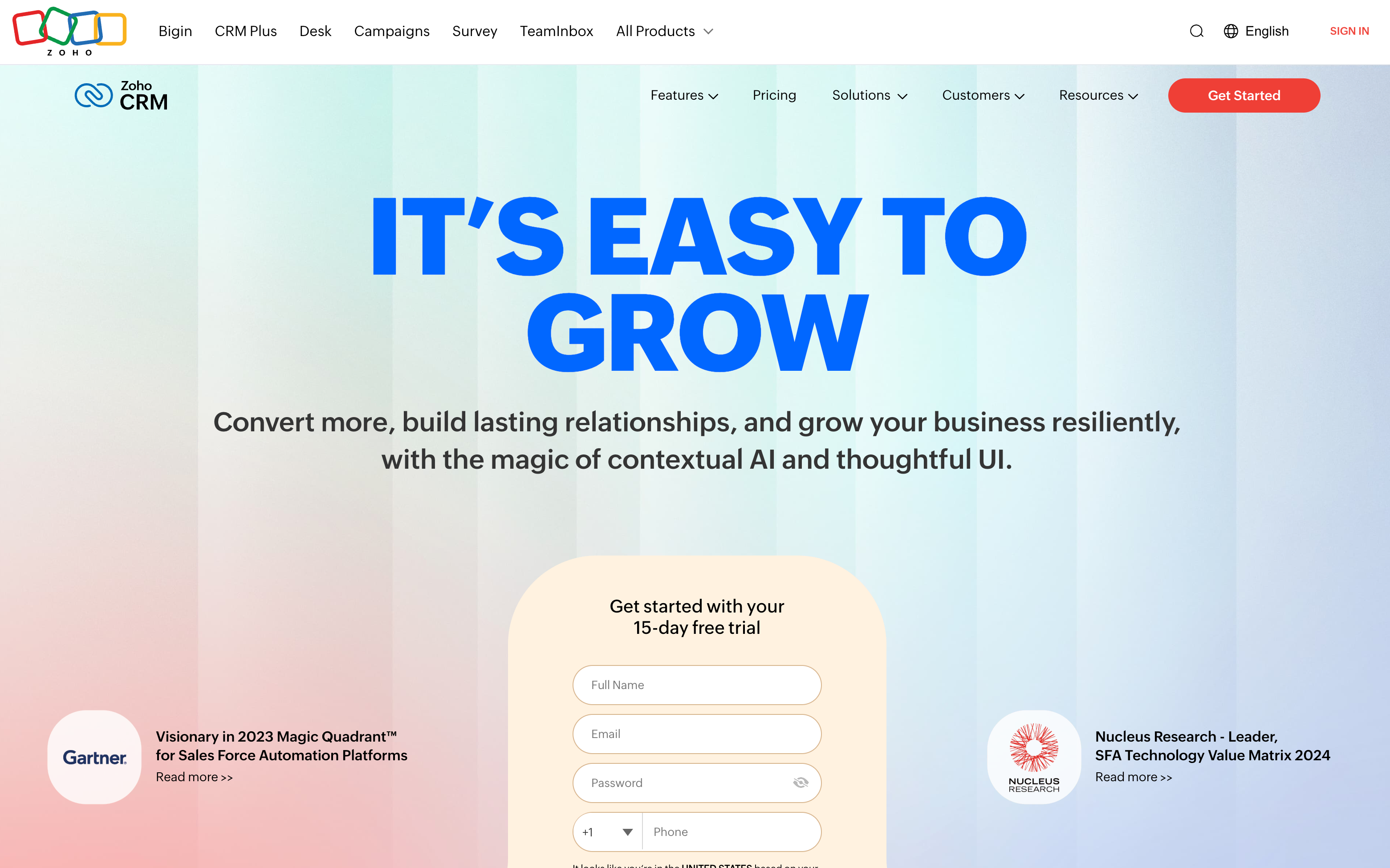
A product pillar page uses the same principles as article pillar pages to teach users about a product rather than a topic. Zoho’s CRM pillar page is an excellent example. It covers the customer relationship management (CRM) product at a high level and links users to cluster pages that go into greater detail about each feature’s benefits.
For example, the row with the headline “Maximum productivity with minimum use” mentions that users can automate workflows, processes, and campaigns. If users are interested in learning how to do that or why they’d want to, they can click the link below the text that says “How to get more done in less time with Zoho CRM.”
Zoho uses this strategy throughout the page. They offer a quick overview for those who want to know the basics and links to thorough documentation for more curious site visitors.
Enjoy streamlined SEO-optimized content management
To create or optimize pillar pages, you first need a thorough understanding of your current content offering. Webflow integrates with popular SEO analytics tools to help you audit your content — no matter your preferred SEO platform. Plus, you can use Webflow CMS to scale your pillar pages and content strategy.
To learn more, check out Webflow University to find interactive lessons and courses for CMS features and building your site with Webflow.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.