Incorporating customer journey mapping into your web design process helps elevate consumer engagement to drive loyalty and sales.
Many in-house teams and web designers strive to better serve users by optimizing their customer experience (CX). Considering how your customers use your platform or service helps you see your website from a user perspective, letting you shape your design to better meet their needs. To achieve this, web designers can look to customer journey mapping.
A particularly handy tool for user experience (UX) design, this process helps teams understand who their users are and how to fulfill their expectations, guiding development decisions for improved audience engagement. Learn more about customer journey mapping and how you can implement it to enhance your CX.
Key Insights
- User journey maps reveal how people interact with your site, highlighting gaps and friction points.
- User journey maps help improve navigation, content flow, and design based on real behavior.
- Journey maps align teams on customer needs, improving product, marketing, and UX decisions.
What is a user journey and user journey mapping?
A user journey is a visualization of each step a visitor takes to reach their goal when they arrive on your site.
User journey mapping, also known as customer journey mapping (CJM), maps a visitor’s experience from their perspective. Presented through a visual diagram, the customer journey map charts the user’s path as they seek information, starting at the homepage and tracking their routes across other menus and links.This process helps you spot real fixes for any UX challenges.
To create a customer journey map, you begin by researching who users are, what they want from your site, and how their experiences differ. Consider the following:
- Positive reaction: The user finds relevant information and experiences delight.
- Negative reaction: The user struggles or feels frustration.
There are two main purposes for mapping your customers’ journey.
1. Improve customer experience
This is the ultimate goal of CJM. Site navigation can be especially tricky to assess because you’re already familiar with the layout. A fresh perspective on your site often uncovers overlooked details such as navigation issues or broken links.
By conducting research on UX trends and visually mapping your results, you’ll identify any parts of your design that confuse or frustrate visitors. This process also reveals areas that work well, which you can repurpose elsewhere in the design.
2. Maintains ease-of-use as your site grows
A customer journey map can make even a simple site more straightforward to navigate. When your website or business grows, you may need to add and map content and features to accommodate the expansion. Implementing customer journey mapping helps maintain your website's core flow in a user-friendly manner, even as you grow, so new material and features are easily discoverable and usable.
You may also hear about similar tools, like a "service blueprint" or "experience map." These compare back-end processes or broader touch points.
User journey vs. user flow
A user flow typically illustrates the logical path a visitor follows from entry to conversion, while a user journey incorporates the emotional experience and motivations behind each step.
Key variations of a user journey map
Key variations of a user journey map include current state, future state, and persona-based approaches, each offering unique insights into your users. The end result of each map looks similar, but the focus of each approach differs. Here are these three categories to help you get started.
Current state
The current state map is the most common type. It evaluates your website’s present state to better understand visitors’ current experiences, helping identify improvement opportunities for its existing design.
Future state
A future state map explores a hypothetical "ideal" website, considering the visitor’s experience if every site component were optimized. This map is helpful when planning a total redesign or a specific change. When you collect user research and translate the results into your map, you can present a visual outline to your client or company for a straightforward explanation.
Persona-based
A persona-based map lays out the journey of a single designated type of user, or persona (which we will define below). This type of diagram is useful when optimizing your website for a specific sector of your audience with particular needs.
The 5-step customer journey mapping process
Once you’ve set clear goals for your map’s achievements, you can select the appropriate diagram type. To begin visualizing your user journey, follow this five-step process.
1. Define the map’s scope
Decide whether you're refining a single step or the entire website. Then focus your map to keep the scope realistic.
2. Determine your user personas
A persona describes a particular type of visitor using your site. When imagining and defining these users, you can assign a name to each and include details about who they are, what they’re looking for, and why.
Focus on users who contribute most to your business goals, consulting your marketing or sales teams for insights. To define your customer personas, explore current user behavior through surveys, online reviews, and email list responsiveness.
For example, if you’re creating a website for a store that sells artisanal coffee-making tools, your personas could be:
- The gift giver. This shopper only knows a little about coffee but hopes to impress someone else. They want easy guidance and may use FAQs or a chat feature before checking products.
- The coffee nerd. This person is knowledgeable and always seeks the highest-quality tools, so easily accessible product details and customer reviews are important to them. To support their user experience and encourage them to purchase, ensure these elements are easily discoverable.
- The tourist. This user is on vacation and looking for a cute brick-and-mortar shop to visit. They aren't interested in your online store, but an appealing photo of your physical store with easily accessible hours and location information may convince them to come by in person.
These three types of users have very different needs and goals when visiting your website. To capture all of their business, create a map for each of them so you can keep your site user-friendly for their specific wants and circumstances.
3. Give the personas context
User context is when, how, and why someone is visiting your site. If they’re in a hurry, quick navigation is vital.
Figure out when, how, and in what mindset your personas most commonly visit your site to map their experience accurately. This context has very concrete impacts on your finished design. If visitors tend to look for one specific page whenever in a hurry (like contact or location information), placing those details on the front page or prominently linking to it will smooth the user experience for those users.
Here’s an example of how to place a persona in context.
Persona: Jo is an apartment hunter in her early 20s and is still in college. She's looking for off-campus housing for herself and some roommates. The collective group values location and cost more than apartment features.
Context: Jo is in a hurry and trying to visit as many apartments as possible. She’s looking at property rental websites that clearly state apartment addresses in each listing.
Method: Jo is browsing the sites on her iPhone.
4. List persona touchpoints
Touchpoints mark when the user makes a purchase decision or interacts with your user interface (UI). They include visitors' actions to move toward their goals and consider each associated emotion. The first touchpoint is how they reach your website — such as tapping a social media ad, clicking on a search result, or entering your URL directly.
First, list each action the visitor took and their corresponding emotional reactions. Subsequent touchpoints include instances when they navigate a menu, click a button, scroll through a gallery, or fill out a form. When diagramming the route a user takes, consider both user flows (technical steps) and the broader emotional impact of each interaction. Whenyou diagram the route through your site in an A-to-Z path, you can place yourself in the persona's mind to understand their reactions and choices.
5. Map the customer journey
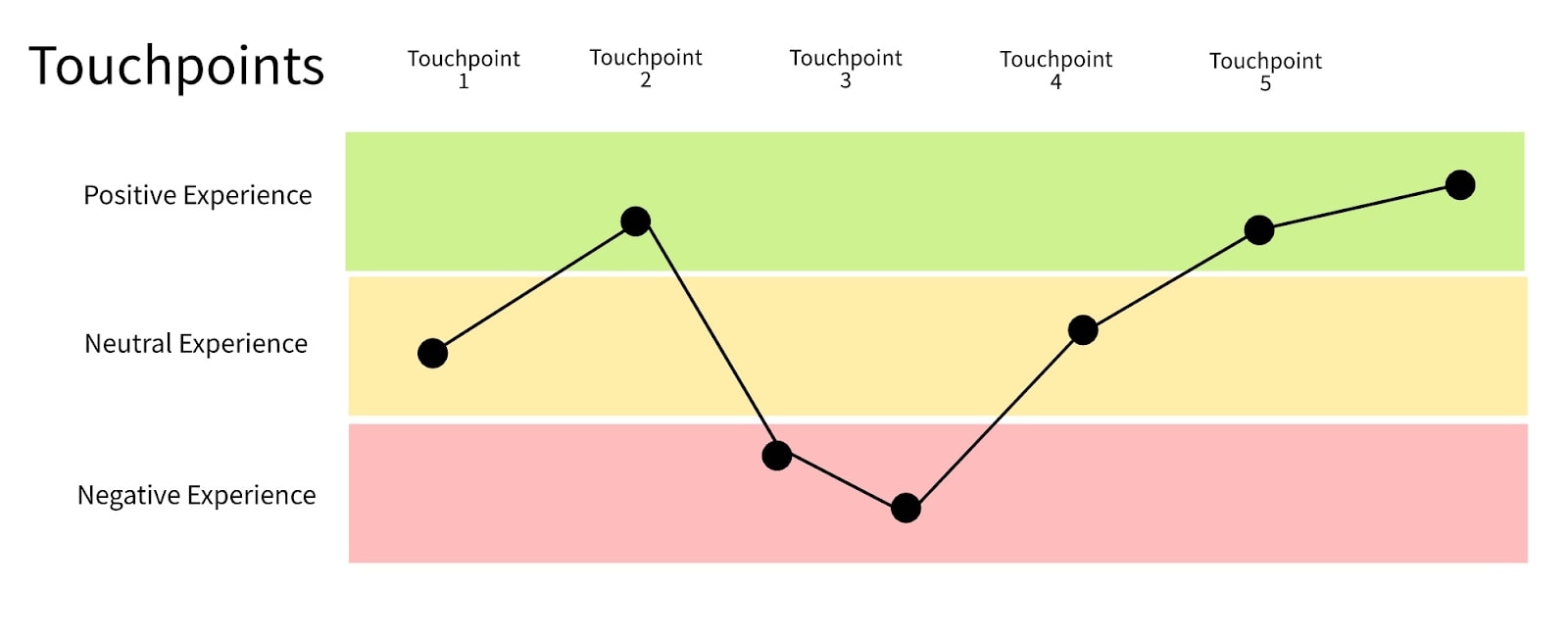
Illustrate the user journey by mapping these touch points on a visual timeline. This creates a narrative of users’ reactions across your entire service blueprint. To represent your users’ emotional states at each touchpoint, graph their correspondences like this:

The map helps you understand the customer experience as a whole.
For example, based on the diagram above, touchpoint 3 is the largest navigation challenge on the website. The graph also shows that the user's mood eventually rebounds after the initial setback. Improving the problem element in touchpoint 3 has the biggest impact on elevating the overall user experience.
Customer journey mapping best practices
Now that you understand the mapping process, here are some best practices to implement when charting your customer journey.
- Set a clear objective for your map: Decide if you want to improve the checkout process, highlight a key product, or solve a specific navigation problem...
- Solicit customer feedback: Surveys, interviews, and direct outreach reveal which elements delight visitors and which features need work.
- Specify customer journey maps for each persona: To specifically serve each customer persona, consider charting separate paths for each based on their behaviors and interests. This approach is more customer-centric, as not all user types interact with your website the same way.
- Reevaluate your map after company or website changes: As your business scales, your website must evolve — and so will your customer’s path. Also, consider how user behaviors might change over time. Navigational disruptions can frustrate visitors, causing would-be customers to leave your site and seek competitors.
Looking ahead to 2025, user journey research is becoming the go-to method for systematic improvements in UX design, helping teams remain agile and user-focused.



















Bridging the design to development gap
Learn best practices for integrating the workflows between design and development in this free webinar.
Optimize your user journey map with Webflow
A user journey map is only as effective as the improvements it promotes. When redesigning your website based on insights your map provides, explore Webflow’s vast resource bank to streamline your design processes.
Webflow empowers designers and businesses with comprehensive resources, educational content, and design tools to bring your vision to life. Discover how Webflow's web experience platform including enterprise-grade hosting and seamless collaboration features can transform your user experience strategy into a high-performing website that delights visitors and drives business results.

Build with Webflow
Webflow Enterprise gives your teams the power to build, ship, and manage sites collaboratively at scale.