UI and UX are two distinct disciplines with remarkably similar goals.
If you’re in the tech industry, you’re probably familiar with user experience (UX) and user interface (UI). People tend to use these terms interchangeably, but they’re two distinct disciplines.
UX focuses on the overall user journey, covering everything from first impressions to how easy a product is to use. UI, on the other hand, deals with the visual and dynamic parts of the product that website visitors directly interact with. Understanding the differences between UX and UI design helps designers create attractive and user-friendly digital platforms.
UX vs. UI defined
UI focuses on how a site looks and functions, while UX is about a user’s experience and satisfaction. Both are necessary for creating a cohesive, intuitive flow through an app, product, or website.
What’s user experience design?
This discipline encompasses a user’s overall experience with a company’s products or services. Good UX design makes performing tasks like changing a setting or creating an account more intuitive.

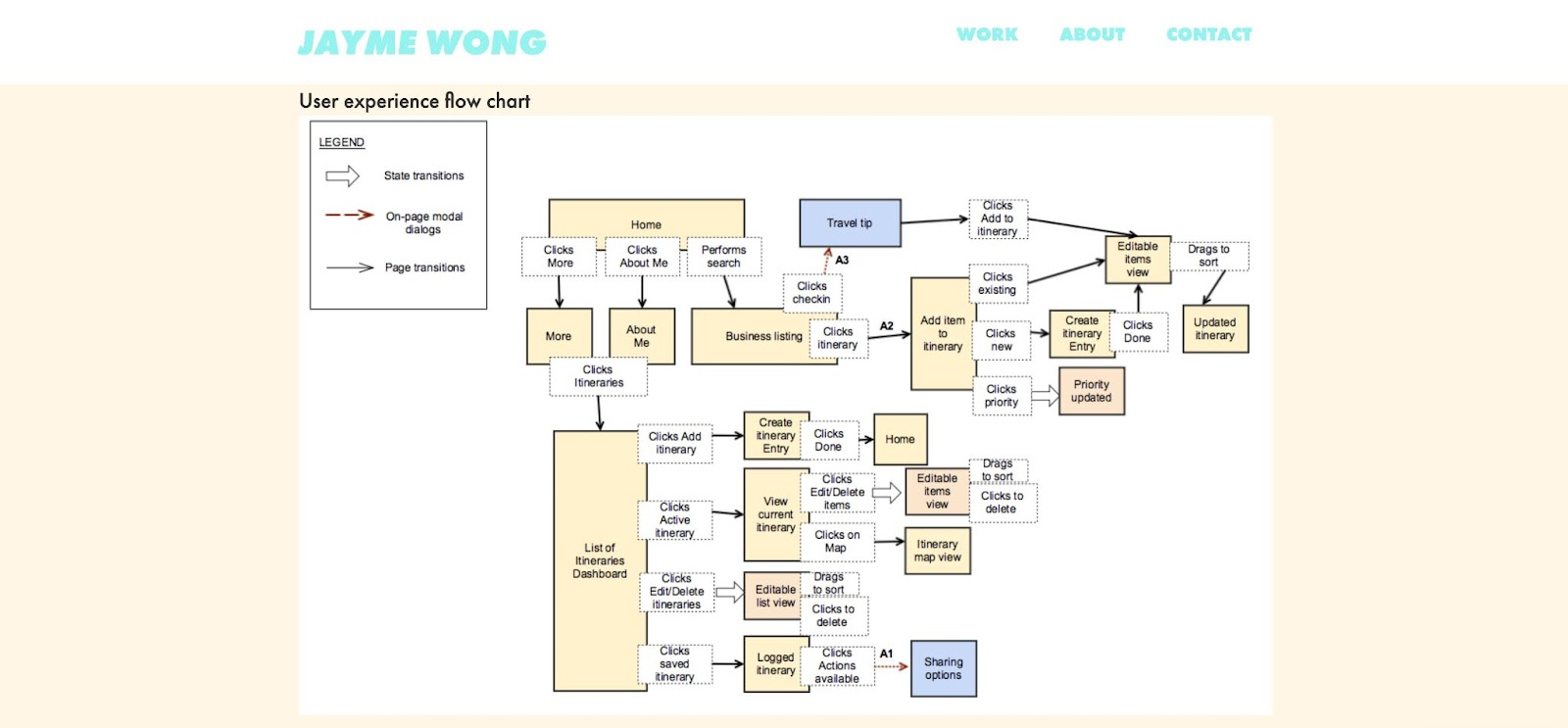
Take this UX flowchart from Jayme Wong’s portfolio, for example. In it, she outlines an improved UX for Yelp’s app. She illustrates where every page and navigation option is, how people interact with it, and what each interaction leads to.
Flowcharts like this one help UX designers understand their audience’s journey through the website. With this information, designers optimize their sites so users can complete their intended tasks.
What’s user interface design?
UI design involves creating the look and layout of each page. This process encompasses how each visual element appears and behaves, including buttons, input fields, and navigation — any interface people interact with.
UI designers focus on a product’s aesthetics with an eye toward usability. They pay as much attention to color palettes and graphics as widgets and interactive elements. Often, the goal is to make the UI neat and orderly so it’s intuitive to use. In cases such as avant-garde art galleries or quirky design portfolios, however, the focus is more on subverting the user’s expectations than satisfying them.
To create a user interface, UI designers start with wireframes and then add styling and interactions to create a finished product. Each visual element has spacing, formatting, and animations associated with it, and they all come together to form one step in the user journey.
Key differences between UX and UI
UI and UX can make or break a product, impacting its appearance and functionality. Although they’re both necessary, the disciplines differ in the following ways.
Features and their functions
UX designers focus on where features go in a product and how users navigate to them. In contrast, UI designers focus on how those features function, such as how they look and which interactions they need.
After someone decides the site needs a feature, a UX designer searches for the best place to put it in the user journey. Next, a UI designer lays out the page, selecting which fonts and colors to use and which elements to make interactive.
The journey and its destinations
When a team creates a new project, they usually start with the UX and end with the UI. For example, teams looking to encourage users to upgrade their subscriptions will research when and why users typically upgrade. They use that information to determine how to suggest that users upgrade. Then, they build the UI, selecting the words, colors, and images that call users to action.
Research goals
UX designers rely on research to understand how users interact with their products and how those interactions could improve. They interview customers, send surveys, and conduct user testing to uncover these critical insights.
UI designers use research, too, but their primary focus is understanding philosophies and trends, such as brutalism, color theory, and Hick’s law. Using this knowledge, they can translate a UX design into impressive, memorable moments.
Responsive design
Most successful products and services are available on multiple devices through a dedicated app or responsive web design. From a UX perspective, responsive design ensures users have a consistent experience across devices. For instance, putting the menu in the top-right corner of every screen means users can efficiently navigate the page.
Meanwhile, UI teams are more interested in making sure the website’s elements resize properly on different screen sizes. Videos, images, and page layouts all need to change based on the device, so UI designers use techniques such as image optimization and responsive embeds to ensure pages look great on every platform.



















Ultimate web design
From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.
How UX and UI complement each other
UX and UI are equally important. No matter how beautiful the UI is, without a strong UX, users will find the product unwieldy. And without a practical and pleasing UI, sites will look boring and unprofessional, losing engagement.
In theory, a UX designer decides whether they need a page, and then a UI designer creates it. In practice, designers tend to perform both UI and UX functions — they outline the flow to determine the necessary pages and then build them. Often, an entire team collaborates on the design process, contributing equally to UX and UI.
Consider Jayme Wong’s UX flowchart above. UI designers would use this layout to identify which pages they need to build, and developers would use it to program the necessary framework that enables each interaction.
UX vs. UI designer skills
UX and UI use different tools, concepts, and processes. Here are some proficiencies designers pick up as they perform these roles.
UX skills
UX covers analytic, people-oriented techniques. To appeal to a designer’s ideal audience, they need the following skills:
- User research — UX designers must know how to write surveys, ask insight-provoking questions, and identify patterns. This skill allows designers to effectively research their target audience.
- Data analysis — UX teams organize and analyze research results to make data-driven design decisions.
- Flowcharts — Designers use tools like LucidChart and Figma to create detailed, comprehensive flows demonstrating the UX layout.
- Low-fidelity wireframing — These rudimentary drawings outline the most essential web pages.
UI skills
Designers exercise their creativity when building a user interface. To create stylish websites, they need the following skills:
- Visual design — A UI designer primarily uses visual elements to create an aesthetic page layout that’s functional and consistent with the rest of the site.
- High-fidelity wireframing — Creating these wireframes allows teams to test a page’s elements, fields, and images. These features must fit into a responsive layout that precisely distributes elements on a page.
- Accessibility — UI designers know how to choose the right color contrasts, fonts, and imagery to ensure designs are accessible.
- Prototyping — Designers must assemble their concepts into a working prototype, which developers can use to understand the site’s requirements.
How to learn more about design
UI and UX are equally essential in creating sites that resonate with a target audience. That’s why many designers learn everything they can about both. To begin your education — or advance it to further your career — check out the following options.
Bootcamps
Bootcamps are short-term intensive learning programs that help you develop your portfolio and land a job in the industry. Some, like Springboard's, even offer a guarantee: They’ll refund your tuition fee if you don’t get a UX or UI job within six months of completing the course.
Traditional degrees
Many traditional degrees can help designers get into UI and UX fields. UX Mastery maintains a database of applicable degrees from universities worldwide.
Here are a few majors to consider:
- Science degrees
- Human-Computer Interaction
- Human-Centered Design & Engineering
- Interaction Design & Information Architecture
- Art degrees
- Interactive Media
- Design and Technology
- Web and Multimedia Design
Online courses
While less intensive than bootcamps and university programs, online courses are still very informative, and some award certificates that look great on your resume. Noble Desktop provides a well-respected curriculum, and MasterClass works with industry experts like Jeff Goodby and Rich Silverstein to teach its UI/UX courses.
Bring UX and UI designers together with Webflow
Despite their differences, teams require both UI and UX to build beautiful websites that people love using. UX ensures interactions are intuitive and efficient, while UI makes interfaces visually appealing and consistent.
Explore Webflow University to learn more about the fundamentals of UI and UX design, as well as how to build and optimize your web experiences using Webflow’s powerful features. From building an enterprise website to optimizing seamless user experiences, Webflow helps you do it all.

Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.