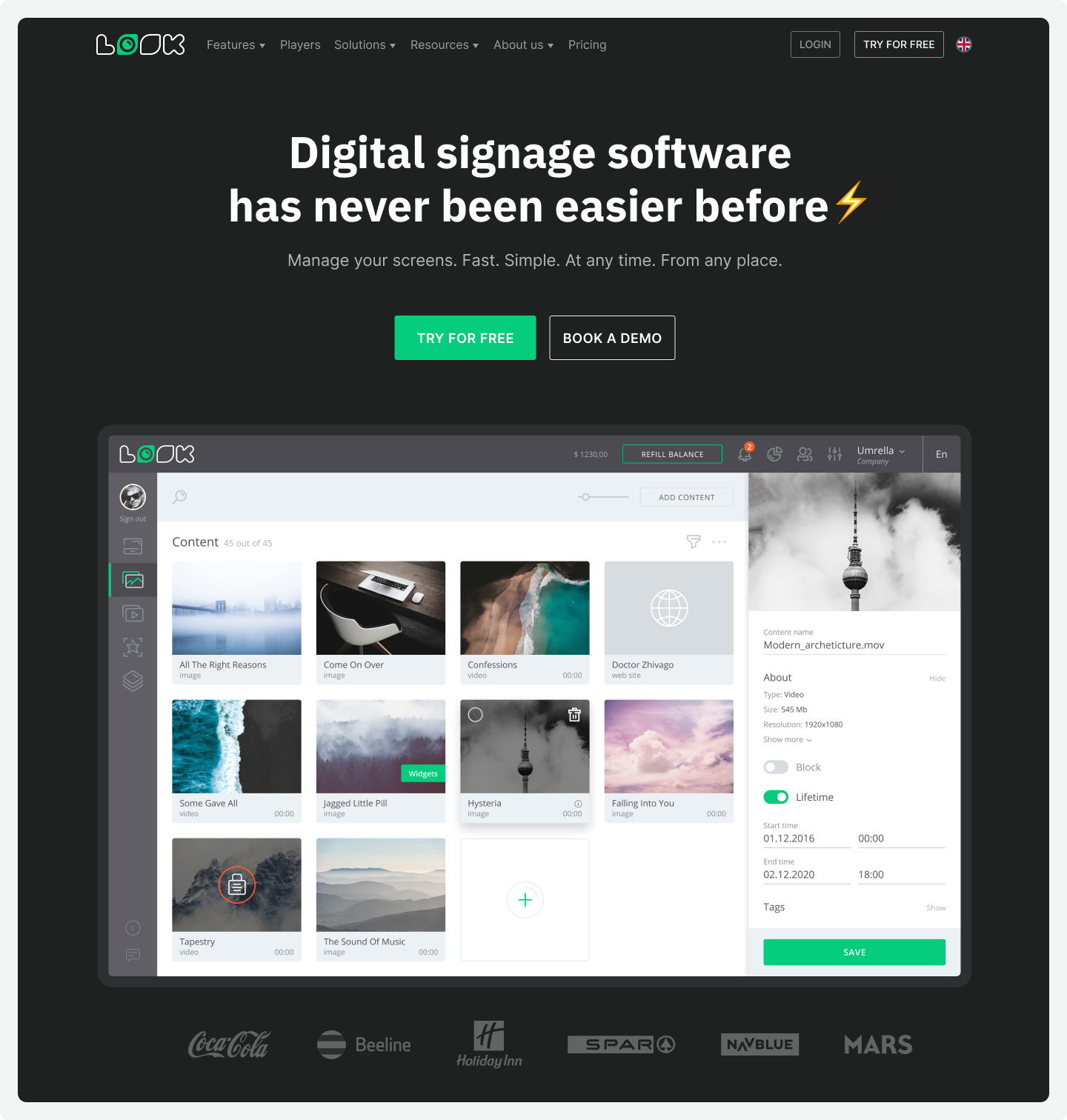
LOOK Digital Signage helps teams manage digital screens easily, quickly, and from anywhere.
Our digital signage software solution enables audio streaming, dynamic video, or interactive experiences across industries like retail, finance, healthcare, and hospitality. Small and medium-sized businesses (SMBs) are our primary customers because they love how easy-to-use our software is, how reliable we are, and the high level of service our support staff delivers.
Reaching those customers depends on our marketing website. It’s the most valuable tool in our toolbox when it comes to generating leads, educating prospects, and turning visitors into users by signing up for a free trial.
But until recently, those of us on the marketing team were entirely dependent on engineers to make or update content on our website. We couldn’t move as fast as we wanted, and our software engineers were spending way too much time on the website instead of developing our product.
Enter Webflow — the visual development platform that transformed the way we manage our website and continuously delivers massive value to our business. Here’s how.

Our engineers now focus on product development, not landing pages
In our pre-Webflow days, the LOOK marketing website was designed and maintained by our team of in-house designers and front-end engineers. We didn’t have a content management system (CMS) that the marketing team could use independently, so every content update or new page had to go through engineering.
For example, here’s what our workflow looked like when we wanted to create a new landing page:
- Marketing completes research, sets goals and objectives, and creates a task.
- A designer mocks up a draft.
- Marketing prepares the final text and requests any design changes.
- Once completed, the design passes over to the engineering team.
- The engineering team resources at least three specialists (front-end, back-end, and QA) to build and test the page.
- Various iterations, edits, and improvements take place between the designer, engineers, and marketing team.
- Finally, the complete page goes into production.
And if the marketing team needs to make an update sometime after a page was published? Back to step 1 again. All told, it would take at least five working days to make one new landing page — and considering the cost of our in-house development team, each page was way too expensive.
These talented LOOK engineers needed to spend their time building and improving our digital signage product, not working on a marketing website. So we set out to switch to a simple yet multi-functional tool to build and maintain our website on our own.
Once we found and implemented Webflow, everything changed. We were able to create a professional marketing website with virtually zero coding, instead using Webflow’s intuitive visual editor to create and update content.
And when our marketing team runs into questions, we can rely on Webflow University, the community, quality YouTube videos, or Webflow technical support to help us. Today, our website is practically unattended by engineers 98% of the time.
We’ve realized major cost savings, and our engineers can focus on higher-level development — helping us deliver the best possible product and stay competitive in our industry.

Our marketing team works independently and moves quickly
Since we’re no longer dependent on engineers, our marketing team can work at a faster pace and get a lot more done in less time.
These days, when we want to update content or create new pages, our workflow doesn’t include any steps that involve engineering. Instead, our designer creates templates that the marketing team uses to develop new pages. With Webflow, our team members don’t need to be especially tech-savvy to develop and maintain our marketing pages.
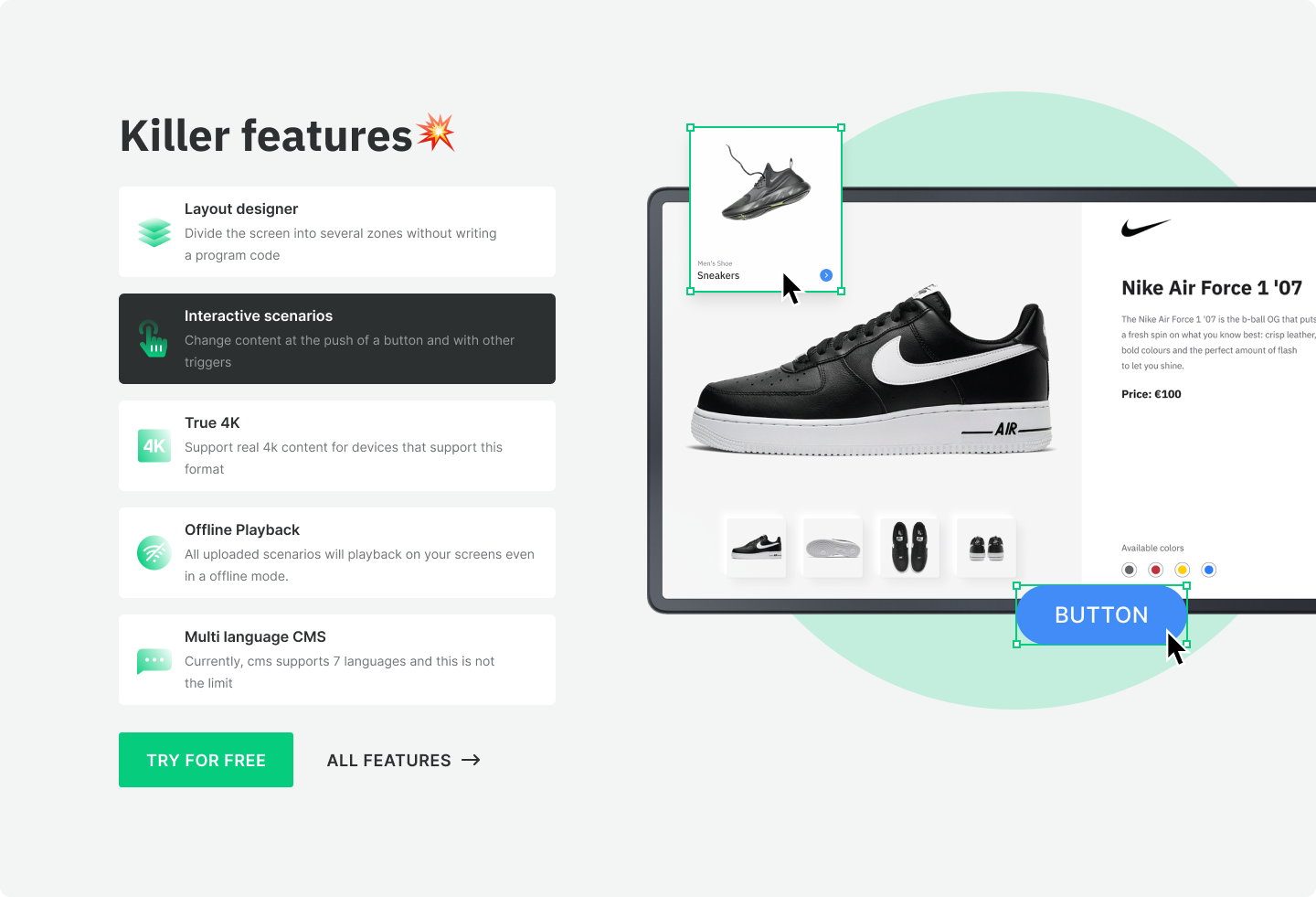
But we can still be innovative. Webflow’s visual development platform lets us use components to develop creative elements, make them behave just as we want on the page, and integrate them into our CMS. That delivers the flexibility to build engaging experiences, without requiring technical skills to work with the underlying code.
Our site is performing better than ever
Since we implemented Webflow, we’ve worked on major site improvements and branding efforts. We’ve successfully launched new product pages, used animations to highlight our product’s expressiveness, and completed accessibility audits. Plus, we’re pretty rigorous about measuring inbound tickets managed by our web team, and we’ve seen an increase in production and a faster completion rate since switching to Webflow.

Reaching global markets with localized sites
LOOK serves clients from more than 85 countries across the globe. Thanks to Webflow’s template functionality, we were able to add six local domains — and in just one week, a single team member was able to translate our website into seven total languages.
Improving SEO and user experience
These localized sites present us with a great opportunity to improve our local SEO. And while many site engineers and designers grimace while discussing SEO, we’ve found that optimizing for search engines is really simple with Webflow.
Most contemporary SEO best practices are also well-known UX practices. Webflow allows us to create a great website layout, quick navigation, and easy-to-read content — which is exactly what human readers and search engines require to interact with our site.
- Checking the on-site optimization boxes: We can add meta titles, descriptions, image alt texts, and customized permalink structures using native controls.
- Connecting to other tools: It’s easy to connect Webflow with Google Analytics and Google Search Console (GSC), as well as creating XML sitemaps.
- Adding rich text elements: The Webflow editor makes it simple to add header tags, contextual links, and other features.
- Improving site performance: Site speed is an important factor for SEO, and according to GSC, our page load speed is nearing a score of 100 on Google Lighthouse (thanks to Webflow prompts).
- Benefitting from clean, optimized code: Webflow’s underlying code is extremely clean and well-organized. This reduces “code bloat” and enables search engine crawlers to efficiently scan and comprehend information — and rank our pages accordingly.
Looking ahead with Webflow
Webflow has been a game-changer around everything we are trying to do with the LOOK Digital Signage website. Our new site will contribute significantly to our long-term growth plans, allowing our team to focus on marketing goals and put new ideas into practice at lightning speed. Webflow improves our cost savings and makes it possible for our developers to spend their valuable time on product development.
All this will help us achieve our never ending goal: to grow faster and scale.



















Tips and strategies from best-in-class organizations
In our ebook, learn how lean teams can overcome organizational obstacles, quantify your team’s impact, and plan and execute your marketing strategy.