A lot of you have (understandably!) been asking when you can get your hands on Webflow Ecommerce. The short answer is, “We’ll let you know!” But here’s a bit more detail for those keeping a close eye on this.
Since we announced Webflow Ecommerce in March, we’ve been working hard on getting a beta ready for you. Webflow Ecommerce is a massive undertaking, and one of the most ambitious projects we’ve taken on as a company.
The current options for creating an online store are inherently limiting: they’re either rigid and template-driven, or massively technical and code-intensive. Between these extremes, there’s a vast middle ground of people who simply want to build a custom site that stands out — and our visual approach to building for the web will bring a new level of creative freedom to the world of ecommerce.
And while we’ve made a lot of progress so far, there’s still a lot to do. Here’s a look at everything we’re working on, along with what’s ahead.
Bringing design freedom to ecommerce
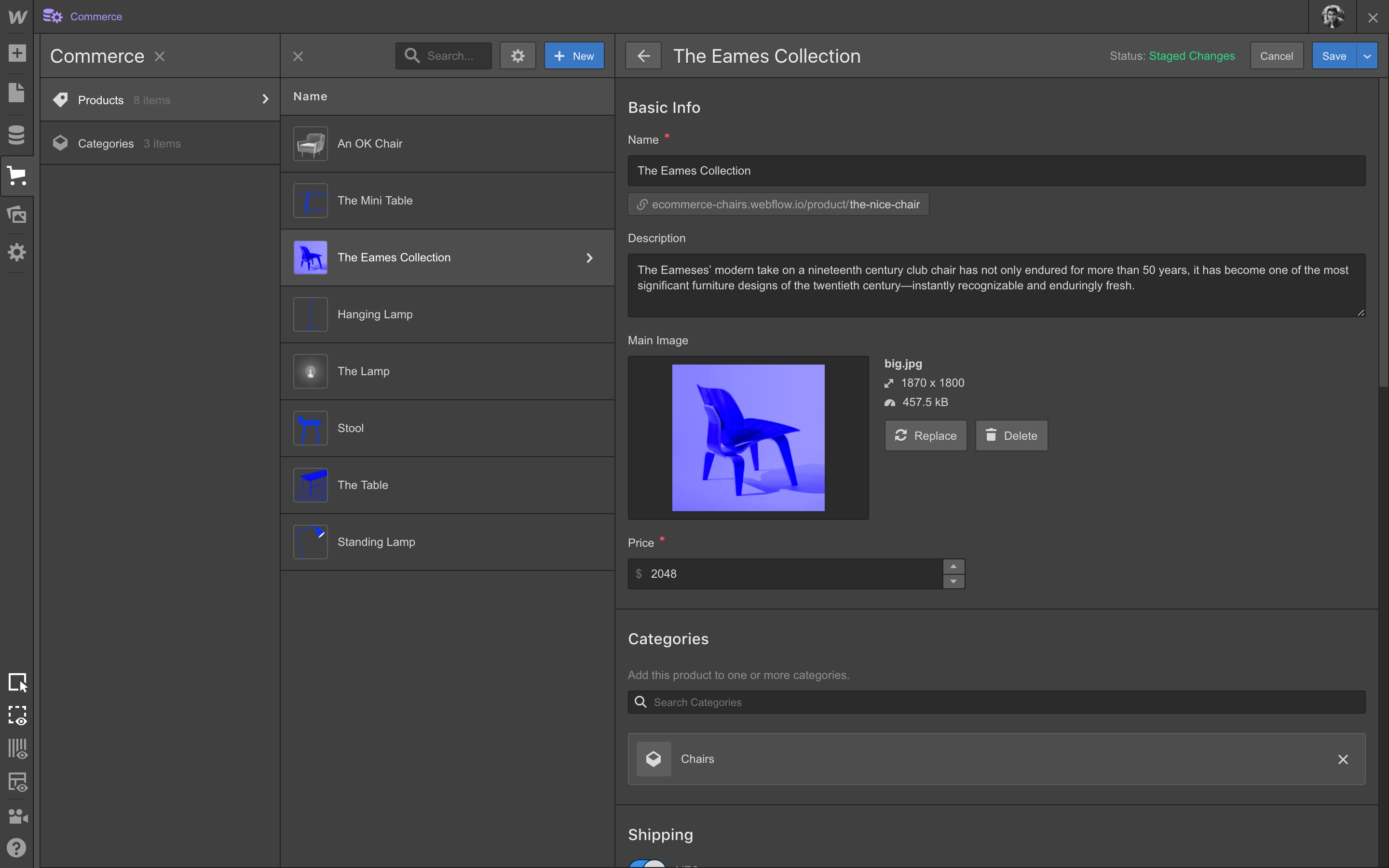
The first step in building Webflow Ecommerce was bringing the core design flows and requirements of ecommerce stores into the Designer and CMS.
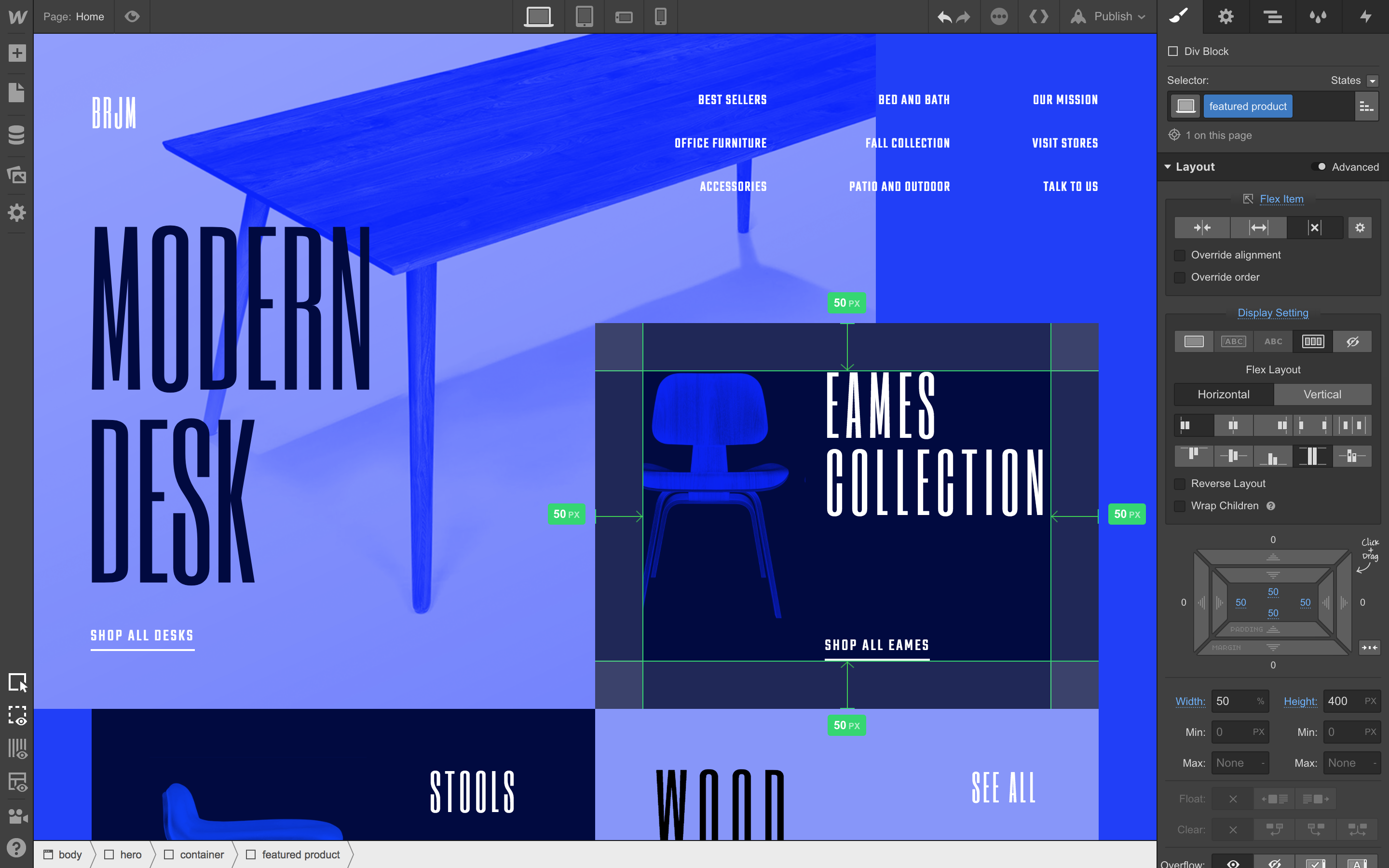
Designing product grids
You’ll have complete control over layout when you’re building ecommerce stores. This means you can break free from generic grids and present your products in whatever style you’d like.

You’ll also be able to connect elements in your product grid layouts (and on your product pages) to whatever custom fields you’ve added to your product structure, just like you would with CMS fields.

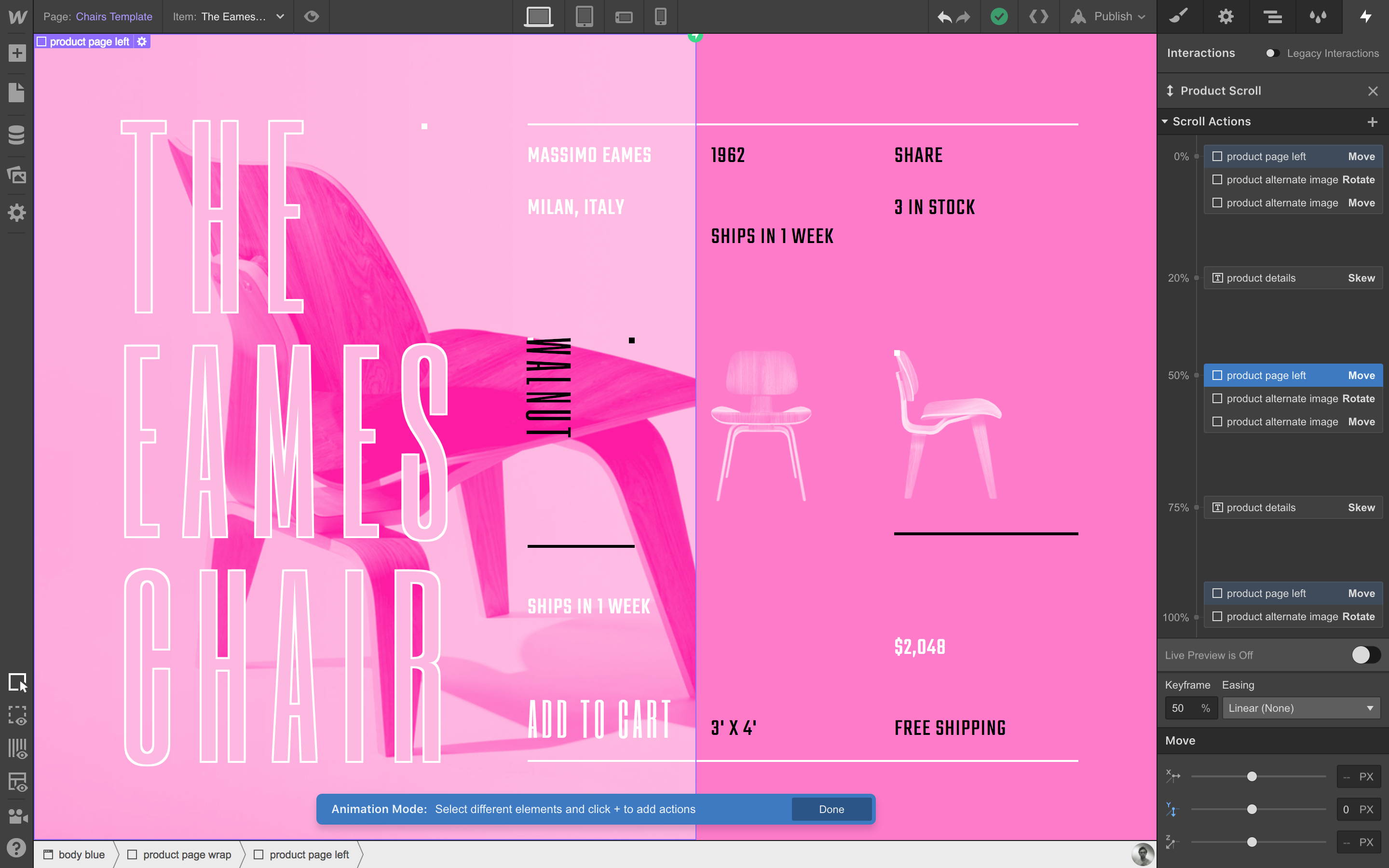
Designing product pages
The design of your individual product pages is completely up to you, with the full creative control that sets the Designer apart.

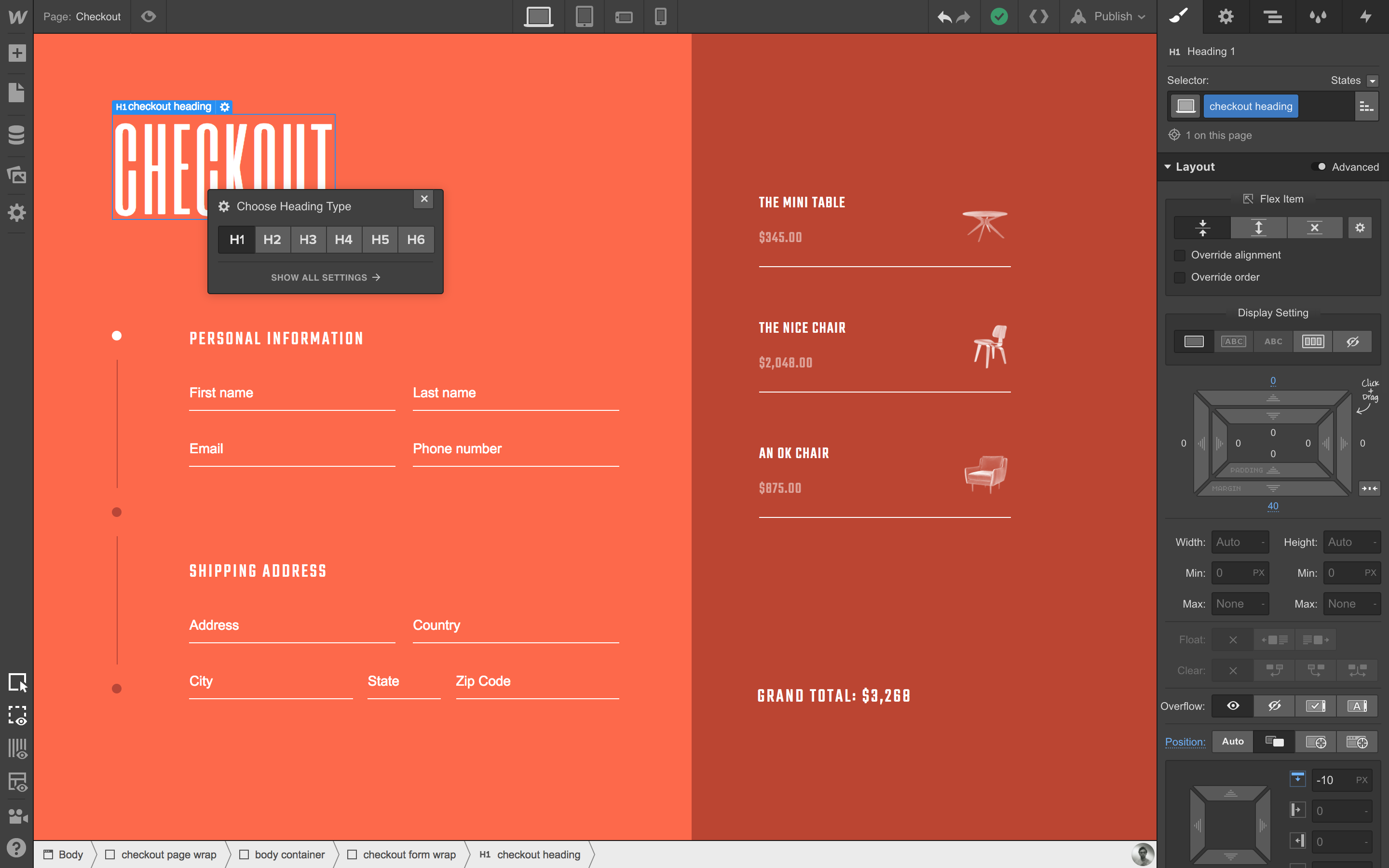
Designing checkout pages
Your checkout page is literally where you make the sale. And yet, no other platform gives you the freedom to make it truly your own without sinking hours into coding. Not so with Webflow Ecommerce.

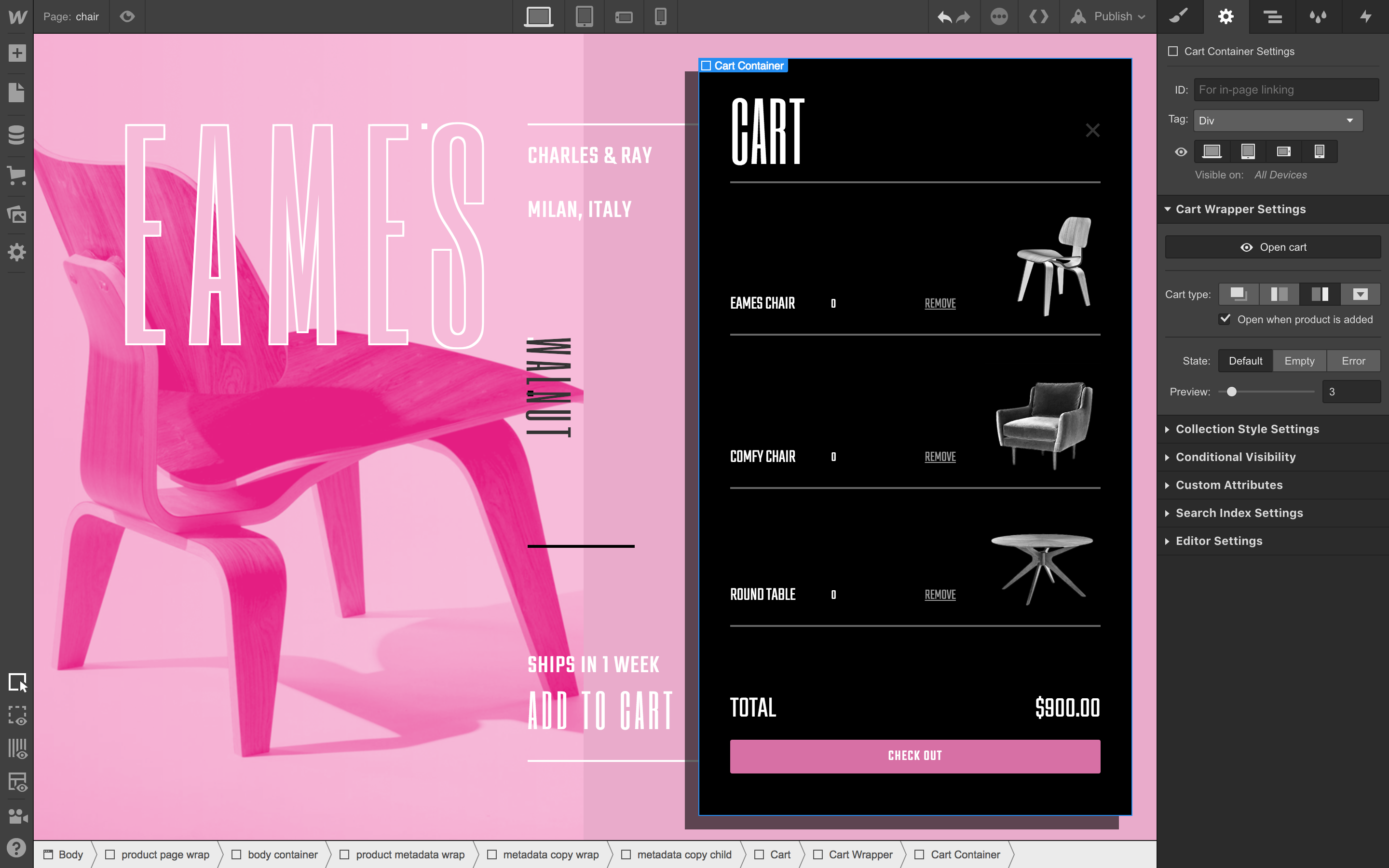
Designing shopping carts
Finally, you’ll be able to choose from multiple shopping cart display options, then customize the layout of that cart. You’ll also be able to create an unlimited number of carts, so you can have a custom cart for certain pages, if that’s your jam.

With Webflow Ecommerce, we want to bring the creative freedom of Webflow to the world of ecommerce design. From an engineering perspective, this part was actually the easiest, since it was already building on top of our existing product.
But there’s a whole other side to ecommerce outside of the Designer that’s just as important: store management. So let’s dig into what Webflow Ecommerce will offer store owners:



















Get started for free
Create custom, scalable websites — without writing code. Start building in Webflow.
But wait, there’s more (to ecommerce)
Complete design freedom is just the beginning.
We’ve added a lot more to the platform to meet the specific needs of of both ecommerce store designers and the store owners who will be running things on a day-to-day basis, including:
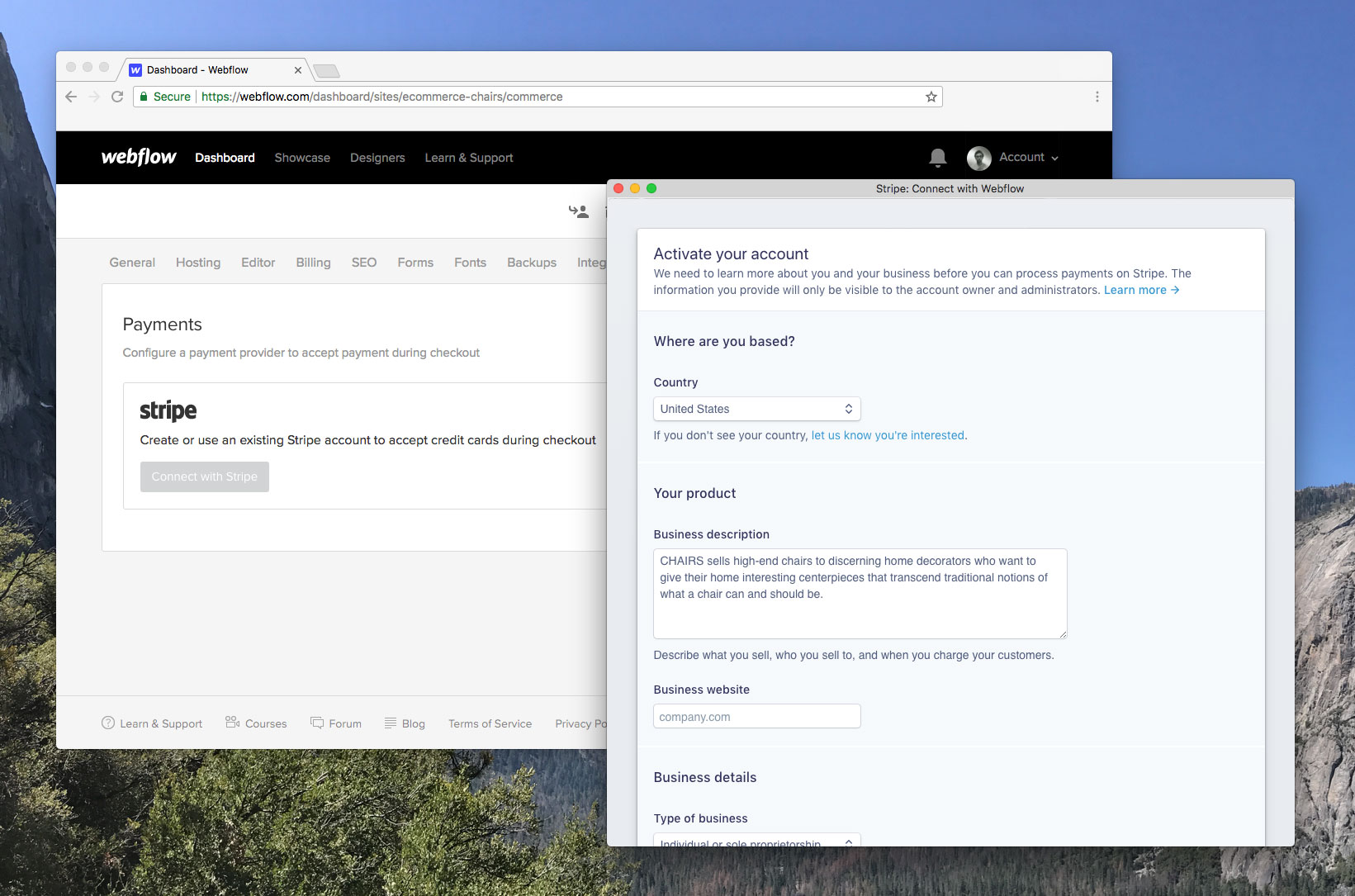
Payments infrastructure
Every ecommerce store needs a system for accepting payments, processing refunds, and — most importantly — getting paid.
We built our payments infrastructure on Stripe to give you flexibility from day one, so you can accept payments from 25 countries in over 135 currencies. Building on top of Stripe also sets us up to add Apple Pay and Google Wallet support in the future. Finally, Stripe brings automatic fraud detection and risk management, so your payments are that much more secure.

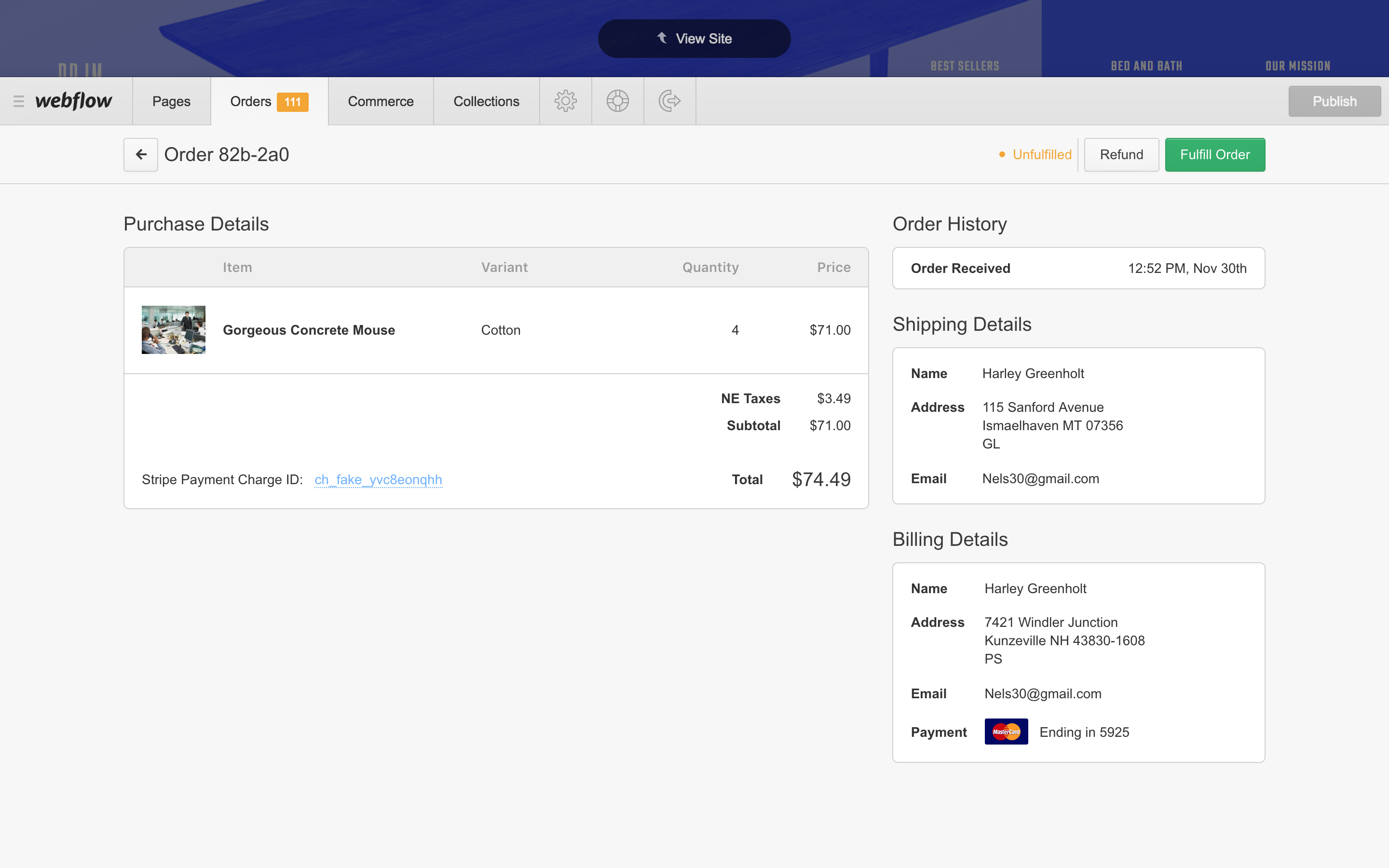
Order management
Having a site to receive orders is a good start. But you also need a way to view, organize, and fulfill these orders for customers. We built this key workflow into the Editor for store owners — you know, the people who actually run the store after it’s built and launched.

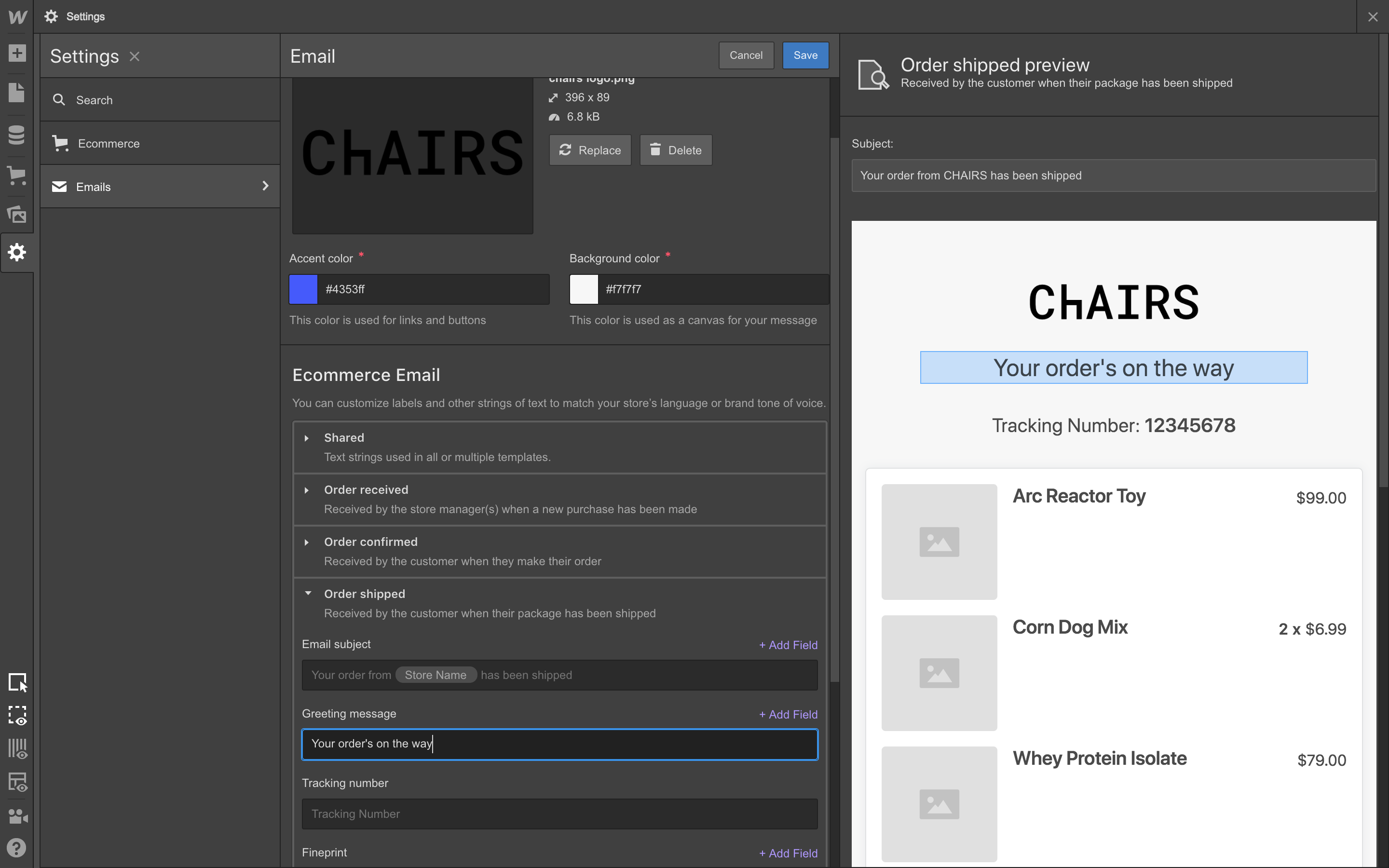
Email design and management
The emails customers and store owners get play an important part in their store experience. So we built tools to let you customize colors, text, logos and more right in the Designer.

Shipping setup and tax integrations
We’re also working to make fulfillment easier. Webflow Ecommerce will automatically calculate sales tax and/or VAT on store orders. For shipping, you can choose to automatically calculate rates based on the customer’s address, or manually create shipping rules, such as flat-rate shipping, or free shipping.
Building toward the beta
Trust us: we’re just as eager to get our hands on Webflow Ecommerce as you are. But we’re taking our time to make sure our initial release is strong enough for you to dive in and start building successful businesses with it.
When we have something that’s ready for production sites, we’ll open the beta up for an initial period of testing and feedback. Finally, once we’ve rounded out all our core features and addressed initial feedback, we’ll gear up for a full launch.
After the launch
The beta and the initial launch are just the start. There’s a long road ahead for Webflow Ecommerce, and some of our immediate post-launch goals include:
- Coupons and sales
- More payment options (PayPal, Apple Pay)
- Amazon integrations (payments, fulfillment, listings)
- Customer accounts
- Digital goods support
- Additional tax, shipping, POS integrations
- CSV import for migration from other platforms
- Business reporting and analytics
Plus a whole bunch of stuff we haven’t even thought of yet — and that you’ll tell us you need.
In the meantime, sign up for the beta, and hang tight! Thanks for all your patience — we’re eager to get a beta in your hands and we’ll be keeping everyone on the beta list posted with all updates.