Since its introduction in 2015, Webflow CMS has made a name for itself by offering a new level of creative freedom for designers, content teams, and everyone in between — but all along, a core feature has been missing: pagination.
And we’ve heard the cries for pagination loud and clear. From the adamant:
MUST HAVE! PLEASE!
To the deadpan:
Please add this soon
To the confounded:
Come on!! Pagination... when???
To the … excited:
ooooh yes baby bring it!
And to all who’ve asked: thank you for your patience, and good news — pagination is here, for everyone!



















The modern web design process
Discover the processes and tools behind high-performing websites in this free ebook.
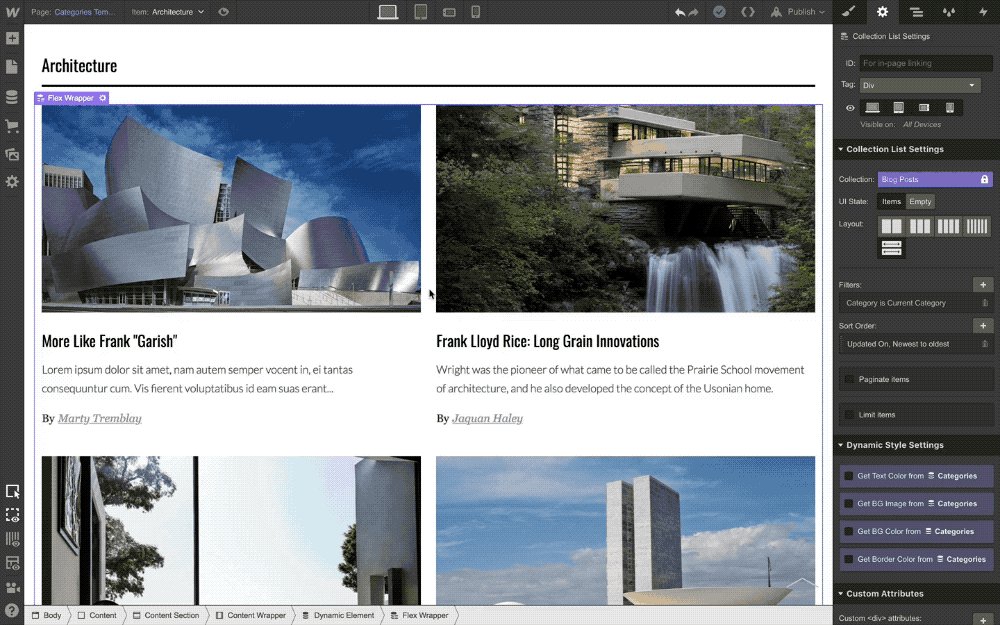
Enabling pagination

Perhaps the best thing about this feature? How freaking simple it is.
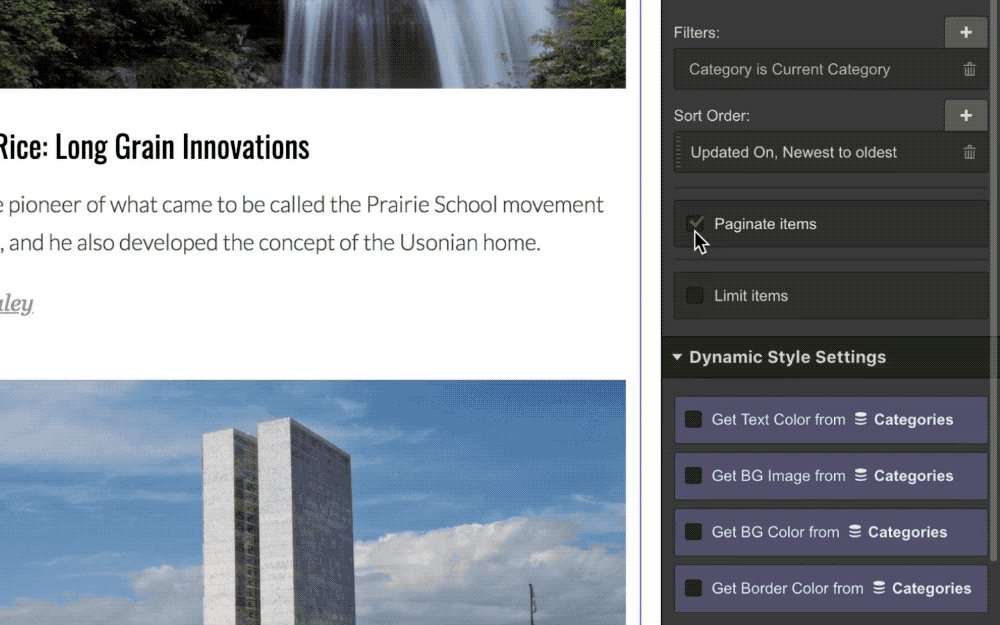
If you’ve got a Collection List that’s running long, just switch on pagination in the settings panel for that list, choose how many items you want to display per page, then sit back and let your content team go nuts.
Styling pagination buttons
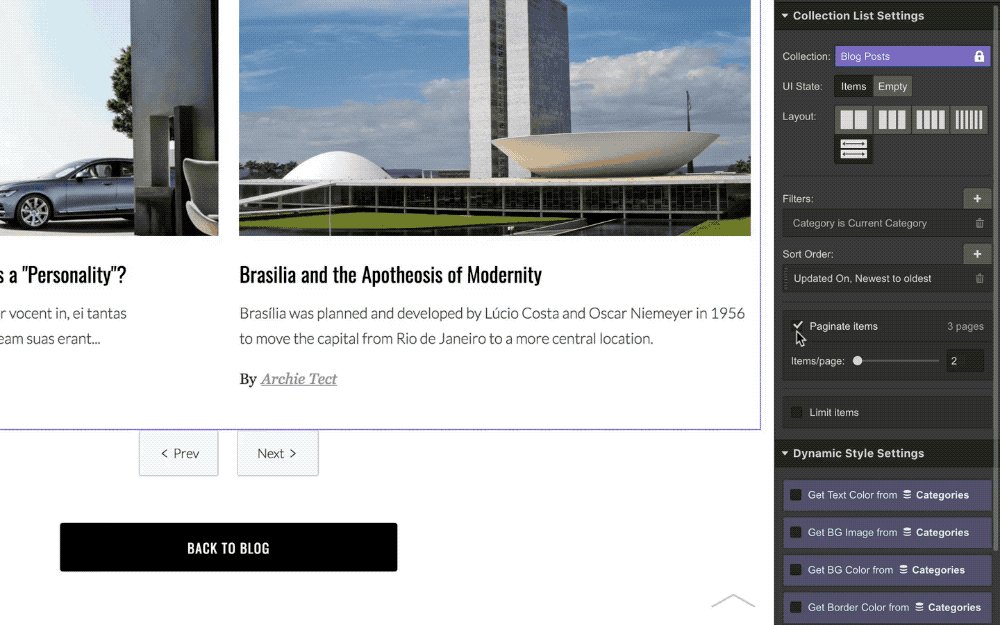
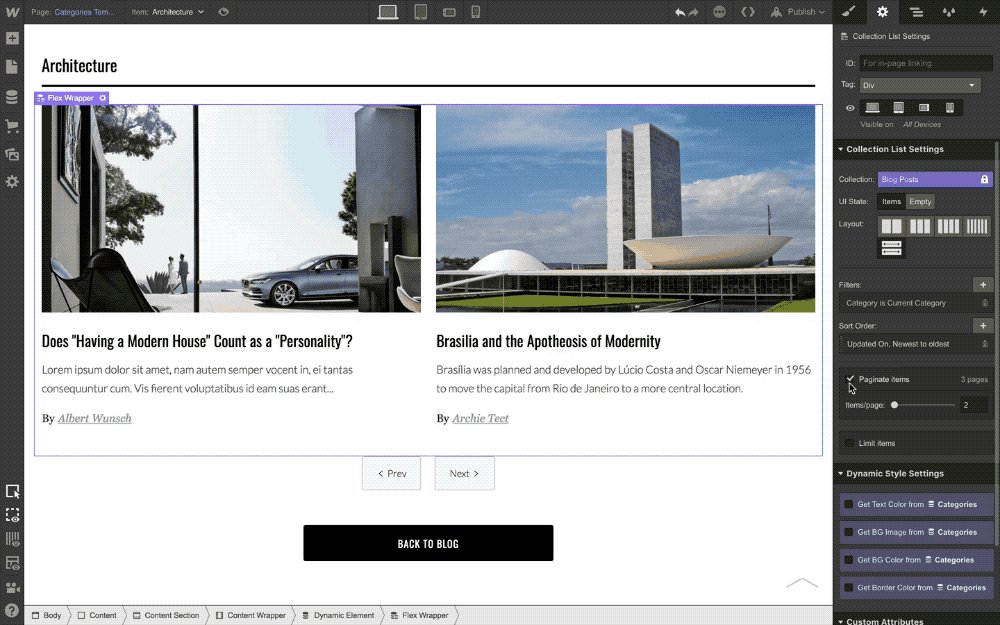
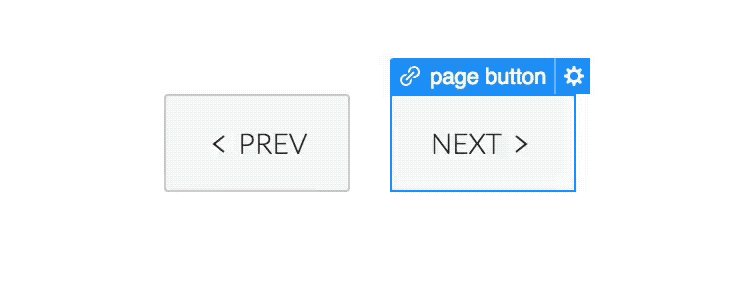
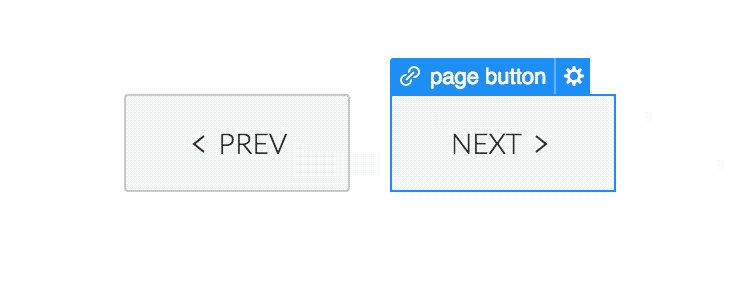
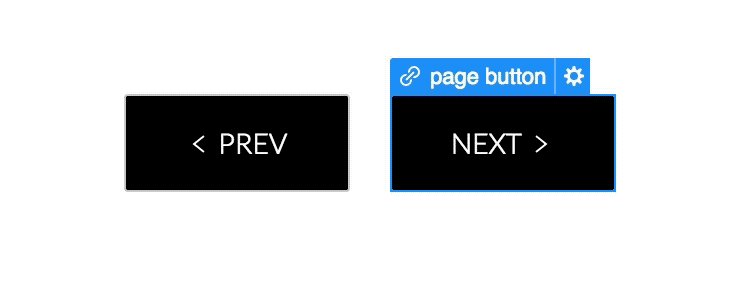
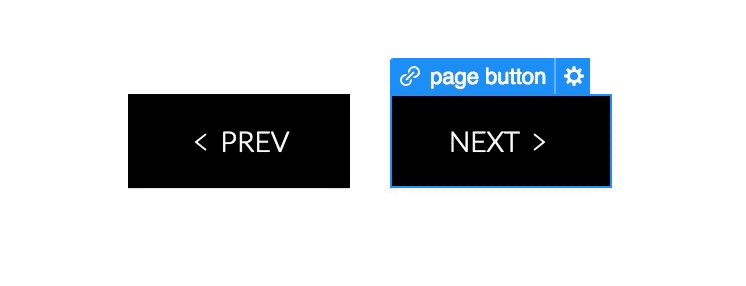
Once you’ve turned on pagination for a Collection List, you’ll see a new “pagination” element appear in the bottom of your list, which contains your … drumroll please: previous and next buttons!

One says “next,” one says “previous”: you’ll never guess what they do. Ok, you’re quick: yes, they switch between pages in your Collection List. And while you can only move these buttons within the Collection List they’re associated with, you can style them however you want.
How URLs are structured
When you switch pages in a Collection List, you’ll see a unique ID appended to the URL for the page you’re on, along with an indication the “page” within that Collection List that’s in view (e.g. website.com/posts?1c3de4q6_page=2).
What’s next
While pagination for Collection Lists is fully complete, we’re still working on pagination support for search results pages — but we’ll let everyone know as soon as that’s ready.
If you have additional feature requests or ideas for making pagination better, be sure to add to the Wishlist. In the meantime, happy paginating!