Prefer to consume all our product releases in a blog post form? Well that’s just perfect — welcome to the quarterly blog post version of our updates page.
What we’ve shipped
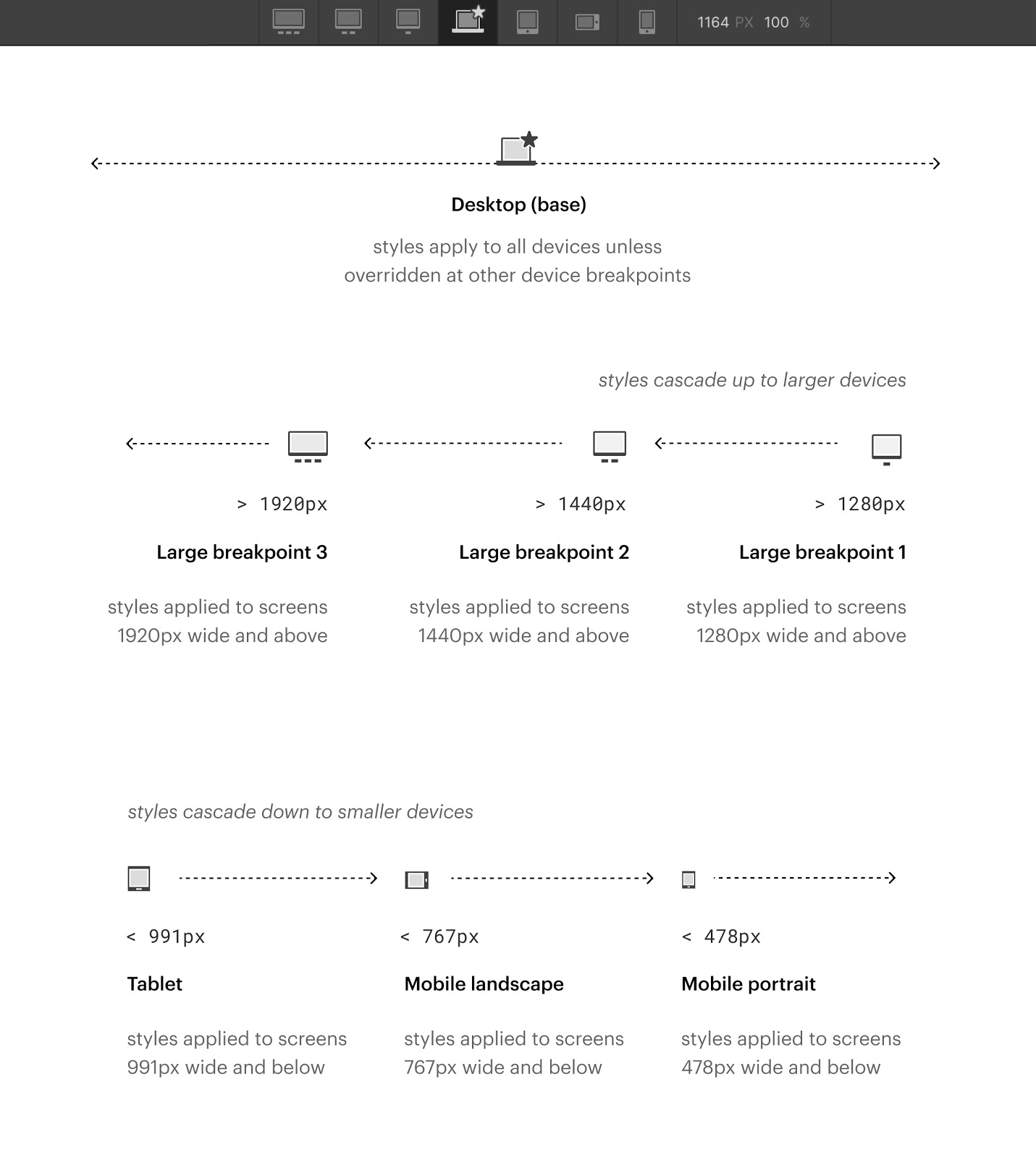
3 larger breakpoints
Released April 9th
To kick things off this quarter, we released 3 new larger breakpoints so you can customize your site design for the world’s increasingly large screens. This means that Webflow projects now have 7 breakpoints, with the largest 3 being the new ones:
- 1920px: styles apply to screens 1920px wide and above
- 1440px: styles apply to screens 1440px wide and above
- 1280px: styles apply to screens 1280px wide and above
- Desktop (base): styles apply to all devices unless overridden at other device breakpoints
- Tablet: styles apply to screens 991px wide and below
- Mobile landscape: styles apply to screens 767px wide and below
- Mobile portrait: styles apply to screens 478px wide and below

As outlined in the release post, It’s important to note that these new breakpoints apply styles to screens of a given width and above, as opposed to the existing breakpoints below desktop, which apply styles to screens of a given width and below. This means that styles applied for the new breakpoints cascade up to larger devices, while styles applied at the existing breakpoints below desktop cascade down to smaller devices.
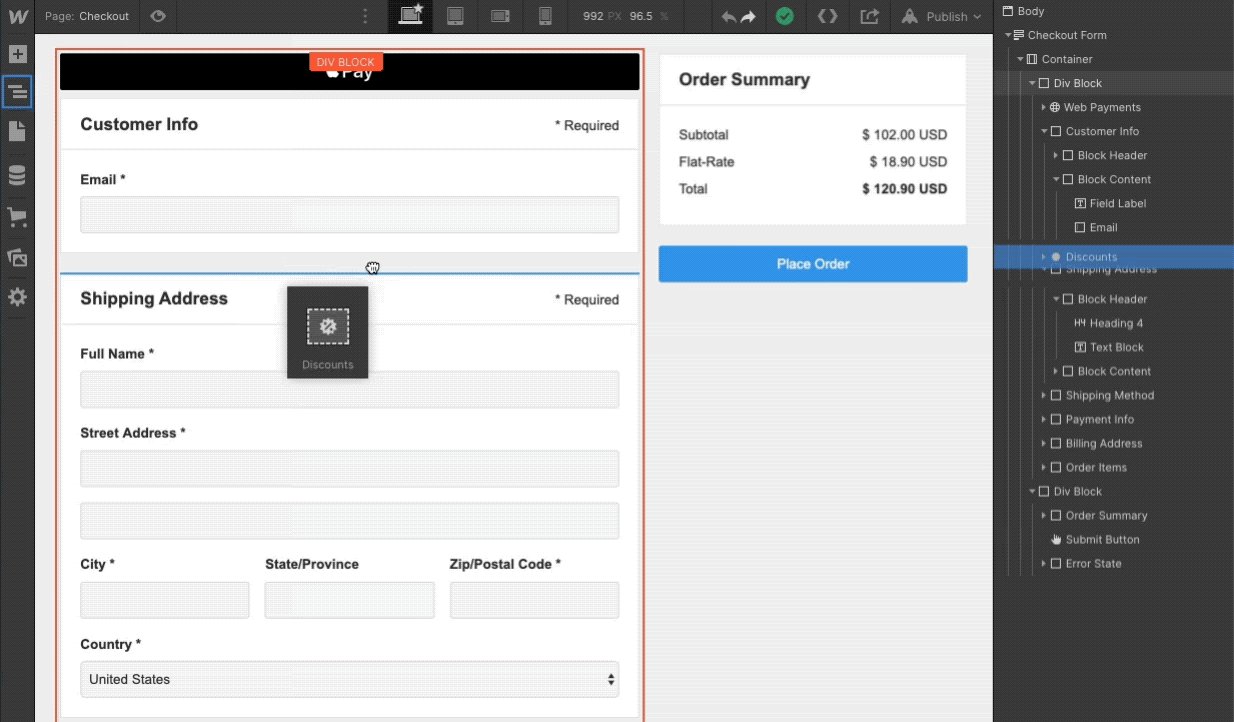
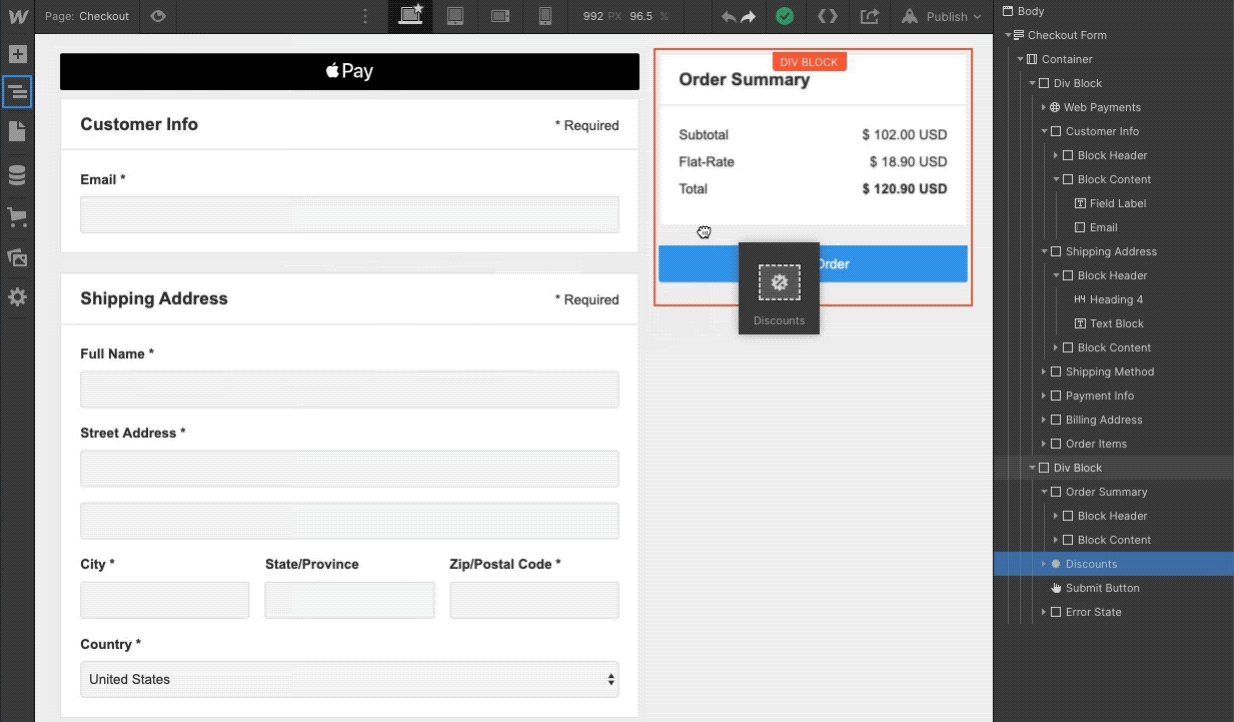
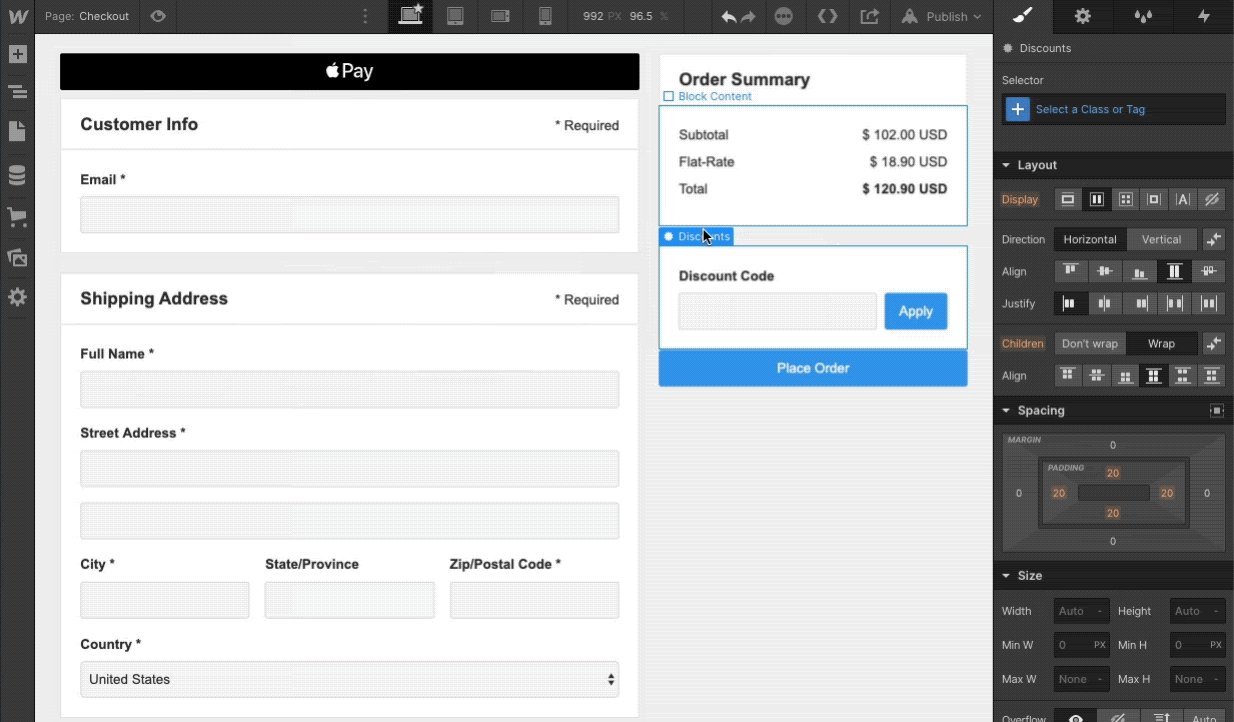
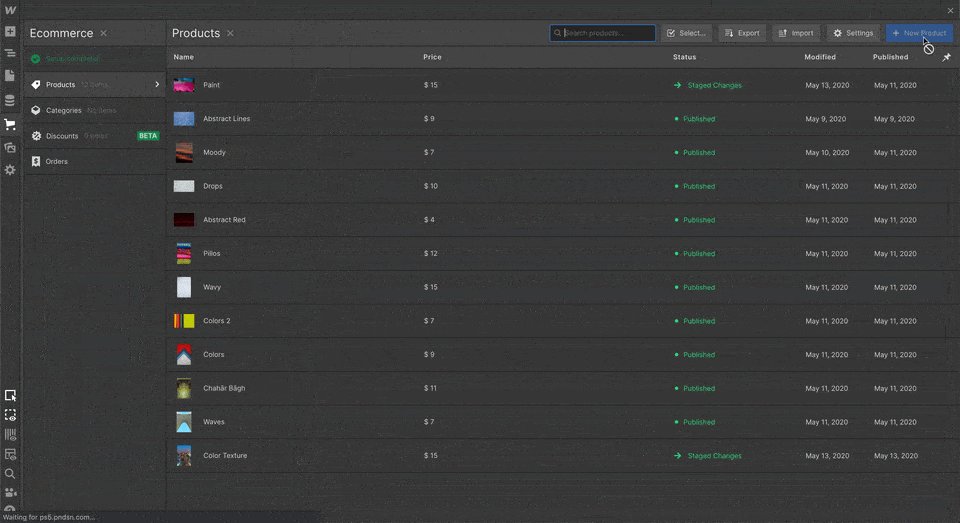
Discounts for ecommerce (in beta)
Released in beta April 15th

To help store owners run promotions, we released our initial beta of discounts for Webflow ecommerce. While there’s more to come, we’re hoping this release opens up new opportunities for you to drive sales on your site.
Nested collection lists
Released April 21st
Another long awaited release that landed this quarter is nested collection lists — which allow you to display a collection list of CMS content within an existing collection list. What does that mean in English? Well, now you can display things like tags, categories, and thumbnail images within an existing list of blog posts, products, and other dynamic content. This unlocks a brand new level of control when it comes to designing CMS and ecommerce pages in Webflow.
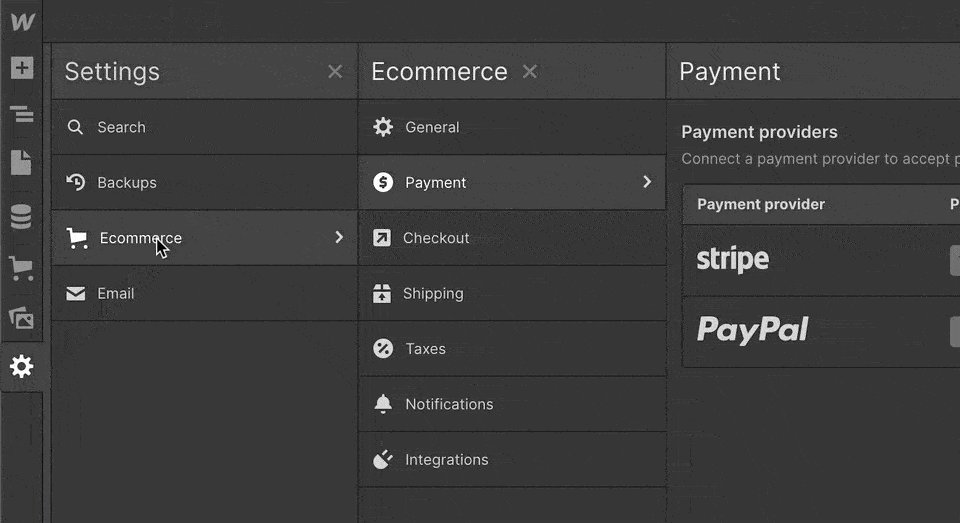
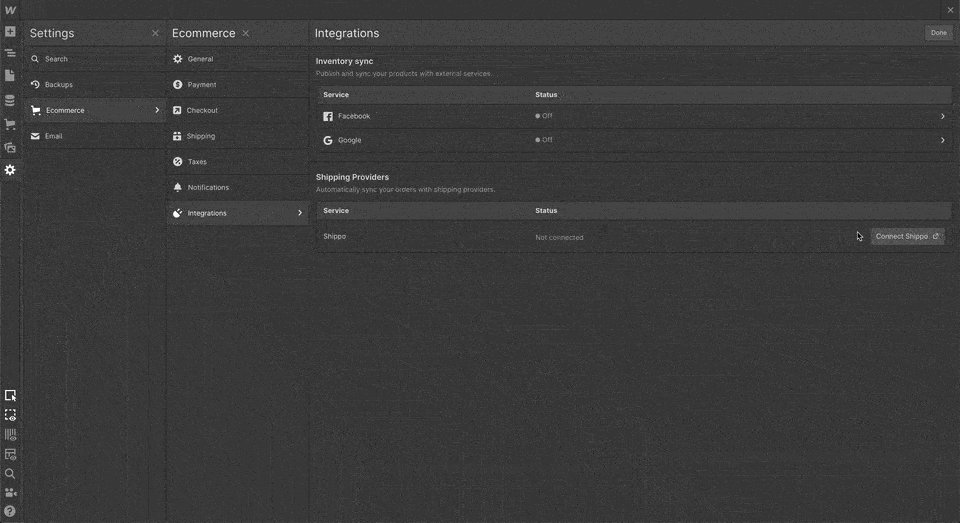
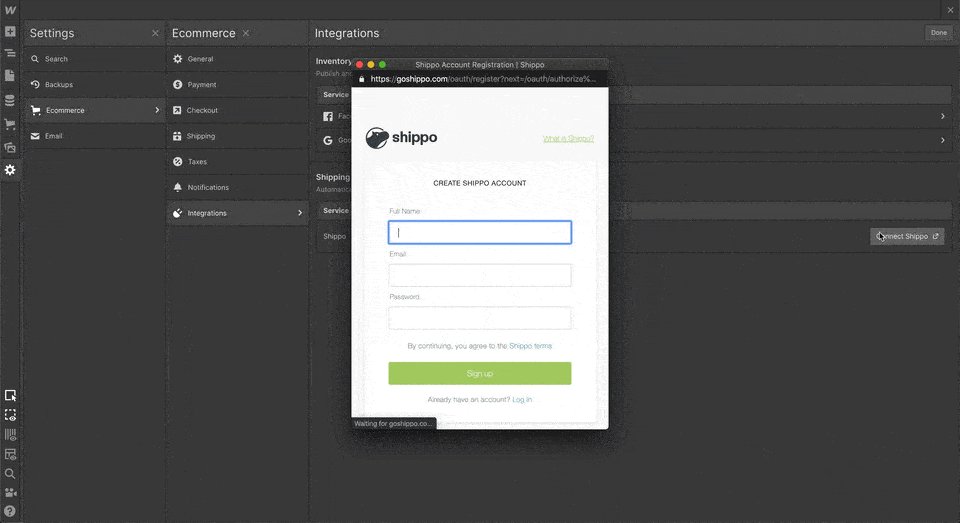
Shippo integration
Released April 23rd

To make managing ecommerce fulfillment easier, we partnered with Shippo, the ecommerce platform offering discounted shipping rates for USPS, FedEx, UPS, DHL and more.
The new integration will keep your Webflow Ecommerce orders synced up with your Shippo account, instantly bringing them into your Shippo dashboard and automatically marking them as fulfilled once you've purchased a shipping label.
Scheduled CMS item publishing
Released May 5th
In a release that will surely be appreciated by content teams around the Webflow world, we added the ability to schedule CMS items for publish ahead of time, saving you from needing to wake up in the early hours of the morning for the sake of publishing a post.
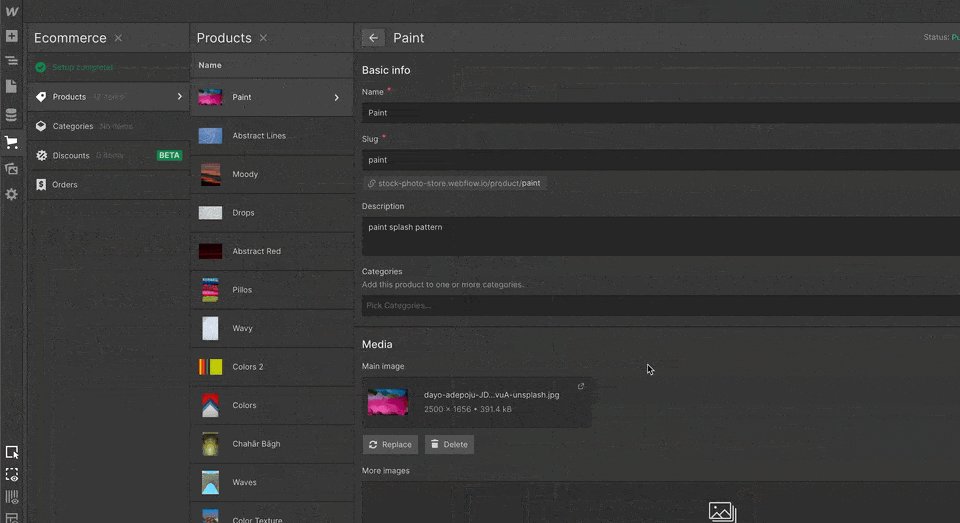
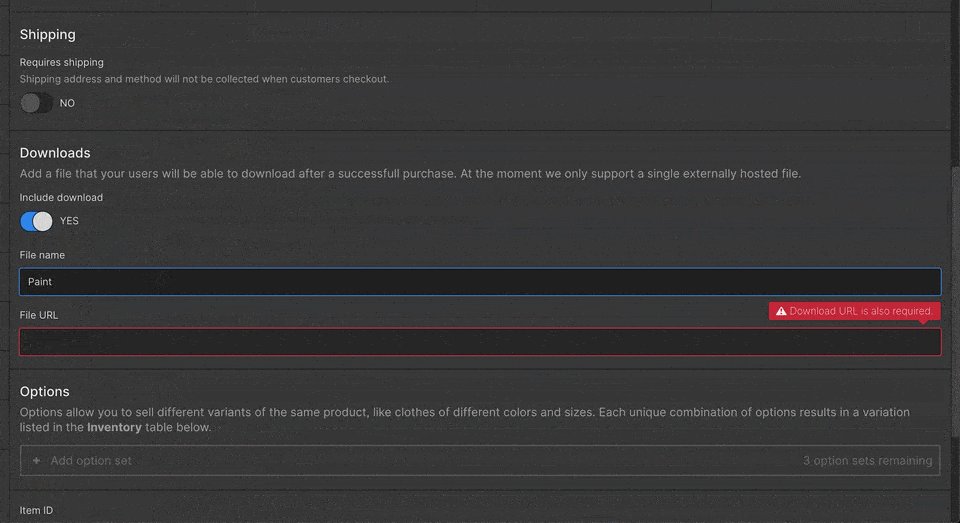
Digital downloads for ecommerce
Released May 14th

Selling physical goods is cool, but what about selling digital goods like fonts, images, whitepapers, and more? Well, those are cool too — and now you can sell them by adding links to file downloads for any product in your Webflow ecommerce store. The file link will automatically be delivered to your customer after purchase.
Printful integration
Released May 20th
In another effort to make fulfillment easier, we partnered with Printful — giving you the power to sell your designs on a wide assortment of products without the need for managing inventory or fulfillment.
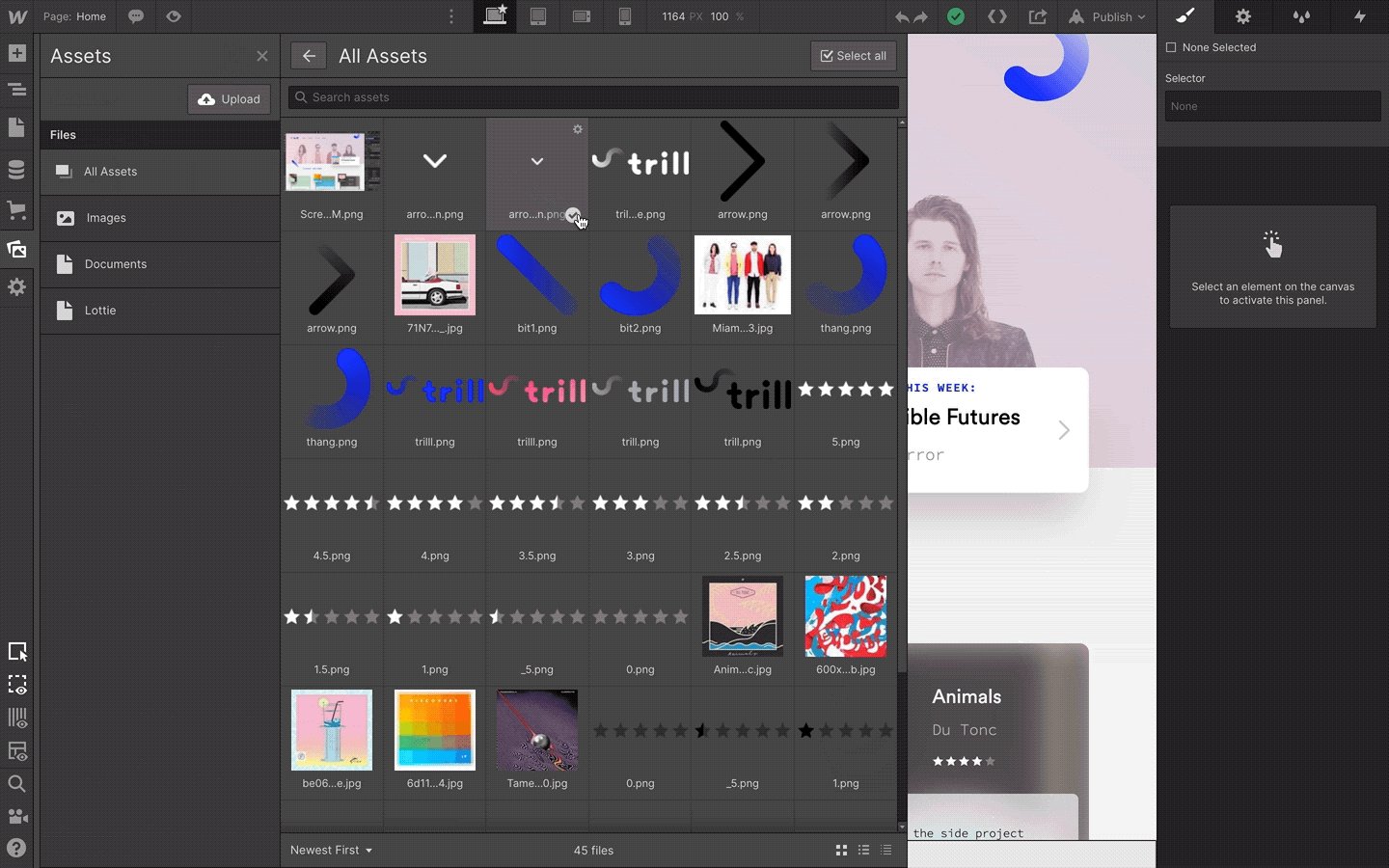
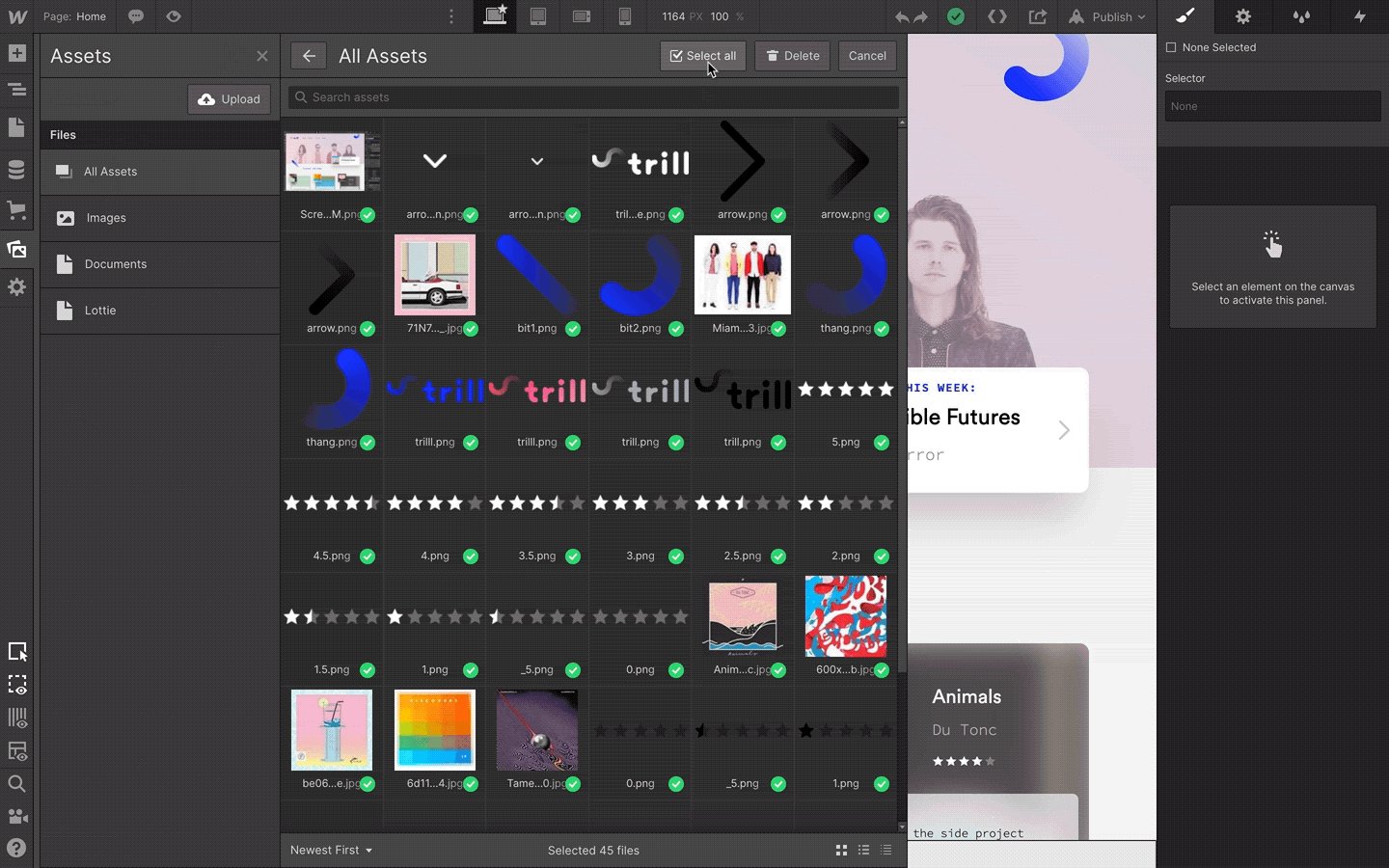
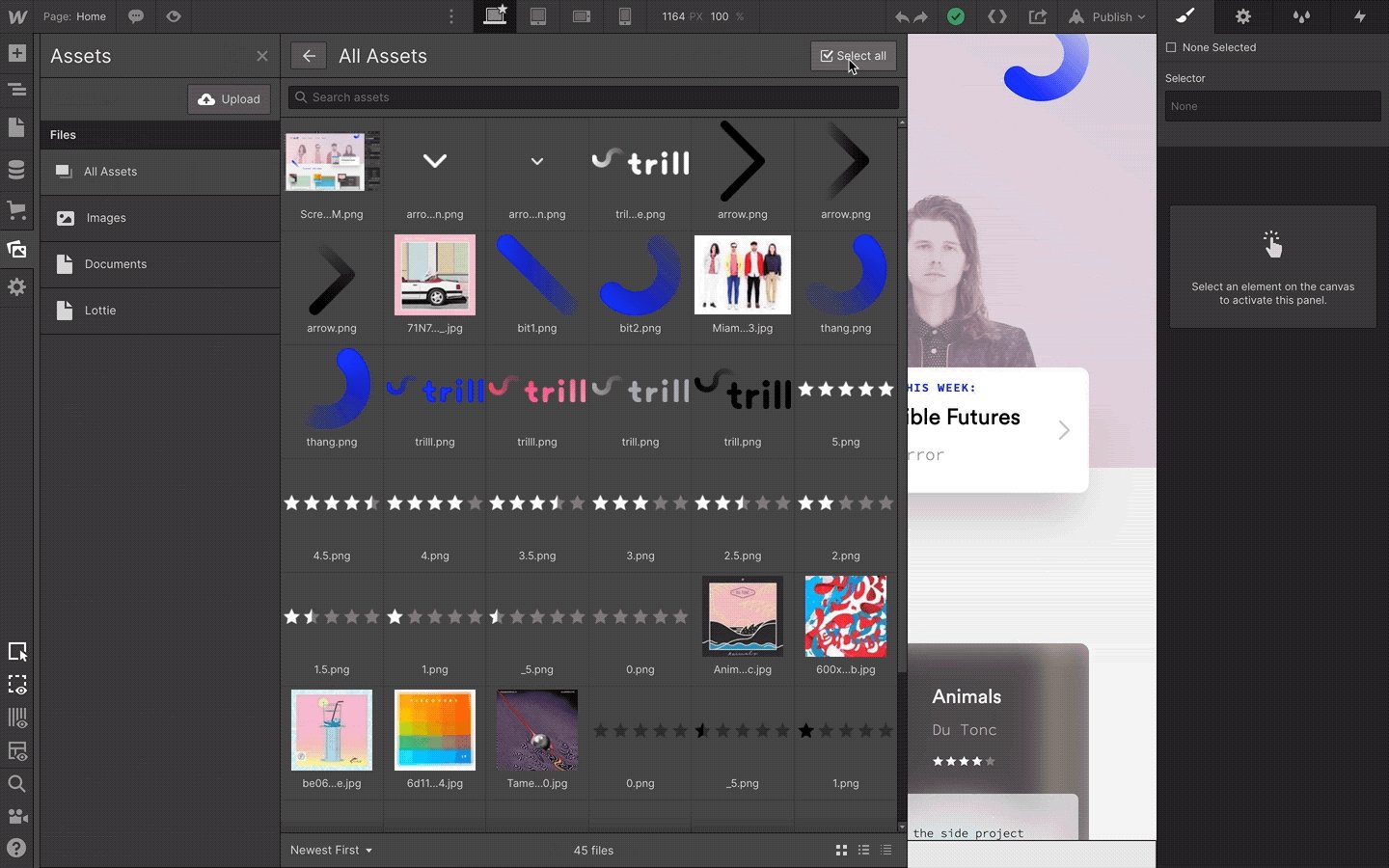
Bulk delete in asset manager
Released May 21st

Following up on our release of the wide view for the asset manager, now you can select and delete multiple (or all) files at once to clear out unneeded files faster.
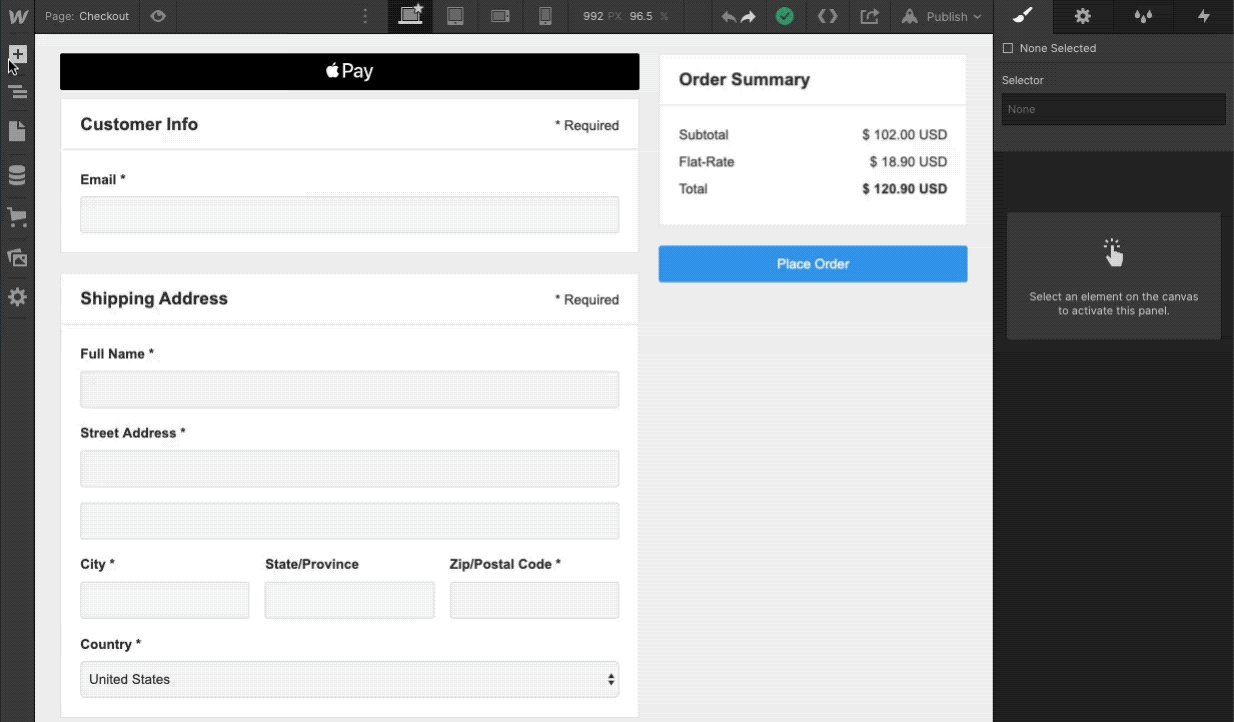
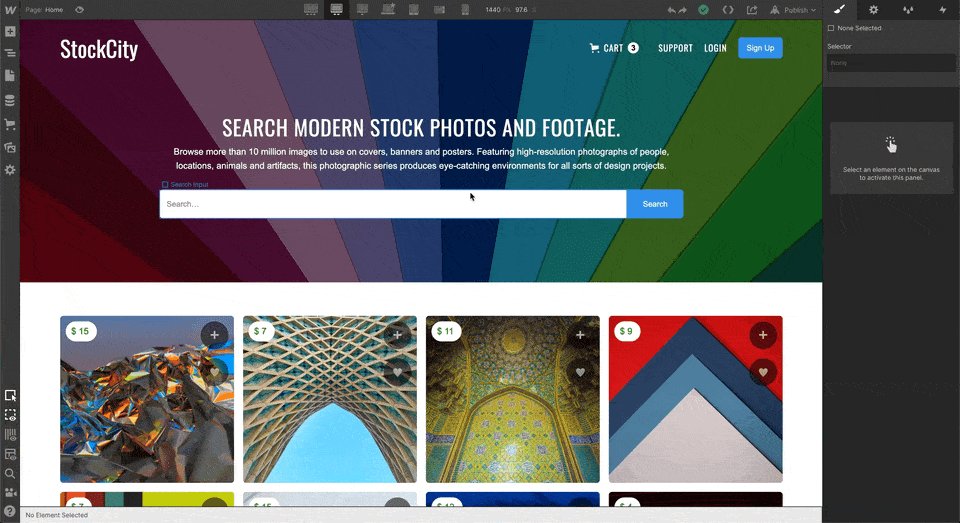
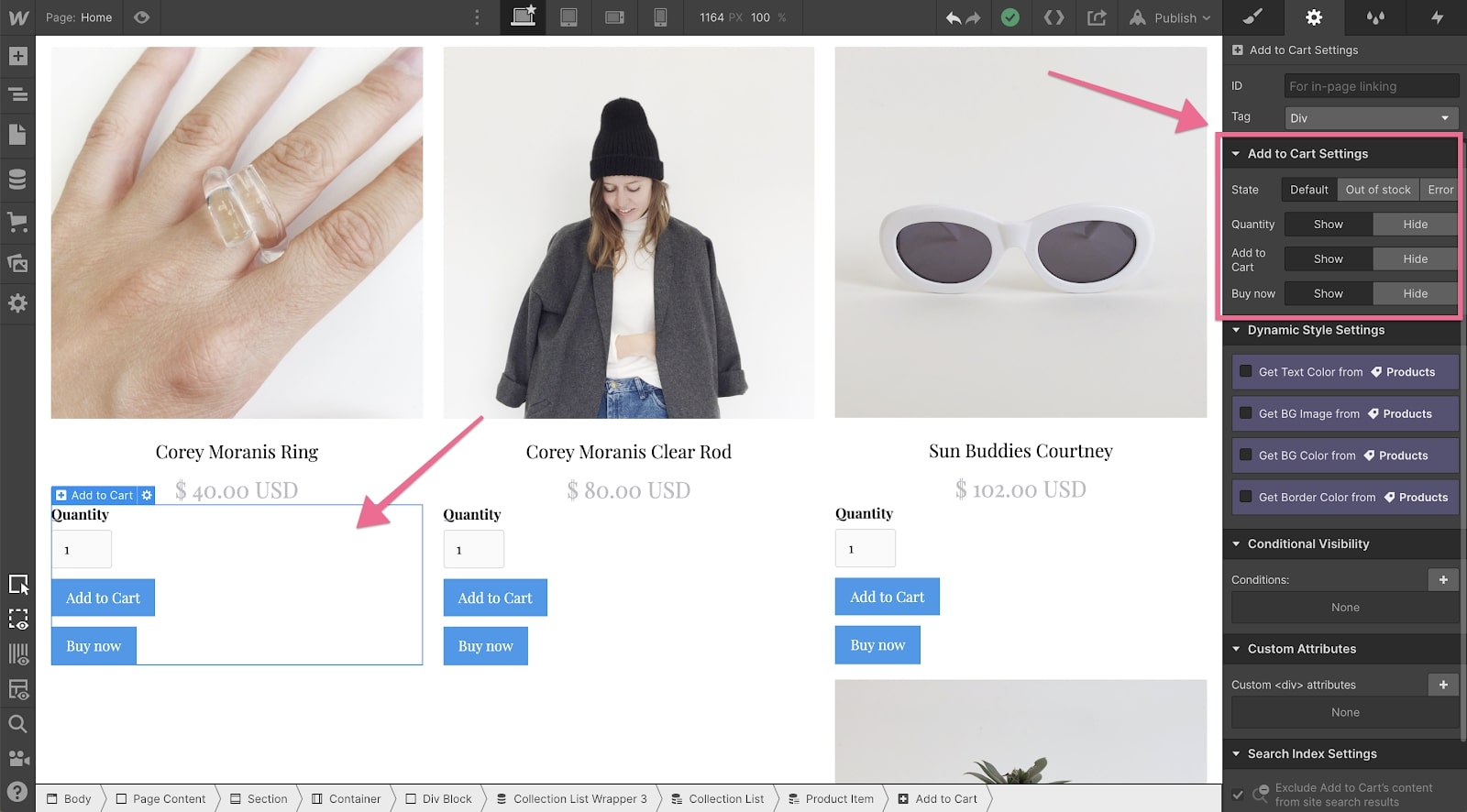
Buy Now button
Released June 30th
To help speed up the checkout process for your customers, we released a new Buy Now checkout option for your Ecommerce store. The new button takes a shopper directly to the checkout page to complete their purchase — getting them across the finish line in fewer steps.

To add a Buy Now button, just drag a new Add to Cart element in any product page or list. You can even pre-select a specific variant to make the process totally frictionless for your shoppers.
What’s coming next
Curious what Webflow is cooking up behind the scenes? Here’s what Webflow is cooking up behind the scenes (that we can tell you about).
Layout reusability improvements
As we mentioned in last quarter’s quarterly update post, our release of content overrides for symbols was just the first in a series of steps we’ll be taking to improve layout reusability in Webflow. Looking ahead, we’re putting the finishing touches on nested symbols, and plan to follow on later with key updates like style overrides and controls that let you hide and show elements within a specific symbol instance. Stay tuned for more details on this front soon.
Folders in the asset manager
Another update we’ve mentioned that’s coming down the pipeline is the ability to organize your assets in the asset manager with folders.
Continued accessibility improvements
If you missed our April blog post about what we’re doing about accessibility at Webflow, you should give it a quick read. It recaps improvements we’ve already made, and also mentions the big project we’re working through right now: making Webflow’s native elements accessible out of the box. Look out for a post about this project once complete, which is just around the corner.
Improvements to Ecommerce discounts
Since the launch, we've steadily released improvements, including scheduled start and expiration dates and usage limits. We're continuing to work on others, like discounts for free shipping.
Thanks for tuning in — looking forward to an exciting second half of 2020 together!



















Free ebook: The no-code revolution
Discover the impact the no-code movement will have for the future of makers and businesses.







.jpeg)