Today, we're introducing keyboard shortcuts that will allow users to move elements around the Webflow canvas more efficiently and with more precision - reducing the need for the mouse and the Navigator.

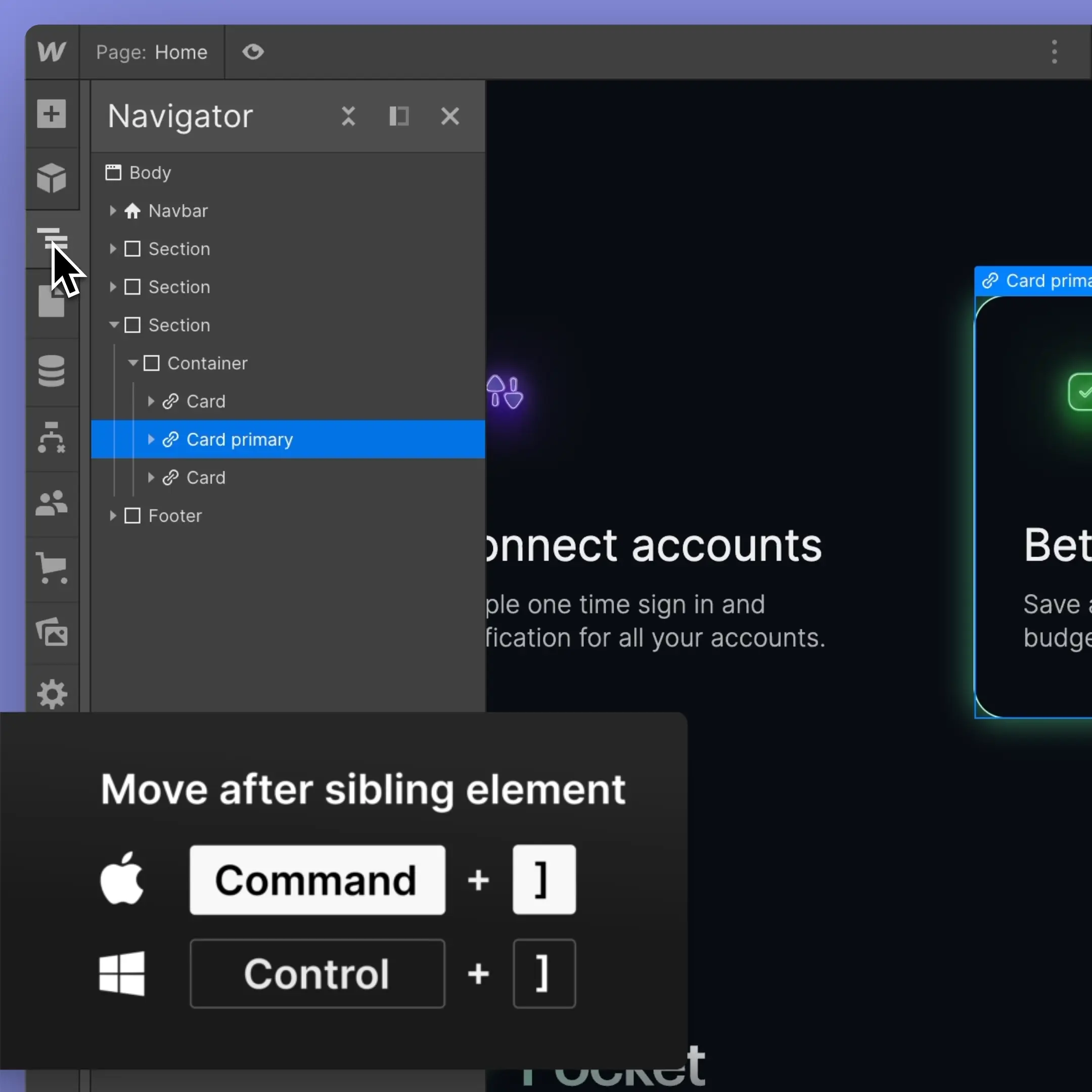
These shortcuts let you move elements on the canvas:
- Move element before previous element: [ or Command + Down (Mac) or Control + Down (Windows)
- Move element after previous element: ] or Command + Up (Mac) or Control + Up (Windows)
- Moves element before sibling element within current parent: Command + [ or Command + Left (Mac) or Control + Left (Windows)
- Moves element after sibling element within current parent: Command + ] or Command + Right (Mac) or Control + Right (Windows)
- Move element before parent element: Command + Shift + Up (Mac) or Control + Shift + Up (Windows)
- Move element after parent element: Command + Shift + Down (Mac) or Ctrl + Shift + Down (Windows)
To learn more about how these new shortcut commands work, check out our article on Webflow University.
Launched on
June 5, 2023
Category
Elements